Создаем текст с эффектом камуфляжной ткани в Фотошоп
Создаем текст с эффектом камуфляжной ткани в Фотошоп
 В этом уроке я покажу вам, как создать текст с эффектом камуфляжной ткани в Photoshop.
В этом уроке я покажу вам, как создать текст с эффектом камуфляжной ткани в Photoshop.
Сложность урока: Средний
В этом уроке я покажу вам, как создать текст с эффектом камуфляжной ткани в Photoshop. Также вы узнаете, как с помощью фильтров создавать узоры и использовать их вместе со стилями слоя, чтобы получить желаемый результат.
Если вы не хотите выполнять урок, но вам понравился данный текстовый эффект, вы можете купить его на сайте GraphicRiver.
Полный набор содержит восемь разных эффектов, которые можно применять к фигурам и тексту.
Скачать архив с материалами к уроку
1. Создаем узор ткани
Шаг 1
Открываем Фотошоп и создаем новый документ размером 18 х 18 пикселей.
Шаг 2
Меняем цвет переднего плана на #6b6b6b.
Шаг 3
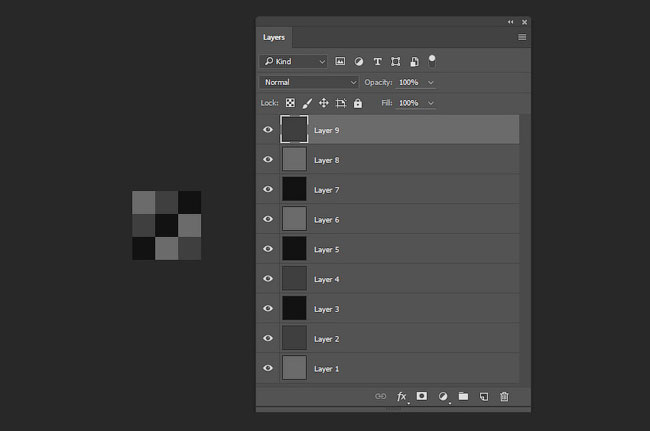
Жмем Ctrl+Shift+N, чтобы создать новый слой. Затем берем Rectangle Tool (U)  (Прямоугольник) и в верхнем левом углу рисуем квадрат размером 6 х 6 пикселей (для удобства клавишами Ctrl+ можете приблизить документ).
(Прямоугольник) и в верхнем левом углу рисуем квадрат размером 6 х 6 пикселей (для удобства клавишами Ctrl+ можете приблизить документ).
Мы должны нарисовать текстуру, как показано ниже. Обратите внимание, что она состоит из трех разных оттенков серого: светлый #6b6b6b, средний #3f3f3f, темный #121212. Продолжаем рисовать квадраты 6 х 6 пикселей каждый на отдельном слое, пока не заполним весь документ 18 х 18 пикселей.
Шаг 4
Переходим Edit – Define Pattern (Редактирование – Определить узор) и называем наш узор «Текстура ткани». Затем кликаем ОК, чтобы сохранить узор.
2. Создаем камуфляжную текстуру
Шаг 1
Создаем новый документ размером 486 х 486 пикселей.
Шаг 2
Жмем клавишу D, чтобы сбросить цвет на стандартные (черный и белый). Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
Шаг 3
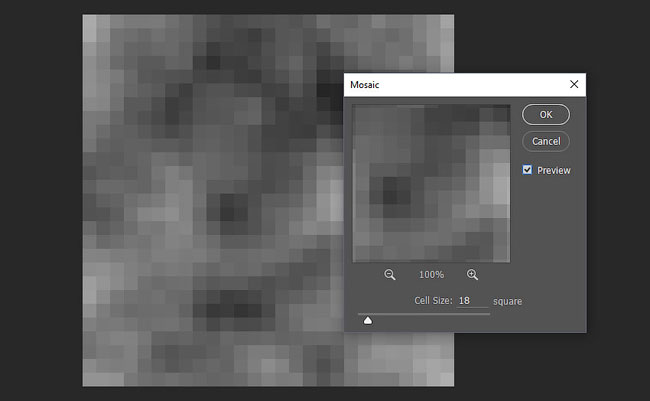
Переходим Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) на 18 и кликаем ОК.
Шаг 4
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). В категории Artistic (Имитация) выбираем фильтр Cutout (Аппликация) и вводим следующие настройки:
- Number of Levels (Количество уровней): 4 or 5 (попробуйте оба значения и остановитесь на том, какое понравится больше)
- Edge Simplicity (Простота краев): 1
- Edge Fidelity (Четкость краев): 1
Шаг 5
Дважды кликаем по слою Background (Фон), чтобы разблокировать его. Затем переименовываем на «Основа» и кликаем ОК.
Шаг 6
Дважды кликаем по слою «Основа», чтобы открыть окно Layer Style (Стиль слоя). Применяем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Hard Light (Жесткий свет)
- Opacity (Непрозрачность): 52%
- Pattern (Узор): выбираем созданный выше узор («Текстура ткани»)
- Scale (Масштаб): 100%
- Активируем Link with Layer (Связать со слоем)
Закончив, нажимаем ОК.
Должна получиться вот такая картинка:
Шаг 7
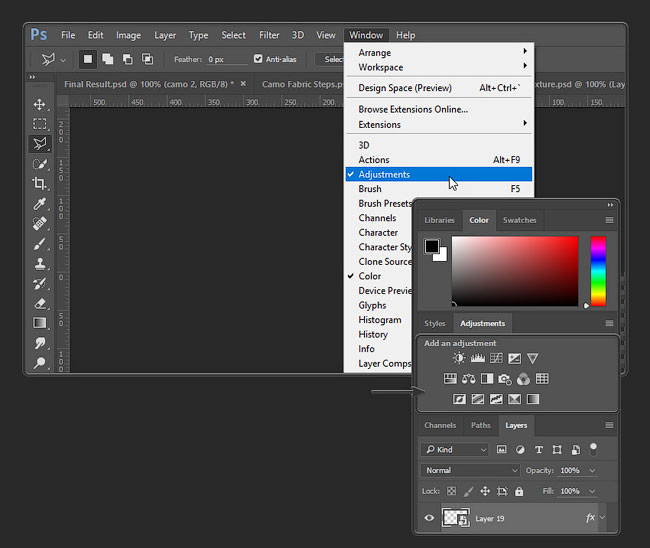
Переходим Window – Adjustments (Окно – Коррекция), чтобы открыть панель Adjustments (Коррекция).
Шаг 8
Добавляем Gradient Map (Карта градиента), нажав по последней иконке на панели.
Шаг 9
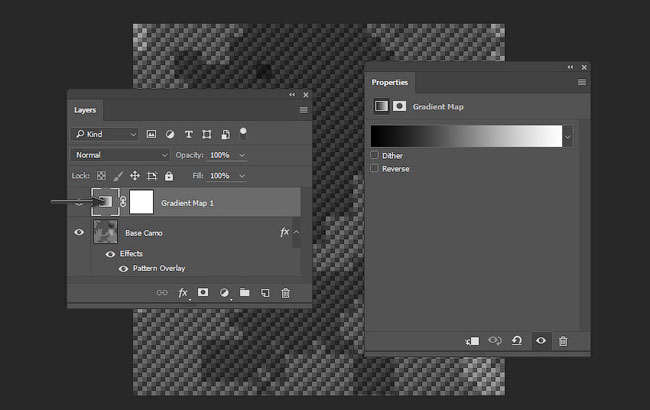
Дважды кликаем по миниатюре градиентного слоя Gradient Map 1 (Карта градиента 1). Появится панель Properties (Свойства).
Шаг 10
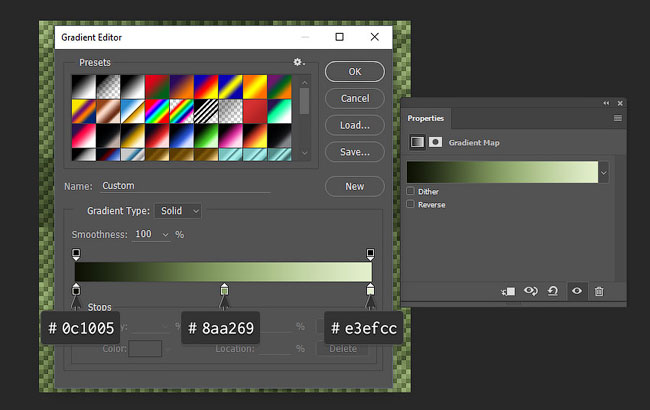
На панели свойств кликаем по градиентной полосе, чтобы открыть редактор градиента.
Вы можете поэкспериментировать и выбрать другие цвета. Я хочу создать зеленую текстуру.
Вводим следующие настройки:
- Цвет первого ползунка: #0c1005
- Позиция первого ползунка: 0%
- Цвет второго ползунка: #8aa269
- Позиция второго ползунка: 51%
- Цвет третьего ползунка: #e3efcc
- Позиция третьего ползунка: 100%
Шаг 11
Выбираем слой «Основа» и переходим Edit – Define Pattern (Редактирование – Определить узор). Вводим название узора «Камуфляж» и жмем ОК.
3. Создаем узора для контура
Шаг 1
Создаем новый документ размером 4 х 4 пикселя с черным фоном.
Шаг 2
Приближаем его, чтобы видеть каждый пиксель. Затем берем Pencil Tool  (B) (Карандаш) с размером 1 пиксель и рисуем белую диагональную линию от верхнего левого угла к нижнему правому.
(B) (Карандаш) с размером 1 пиксель и рисуем белую диагональную линию от верхнего левого угла к нижнему правому.
Шаг 3
Переходим Edit – Define Pattern (Редактирование – Определить узор) и называем новый узор «Кайма».
4. Применяем стили слоя
Шаг 1
Открываем фоновую картинку с деревянной панелью из скачанного архива.
Шаг 2
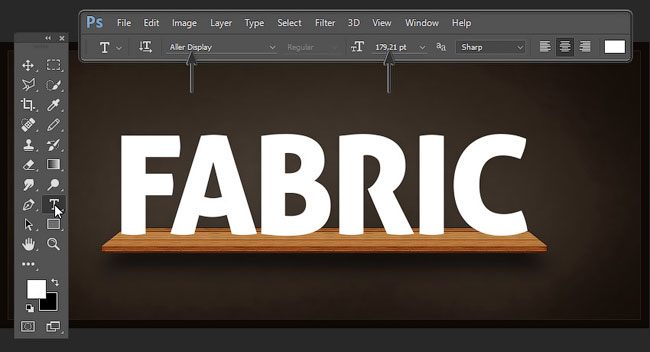
Берем Type Tool  (T) (Текст), устанавливаем шрифт на Aller Display и размер – на 179 pt. Пишем слово FABRIC (или любое другое) и размещаем его на деревянной панели.
(T) (Текст), устанавливаем шрифт на Aller Display и размер – на 179 pt. Пишем слово FABRIC (или любое другое) и размещаем его на деревянной панели.
Шаг 3
Дважды кликаем по текстовому слою, чтобы открыть окно Layer Style (Стиль слоя).
Начинаем с применения Pattern Overlay (Наложение узора), чтобы мы могли четко видеть изменения на тексте.
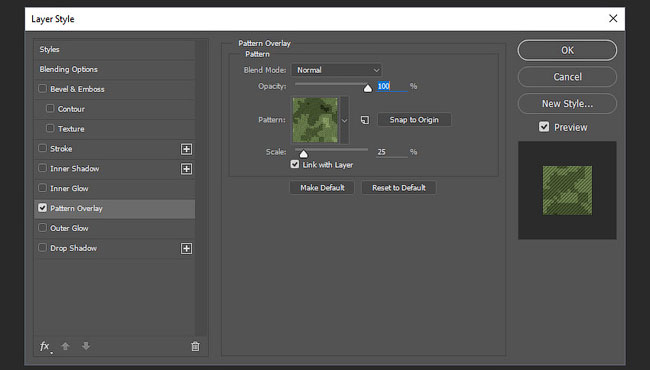
Добавляем стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): выбираем созданную выше текстуру («Камуфляж»)
- Scale (Масштаб): 25%
- Активируем Link with Layer (Связать со слоем)
Шаг 4
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими настройками:
- Style (Стиль): Emboss (Тиснение)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 174%
- Direction (Направление): Up (Вверх)
- Size (Размер): 4 px
- Soften (Смягчение): 0 px
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90º
- Altitude (Высота): 48º
- Gloss Contour (Контур глянца): открываем контуры, кликаем на значок шестеренки и выбираем Load (Загрузить). Находим в скачанном архиве нужный контур
- Highlight Mode (Режим подсветки): Screen (Осветление)
- Цвет: #ffffff
- Opacity (Непрозрачность): 10%
- Shadow Mode (Режим тени): Normal (Нормальный)
- Цвет: #364928
- Opacity (Непрозрачность): 81%
Шаг 5
Добавляем стиль слоя Stroke (Обводка) со следующими настройками:
- Size (Размер): 4 px
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Снимаем галочку с Overprint (Наложение)
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Камуфляж»
- Scale (Масштаб): 25%
- Активируем Link with Layer (Связать со слоем)
Шаг 6
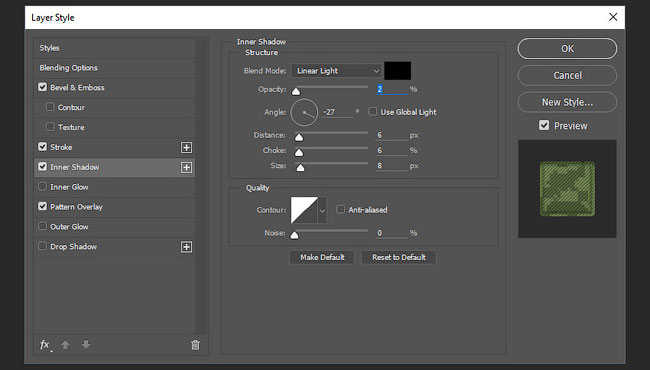
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим смешивания): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 2%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -27º
- Distance (Смещение): 6 px
- Choke (Стягивание): 6%
- Size (Размер): 8 px
- Contour (Контур): Linear (Линейный)
- Снимаем галочку с Anti-Aliased (Сглаживание)
- Noise (Шум): 0%
Шаг 7
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 20%
- Noise (Шум): 0%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Center (Из центра)
- Choke (Стягивание): 39%
- Size (Размер): 27 px
- Contour (Контур): Linear (Линейный)
- Снимаем галочку с Anti-Aliased (Сглаживание)
- Range (Диапазон): 85%
- Jitter (Колебание): 0%
Шаг 8
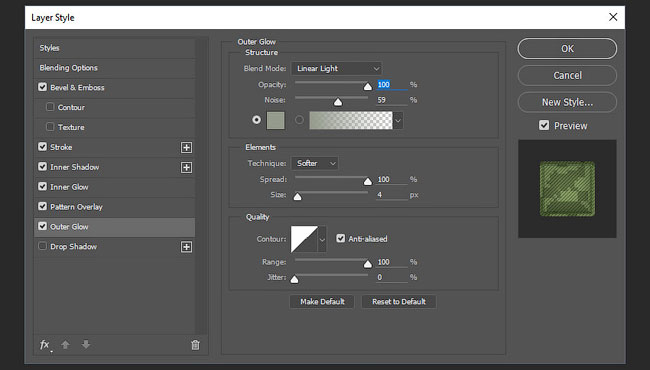
Добавляем стиль слоя Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим смешивания): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 100%
- Noise (Шум): 59%
- Цвет: #969c8e
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 100%
- Size (Размер): 4 px
- Contour (Контур): Linear (Линейный)
- Активируем Anti-Aliased (Сглаживание)
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
Шаг 9
Добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Цвет: #000000
- Opacity (Непрозрачность): 100%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 146º
- Distance (Смещение): 1 px
- Spread (Размах): 26%
- Size (Размер): 10 px
- Contour (Контур): Linear (Линейный)
- Снимаем галочку с Anti-Aliased (Сглаживание)
- Noise (Шум): 0%
- Активируем Layer Knocks Out Drop Shadow (Слой выбивает тень)
Шаг 10
Жмем ОК, чтобы закрыть окно со стилями слоя. Выбираем текстовый слой и жмем Ctrl+J, чтобы дублировать его. Называем копию «Камуфляж верх».
Шаг 11
Кликаем правой кнопкой мышки по слою «Камуфляж верх» и выбираем Clear layer style (Очистить стиль слоя). Затем дважды кликаем по слою, чтобы применить новые стили слоя.
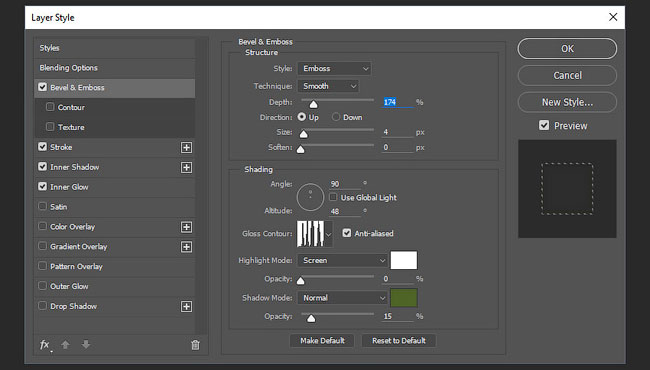
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:
- Style (Стиль): Emboss (Тиснение)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 174%
- Direction (Направление): Up (Вверх)
- Size (Размер): 4 px
- Soften (Смягчение): 0 px
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90º
- Altitude (Высота): 48º
- Gloss Contour (Контур глянца): выбираем скачанный контур из архива
- Активируем Anti-Aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Screen (Осветление)
- Цвет: #ffffff
- Opacity (Непрозрачность): 0%
- Shadow Mode (Режим тени): Normal (Нормальный)
- Цвет: #4d6326
- Opacity (Непрозрачность): 15%
Шаг 12
Добавляем Stroke (Обводка) со следующими параметрами:
- Size (Размер): 2 px
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим смешивания): Linear Dodge (Add) (Линейный осветлитель (Добавить))
- Opacity (Непрозрачность): 45%
- Снимаем галочку с Overprint (Наложение)
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Кайма» (это создаст эффект шва по краю текста)
- Scale (Масштаб): 200%
- Активируем Link with Layer (Связать со слоем)
Шаг 13
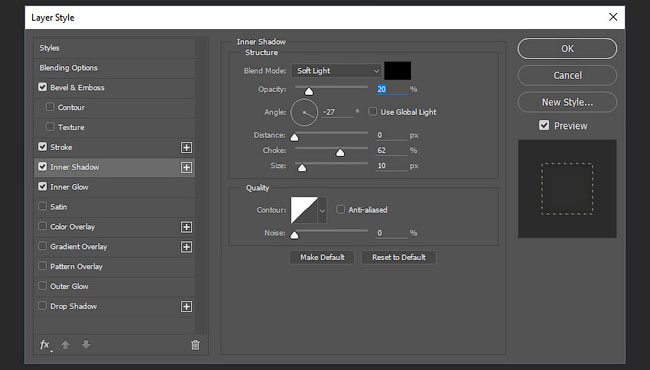
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим смешивания): Soft Light (Мягкий свет)
- Цвет: #000000
- Opacity (Непрозрачность): 20%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -27º
- Distance (Смещение): 0 px
- Choke (Стягивание): 62%
- Size (Размер): 10 px
- Contour (Контур): Linear (Линейный)
- Снимаем галочку с Anti-Aliased (Сглаживание)
- Noise (Шум): 0%
Шаг 14
Добавляем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 4%
- Noise (Шум): 0%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Center (Из центра)
- Choke (Стягивание): 53%
- Size (Размер): 16 px
- Contour (Контур): Linear (Линейный)
- Снимаем галочку с Anti-Aliased (Сглаживание)
- Range (Диапазон): 85%
- Jitter (Колебание): 0%
Закончив, нажимаем кнопку ОК.
Поздравляю, мы закончили!
В этом уроке вы научились создавать эффект камуфляжа на тексте в Фотошоп.
Мы начали работу с создания текстуры ткани, затем нарисовали камуфляжную текстуру и объединили их вместе. После этого мы создали третью текстуру для каймы. Затем применили стили слоя, используя все три текстуры.
Не забудьте сохранить использованные стили слоя, чтобы в дальнейшем вам не пришлось вводить их заново для создания этого текстового эффекта.
Надеюсь, вам понравился этот урок. Не стесняйтесь оставлять комментарии ниже и делиться своими работами.
Созданный текстовый эффект является частью большого набора стилей с эффектом различных тканей.
Автор: Anderson Luiz
Источник: design.tutsplus.com





































Комментарии 65
Спасибо за урок!
Спасибо за урок!
Увлекательно!
Памяти Деда...Спасибо за урок :)
Сэр, да сэр!
Спасибо за урок и перевод!
Спасибо большое за урок! Возник вопрос по выполнению копии текста. Видимо, надо было на этом слое заливку на 0% поставить? Я сделала так, иначе был просто белый фон на копии. Это так? Или что то я не так сделала. В итоге результат такой
спасибо
Спасибо! Было интересно!
Спасибо за урок!
Спасибо большое.
Спасибо
спасибо, помогли
спасибо, интересно
Спасибо
спасибо
Спасибо за урок!
Спасибо
Спасибо за урок!
Просто круто!
Ещё раз спасибо!
Спасибо за чудесный и прекрасный урок! Супер!
Спасибо
норм мне понравилось
понравился урок. спасибо)
АЛЬКИН, отличная идея и выполнение!
Помогите пожалуйста. В шаге 11 и 12 сказано, что надо дублировать слой с текстом и удалить все стили слоя, когда я проделываю эту операцию, у меня текст в середине стает черным. После того как выполняю последующие пункты, все остается таким же.
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Интересно и познавательно ! Спасибо.
Что-то пошло не так и в результате кайма получилась не белая, а чёрная, но на желтом фоне может так даже и лучше.
Спасибо! =)
Спасибо за идею!