Разрушаем надпись в Фотошоп
Разрушаем надпись в Фотошоп
Сложность урока: Сложный

Шаг 1. Сбросим настройки цветов и установим их по умолчанию. Первое, что вы должны сделать – нажать клавишу D на клавиатуре, чтобы сбросить цвета и установить их на черно-белые. Теперь создадим документ размером 1400px по ширине и 1000px по высоте, и установим значение Resolution (Разрешение) на 300 px/inch.
Создадим новый слой и назовем его "Lust" (Страсть). Возьмем инструмент Paint Bucket Tool  (Заливка) (G), изменим передний план на черный, и зальем им фон нашего документа. Затем изменим цвет на белый, возьмем инструмент Type Tool
(Заливка) (G), изменим передний план на черный, и зальем им фон нашего документа. Затем изменим цвет на белый, возьмем инструмент Type Tool  (Текст)(T) и создадим текст по центру документа. В качестве шрифта я использовал Trajan Pro со стилем Bold (жирный).
(Текст)(T) и создадим текст по центру документа. В качестве шрифта я использовал Trajan Pro со стилем Bold (жирный).

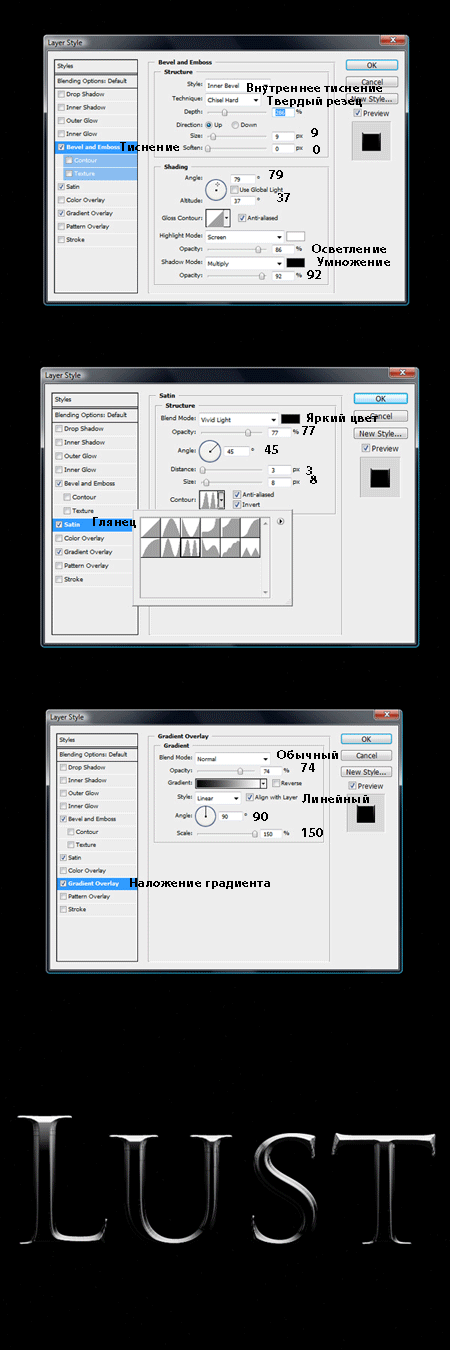
Шаг 2. Давайте уделим внимание тексту. Нужно придать ему немного глубины. Перейдем к слою «Lust» (Страсть) и изменим его Blending Options (Параметры наложения), используя настройки, указанные ниже.

Шаг 3. Создадим новый слой под слоем «Lust» (Страсть), назовем его «Black stars» (Черные звезды). Возьмем инструмент Paint Bucket Tool  (Заливка) (G), изменим цвет на черный и зальем им этот слой. Затем зайдем в меню Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Выберем значение Amount (Количество) около 12% и Distribution (Распределение) по Gaussian (по Гауссу), также отметим Monochromatic (Монохромный). Затем зайдем в меню Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и сделаем так, чтобы половина точек смешалась с черным цветом.
(Заливка) (G), изменим цвет на черный и зальем им этот слой. Затем зайдем в меню Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Выберем значение Amount (Количество) около 12% и Distribution (Распределение) по Gaussian (по Гауссу), также отметим Monochromatic (Монохромный). Затем зайдем в меню Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и сделаем так, чтобы половина точек смешалась с черным цветом.

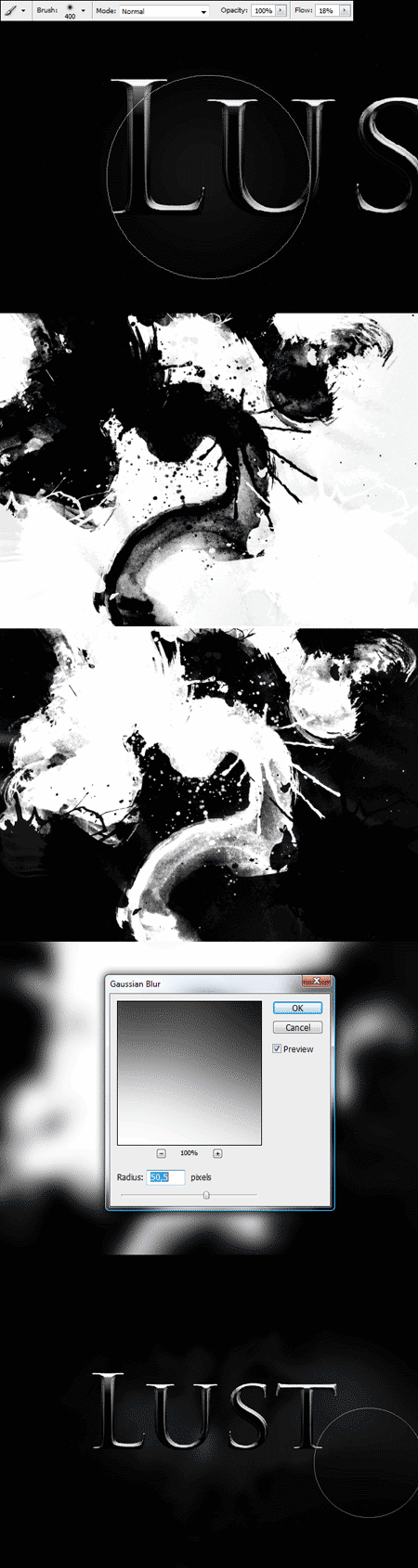
Шаг 4. Создадим новый слой над слоем «Black stars» (Черные звезды). Поменяйте цвет на белый, возьмите инструмент Brush Tool (Кисть) (B) с настройками Hardness (Жесткость) 0% и Flow (Плотность) 18%. Затем нарисуем несколько точек за текстом. Теперь откроем изображение с кляксой в Фотошопе. Кликнем дважды левой кнопкой мыши по слою, чтобы разблокировать задний фон. Зайдем в меню Image > Adjustments > Invert (Изображение > Коррекция > Инвертировать), чтобы сделать кляксу белой.
(Кисть) (B) с настройками Hardness (Жесткость) 0% и Flow (Плотность) 18%. Затем нарисуем несколько точек за текстом. Теперь откроем изображение с кляксой в Фотошопе. Кликнем дважды левой кнопкой мыши по слою, чтобы разблокировать задний фон. Зайдем в меню Image > Adjustments > Invert (Изображение > Коррекция > Инвертировать), чтобы сделать кляксу белой.
Затем применим Filter > Blur > Gaussian Blur (Фильтр > Размытие > размытие по Гауссу) с Radius (Радиусом) около 50px (не больше).
Теперь, когда вы перетащите этот слой "Back blur" (Размытый фон) в наш основной документ, измените его Blending Options (Параметры наложения) на Screen (Осветление), темные цвета будут почти незаметны, и не будут мешать нашей иллюстрации. Теперь дублируйте слой 2 раза (Ctrl + J), разместите все слои где-нибудь за текстом, уменьшите их Opacities (Прозрачность) до значения где-то между 10-20%.
Могут появиться участки от размытых клякс, которые будут портить общую картину. С помощью инструмента Eraser Tool  (Ластик) (E) с настройками Hardness (Жесткость) 0% и Flow (Плотность) 50%, сотрите эти участки, если необходимо.
(Ластик) (E) с настройками Hardness (Жесткость) 0% и Flow (Плотность) 50%, сотрите эти участки, если необходимо.

Шаг 5. Снова переместите слой "Blur back" (Размытый фон) в наш основной документ. Уменьшите его прозрачность примерно до 10% и поместите его под слоем "Lust" (Страсть) в палитре слоев. Продублируйте этот слой 4 раза (Ctrl + J) и расположите каждый слой по четырем углам нашего изображения. Теперь возьмем инструмент Smudge Tool  (Размазывание) (R), применим к нему настройки Strength (Интенсивность) около 50-60% и размажьте эти четыре слоя, чтобы придать им вид, похожий на дым.
(Размазывание) (R), применим к нему настройки Strength (Интенсивность) около 50-60% и размажьте эти четыре слоя, чтобы придать им вид, похожий на дым.

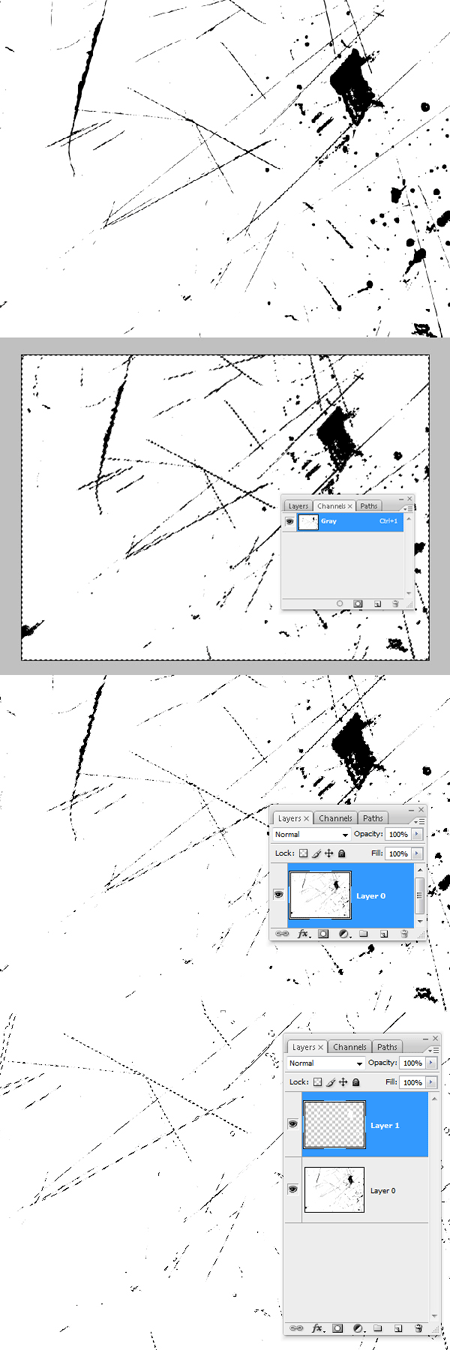
Шаг 6. Теперь найдем несколько беспорядочных брызг/царапин на белом фоне. Вы можете использовать то же, что использовал я. Откройте это изображение в Фотошопе (не перемещайте его на основной документ) и зайдите в Channels Palette (Панель Каналов).Удерживая клавишу Ctrl, нажмите левой кнопкой мыши на пиктограмме канала «Gray» (Серый), это позволит загрузить выделение царапин. Затем вернитесь к панели слоев и создайте новый слой.
В панели каналов мы загрузили выделение белого участка, но нам нужно, чтобы были загружены темные пятна. Поэтому теперь применяем команду Ctrl + Shift + I, чтобы инвертировать выделение. Возьмем инструмент Paint Bucket Tool  (Заливка) (G), изменим цвет переднего плана на белый и зальем им выделенную область. На данный момент у вас должно получиться то же, что и на картинке ниже.
(Заливка) (G), изменим цвет переднего плана на белый и зальем им выделенную область. На данный момент у вас должно получиться то же, что и на картинке ниже.
Когда вы все сделаете, нажмите сочетание клавиш Ctrl + D для того, чтобы снять выделение.

Шаг 7. Перетащите слой с пятнами в наш основной документ, назовите его "Back stains white." (Белые фоновые пятна). Важно поместить этот слой над слоем "Back blur" (Размытый фон). Теперь уменьшим размер этого слоя используя меню Edit > Free Transform (Редактировать > Свободная трансформация) и для разворота Edit > Transform > Rotate (Редактирование > Трансформация > Повернуть). Теперь изменим Blending Mode (Режим смешивания) этого слоя на Overlay (Перекрытие) и понизим его Opacity (Прозрачность) до значения между 50-90%. Уровень прозрачности устанавливаем по своему вкусу.
Теперь используя команду Ctrl + J, продублируйте слой несколько раз и расположите его так, как вам понравится. Также поиграйте с прозрачностью этих слоев. Помогайте себе инструментом Eraser Tool  (Ластик) (E) с настройками Hardness (Жесткость) 0% и Flow (Плотность) около 40%. Я стер некоторые пятна, которые казались мне лишними.
(Ластик) (E) с настройками Hardness (Жесткость) 0% и Flow (Плотность) около 40%. Я стер некоторые пятна, которые казались мне лишними.
Для достижения лучшего результата, вы можете повторить 6 шаг, но на этот раз раскрасьте выделение черным, назовите этот слой "Back stains black" (Черные фоновые пятна) и повторите тот же процесс – делайте задний фон еще более беспорядочным (посмотрите на четвертое изображение ниже).
Также обратите внимание, что Blending mode (Режим смешивания) Overlay (Перекрытие) у слоя «Белые фоновые пятна» работает только, когда вы размещаете его на пятна без насыщенного черного цвета, тогда как расположение этих слоев на сером цвете размывается задним фоном. А Blending Mode (Режим смешивания) слоя "Back stains black" (Черные фоновые пятна) может быть установлен на Normal (Обычный), поскольку в этом случае особых различий нет.

Шаг 8. Создайте новый слой и назовите его "Text gloss." (Текстовый глянец). Возьмите инструмент Elliptical Marquee Tool  (Эллиптическая область выделения) (M) и нарисуйте эллипс (овал). Затем выберете белый цвет, возьмите инструмент Gradient Tool
(Эллиптическая область выделения) (M) и нарисуйте эллипс (овал). Затем выберете белый цвет, возьмите инструмент Gradient Tool  (Градиент) (G), в настройках выберите Linear gradient (Линейный градиент) и выберите градиент Foreground to Transparent (Передний план к прозрачному). Примените градиент сверху вниз. Нажмите Ctrl + D, чтобы снять выделение.
(Градиент) (G), в настройках выберите Linear gradient (Линейный градиент) и выберите градиент Foreground to Transparent (Передний план к прозрачному). Примените градиент сверху вниз. Нажмите Ctrl + D, чтобы снять выделение.
Теперь удерживая Ctrl, кликните левой кнопкой мыши по пиктограмме слоя «Lust» (Страсть), чтобы загрузить его выделение. Зайдем в меню Select > Modify > Contract (Выделение > Модификация > Сжать). И если у вас текст такой же, как у меня, введите 5 pixels. Количество пикселей зависит от толщины текста: чем толще шрифт, тем больше пикселей необходимо сжать, чтобы глянец выглядел лучше. Итак, теперь зайдем в меню Select > Inverse (Выделение > Инвертировать) и нажмите Delete на клавиатуре. В заключение возьмем инструмент Eraser Tool (Ластик) с настройками Flow (Плотность) 30% и Hardness (Жесткость) 0%, и сотрем немного глянца в нижней части.
Не забывайте играть со снижением Opacity (Прозрачности) слоя "Text gloss" (Текстовый глянец) в пределах 10-20%. Когда вы добьетесь желаемого результата, удерживая клавишу Ctrl, выделите слои "Lust" (Страсть) и "Text gloss" (Текстовый глянец) в панели слоев, и нажмите сочетание клавиш Ctrl + E, чтобы слить слои вместе. Назовите объединенный слой "Lust." (Страсть).

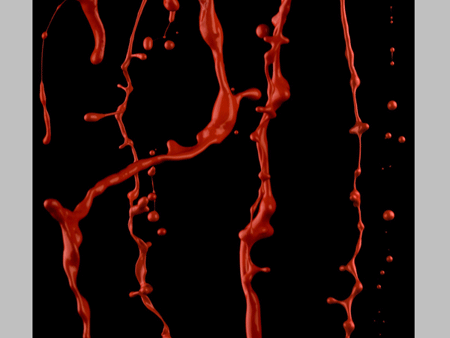
Шаг 9. Здесь нам нужно выделить брызги с однородного фона. Для этого откроем изображения, выберем на свое усмотрение одно из них (прим. если не получится скачать изображения, сохраните у себя с помощью контекстного меню рисунок, представленный ниже). Используем технику выделения с помощью каналов.
Конечно, вы можете выделить брызги, используя инструмент Pen Tool  (Перо) (P), если вы предпочитаете эту технику. Подойдет любая техника выделения (прим. в данном случае также удобно воспользоваться инструментом Magic Wand Tool
(Перо) (P), если вы предпочитаете эту технику. Подойдет любая техника выделения (прим. в данном случае также удобно воспользоваться инструментом Magic Wand Tool  (Волшебная палочка), поскольку у нас используется однородный фон).
(Волшебная палочка), поскольку у нас используется однородный фон).

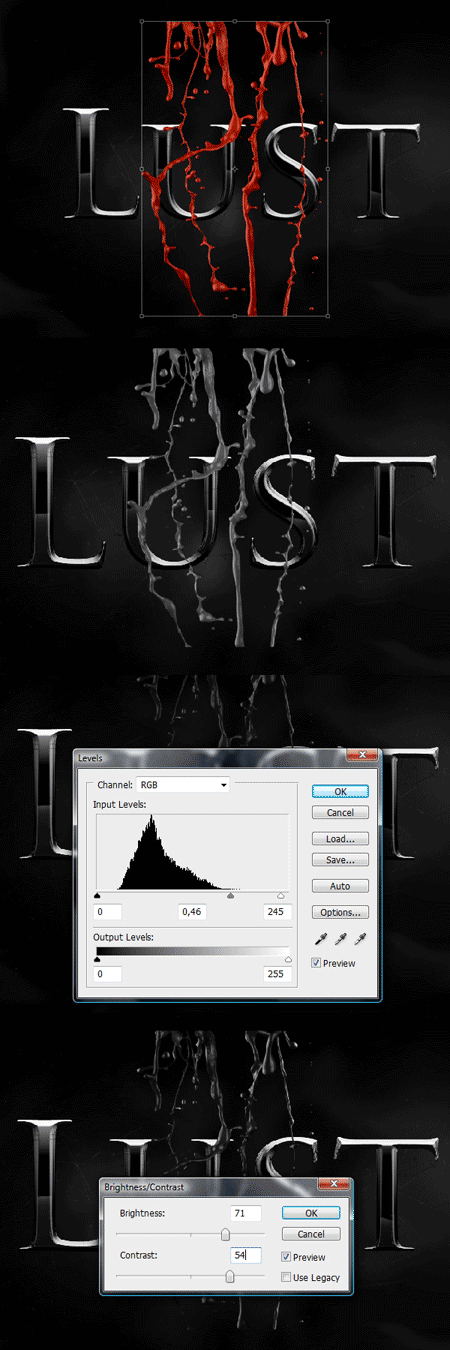
Шаг 10. После того, как вы аккуратно вырезали брызги, перетащите их в наш основной документ. Назовите этот слой "Black splash" (Черные брызги) и слегка уменьшите их размер (Edit > Free Transform (Редактировать > Свободная трансформация)). Затем нажмите сочетание клавиш Ctrl + Shift + U, чтобы обесцветить брызги. Зайдите в меню Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и сделайте это изображение немного темнее. Затем, добавьте яркость и контраст, используя меню Image > Adjustments > Brightness/Contrast (Изображение > Уровни > Яркость/Контраст).

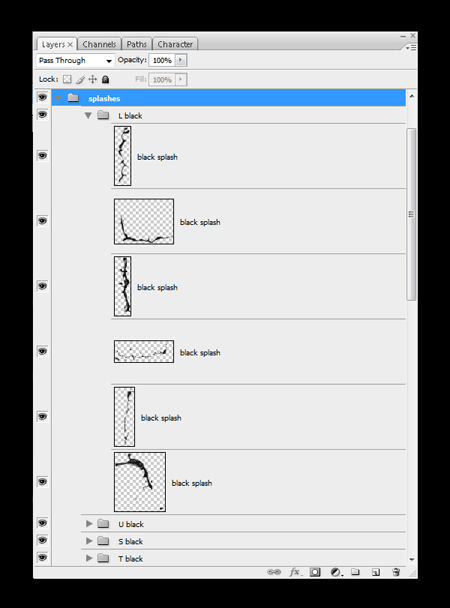
Шаг 11. Наши черные брызги готовы к преобразованиям. Создайте группу с названием "Black splashes" (Черные брызги) в самом верху панели слоев. Перетащите слой "Black splash" (Черные брызги) в эту группу. Помните, что группа должна находиться над слоем "Lust" (Страсть) в панели слоев.
Важно! Перед тем, как мы начнем что-либо делать с брызгами, не забывайте дублировать их слой (Ctrl + J). На всякий случай хорошо иметь резервную копию слоя с брызгами. Сделайте дубликат этого слоя невидимым и назовите его "Splash backup." (Резервная копия с брызгами). Нажмите снова сочетание клавиш Ctrl + J, чтобы создать еще один дубликат и работайте с его копией.
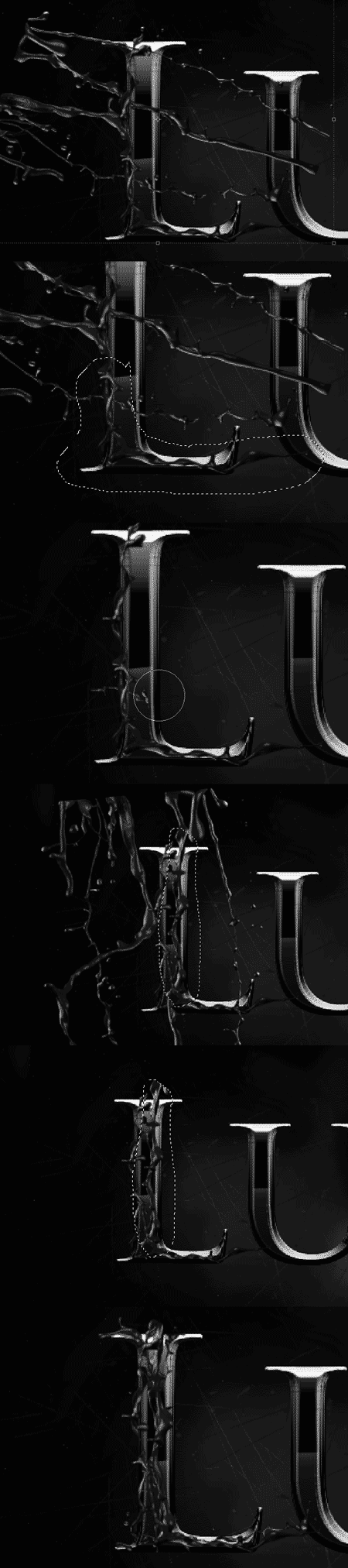
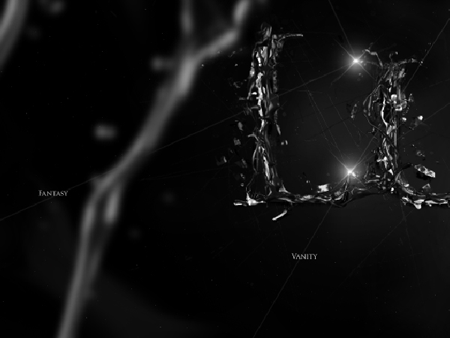
Зайдем в меню Edit > Free Transform (Редактировать > Свободная трансформация) и повернем эти брызги в более подходящее положение к букве L. Стрелки указывают на участок с брызгами, который мы будем использовать в качестве основного примера.

Шаг 12. Используя инструмент Lasso Tool (Лассо)  (L), нарисуем выделение вокруг участка с брызгами, который мы выбрали для начала. Зайдем в меню Select > Inverse (Выделение > Инвертировать) (Ctrl + Shift + I) и нажмите Delete на клавиатуре. Такой прием сделает за вас всю грязную работу. Вместо того, чтобы стирать что-то инструментом Eraser tool
(L), нарисуем выделение вокруг участка с брызгами, который мы выбрали для начала. Зайдем в меню Select > Inverse (Выделение > Инвертировать) (Ctrl + Shift + I) и нажмите Delete на клавиатуре. Такой прием сделает за вас всю грязную работу. Вместо того, чтобы стирать что-то инструментом Eraser tool  (Ластик), мы создаем свой прием, чтобы сделать этот процесс проще и чище. Теперь, когда вы нажмете сочетание клавиш Ctrl + D для того, чтобы снять выделение, вы можете увидеть, что мы использовали только одну кляксу. Такую операцию вам нужно проделать со всем текстом.
(Ластик), мы создаем свой прием, чтобы сделать этот процесс проще и чище. Теперь, когда вы нажмете сочетание клавиш Ctrl + D для того, чтобы снять выделение, вы можете увидеть, что мы использовали только одну кляксу. Такую операцию вам нужно проделать со всем текстом.
Распределяя брызги, всегда помогайте себе инструментом Eraser Tool  (Ластик) (E) с настройками 100% Hardness (Жесткость) и 100% Flow (Плотность). Освободимся от частей, которые не подходят к букве (посмотрите на третью картинку ниже).
(Ластик) (E) с настройками 100% Hardness (Жесткость) и 100% Flow (Плотность). Освободимся от частей, которые не подходят к букве (посмотрите на третью картинку ниже).

Шаг 13. Как я упоминал выше, вам всегда необходимо иметь при себе резервную копию слоя, которую мы спрятали. В этом случае, мы используем брызги все время. Сделайте еще одну копию резерва вашего слоя с брызгами (он был назван "Splash backup" (Резервная копия брызг)), переименуйте дублированный слой в "Black splash" (Черная клякса) и поиграйте с его расположением и разворотом (Edit > Free Transform (Редактировать > Свободная трансформация)).
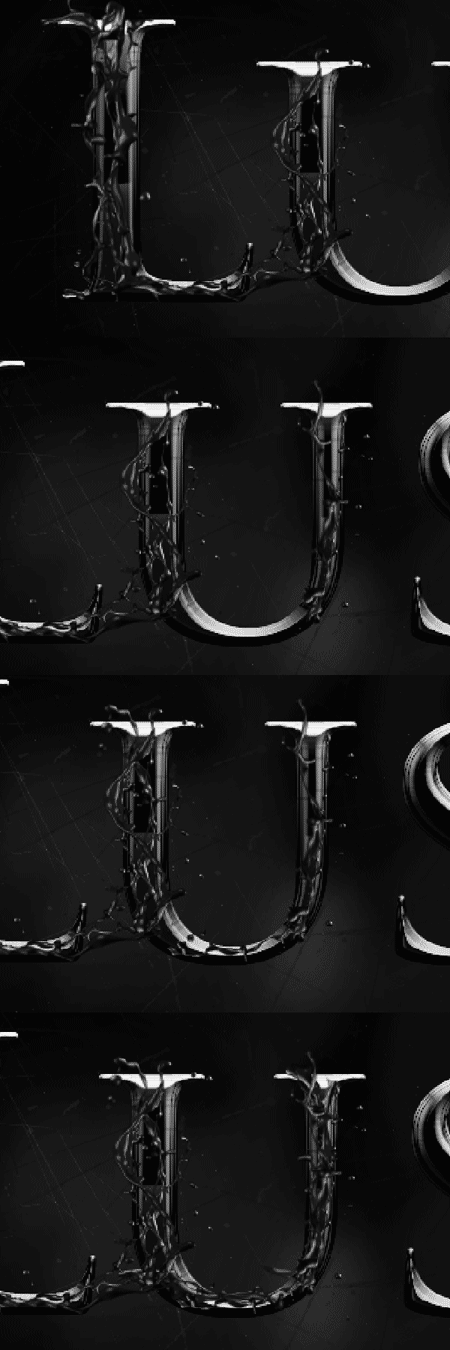
По существу, вам надо повторить шаг 12 столько раз, сколько это потребуется. Создайте небольшое покрытие для первой буквы. Но не покрывайте ее полностью, мы не хотим создавать беспорядок. Уделите время для тщательного наложения участков с брызгами.
Изображения ниже показывают, как я делал букву L. Изображения ниже показывают, как я делал букву L. У меня часто получался плохой результат при наложении граней с брызгами, и я прибегал к помощи жесткого ластика.

Шаг 14. Только не делайте беспорядка, не забывайте создавать группу отдельно для каждой буквы, называйте их "L black," (L черная), "U black" (U черная)... и т.д.

Шаг 15. Перед покрытием второй буквы обратите внимание на то, как будет образовано соединение между буквами. Попытайтесь сделать его с плавным переходом. Тщательно подбирайте брызги, изменяйте их размер или направление так, как считаете нужным. Но никогда не используйте Warp (Деформацию), результат может получиться размытым и смазанным.
Попытайтесь делать брызги более естественными. Фактически, здесь десять маленьких кусочков с брызгами, но когда их должным образом расположить и добавить, они выглядят, как одно целое.

Шаг 16. Покрывая вторую букву, попытайтесь разнообразить положение, меняйте размер участков с брызгами, и их углы наклона. Я создавал весь текст, используя только одно изображение с брызгами. Вы можете экспериментировать и пробовать, какое положение и размер будут смотреться лучше. Соблюдайте баланс и не перестарайтесь с покрытием из брызг.

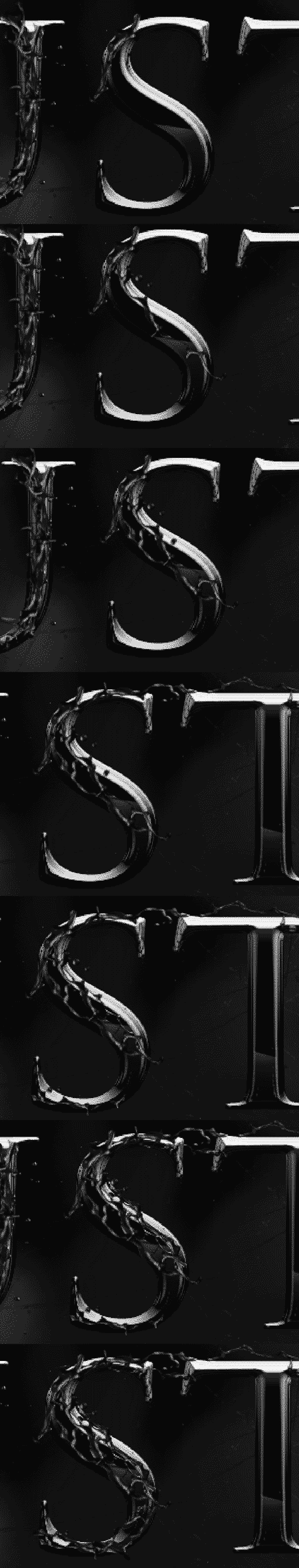
Шаг 17. Как вы видите, соединение между U и S достаточно сложно сделать. Я экспериментировал с некоторыми вариантами расположения участков с брызгами, и они все равно смотрелись плохо, поэтому пока я оставил их как есть. Я приступил к букве S. Это изгибающаяся буква, так что передо мной работа не из легких. Если у вас похожая усложненная буква, тогда запомните – главное нарезать участки с брызгами маленьких размеров и смешивать их с более крупными. В случае изогнутых линий с маленькими участками работать легче.
Не забывайте пользоваться Eraser Tool  (Ластиком) (E) с настройками Hardness (Жесткость) 100% и Flow (Плотность) 100%. Это ваш спаситель.
(Ластиком) (E) с настройками Hardness (Жесткость) 100% и Flow (Плотность) 100%. Это ваш спаситель.

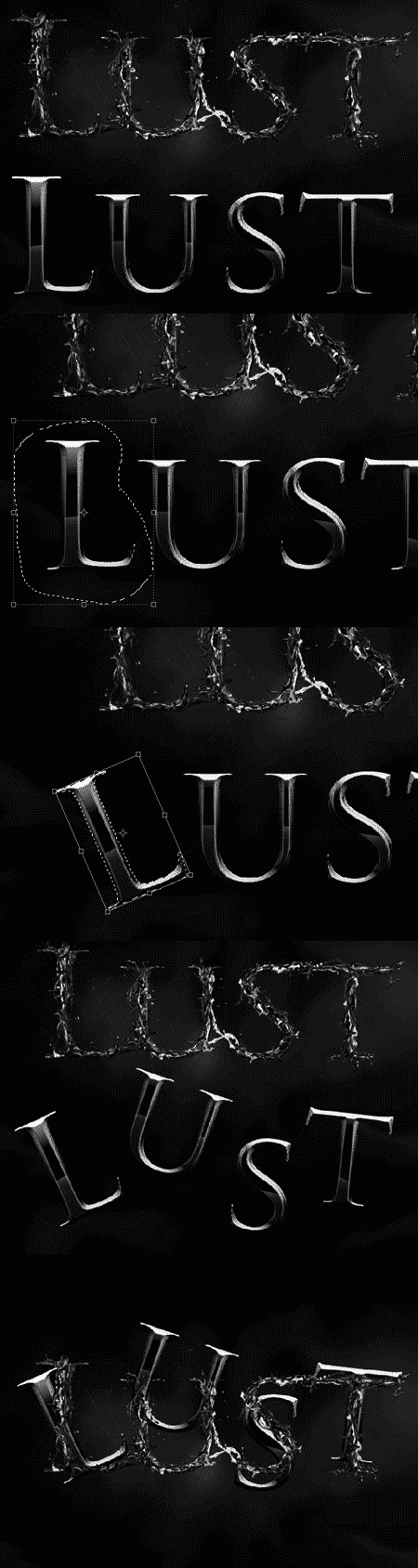
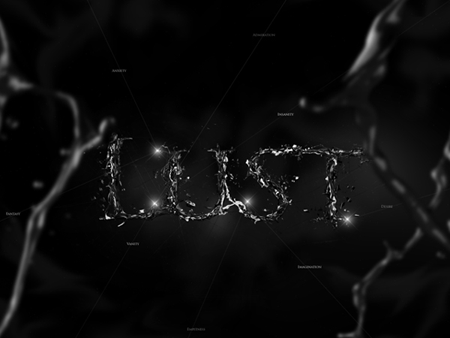
Шаг 18. Осталось только одна буква в моей надписи. Это буква T, и, как вы видите, прямые буквы легче покрывать. Повторите этот же процесс для своего текста. Когда вы закончите, посмотрите на готовый текст. Он смотрится хорошо, но все еще чего-то не хватает.
Во-первых, мне не нравится, что в тексте используется только один цвет для покрытия с брызгами. Во-вторых, эти брызги выглядят плоскими (они не окружают текст). Так что давайте осветлим их и придадим им немного глубины.

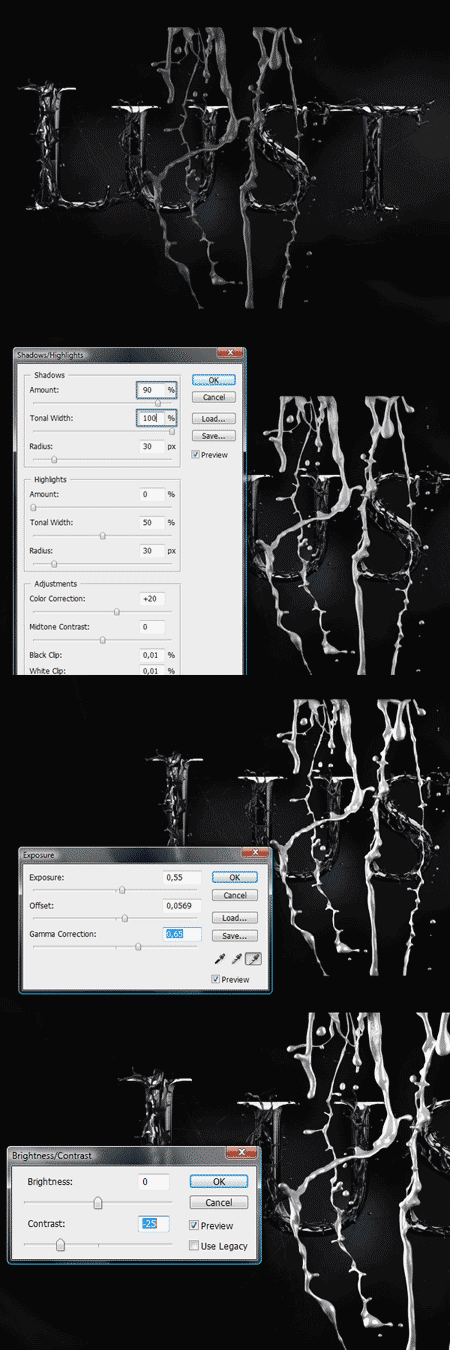
Шаг 19. Возьмите снова оригинал изображения с вырезанными красными брызгами. Нажмите сочетание клавиш Ctrl + Shift + U, чтобы обесцветить изображение. Зайдите в меню Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Свет) и уделите внимание только параметрам настроек Shadows (Тени). А именно: Amount (Степень) 90% и Tonal Width (Ширина тона) 100%. Затем, зайдите в меню Image > Adjustments > Exposure (Изображение > Коррекция > Экспозиция), вам нужно будет поиграть с ее настройками, чтобы добиться в результате красивого сияния белого цвета. В заключение зайдите в меню Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/ Контраст) и завершите коррекцию изображения.

Шаг 20. На данный момент у нас есть белые брызги. Назовем их "White splash." (Белые брызги). Теперь повторите процесс покрытия с вырезанием и расположением участков с брызгами. Не забудьте создать резервную копию первого слоя. Этот процесс выполняйте по своему вкусу, вы можете разместить белые брызги над или под черными брызгами, попытайтесь самостоятельно найти лучшее сочетание этих слоев. Все мои белые брызги были размещены под черными брызгами, потому что мне так понравилось больше.

Шаг 21. Создавая покрытие с белыми брызгами, я нашел хороший способ создания соединения между буквами U и S. И на мой взгляд, оно выглядит довольно неплохо. Поэтому, когда вы создаете этот эффект для своего текста, всегда занимайтесь поиском новых решений. Чтобы найти какое-то решение, всегда лучше поэкспериментировать. Снова применяя маленькие участки с брызгами, вы можете убедиться, что нет ничего невозможного.

Шаг 22. Разнообразие участков с брызгами на данный момент достигло наилучшего баланса. Но изображению до сих пор не хватает некоторой глубины. Вместо расположения участков с брызгами рядом с текстом, мы уберем некоторые части букв для придания глубины. Этот прием также придаст более драматический эффект нашему итоговому результату.
Теперь создайте дубликат текстового слоя (Ctrl + J) "Lust" (Страсть). Назовите его "Text Pieces," (Кусочки текста) и сделайте этот слой невидимым (проще сделать его невидимым кликнув по иконке глазика). Выберите слой "Lust" (Страсть), добавьте к нему Layer Mask (Маску слоя). Измените цвет переднего плана на черный, затем возьмите инструмент Brush Tool  (Кисть) (B), выберите хорошую гранджевую кисть.
(Кисть) (B), выберите хорошую гранджевую кисть.
Поскольку я не фанат кистей, я часто использую стандартные кисти Photoshop. Это хороший момент показать вам, что вы можете создать что-то потрясающее, не имея при себе профессиональных приспособлений. Итак, я выбрал кисть Spatter (Пятно) диаметром 24 pixel, а также кисти, похожие на эту. and brushes looking like this one. По существу, лучшая кисть для таких приемов – жесткая кисть, с множеством резких деталей.
Итак, на данный момент у нас есть подходящая кисть, создадим Layer Mask  (Маску слоя) "Lust" (Страсть) и рисуйте черным, чтобы покрыть некоторые прямые участки текста. Не забывайте о том, что настройки Hardness (Жесткости) и Flow (Плотности) должны быть на максимальных показателях. Стрелки на изображении ниже указывают на те участки, которые я решил стереть.
(Маску слоя) "Lust" (Страсть) и рисуйте черным, чтобы покрыть некоторые прямые участки текста. Не забывайте о том, что настройки Hardness (Жесткости) и Flow (Плотности) должны быть на максимальных показателях. Стрелки на изображении ниже указывают на те участки, которые я решил стереть.

Шаг 23. Теперь вызовем слой "Text pieces" (Кусочки текста) (сделаем его видимым). Возьмите инструмент Move Tool  (Инструмент перемещения) (V), и подвинем текст немного ниже, чтобы лучше видеть, что происходит.
(Инструмент перемещения) (V), и подвинем текст немного ниже, чтобы лучше видеть, что происходит.
Мы будем работать со слоем "Text pieces" (Кусочки текста). Итак, возьмем инструмент Lasso  (Лассо) Tool (L), выделим каждую букву отдельно и, удерживая клавишу Ctrl, передвиньте их немного или поверните, используя меню Edit > Free Transform (Редактировать > Свободная трансформация). После редактирования каждой буквы, нажимайте сочетание клавиш Ctrl + D, чтобы снять выделение. Напоследок, снова возьмем инструмент Move Tool
(Лассо) Tool (L), выделим каждую букву отдельно и, удерживая клавишу Ctrl, передвиньте их немного или поверните, используя меню Edit > Free Transform (Редактировать > Свободная трансформация). После редактирования каждой буквы, нажимайте сочетание клавиш Ctrl + D, чтобы снять выделение. Напоследок, снова возьмем инструмент Move Tool  (Инструмент перемещения) (V) и подвинем текст на прежнее место. Запомните эту технику, вы будете использовать ее в следующем шаге, чтобы разбить этот текст.
(Инструмент перемещения) (V) и подвинем текст на прежнее место. Запомните эту технику, вы будете использовать ее в следующем шаге, чтобы разбить этот текст.

Шаг 24. Теперь давайте разрушать слой "Text pieces" (Кусочки текста) таким же образом, как мы делали с текстовым слоем "Lust" (Страсть). Но на этот раз не нужно использовать Layer Mask  (Маску слоя), вместо нее воспользуйтесь инструментом Eraser Tool
(Маску слоя), вместо нее воспользуйтесь инструментом Eraser Tool  (Ластик) (E) с максимальной Hardness (Жесткостью) и Flow (Плотностью) кисти, затем стирайте. Выберите какую-нибудь гранджевую кисть для ластика (на первом рисунке ниже, я обозначил несколько кистей, которые могут быть использованы вами). Затем уберем некоторые участки развернутых букв.
(Ластик) (E) с максимальной Hardness (Жесткостью) и Flow (Плотностью) кисти, затем стирайте. Выберите какую-нибудь гранджевую кисть для ластика (на первом рисунке ниже, я обозначил несколько кистей, которые могут быть использованы вами). Затем уберем некоторые участки развернутых букв.
После стирания, повторите тот же процесс, что и в предыдущем шаге, но примените его не к буквам, а к некоторым выделенным участкам на них. Теперь возьмите инструмент Lasso Tool  (Лассо) (L), выделите каждый кусочек отдельно. Затем, удерживая клавишу Ctrl, передвиньте их немного и поверните, используя меню Edit > Free Transform (Редактировать > Свободная трансформация). После редактирования каждого кусочка, нажимайте сочетание клавиш Ctrl + D, чтобы снять выделение. На третьем изображении ниже вы найдете подсказку.
(Лассо) (L), выделите каждый кусочек отдельно. Затем, удерживая клавишу Ctrl, передвиньте их немного и поверните, используя меню Edit > Free Transform (Редактировать > Свободная трансформация). После редактирования каждого кусочка, нажимайте сочетание клавиш Ctrl + D, чтобы снять выделение. На третьем изображении ниже вы найдете подсказку.
Это хороший способ создать иллюзию разрушения, а главное, эти откалывающиеся кусочки придают глубину изображению. Все это потому, что они были созданы из яркого стилизованного текста с объемным эффектом.
Если что-то в осколках выглядит непривлекательно, вы всегда можете исправить это с помощью инструмента Eraser Tool  (Ластик) (E) со 100% Hardness (Жесткостью) и 100% Flow (Плотностью).
(Ластик) (E) со 100% Hardness (Жесткостью) и 100% Flow (Плотностью).

Шаг 25. Мы закончили работу над самым важным эффектом, теперь осталось добавить последние штрихи.
Давайте добавим немного фантастики к этому изображению. Создайте новый слой над всеми и назовите его "Line." (Линии). Поменяйте цвет переднего фона на белый, выберите размер кисти 1px. Используя инструмент Pen Tool  (Перо) (P), нарисуйте линию поперек всей иллюстрации, кликните правой кнопкой мыши для вызова контекстного меню и вызовите Stroke Path (Выполнить обводку контура). Теперь продублируйте этот слой 5-7 раз (Ctrl+ J). Далее разместите и поверните эти линии как вам понравится (Edit > Free Transform (Редактировать > Свободная трансформация)). Также поиграйте с их прозрачностью, чтобы хорошенько подогнать их к изображению.
(Перо) (P), нарисуйте линию поперек всей иллюстрации, кликните правой кнопкой мыши для вызова контекстного меню и вызовите Stroke Path (Выполнить обводку контура). Теперь продублируйте этот слой 5-7 раз (Ctrl+ J). Далее разместите и поверните эти линии как вам понравится (Edit > Free Transform (Редактировать > Свободная трансформация)). Также поиграйте с их прозрачностью, чтобы хорошенько подогнать их к изображению.

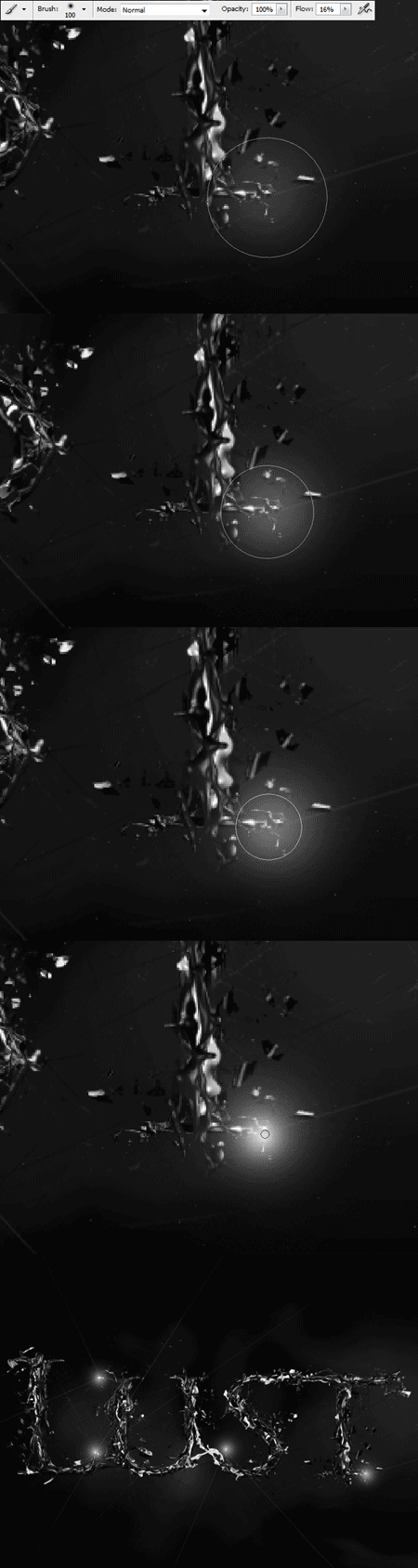
Шаг 26. Создайте новый слой поверх остальных и назовите его "Light." (Свет). Выберите инструмент Brush Tool ( Кисть) (B) с настройками Hardness (Жесткость) 0%, и очень низкой Flow (Плотностью). Также выберите белый цвет.
Кисть) (B) с настройками Hardness (Жесткость) 0%, и очень низкой Flow (Плотностью). Также выберите белый цвет.
Теперь используйте кисть достаточно большого диаметра и нарисуйте одно светящееся пятно, как показано на первой картинке ниже. Затем немного уменьшите величину диаметра и нарисуйте меньшую точку (второй рисунок ниже). Каждый раз уменьшайте диаметр, чтобы нарисовать пятна меньше. И в конце нарисуйте очень маленькое, маленькое пятнышко в центре этого свечения имитирует источник света. Вы можете нажать несколько раз, чтобы сделать его ярче (четвертая картинка внизу).
Когда вы закончите, сделайте несколько дубликатов этого слоя "Light" (Свет) (Ctrl +J), расположите их там, где вам понравится. Все эти действия делайте с помощью одного слоя, не стоит создавать новые пятна, это пустая трата времени.

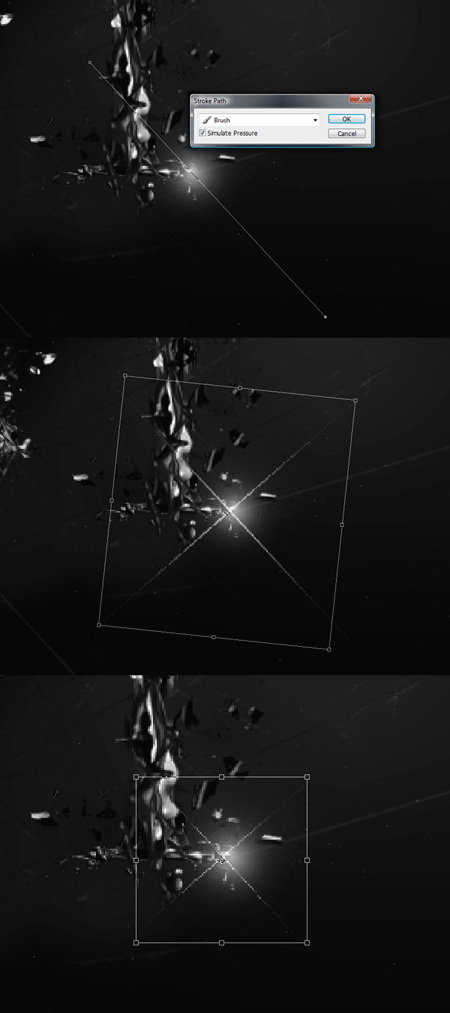
Шаг 27. Теперь давайте делать звезды. Создайте новый слой поверх остальных и оставьте его без названия. Возьмите инструмент Brush Tool  (Кисть) (B) и измените настройки Flow (Плотности) 100%, Hardness (Жесткости) 100%, и Master Diameter (Диаметр) 1px. Убедитесь, что в качестве переднего плана выбран белый цвет. Теперь возьмите инструмент Pen Tool
(Кисть) (B) и измените настройки Flow (Плотности) 100%, Hardness (Жесткости) 100%, и Master Diameter (Диаметр) 1px. Убедитесь, что в качестве переднего плана выбран белый цвет. Теперь возьмите инструмент Pen Tool  (Перо) (P) и проведите линию поперек пятен света. Затем, нажмите правую кнопку мыши для вызова контекстного меню и выберите Stroke Path (Выполнить обводку контура) (убедитесь, что выбрана опция Simulate Pressure (Имитировать нажатие)).
(Перо) (P) и проведите линию поперек пятен света. Затем, нажмите правую кнопку мыши для вызова контекстного меню и выберите Stroke Path (Выполнить обводку контура) (убедитесь, что выбрана опция Simulate Pressure (Имитировать нажатие)).
Теперь дублируйте этот слой (Ctrl + J) и используя меню Edit > Free Transform (Редактировать > Свободная трансформация) поверните его, чтобы создать две скрещивающиеся линии (вторая картинка внизу). Выделите эти две линии в панели слоев (удерживая Ctrl, выделите каждый из этих слоев), затем нажмите сочетание клавиш Ctrl + E, чтобы слить их вместе. Назовите этот слой "Star." (Звезда). И снова используйте меню Edit > Free Transform (Редактировать > Свободная трансформация), чтобы уменьшить ее размер. Во время изменения размера удерживайте нажатыми клавиши Ctrl + Shift; это позволит вам сохранить идеальные пропорции.

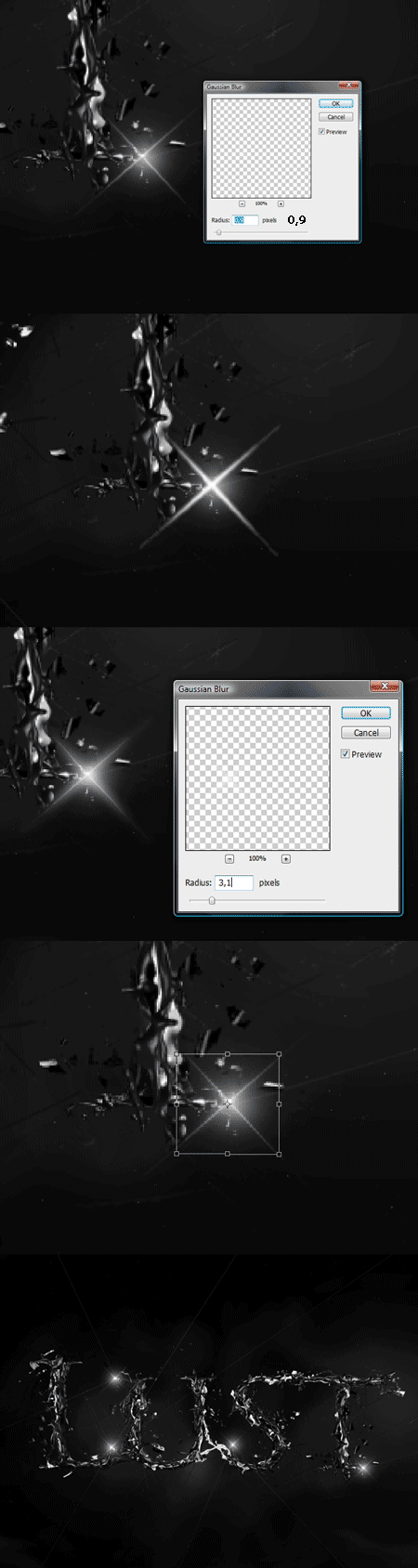
Шаг 28. Создайте дубликат слоя "Star" (Звезда) используя команду Ctrl + J. Назовите его "Blur." (Размытие). Зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и добавьте немного размытия. Теперь продублируйте этот слой (Ctrl + J) 7-8 раз.
Выделите все эти дубликаты в панели слоев (удерживайте Ctrl и выделите каждый из этих слоев), затем нажмите сочетание клавиш Ctrl + E, чтобы слить их. Назовите получившийся слой снова "Blur" (Размытие). Теперь зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и добавьте немного больше размытия, чем прежде, но не слишком много (третья картинка внизу). Затем используя меню Edit > Free Transform (Редактировать > Свободная трансформация) уменьшите этот размытый слой, чтобы придать эффект света.
Когда вы закончите, перейдите к панели слоев. Удерживая Ctrl, выделите слои Star" (Звезда) и "Blur"(Размытие), затем слейте их, используя команду Ctrl + E. Назовите этот слой "Star" (Звезда). Продублируйте его (Ctrl+ J) несколько раз, и хорошо будет разместить их на каждом сияющем пятнышке (пятая картинка ниже).

Шаг 29. В завершение я использовал инструмент Type Tool  (Текст) (T) и напишите на каждой линии ассоциации, связанные с главным словом, примените к ним различные настройки прозрачности. После этого, мне показалось, что иллюстрации чего-то не хватает. Я вернулся на несколько шагов обратно, когда мы создавали черные брызги, и применил ту же самую технику, чтобы создать новые брызги. Чтобы придать глубину пространства этому изображению, я использовал одно из первоначальных изображений с брызгами и еще одно. Я сделал их достаточно большими и немного размыл (Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу)).
(Текст) (T) и напишите на каждой линии ассоциации, связанные с главным словом, примените к ним различные настройки прозрачности. После этого, мне показалось, что иллюстрации чего-то не хватает. Я вернулся на несколько шагов обратно, когда мы создавали черные брызги, и применил ту же самую технику, чтобы создать новые брызги. Чтобы придать глубину пространства этому изображению, я использовал одно из первоначальных изображений с брызгами и еще одно. Я сделал их достаточно большими и немного размыл (Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу)).

Заключение
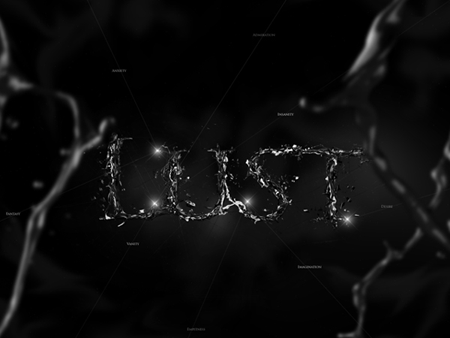
Слово «Lust», это первое, что пришло мне в голову. Придумайте что-нибудь свое и добавьте этому слову некой экспрессии. Спасибо за прочтение этого урока. Я действительно получил удовольствие от его создания. Вы можете посмотреть конечный результат ниже или здесь в большей версии.

Автор: Wojciech Pijecki
Источник: design.tutsplus.com
Комментарии 39
Благодарю за урок, хорошие идеи.
Смеюсь над тем, что некоторые даже по подробно расписанному уроку сделать не могут.
Запутался в слоях, плюнул
Спасибо - интересно...
Урок очень интересный,но немного запутанный.Спасибо.
Спасибо)
Понравилась работа, но не осилил урок, если кому не сложно может так сделать надпись Eternity -буду очень благодарен))
Не осилила урок. Зачем такой текст нужен?
Наконец осилил
Классный урок) спасибо!
ух.. невероятно сложный урок
Спасибо за урок!
получилось что-то примерное.....
Большое спасибо за урок!
Спасибо)))) Вот что вышло
со слоями путаница какая-то, так и не смог сделать
Игорь, так уж вышло, что в английском языке одно и то же слово имеет несколько значений. А в русском языке есть синонимичные слова. Мне в своем лексиконе приятнее называть это явление страстью, а не похотью.
"Создадим новый слой и назовем его "Lust" (Страсть)."
Lust - похоть) Страсть - passion).
СПАСИБО)
хороший урок, но слишком долгий. мне кажется далеко не каждый оценит проделанную работу.
На мой взгляд, результат не стоит затраченного времени. Может быть не хватает красок, все черное и невзрачное. Деталей не видно. Но попробовать стоило.
Очень здорово!!!
Спасибо за урок, я его в свой первый альбом вставил!
СПС урок класный =) получилось кул
Cупер урок многому нучился спасибо автору!!!!!
Отличный урок,мне понравился...спасибки:)
Мне понравилось)спс за урок)
Хороший урок!
Вот что у меня вышло
Урок просто суперский!И рисунок очень даже не плохо выглядит если он уменьшен!!!