Создаем эффектный текст из геометрических фигур в Фотошоп
Создаем эффектный текст из геометрических фигур в Фотошоп
 В этом уроке вы узнаете, как создать эффектный текст из простых геометрических фигур.
В этом уроке вы узнаете, как создать эффектный текст из простых геометрических фигур.
Сложность урока: Легкий
В этом уроке программы Photoshop, вы узнаете, как создать текст из простых геометрических фигур. Это очень простой и интересный урок. В этом уроке вы узнаете, как использовать инструмент Фигура (Shape Tool).
Примечание: Данный урок выполнен в программе Photoshop CC – поэтому, некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Создайте новый документ 1400 x 720 px в программе Adobe Photoshop. Залейте задний фон светло-серым оттенком. Далее, с помощью большой мягкой кисти белого цвета, нарисуйте пятно в центре изображения.
Шаг 2
Слово, которое мы напишем, - это ‘МЕТRО’. Мы начнём с буквы ‘М’.
Выберите инструмент Прямоугольник  (Rectangle Tool) в панели инструментов.
(Rectangle Tool) в панели инструментов.
Шаг 3
Чтобы нарисовать чёрный прямоугольник, установите следующие настройки.
Шаг 4
Нарисуйте следующую фигуру.
Шаг 5
Активируйте инструмент Свободная трансформация (Free Transform Tool), чтобы применить Искажение (Distort). Примените искажение к прямоугольнику, создав следующую фигуру, для этого, потяните за нижний правый угол прямоугольника в сторону центра фигуры.
Результат должен быть, как на скриншоте ниже.
Шаг 6
Продублируйте слой с искажённой фигурой, а затем отразите по горизонтали (flip horizontally) дубликат слоя. Создайте следующую фигуру.
Шаг 7
Далее, выберите инструмент Многоугольник  (Polygon Tool) в панели инструментов.
(Polygon Tool) в панели инструментов.
Шаг 8
Установите следующие настройки для данного инструмента Многоугольник  (Polygon Tool).
(Polygon Tool).
Шаг 9
Нарисуйте треугольник, как показано на скриншоте ниже.
Шаг 10
Теперь ещё раз выберите инструмент Прямоугольник  (Rectangle Tool). Нарисуйте розовый прямоугольник в центре, чтобы получилась буква. Результат должен быть, как на скриншоте ниже.
(Rectangle Tool). Нарисуйте розовый прямоугольник в центре, чтобы получилась буква. Результат должен быть, как на скриншоте ниже.
Шаг 11
Далее, мы создадим букву ‘Е’. Используя тот же самый инструмент Прямоугольник  (Rectangle Tool), нарисуйте следующую фигуру прямоугольника.
(Rectangle Tool), нарисуйте следующую фигуру прямоугольника.
Шаг 12
Тем же самым инструментом Прямоугольник  (Rectangle Tool), нарисуйте 2 розовых прямоугольника, как показано на скриншоте ниже.
(Rectangle Tool), нарисуйте 2 розовых прямоугольника, как показано на скриншоте ниже.
Добавьте ещё один розовый прямоугольник сверху.
Шаг 13
Далее, мы создадим букву ‘T’. Нарисуйте следующую фигуру прямоугольника, как показано на скриншоте ниже.
Шаг 14
Нарисуйте ещё один прямоугольник, чтобы завершить букву ‘Т’.
Шаг 15
Добавьте треугольник за буквой ‘Т’, залейте этот треугольник свето-серым оттенком, чтобы выделялась буква ‘Т’.
Шаг 16
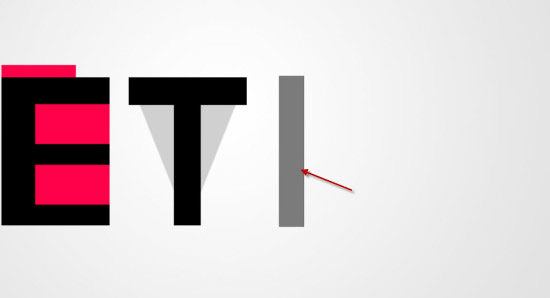
Далее, мы создадим букву ‘R’. С помощью инструмента Прямоугольник  (Rectangle Tool), нарисуйте следующую фигуру серого цвета.
(Rectangle Tool), нарисуйте следующую фигуру серого цвета.
Шаг 17
Продублируйте слой с нарисованной фигурой. Активируйте инструмент Свободная трансформация (Free Transform Tool), чтобы применить наклон Наклон (Srew). Наклоните дубликат слоя, как показано на скриншоте ниже.
Шаг 18
Далее, нарисуйте розовый круг с помощью инструмента Эллипс  (Ellipse Tool), чтобы завершить букву ‘R’.
(Ellipse Tool), чтобы завершить букву ‘R’.
Шаг 19
Теперь мы создадим букву ‘О’. Нарисуйте круг с чёрной заливкой, как показано на скриншоте ниже.
Шаг 20
Нарисуйте другой круг розового цвета внутри чёрного круга, чтобы получилась буква ‘О’.
Шаг 21
Далее, мы завершим создание текста путём добавления гранжевого эффекта. Создайте новый слой поверх слоя с задним фоном. Установите кисти, которые вы можете скачать по ссылке вначале этого урока. Нарисуйте гранжевый узор за текстом.
Сгруппируйте все слои с буквами в одну группу. Создайте новый слой поверх созданной группы в качестве обтравочной маски.
Добавьте гранжевый эффект поверх букв, как показано на скриншоте ниже.
Шаг 22
Данный шаг является выборочным.
Вы можете применить фильтр Пластика (Liquify Filter) к тексту. Для этого, создайте объединённый слой из всех видимых слоёв (Alt+Ctl+Shift+E). Продублируйте полученный объединённый слой, а затем идём Фильтр – Пластика (Filter - Liquify) и в появившемся окне настроек данного фильтра выберите инструмент Скручивание по часовой стрелке (Twirl Clockwise Tool).
Установите следующие настройки.
Примените инструмент Скручивание по часовой стрелке (Twirl Clockwise Tool) на следующих участках текста.
В заключение, я провёл небольшую цветовую коррекцию текста с помощью корректирующего слоя Цветовой Баланс (Color Balance).
Поздравляю вас! Мы завершили урок! Надеюсь, вам понравился этот урок, и он был для вас полезным. До следующей встречи, удачного дня!
Итоговый результат
Автор: James Qu
Источник: www.psdvault.com
































Комментарии 50
вот так
спасибо за урок с:
Спасибо за урок c:
Моя первая работа в фотошопе)
ВОТ
Я не могу сделать сможете мне сделать как пример
Немного переделал. Спасибо.
Мои труды
Моя вторая работа в фотошопе
спасибо!
Крутой урок. Спасибо
Спасибо за урок! Наконец создал обложку для канала=)
Спасибо!!!!
Спасибо!!!!
Спасибо большое за урок, у меня просто Фильтр-Пластика не открылась не знаю почему
Спасибо за урок :D
спасибо!
Годнота
спасибо)
Не могу как ты букву U сделать(
Круто!)
Больше чем просто "Круто"!!!!
Что-то кисти не хотят скачиваться, но мне нравится результат ) спасибо большое за идеи и инструкции )
Спасибо, классный урок : )
Спасибо)
Марат, спасибо за урок!
Спасибо за урок.)
Хороший урок, спасибо ..))
Спасибо за урок!
не очень получилось зато резултат есть спс за урок!