Сделай бумажный текст в Фотошоп
Сделай бумажный текст в Фотошоп
Сложность урока: Средний
Сегодня вы узнаете, как создать бумажный текстовый эффект с загнутыми краями в Фотошопе. Сначала мы создадим фон, используя несколько текстур, затем мы поработаем над текстом с помощью Pen Tool (Перо) (P), слой-маски и других инструментов, таких как, Dodge Tool (Осветлитель) (O), Burn Tool (Затемнитель) (O) и Трансформации.

Материалы для урока:
Шаг 1. Создаем новый документ размером 1920х1200px и разрешением 72 pixels/inch.

Шаг 2. Заливаем фон темно-зеленым цветом (#41514c).

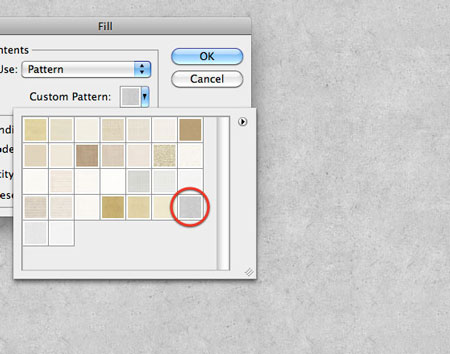
Шаг 3. Чтобы создать эффект текстурности фона я использовал две гранж-текстуры. Создаем новый слой и переходим Edit - Fill (Редактирование - Заливка). Открываем палитру текстур и жмем на маленькую стрелку в верхем углу окна. Затем жмем Load (Загрузить) и выбираем файл с расширением .pat, который вы скачали. Вы также можете использовать свои текстуры, чтобы добиться подобного результата.

Выбираем текстуру pattern2_380_hard и жмем OK, чтобы залить ею фон.

Меняем режим смешивания этого слоя на Overlay (Перекрытие) с Opacity (Непрозрачность) 50%.

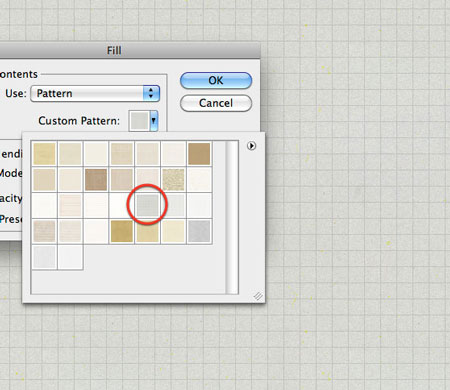
Шаг 4. Создаем новый слой, в этот раз заливаем его текстурой pattern_9_380_hard.

Жмем CTRL+I, чтобы инвертировать цвета и SHIFT+CTRL+U, чтобы обесцветить.

Устанавливаем режим смешивания на Screen (Осветление) с Opacity (Непрозрачность) 70%.

Шаг 5. Теперь, когда работа над фоном завершена, мы можем заняться буквами. Так как процесс создания каждой буквы ничем не отличается, я решил показать это на примере первой.
Нам понадобится шрифт Nevis. С помощью Horizontal Type Tool  Горизонтальный текст) (T) пишем первую букву, в данном случаем F. Размер шрифта 260pt, но это зависит от размера вашего документа.
Горизонтальный текст) (T) пишем первую букву, в данном случаем F. Размер шрифта 260pt, но это зависит от размера вашего документа.

Жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование), и немного меняем наклон буквы. Применяя к каждой букве разный угол наклона, мы можем добиться более реалистичного результата.

Дублируем (CTRL+J) слой с буквой. Перемещаем копию под оригинал и скрываем ее. Этот слой мы будем использовать для создания тени.

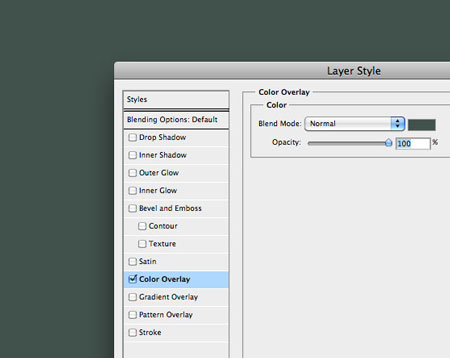
Шаг 6. Жмем правой кнопкой по слою с буквой и выбираем Blending Options (Параметры наложения). Применяем Color Overlay (Перекрытие цветом) (#f6f6f6).

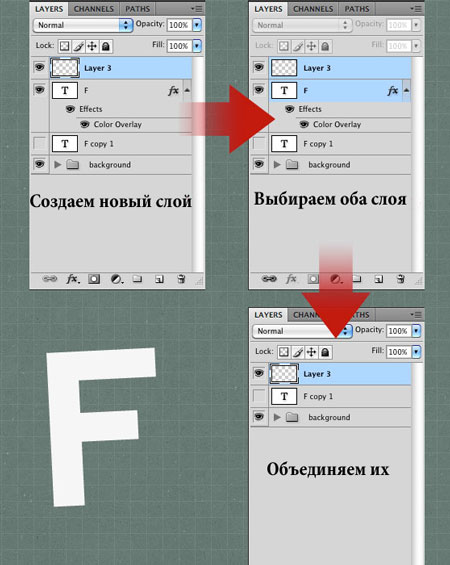
В следующих шагах нам необходимо будет скрыть стили слоя, потому что позже мы будем использовать инструменты Dodge Tool  (Осветлитель) (O) и Burn Tool
(Осветлитель) (O) и Burn Tool  (Затемнитель) (O). Для этого создаем новый чистый слой, затем выбираем его и слой с буквой и жмем CTRL+E.
(Затемнитель) (O). Для этого создаем новый чистый слой, затем выбираем его и слой с буквой и жмем CTRL+E.

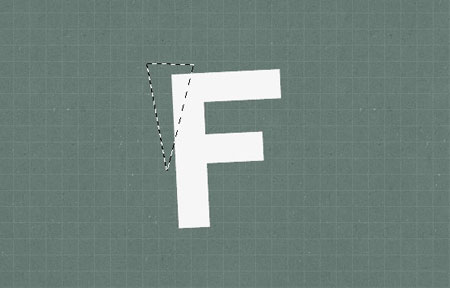
Шаг 7. С помощью Pen Tool  (Перо) (P) в режиме Path (Путь) создаем путь, как показано ниже:
(Перо) (P) в режиме Path (Путь) создаем путь, как показано ниже:

Жмем CTRL+ENTER, чтобы активировать выделение.

Жмем CTRL+J, чтобы скопировать выделенную область на новый слой.

Шаг 8. Теперь мы должны удалить небольшую область буквы в форме скопированной в предыдущем шаге формы. Для этого активируем слой с буквой, затем зажимаем CTRL и жмем по слою с маленькой формой, чтобы выделить ее. Затем зажимаем ALT и жмем на кнопку Add layer mask  (Добавить слой-маску) внизу панели слоев. И, наконец, жмем CTRL+D, чтобы снять выделение.
(Добавить слой-маску) внизу панели слоев. И, наконец, жмем CTRL+D, чтобы снять выделение.

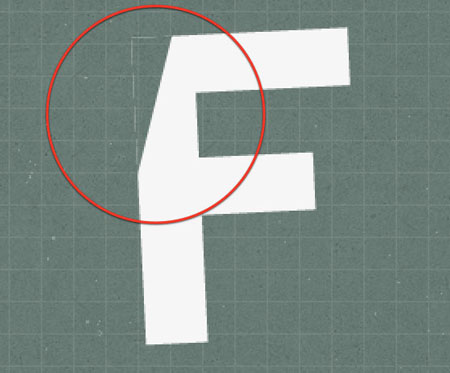
Шаг 9. Если вы скроете слой с маленькой формой, то заметите тонкий белый контур, который мы должны удалить.

Для этого активируем маску, берем черную кисть и закрашиваем лишнее.

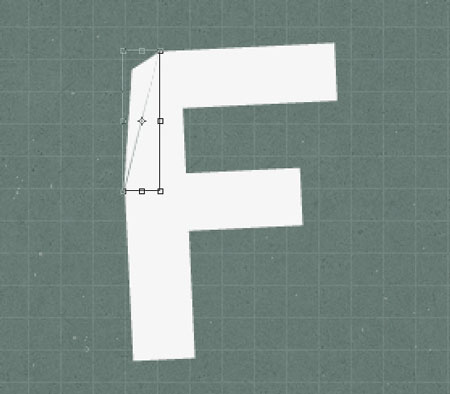
Шаг 10. Выбираем слой с маленькой формой. Затем переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и тянем за верхний левый узелок.

Чтобы убрать небольшое пространство между буквой и треугольником, активируем маску, берем белую кисть и закрашиваем проблемное место.

Шаг 11. Теперь будем создавать эффект загнутых уголков. Для начала определим источник света. В моем случаем он находится вверху справа. Берем Dodge Tool  (Осветлитель) (O) в режиме Highlights (Света) и осветляем маленькую форму.
(Осветлитель) (O) в режиме Highlights (Света) и осветляем маленькую форму.

Теперь выбираем основной слой с буквой, берем Burn Tool  (Затемнитель) (O) и рисуем, как показано ниже, чтобы создать легкую тень.
(Затемнитель) (O) и рисуем, как показано ниже, чтобы создать легкую тень.

Шаг 12. Используем метод, с помощью которого мы создали загнутый уголок, для создания другого угла в правой верхней части буквы. Работаем инструментом Burn Tool  (Затемнитель) (O).
(Затемнитель) (O).

Шаг 13. Создадим тень. С помощью Pen Tool  (Перо) (P) в режиме Shape Layers (Слой фигуры), рисуем фигуру черного цвета, как показано ниже:
(Перо) (P) в режиме Shape Layers (Слой фигуры), рисуем фигуру черного цвета, как показано ниже:

Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 2 px.

Уменьшаем Opacity (Непрозрачность) до 10%, чтобы смягчить еффект.

Шаг 14. Выбираем все слои с буквой и объединяем их в один (CTRL+E). Помните ту копию буквы, которую мы создали вначале (Шаг 5)? Мы используем ее для создания тени. Делаем этот слой видимым и применяем стиль слоя Color Overlay (Перекрытие цветом) черного цвета.

Переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и растягиваем тень, как показано ниже:

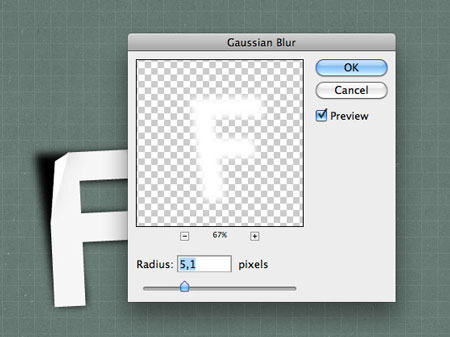
Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 5 px.

И, наконец, уменьшаем Opacity (Непрозрачность) до 30%. Используем Eraser  Tool (Ластик) (E) или слой-маску
Tool (Ластик) (E) или слой-маску  , если необходимо удалить что-то лишнее.
, если необходимо удалить что-то лишнее.

Шаг 15. Чтобы завершить работу, мы должны создать эффект сморщенной бумаги. Для этого используем текстуру paper textures. Вставляем текстуру на рабочий документ, корректируем размер (CTRL+T) и обесцвечиваем ее (SHIFT+CTRL+U). Если вы поменяете режим смешивания на Multiply (Умножение), то белые области текстуры исчезнут и мы увидим как она действует на букву.

После этого зажимаем CTRL и кликаем по слою с буквой, чтобы загрузить ее выделение и создаем слой-маску для текстуры. Если вы хотите усилить эффект, просто дублируйте (CTRL+J) слой с текстурой.

Шаг 16. Используем вышеописанную технику, чтобы создать остальные буквы. Поэкспериментируйте с расположением букв, их формой, непрозрачностью теней. Вот мой результат:

Шаг 17. Еще один последний штрих. Объединяем все слои в один (SHIFT+ALT+CTRL+E), затем применяем Filter - Render - Lighting Effects (Фильтр - Рендеринг - Световые эффекты). Источник света располагаем в верхнем правом углу.

Шаг 18. Устанавливаем режим смешивания слоя на Color Burn (Затемнение основы) и уменьшаем Opacity (Непрозрачность) до 60%. Мы закончили! Надеюсь, вам понравился этот урок.

(нажмите на изображение, чтобы увеличить)
Автор: SEBASTIANO
Источник: wegraphics.net
Комментарии 84
С Новым годом!!!
Спасибо
Спасибо
Сделай бумажный текст в Фотошоп. Спасибо. Урок интересный, но требует времени...
Очень интересный урок - спасибо! Подробное и доступное объяснение.
интересный урок)
Спасибо за урок
мое домашнее задание по разработке рекламного продукта
Хороший урок. Спасибо!
не понимаю как загрузить текстуры... объясните, пожалуйста, как это сделать, если требует расширение .pat а по ссылке .jpg(((
классный урок, правда долго долбился с шагом 8, все не мог понять как маску слоя сделать нужную... но терпение победило)))
неплохая идея)
мне понравилось
только заметил что написал Sparrow через а ))
делать отдельно каждую буквы, да... нужно терпение
вот результат,урок клас)))
Спасибо.
Че-то не особо радует, посоветуйте, что добавить.. поменять?
помогиииете!
Спасибо, меня хватило только на две буквы!
у меня фотошоп cs5 застрял так же на шаге 8, таже проблема что и у kushnarev?!
все слои активны
вот такую вот открытку вырезали мы из бумаги к 8-му марта
спасиб за урок очень понравился
kushnarev сделай слой "Ш" видимым
Я застрял на шаге №8.
Когда я выделяю букву и слой, то Add layer mask (Добавить слой-маску) наглухо пропадает.
У меня photoshop cs5.
Мне кто нибудь может помочь?
Урок очень интересный - но меня хватило только на две буквы.
Интересный урок! Нужно побольше делать такие буквы (практиковаться) и будут получатся боле реалистичные тени и углы;)
Я только 3 текстуры скачал по той ссылке, наверно поменяли(
интересно!
спасибо за урок.
попарился я только на 2 буквах остальные решил просто сделать бумажные(текстура)
а так урок очень понравился
это бред..не могу сделать 2 край у буквы загнутым..вместо того чтобы исчезнуть этому краю исчезает вся буква оО
остаются только эти края "загнутые"...что делать?
хороший урок )) мне понравился)))