Создаем текст в виде пузырчатой пленки в Фотошоп
Создаем текст в виде пузырчатой пленки в Фотошоп
 В этом уроке вы узнаете, как создать текст в виде пузырчатой пленки, используя простые узоры и несколько стилей слоя.
В этом уроке вы узнаете, как создать текст в виде пузырчатой пленки, используя простые узоры и несколько стилей слоя.
Сложность урока: Средний
- #1. Открываем стандартные узоры
- #2. Создаем узор
- #3. Создаем фон
- #4. Создаем текст и обводку
- #5. Стилизуем текст
- #6. Создаем пузырьки
- #7. Стилизуем первый слой Bubbles
- #8. Стилизуем второй слой Bubbles
- #9. Стилизуем обводку
- #10. Создаем внутреннюю часть
- #11. Стилизуем внутреннюю часть
- #12. Применяем фильтры
- # Комментарии
В этом уроке вы узнаете, как создать текст в виде пузырчатой пленки, используя простые узоры и несколько стилей слоя. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Открываем стандартные узоры
Вам нужно открыть два стандартных узора Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами) и в выпадающем меню Preset Type (Тип набора) выбираем Patterns (Узоры). Затем кликаем на маленькую стрелку в правой части выпадающего меню и выбираем наборы Patterns и Nature Patterns. После этого появится диалоговое окно, в котором нужно нажать кнопку Append (Добавить).
2. Создаем узор
Шаг 1
Создаем новый документ размером 70 х 41 пикселей, с разрешением 240 пикселей/дюйм и прозрачным фоном.
Затем берем Elliptical Marquee Tool  (M) (Овальное выделение) и в центре документа создаем кольцо размером 32 х 32 пикселя.
(M) (Овальное выделение) и в центре документа создаем кольцо размером 32 х 32 пикселя.
Шаг 2
Заливаем выделение черным цветом и переходим Select – Deselect (Выделение – Снять выделение).
Шаг 3
Далее берем Move Tool  (V) (Перемещение) и опускаем окружность так, чтобы половина фигуры была спрятана за нижней границей документа.
(V) (Перемещение) и опускаем окружность так, чтобы половина фигуры была спрятана за нижней границей документа.
Трижды дублируем окружность и распределяем копии по другим сторонам документа. Убедитесь, что за границей спрятана точно половина фигуры, иначе позже у нас может не получится нужный эффект.
Шаг 4
Переходим Edit – Define Pattern (Редактирование – Определить узор), вводим название узора и жмем ОК.
3. Создаем фон
Шаг 1
Создаем документ размером 1204 х 870 пикселей с разрешением 72 пикселя/дюйм.
Размещаем над фоновым слоем текстуру Sorensen Leather - Savanne-royal-30307, корректируем ее размер, основываясь на том, насколько мелкими или крупными вы хотите видеть детали текстуры, и называем этот слой Background Texture.
Шаг 2
Дважды кликаем по слою Background Texture, чтобы применить стили слоя:
Добавляем Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #e8e8e8
- Blend Mode (Режим смешивания): Color Burn (Затемнение основы)
- Opacity (Непрозрачность): 50%
Шаг 3
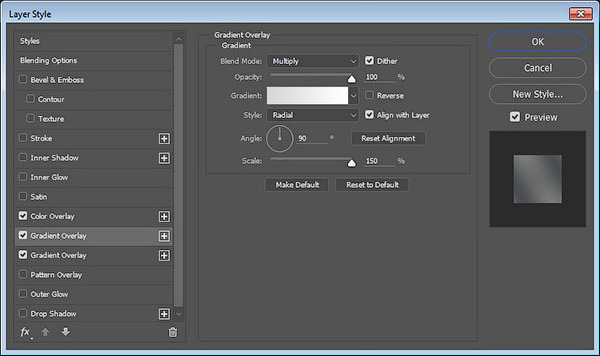
Добавляем Gradient Overlay (Наложение градиента) со следующими настройками:
- Активируем Dither (Дизеринг)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Style (Стиль): Radial (Радиальный)
- Scale (Масштаб): 150%
- Кликаем по окошку Gradient (Градиент) и выбираем цвета градиента от #d8d8d7 до #ffffff
Шаг 4
Жмем на иконку с плюсом рядом со стилем слоя Gradient Overlay (Наложение градиента), чтобы создать его копию, и настраиваем:
- Активируем Dither (Дизеринг)
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 50%
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): 30
- Scale (Масштаб): 150%
- Выбираем градиент Chrome Circle.
Шаг 5
Это улучшит текстуру кожи и добавит немного яркости.
Дублируем слой Background Texture, затем жмем правой кнопкой по копии и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 6
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 10.
Шаг 7
Устанавливаем режим смешивания копии слоя Background Texture на Overlay (Перекрытие), чтобы детали текстуры стали более четкими.
4. Создаем текст и обводку
Шаг 1
Шрифтом Palamecia Titiling пишем текст, устанавливаем белый цвет и размер 250 pt.
Если вы пишете больше одной линии текста, то установите параметр Leading (Интерлиньяж) примерно на 220 pt.
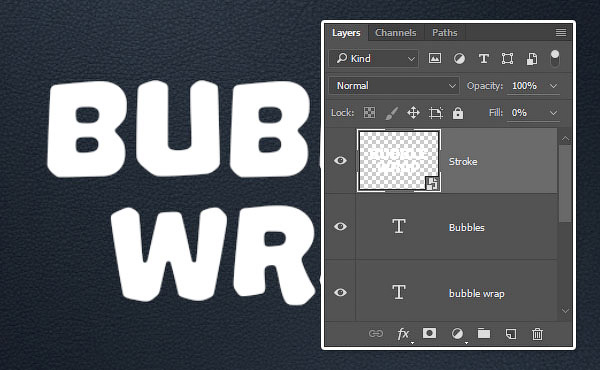
Шаг 2
Дублируем текст дважды, первую копию называем Bubbles, а вторую – Stroke.
Шаг 3
Устанавливаем Fill (Заливка) слоя Bubbles на 0.
Шаг 4
Жмем правой кнопкой по слою Stroke и выбираем Convert to Smart Object (Преобразовать в смарт-объект), затем устанавливаем Fill (Заливка) на 0.
5. Стилизуем текст
Дважды кликаем по оригинальному текстовому слою, чтобы применить стили слоя:
Шаг 1
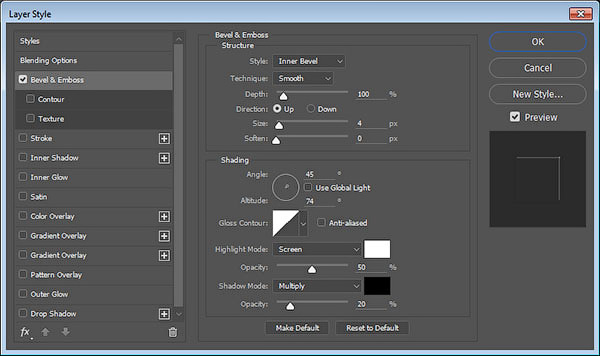
Добавляем Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 7
- Активируем Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%
Шаг 2
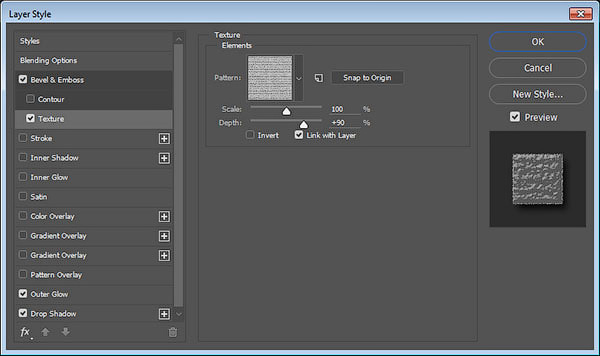
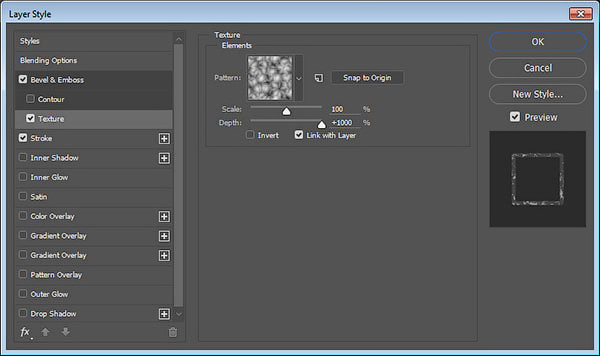
Добавляем Texture (Текстура) со следующими настройками:
- Pattern (Узор): Laid-horizontal
- Depth (Глубина): 90%
Шаг 3
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Opacity (Непрозрачность): 67%
- Noise (Шум): 41%
- Color (Цвет): #ffffff
- Size (Размер): 3
Шаг 4
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 75%
- Distance (Расстояние): 10
- Size (Размер): 10
Шаг 5
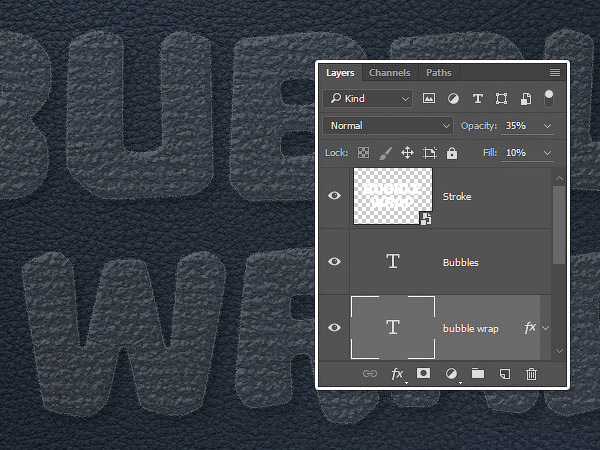
Закончив со стилями слоя, уменьшаем Opacity (Непрозрачность) текста до 35% и Fill (Заливка) устанавливаем на 10%.
Если вы используете другой фон, то, возможно, вам понадобятся другие значения для заливки и непрозрачности.
6. Создаем пузырьки
Шаг 1
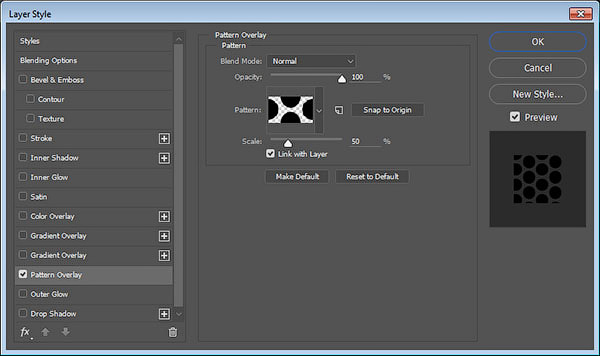
Дважды кликаем по слою Bubbles, чтобы применить стиль слоя Pattern Overlay (Наложение текстуры) со следующими настройками:
- Pattern (Узор): Pattern
- Scale (Масштаб): 50%
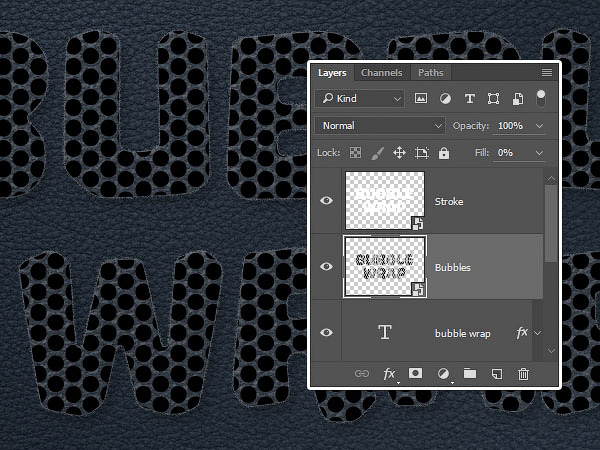
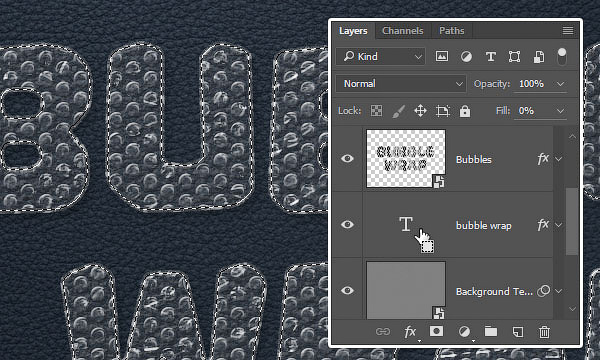
Шаг 2
Преобразовываем слой Bubbles в смарт-объект и устанавливаем Fill (Заливка) на 0.
Шаг 3
Дублируем слой Bubbles (Ctrl+J).
7. Стилизуем первый слой Bubbles
Дважды кликаем по слою Bubbles, чтобы применить следующие стили слоя:
Шаг 1
Добавляем Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 2
- Highlight Mode (Режим подсветки) – Opacity (Непрозрачность): 100%
- Shadow Mode (Режим тени) – Color (Цвет): #6f6f6f
Шаг 2
Добавляем Texture (Текстура) с такими настройками:
- Pattern (Узор): Texture Pattern
- Depth (Глубина): 167%
Шаг 3
Добавляем Color Overlay (Наложение цвета) с такими настройками:
- Color (Цвет): #ffffff
- Opacity (Непрозрачность): 5%
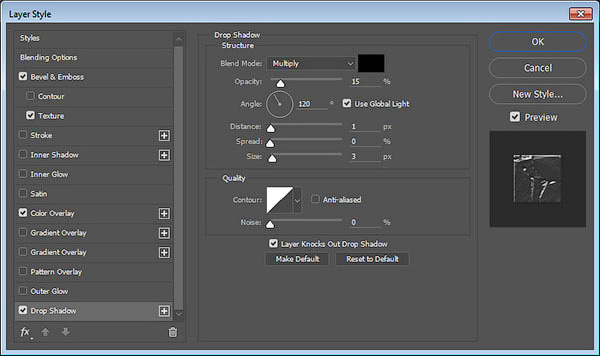
Шаг 4
Добавляем Drop Shadow (Тень) с такими настройками:
- Opacity (Непрозрачность): 15%
- Distance (Расстояние): 1
- Size (Размер): 3
Мы закончили стилизовать первый слой с пузырьками.
8. Стилизуем второй слой Bubbles
Дважды кликаем по копии слоя Bubbles, чтобы применить стиль слоя Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 4
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 45
- Altitude (Высота): 74
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 20%
Таким образом, мы немного усилили эффекты, которые добавили в предыдущем разделе. С этим слоем мы закончили.
9. Стилизуем обводку
Дважды кликаем по слою Stroke, чтобы применить следующие стили слоя:
Шаг 1
Добавляем Bevel and Emboss (Тиснение) с такими настройками:
- Style (Стиль): Stroke Emboss (Обводящее тиснение)
- Size (Размер): 10
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): -117
- Altitude (Высота): 42
- Gloss Contour (Контур глянца): Cone
- Активируем Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%
Шаг 2
Добавляем Texture (Текстура) с такими настройками:
- Pattern (Узор): Cells
- Depth (Глубина): 1000%
Шаг 3
Добавляем Stroke (Обводка) с такими настройками:
- Size (Размер): 5
- Position (Положение): Center (Из центра)
- Opacity (Непрозрачность): 30%
- Color (Цвет): #828282
Таким образом, мы добавили эффект по краям букв.
10. Создаем внутреннюю часть
Шаг 1
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре оригинального текстового слоя, чтобы создать его выделение.
Шаг 2
Переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и в появившемся окне вводим 5.
Шаг 3
Переходим Select – Modify – Feather (Выделение – Модификация – Растушевка) и в появившемся окне вводим 10.
Шаг 4
Создаем новый слой выше копии слоя Bubbles, называем его Inner Details и заполняем выделение белым цветом.
Шаг 5
Зажимаем клавишу Ctrl и снова кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.
Шаг 6
Переходим Select – Inverse (Выделение – Инвертировать выделение), жмем клавишу Delete, чтобы удалить лишнюю заливку, которая вышла за пределы букв, затем снимаем выделение Select – Deselect (Выделение – Снять выделение) или используем сочетание клавиш Ctrl+D.
11. Стилизуем внутреннюю часть
Дважды кликаем по слою Inner Details и применяем следующие стили слоя:
Шаг 1
Добавляем Bevel and Emboss (Тиснение) с такими настройками:
- Size (Размер): 0
- Highlight Mode (Режим подсветки) – Opacity (Непрозрачность): 100%
Шаг 2
Добавляем Texture (Текстура) с такими настройками:
- Pattern (Узор): Leaves
- Depth (Глубина): 99%
Шаг 3
Устанавливаем Fill (Заливка) слоя Inner Details на 0.
Это добавит текстурности на тексте.
12. Применяем фильтры
Шаг 1
Выбираем слой Stroke и переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь).
Устанавливаем Amount (Количество) на 150 и Size (Размер) на Small (Маленький).
Шаг 2
Переходим Select – All (Выделить – Все), затем Edit – Copy Merged (Редактирование – Скопировать совмещенные данные) и Edit – Paste (Редактирование – Вставить).
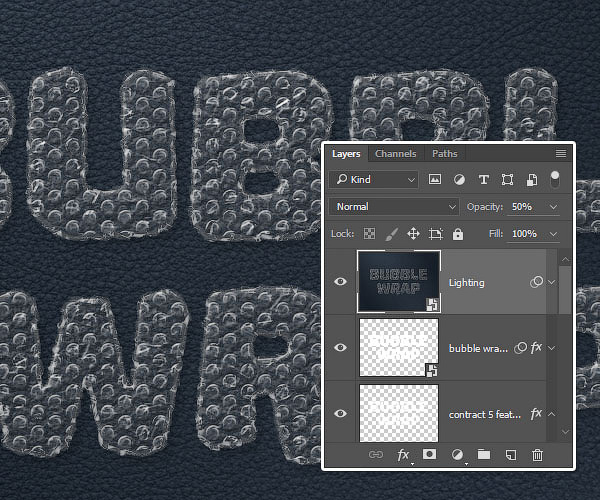
Размещаем скопированный слой в самом верху панели слоев, называем его Lighting и преобразовываем в смарт-объект.
Шаг 3
Переходим Filter – Render – Lighting Effect (Фильтр – Рендеринг – Эффекты освещения), выбираем Spot Light (Направленный свет) и настраиваем:
- Color (Цвет): (250, 250, 248)
- Intensity (Интенсивность): 20
- Hotspot (Центр освещенности): 60
- Colorize (Тонирование): (245, 248, 248)
- Exposure (Экспозиция): 2
- Gloss (Глянец): 0
- Metallic (Металл): 100
- Ambience (Среда): 20
- Texture (Текстура): Green
- Highlight (Свет): 1
Шаг 4
Устанавливаем источник света так, как показано ниже.
Шаг 5
Уменьшаем Opacity (непрозрачность) слоя Lighting до 50%. В результате, мы улучшили освещение и сделали детали более четкими.
В этом уроке мы научились рисовать простой узор, к которому можно применить стили слоя для создания пузырьков. Затем заполнили фон текстурой кожи и увеличили ее резкость.
После этого мы создали текст, пузырьки и слои с обводкой и применили к ним стили слоя, чтобы получить эффект пузырчатой пленки. Наконец, мы применили фильтры, чтобы добавить несколько дополнительных эффектов.
Автор: Rose
Источник: design.tutsplus.com

















































Комментарии 6
Спасибо за урок! Второй раз сталкиваюсь с фильтром "эффекты освещения" и даже близко не нахожу таких настроек, как в уроке...
Спасибо большое.
Спасибо :З
спасибо
Спасибо за урок.
Спасибо за урок!
Спасибо! Использовала другой узор, вот что получилось...
спасибо, интересно
Спасибо за урок :)
Спасибо за урок и перевод!
Спасибо за перевод!)
Скажем стрессу нет!)))
Спасибо за урок.
Спасибо за урок!
Спасибо! Достойный урок...Куда бы еще этот эффект приткнуть?
Спасибо за урок
Спасибо! =)
У меня не получилось( но буду стараться дальше, а за урок большое вам спасибо!
Выдаёт вот такую ошибку...
хороший урок,развивающий навыки работы со стилями слоя,спасибо автору.
Делала давно с источника, но в связи с тем, что была не в городе, скидываю работу сейчас
Создаем текст в виде пузырчатой пленки в Фотошоп. Спасибо.
Прикольно, конечно! Но я так и не понял, зачем это мозгоделание и садо-мазо..Столько возни и на фига?
Спасибо - познавательно!!
Урок очень понравился! Спасибо. Я пофантазировала
Спасибо.
Спасибо!
Прикольный эффект, спасибо!
Спасибо за урок. Интересно...
Спасибо за урок!)
Даже не знаю как получилось))
Интересно, спасибо)