Создаем текст из шоколадных конфет в Фотошоп
Создаем текст из шоколадных конфет в Фотошоп
 В этом уроке вы узнаете, как создать текст из шоколадных конфет в программе Photoshop.
В этом уроке вы узнаете, как создать текст из шоколадных конфет в программе Photoshop.
Сложность урока: Средний
В этом уроке вы узнаете, как создать текст из шоколадных конфет в программе Photoshop. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
Создайте новый документ 600 x 600 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.
Шаг 2
Установите цвет переднего плана на #431D10. Выберите инструмент Эллипс  (Ellipse Tool).
(Ellipse Tool).
С помощью инструмента Эллипс (Ellipse Tool), нарисуйте фигуру со следующими размерами 68 x 44 px.
Шаг 3
Выберите инструмент Прямоугольник  (Rectangle Tool), нарисуйте прямоугольник со следующими размерами 60 x 20 px, как показано на скриншоте ниже.
(Rectangle Tool), нарисуйте прямоугольник со следующими размерами 60 x 20 px, как показано на скриншоте ниже.
Шаг 4
Выделите слои с созданными фигурами, далее идём Объединить фигуры (Merge Shapes).
Примечание переводчика: чтобы объединить фигуры, идём Слои – Объединить фигуры (Layer > Merge Shapes). В Photoshop CS6 это действие объединит все выбранные фигуры в один слой без их растрирования. Если у вас стоит более ранняя версия, просто объедините слои в один слой или вначале растрируйте слои, а потом объедините в один слой.
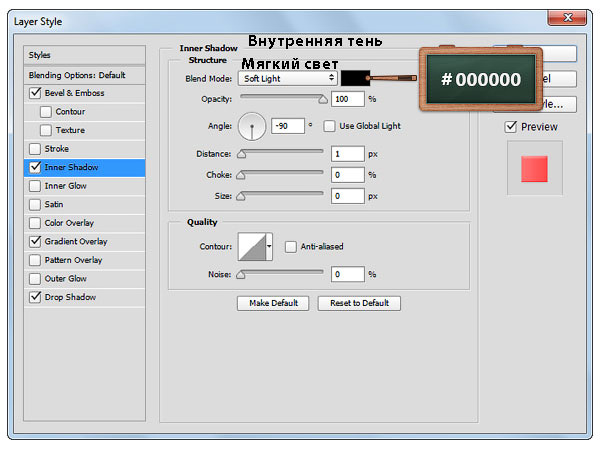
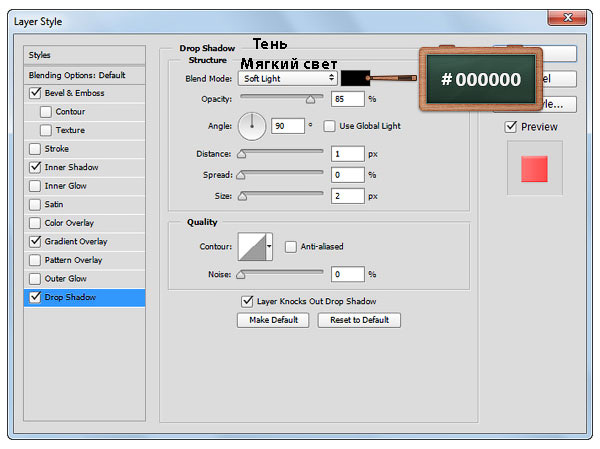
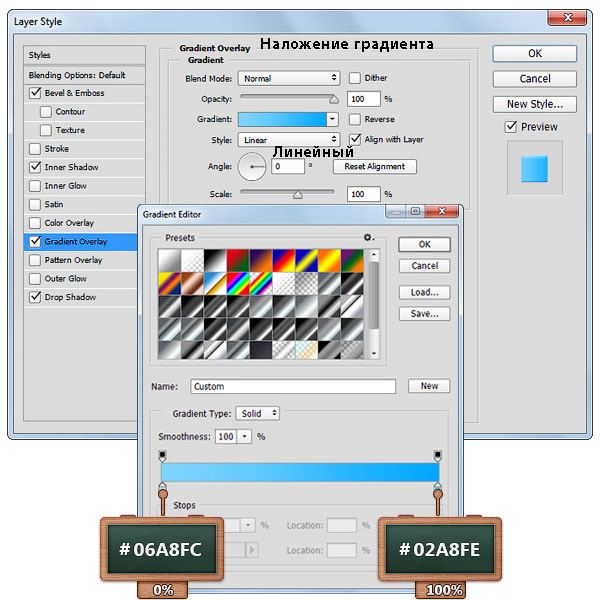
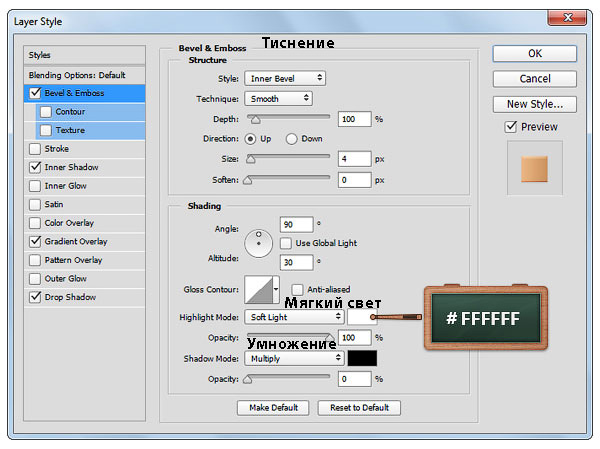
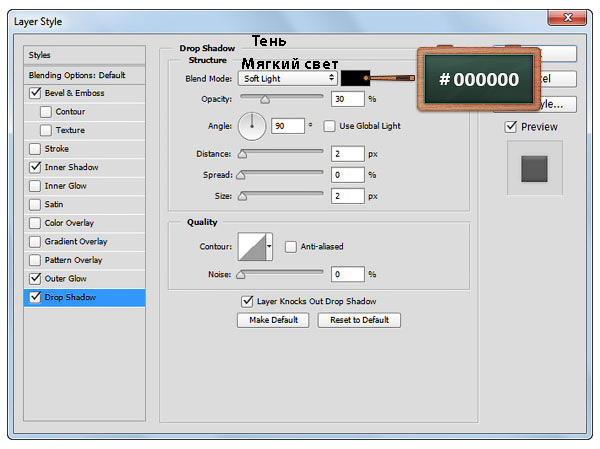
Дважды щёлкните по объединённому слою, чтобы применить стили слоя. Примените стили слоя, которые указаны на скриншотах ниже.
Шаг 5
Выберите инструмент Эллипс  (Ellipse Tool), создайте фигуру со следующими размерами 68 x 44 px, как показано на скриншоте ниже.
(Ellipse Tool), создайте фигуру со следующими размерами 68 x 44 px, как показано на скриншоте ниже.
Шаг 6
К слою с фигурой, которую вы создали в предыдущем шаге, примените стили слоя. Примените стили слоя, которые указаны на скриншотах ниже.
Шаг 7
Далее, продублируйте слой (Ctrl + J), который вы редактировали в предыдущем шаге.
К дубликату слоя примените стили слоя, которые указаны на скриншотах ниже.
Шаг 8
Установите цвет переднего плана на #FFFFFF. Выберите инструмент Кисть  (Brush Tool), размер (Size) кисти 1 px, Жёсткость (Hardness) кисти 100%.
(Brush Tool), размер (Size) кисти 1 px, Жёсткость (Hardness) кисти 100%.
Создайте новый слой, кликнув по соответствующему значку в нижней части панели слоев.
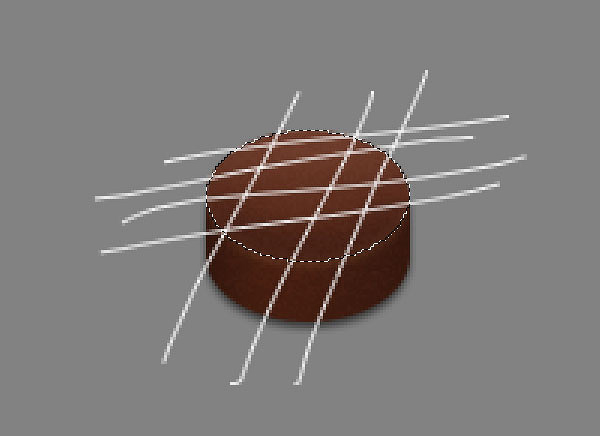
С помощью кисти нарисуйте несколько произвольных линий, как показано на скриншоте ниже.
Примечание переводчика: автор специально создал серую заливку, чтобы вы могли наглядно увидеть, как нарисовать линии.
Шаг 9
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с фигурой с размерами 68 x 44 px, чтобы загрузить активное выделение, как показано на первом скриншоте ниже.
Убедитесь, что вы находись на слое с нарисованными белыми линиями, теперь, добавьте слой-маску, щелкнув по значку Добавить слой-маску (Add layer mask) в нижней части панели слоев.
Шаг 10
Далее, к слою с белыми линиями, добавьте стили слоя. Примените настройки для стилей слоя, которые указаны на скриншотах ниже.
Шаг 11
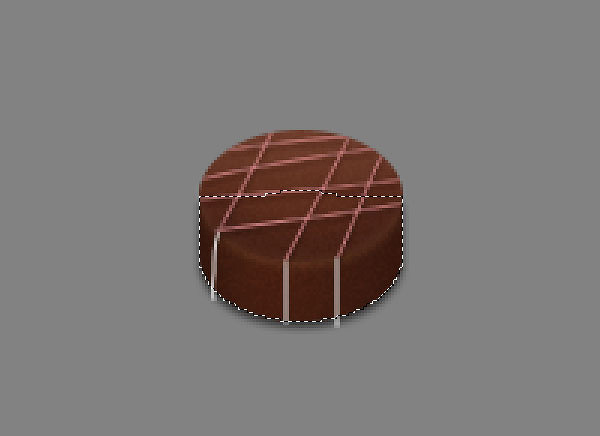
Создайте новый слой, теперь с помощью кисти, нарисуйте несколько вертикальных линий, как показано на первом скриншоте ниже.
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с первой фигурой (примечание переводчика: объединённый слой), чтобы загрузить активное выделение. Убедитесь, что вы находись на слое с нарисованными белыми линиями, теперь, добавьте слой-маску, кликнув по соответствующему значку в нижней части панели слоев.
Шаг 12
Далее, к слою с белыми вертикальными линиями, добавьте стили слоя. Примените настройки для стилей слоя, которые указаны на скриншотах ниже.
Шаг 13
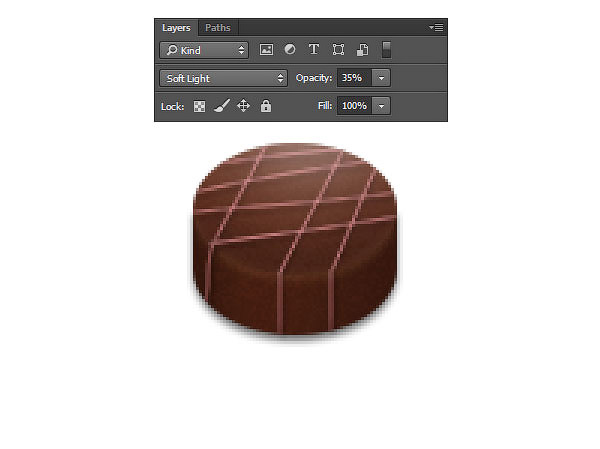
Создайте новый слой. Выберите кисть, размер (Size) кисти 90 px, Жёсткость (Hardness) кисти 0%. Теперь щёлкните кистью один раз поверх фигуры 68 x 44 px, как показано на скриншоте ниже.
Примечание переводчика: наведите кисть на конфету, как показано на скриншоте ниже и щёлкните один раз, цвет кисти белый.
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с фигурой с размерами 68 x 44 px, чтобы загрузить активное выделение. Убедитесь, что вы находись на слое со световым бликом, теперь, добавьте слой-маску через нижнюю часть панели слоев.
Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 35%.
Шаг 14
Выделите все слои с первой конфетой, нажмите клавиши (Ctrl + G), чтобы сгруппировать их. Назовите новую группу “S”.
Примечание переводчика: название группы будет зависеть от буквы, которую вы нанесёте на конфету.
Продублируйте (Ctrl + J) группу “S”. Назовите новую группу “W”. Расположите вторую конфету, как показано на скриншоте ниже.
Шаг 15
Выберите инструмент Эллипс  (Ellipse Tool), нарисуйте восемь маленьких кружочков (диаметром 2 px, 3 px и 5 px). Произвольно расположите кружочки, как показано на скриншоте ниже.
(Ellipse Tool), нарисуйте восемь маленьких кружочков (диаметром 2 px, 3 px и 5 px). Произвольно расположите кружочки, как показано на скриншоте ниже.
Примечание переводчика: маленькие кружочки - это будет декоративная посыпка.
Выделите слои с кружочками, а затем, переместите выделенные слои в группу “W”.
Подсказка: удержание клавиши Shift поможет вам нарисовать идеальные кружочки.
Шаг 16
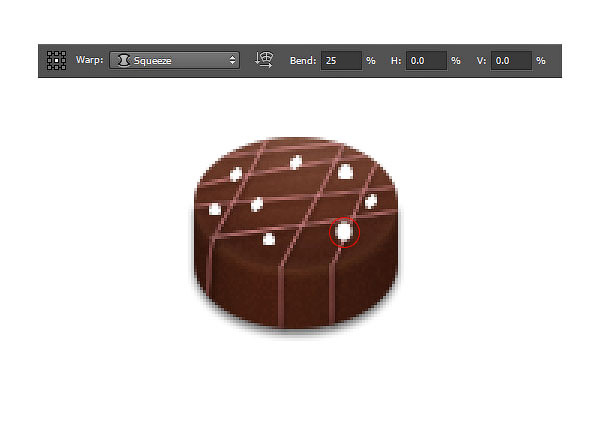
Выделите четыре слоя с нарисованными кружочками и далее идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Из выпадающего меню Деформация (Warp), выберите опцию Флагом (Flag), в настройке Изгиб (Bend) установите 25, а затем нажмите (Enter).
Далее, выделите следующие три кружочка и ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). На этот раз выберите опцию Аркой (Arch) из выпадающего меню Деформация (Warp), в настройке Изгиб (Bend) установите 50, а затем нажмите (Enter).
В заключение, выделите оставшиеся кружочки и ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Из выпадающего меню Деформация (Warp), выберите опцию Сжатый (Squeeze), в настройке Изгиб (Bend) установите 25, а затем нажмите (Enter).
Шаг 17
К слоям с кружочками, примените стили слоя, которые указаны на скриншоте ниже.
Подсказка: как только вы применили стили слоя к слою с кружочком, далее, просто щёлкните правой кнопкой мыши по слою и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем щёлкните по другому слою с кружочком и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 18
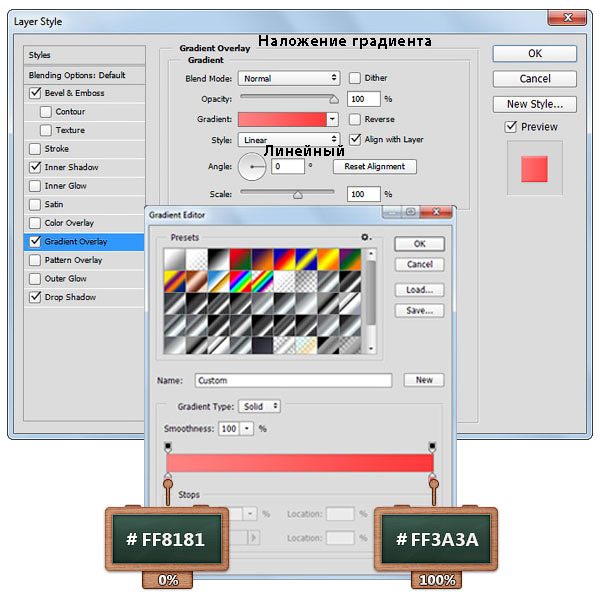
Чтобы поменять цвет кружочков, откройте окно стилей слоя и в стиле Наложение градиента (Gradient Overlay), установите настройки, которые указаны на скриншоте ниже.
Шаг 19
Продублируйте группу “S”, расположите дубликат группы, как показано на скриншоте ниже.
Назовите новую группу “E”.
Шаг 20
Теперь, давайте сфокусируемся на группе “E”. Находясь на слое с белыми линиями, зайдите в настройки стилей слоя, выберите стиль Наложения цвета (Color Overlay). Замените существующий цвет на цвет, который указан на первом скриншоте ниже.
Примечание переводчика: вначале автор меняет цвет линий поверх конфеты, а затем меняет цвет вертикальных линий
Далее, зайдите в окно стилей слоя для второго слоя с линиями, также выберите стиль Наложение цвета (Color Overlay). Замените существующий цвет на цвет, который указан на втором скриншоте ниже.
Шаг 21
Продублируйте группу “W”, расположите дубликат группы, как показано на скриншоте ниже.
Назовите новую группу “E 2”.
Шаг 22
Выберите инструмент Перемещение  (Move Tool), внутри группы “E2″ разбросайте кружочки в хаотичном порядке, как показано на скриншоте ниже.
(Move Tool), внутри группы “E2″ разбросайте кружочки в хаотичном порядке, как показано на скриншоте ниже.
Откройте окно стилей слоя для слоёв с этими кружочками. Примените настройки для стилей слоя, которые указаны на скриншотах ниже.
Шаг 23
Продублируйте группу “S” , расположите дубликат группы, как показано на скриншоте ниже.
Назовите новую группу “T”.
Шаг 24
В заключение, мы добавим текст. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), используйте шрифт LEHN260 Regular, размер шрифта 32 px, цвет текста #9F5136.
(Horizontal Type Tool), используйте шрифт LEHN260 Regular, размер шрифта 32 px, цвет текста #9F5136.
Шаг 25
К слоям с текстом примените стили слоя. Примените настройки, которые указаны на скриншотах ниже.
Шаг 26
Теперь давайте сфокусируемся на группе “T”, включая букву ‘T’. Далее, преобразуйте слой с данной группой в смарт-объект (Convert to Smart Object), а затем идём Растрировать слой (Resterize Layer).
Примечание переводчика: 1. чтобы преобразовать в смарт-объект, идём Слой - Смарт-Объекты – Преобразовать в смарт-объект (Layer – Smart-object - Convert to Smart Object). 2. далее, растрируйте слой со смарт-объектом.
Выберите инструмент Эллипс  (Ellipse Tool), с помощью данного инструмента, создайте 4 круга, размером 20 px, как показано на скриншоте ниже.
(Ellipse Tool), с помощью данного инструмента, создайте 4 круга, размером 20 px, как показано на скриншоте ниже.
Шаг 27
Выделите слои с четырьмя кругами, которые вы создали в предыдущем шаге, а затем объедините их.
Создайте активное выделение вокруг созданной фигуры, перейдите на слой с группой “T”, а затем нажмите клавишу (Delete).
Далее, скройте видимость слоя с четырьмя кругами, который вы создали вначале этого шага.
Шаг 28
Установите цвет переднего плана на #653523, выберите инструмент Прямоугольник  (Rectangle Tool). Нарисуйте несколько маленьких квадратиков.
(Rectangle Tool). Нарисуйте несколько маленьких квадратиков.
Примечание переводчика: автор создаёт крошки от конфеты.
С помощью трансформации (Ctrl+T), произвольно разверните квадратики.
Шаг 29
К слою с фигурками, которые вы создали в предыдущем шаге, примените стиль слоя. Установите настройки, которые указаны на скриншоте ниже.
Шаг 30
В заключение, перейдите на слой с задним фоном, а затем щёлкните по замочку, чтобы разблокировать слой.
К слою с задним фоном примените стиль слоя Наложение градиента (Gradient overlay).
Мы завершили урок! Надеюсь, вам понравился данный урок.
Итоговый результат:
Автор: Razvan Gabriel
Источник: www.photoshopstar.com















































































Комментарии 46
Спасибо)
Спасибо. Поздравляю с праздником ! Желаю дальнейших успехов!
Спасибо за урок.
Ура у меня получились! Спасибо за урок!!!
А что если у меня нету не каких Элипсов и так далее?
Щелкните правой кнопкой мыши по обведенному на скрине инструменту и выберите инструмент Эллипс.
Десерт,пожалуйте...
Мои конфетки)
Спасибо за урок! Немного изменены формы конфет, добавлена текстура и вручную сделана начинка. Тарелка только с интернета ))
единственное, прекрасно понимаю, что тени от конфет на тарелке не правильны, конфеты как бы в воздухе висят, буду пробовать исправлять.
Клёво! ))) Спасибо! ))))
Спасибо!
Вкусняшка ...
Спасибо за урок! Жаль попробовать нельзя))
Спасибо! Вкусный урок)))
Спасибо за урок._)
Марат, спасибо за урок!
Спасибо автору и переводчику!
спс
Спасибо за перевод!))
Спасибо!Урок вкусный!
Спасибо!
Спасибо.