Создаём в Фотошоп постер в стиле гранж
Создаём в Фотошоп постер в стиле гранж
Сложность урока: Средний
В этом уроке мы будем создавать стильный гранжевый постер в сочетании с яркими световыми эффектами.
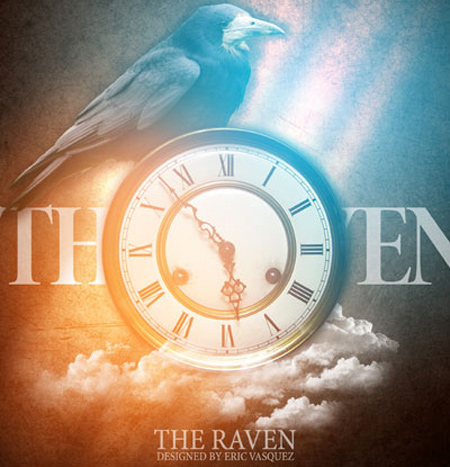
Превью:

Материалы, используемые в уроке:
Шаг 1. Добавление текстур на задний план.
Начинаем работу с создания нового документа (1700х2000 пикс.). Открываем Текстуру с трещинами, перетаскиваем её в наш документ. Трансформируем (Ctrl + T) и поворачиваем на 90 градусов. Чтобы не нарушить пропорции выполняйте трансформацию с зажатой клавишей Shift.

Я очень люблю использовать в своих работах различные текстуры, подбирая для них всевозможные режимы наложения. Это помогает достичь разнообразных интересных визуальных эффектов. Бесплатные текстуры вы можете найти на Design Instruct Freebies.
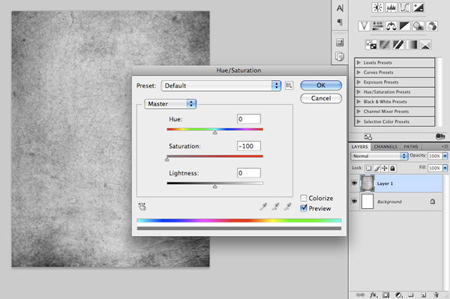
Шаг.2 Обесцвечиваем текстуру.
Воспользуемся сочетанием клавиш Ctrl + Alt + U, чтобы вызвать окно Hue/Saturation (Цветовой тон/Насыщенность). Уменьшаем параметр Saturation (Насыщенность) до -100 чтобы обесцветить наше изображение.

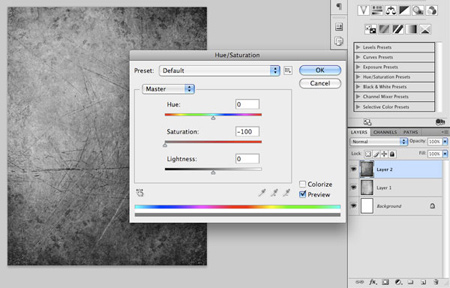
Шаг 3. Добавляем следующую текстуру.
Повторяем все предыдущие шаги с Гранж-текстурой. Трансформируем и поворачиваем по размерам нашего документа, обесцвечиваем.

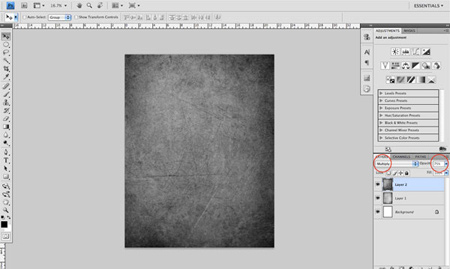
Шаг 4. Наложение текстур.
Изменяем верхнему слою с Гранж-текстурой Blend Mode (Режим наложения) на Multiply (Умножение), Opacity (Непрозрачность) слоя уменьшаем до 75%.

Теперь воспользуемся инструментом Gradient Tool  (G) (Градиент), выставим параметры градиента: Radial Gradient (Радиальный градиент), от чёрного цвета #000000 к прозрачному, поставим галочку рядом с опцией Reverse (Инверсия).
(G) (Градиент), выставим параметры градиента: Radial Gradient (Радиальный градиент), от чёрного цвета #000000 к прозрачному, поставим галочку рядом с опцией Reverse (Инверсия).

Создаём новый слой. Протягиваем градиент от центра полотна наружу. Возможно, Вам придётся слегка увеличить и сместить градиент вверх таким образом, чтобы нижняя часть картинки была более затемнённой.
Создадим новый слой ниже слоя с градиентом. Зальём его светло-коричневым цветом #9a8662 с помощью инструмента Paint Bucket Tool  (G) (Заливка). Меняем Blend Mode (Режим наложения) этому слою на Color (Цветность).
(G) (Заливка). Меняем Blend Mode (Режим наложения) этому слою на Color (Цветность).
У Вас должно получиться что-то подобное:

Шаг 5. Создаём световой акцент.
До этого мы работали с текстурами для заднего плана нашей работы. Сейчас мы создадим световой акцент в центре полотна там, где будут располагаться основные элементы нашей композиции с часами и вороном.
Создаём новый слой поверх всех слоёв, на нём применяем радиальный градиент, но на этот раз от белого цвета #FFFFFF к прозрачному, галочку с Reverse (Инверсия) надо снять. Тащим градиент от центра к краю.
Меняем Blend Mode (Режим наложения) слою с бело-прозрачным градиентом на Soft Light (Мягкий свет). Должно получиться приблизительно так:

Шаг 6. Добавляем ворона.
Теперь мы можем добавить основные элементы в нашу работу. Для начала откроем фото с вороном. Нам необходимо отделить его от фона. Вы можете воспользоваться инструментом Pen Tool  (P) (Перо), либо вырезать ворона при помощи Quick Mask
(P) (Перо), либо вырезать ворона при помощи Quick Mask  (Q) (Быстрая маска).
(Q) (Быстрая маска).
После того, как Вы отделили ворона от фона, перетащите его в центр нашей работы. Если осталась какая-то часть фона, сотрите лишнее, используя инструмент Eraser Tool  (E) (Ластик).
(E) (Ластик).

Шаг 7. Затемняем ворона.
Дублируем слой с вороном при помощи клавиш Ctrl + J. Скрываем оригинальный слой с вороном, нажав на глазик рядом с иконкой слоя. Будем работать с копией.
Прим.переводчика: исходя из того, что второй слой с вороном в дальнейшей работе не используется, можно сделать вывод, что копия слоя с вороном нужна на случай неудачной обработки Затемнителем.
Воспользуемся инструментом Burn Tool  (O) (Затемнитель) с настройками Exposure (Экспозиция) 20-30%. Затемняем ворона по краям, тёмные участки перьев и когти, ориентируясь на пример в уроке.
(O) (Затемнитель) с настройками Exposure (Экспозиция) 20-30%. Затемняем ворона по краям, тёмные участки перьев и когти, ориентируясь на пример в уроке.

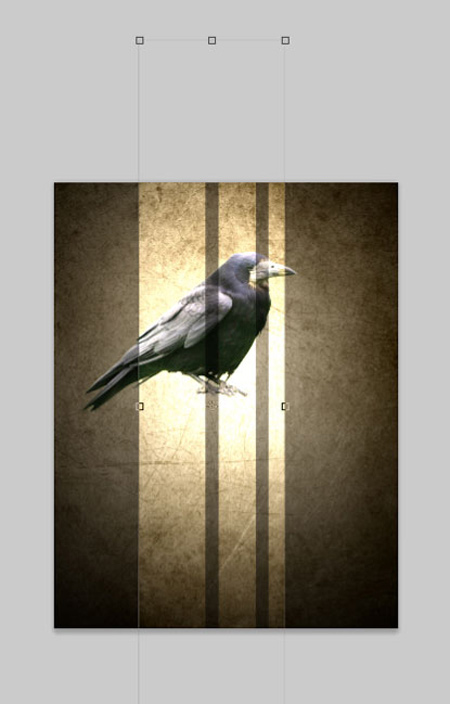
Шаг 8. Создаём лучи света.
Создаём новый слой поверх всех слоёв. Воспользуемся инструментом Rectangular Marquee Tool  (M) (Прямоугольное выделение) для рисования лучей, заливаем выделенную область белым цветом #FFFFFF.
(M) (Прямоугольное выделение) для рисования лучей, заливаем выделенную область белым цветом #FFFFFF.
Копируем слой с лучом белого цвета дважды. При помощи трансформации (Ctrl + T) уменьшаем лучи и располагаем их как на примере у автора.

Сливаем три слоя с лучами в один при помощи клавиш Ctrl +Е. Меняем слою с лучами Blend Mode (Режим наложения) на Overlay (Перекрытие).

Жмём Ctrl + T, чтобы вызвать режим трансформации на слое с лучами. Зажимаем клавиши Shift + Alt и тянем верхний средний ползунок рамки трансформации вверх за пределы слоя как на примере у автора.

Применяем к слою с лучами фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с настройками Radius (Радиус) 56 пикс.
Поворачиваем лучи света по диагонали при помощи свободной трансформации Ctrl + T.

Шаг 9. Добавляем часы.
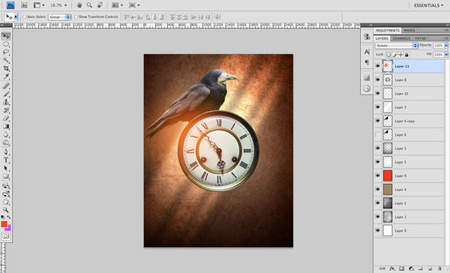
Открываем фото с часами. Так как часы на белом фоне, то нам несложно будет отделить их от фона. Разблокируем слой с часами двойным щелчком мыши по слою, в появившемся окне нажимаем ОК. воспользуемся инструментом Magic Wand Tool  (W) (Волшебная палочка) – кликам по белому фону и нажимаем на Delete. Перемещаем часы в наш документ, размещаем их в центре композиции. Убедитесь, что слой с часами находится поверх всех остальных слоёв.
(W) (Волшебная палочка) – кликам по белому фону и нажимаем на Delete. Перемещаем часы в наш документ, размещаем их в центре композиции. Убедитесь, что слой с часами находится поверх всех остальных слоёв.

Шаг 10. Придаём тонкий оттенок к нашему фону.
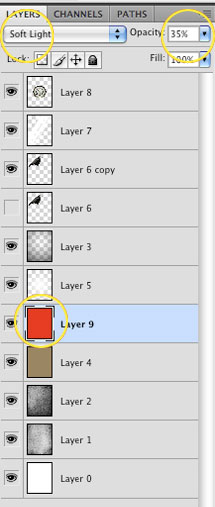
Создаём новый слой между слоями со светло-коричневой заливкой и слоем с белым градиентом в центре. Заливаем этот слой при помощи инструмента Paint Bucket Tool  (G) (Заливка) красным цветом #ff0000. Меняем слою с красной заливкой Blend Mode (Режим наложения) на Soft Light (Мягкий свет), уменьшаем Opacity (Непрозрачность) до 35%.
(G) (Заливка) красным цветом #ff0000. Меняем слою с красной заливкой Blend Mode (Режим наложения) на Soft Light (Мягкий свет), уменьшаем Opacity (Непрозрачность) до 35%.

Шаг 11. Ослабим яркость лучей света, попадающих на ворона.
В этом шаге мы сделаем так, чтобы лучи, падающие на ворона, не были такими яркими. Но надо сделать так, чтобы лучи, попадающие на фон, остались прежними. Для этого надо выполнить следующие действия:
С зажатой клавишей Ctrl кликаем по слою с вороном, появится выделение.

Идём на слой с лучами, жмём Ctrl + J, чтобы скопировать выделенную область на новый слой. Сейчас изображение выглядит засвеченным, но мы это исправим.

Ещё раз зажимаем Ctrl и снова кликаем по слою с вороном. Идём на оригинальный слой с лучами света и жмём Delete, чтобы очистить выделенную область. Идём на слой-дубликат части лучей и уменьшаем Opacity (Непрозрачность) до 50%. Таким образом, мы получаем яркие лучи на заднем плане и приглушённый свет на вороне.
Теперь наша картинка должна выглядеть так:

Шаг 12. Добавляем на картинку яркие цветные пятна.
Создаём новый слой. Используя инструмент Gradient Tool  (G) (Градиент), с параметрами: Radial Gradient (Радиальный градиент), от оранжевого цвета #F6520A к прозрачному. Рисуем небольшое пятно в середине картинки. Меняем этому слою Blend Mode (Режим наложения) на Screen (Осветление).
(G) (Градиент), с параметрами: Radial Gradient (Радиальный градиент), от оранжевого цвета #F6520A к прозрачному. Рисуем небольшое пятно в середине картинки. Меняем этому слою Blend Mode (Режим наложения) на Screen (Осветление).

Дублируйте (Ctrl + J) этот слой с оранжевым градиентом, расположите дубликат в другом месте нашего изображения. Должно получиться приблизительно так:

Создаём новый слой. Используем ещё один радиальный градиент, но на этот раз с более динамичным синим цветом. Используем радиальный градиент от синего цвета #0AC7F6 к прозрачному, меняем слою Blend Mode (Режим наложения) на Screen (Осветление).

Как Вы можете заметить, я дублировал слой с оранжевым градиентом ещё раз, увеличил и поместил его чуть ниже. Таким образом, мы сбалансируем цвета на нашем изображении.
Теперь наше изображение стало ярче и привлекательнее. Мне не хотелось бы делать его тёмным, поэтому я использовал яркие акценты. Попробуйте и Вы использовать другие яркие цвета, и у вас получится интересный, неповторимый результат.
Шаг 13. Добавляем облака с помощью кистей.
Создаём новый слой поверх всех слоёв. Используем Кисти Облаков, предварительно загрузив их и установив в ФШ.
Устанавливаем цвет переднего плана на белый, выбираем инструмент Brush Tool  (B) (Кисть) и рисуем несколько облаков, экспериментируем с их размещение на своё усмотрение.
(B) (Кисть) и рисуем несколько облаков, экспериментируем с их размещение на своё усмотрение.
Вы можете создать ещё несколько слоёв с облаками, чтобы добавить визуальную глубину изображению.

Шаг 14. Окончательная корректировка.
Чтобы наше изображение выглядело законченным, необходимо произвести последние корректировки.
Для увеличения контрастности изображения добавляем корректирующий слой Levels (Уровни). Для этого жмём на кнопочку Create new fill or adjustment layer (Создать новый слой заливки или настройки) внизу палитры слоёв. Переместите средний серый ползунок немного вправо, приблизительно до значения 0,84. Установите непрозрачность этому корректирующему слою 72%.

Теперь идём на слой с вороном, дважды щёлкаем по иконке слоя, чтобы вызвать окно параметров. Добавляем Drop Shadow (Тень), настройки смотрим на примере ниже:

В конце работы добавим надпись.
Используя инструмент Horizontal Type Tool  (T) (Горизонтальный текст), добавляем текст на задний план и надпись внизу картинки, но этот шаг не обязателен.
(T) (Горизонтальный текст), добавляем текст на задний план и надпись внизу картинки, но этот шаг не обязателен.

Итак, в этом уроке мы рассмотрели технику создания гранжевого и мистического, но при этом достаточно красочного изображения. Мы создали интересный текстурный фон при помощи стоковых текстур и настроек цветового тона и насыщенности. Мы создали лучи света при помощи обычных прямоугольников и размытия по Гауссу. Добавили контрастности ворону используя затемнитель. В заключении добавили корректирующий слой и дополнительные элементы.
Надеюсь, Вам понравился этот урок.

Автор урока: Eric Vasquez
Источник: designinstruct.com
Комментарии 168
Спасибо!
красиво
Спасибо.
Спасибо за урок.
Урок очень хороший. Но архива нет. Пришлось искать что то похожее.
Я не могу архив открыть( перескакивает на этот же урок
BLey, Проверил, архив скачивается нормально.
Спасибо! Хороший урок. Только долго пришлось ворона обрабатывать после выделения в режиме быстрой маски, ровно не получилось вырезать, пришлось его грубо обкорнать, иначе оставался зеленый ореол от фона на котором он был на фотографии...
Мой вариант.
Спасибо!!!
Спасибо!
Супер урок, спасибо!
Как-то так.
Спасибо за урок)
спасибо!
переделал , и вот что получилось.
Красивый урок, спасибо!
Спасибо, очень простой и интересный урок.
Спасибо!
Хороший урок, спасибо!
Спасибо
Спасибо за урок.
Классный урок) нашла новенькое для себя. вот моя работа
СПАСИБО ЗА УРОК
спасибо за урок.
спасибо)
как то так...
классный урок:)))
Большое спасибо за урок!!
Спасибо за урок!
Вместо режима "осветление" в шагах с радиальным градиентом ставил "мягкий свет". Мне кажется, так красивее, хоть и получается не настолько ярко, как задумано автором.
Спасибо за урок))