Скручиваем текст в Фотошоп
Скручиваем текст в Фотошоп
Сложность урока: Легкий
В этом уроке Вы узнаете, как быстро создать скрученный текст.

Шаг 1. Начнем с создания нового документа (Ctrl + N) 600 × 600 пикселей. Заполним слой цветом # 0593a4.

Шаг 2. Выберите инструмент Произвольная фигура  (Custom Shape Tool) и одну из стандартных фигур Photoshop (Registration Target 2 - фигура в виде лучей), которую Вы видите на картинке ниже. Установите цвет переднего плана на # 02a0b3 и создайте форму, как на картинке ниже.
(Custom Shape Tool) и одну из стандартных фигур Photoshop (Registration Target 2 - фигура в виде лучей), которую Вы видите на картинке ниже. Установите цвет переднего плана на # 02a0b3 и создайте форму, как на картинке ниже.


Этот слой должен быть выбран (активным слоем), растрируем форму, перейдя в меню Слой-> Растрировать-> Фигуру (Layer-> Rasterize-> Shape).

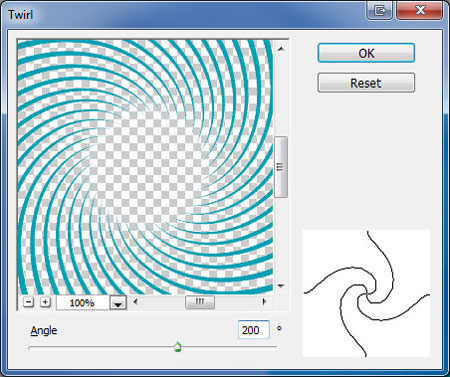
Шаг 3. Применим фильтр Фильтр–> Искажение–> Скручивание (Filter-> Distort-> Twirl).


Шаг 4. Пора добавить несколько фраз. Мы добавим текст по кривой линии. Для этого эффекта активируем инструмент Перо  (Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)). Нарисуйте вашу линию, используя пути.
(Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)). Нарисуйте вашу линию, используя пути.

Теперь нам нужно набрать текст по кривой линии. Изменим цвет переднего плана на белый (# FFFFFF). Активируем инструмент Горизонтальный текст  (Horizontal Type Tool). Подведите к началу контура курсор текстового инструмента. Указатель мыши изменит вид (будет перпендикулярен кривой). Кликните мышкой и введите текст, который хотите.
(Horizontal Type Tool). Подведите к началу контура курсор текстового инструмента. Указатель мыши изменит вид (будет перпендикулярен кривой). Кликните мышкой и введите текст, который хотите.

После того как Вы напишете текст, перейдите в меню Слой-> Растрировать-> Текст (Layer-> Rasterize-> Type), чтобы растрировать слой. Добавьте несколько строк текста, повторяя все шаги, чтобы получить изображение как на картинке ниже.

Шаг 5. Нам нужно добавить больше декоративных элементов для изображения. Прежде чем начать добавлять элементы декора, выберите Кисть  (Brush Tool) и одну из стандартных кистей (Падающие звезды (Flowing stars)) из галереи Photoshop кисти.
(Brush Tool) и одну из стандартных кистей (Падающие звезды (Flowing stars)) из галереи Photoshop кисти.

Нажмите клавишу F5, чтобы изменить другие значения этой кисти:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Рассеивание (Scattering):

Установите цвет переднего плана # a0d6dc. Выберите инструмент Перо  (Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)) и нарисуйте новую линию кривой.
(Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)) и нарисуйте новую линию кривой.

Создадим новый слой (Ctrl + Shift + N). Щелчок правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Выберите кисть в выпадающем меню. Убедитесь, что стоит галочка Имитировать нажим (Simulate Pressure).


Щелкните правой кнопкой мыши на пути снова и выберите Удалить контур (Delete Path). Повторите процесс несколько раз, чтобы Ваше изображение было похоже на изображение ниже.

Шаг 6. Нужно добавить одно темное пятно в центре изображения. Создайте новый слой (Ctrl + Shift + N) над слоем фона. Выберите инструмент Овальная область  (Elliptical Marquee Tool), чтобы создать выделение в центре документа, и заливаем выделенную область цветом # 005964.
(Elliptical Marquee Tool), чтобы создать выделение в центре документа, и заливаем выделенную область цветом # 005964.

Снимаем выделение, нажав Ctrl + D и применим Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).

На этом урок окончен, у нас получилось интересное изображение.

Автор: Photoshopstar
Источник: www.photoshopstar.com
Комментарии 132
Спасибо за урок!
У меня нет такой фигуры(
Спасибо за урок! ) Завораживающий эффект!
Спасибо за интересный урок!
Спасибо за урок! Интересный эффект!
Спасибо.
2в)
Спасибо за урок, только distortion нужно на 300 ставить, чтоб линии как у автора скручивались .
1v.
Arseny Kharitonov, отличный результат!
СПАСИБО ЗА УРОК)
Nasti-13, отличный эффект получился!
спасибо, почему то на одном компьютере не был виден текст когда начинаешь печатать...а на другом вышло.
Goglmogl, замечательная работа!
спасибо
Скручиваем текст в Фотошоп. Спасибо.
не жалею, что еще разок сделала урок
как-то так
спасибо большое))
Setantra, отлично!
Спасибо)
Вернулась я к ранее сделанному уроку... ошибок не нашла. По какому принципу люди ставят оценки?! Думаю, тройка - это когда нужно работу переделать...
Еще один вариант.
Просто Галина, замечательная работа!
Спасибо, закрутила)
Цикаво!
Спасибо за урок!
спс.
Интересный урок! Спасибо ))
Очень понравился урок! Все четко, понятно!
Думаю, обязательно повторить все в точности, чтобы потом создавать своё!
Спасибо за урок.
спасибо
Большое спасибо за урок!
Спасибо за урок!
Спасибо!
Спасибо за урок Привыкнуть к перу было сложновато и поэтому не все получилось ровно,но в следующий раз я буду работать с пером более уверено))
Привыкнуть к перу было сложновато и поэтому не все получилось ровно,но в следующий раз я буду работать с пером более уверено))