Разноцветный глянцевый текст
Разноцветный глянцевый текст
Сложность урока: Легкий
В этом уроке вы узнаете, как создать светящийся текстовый эффект с нуля.
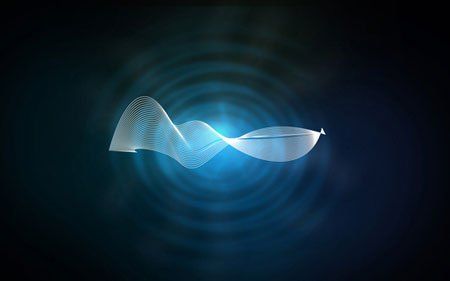
Превью результата:

Давайте создадим новый файл (File> New) 1920 х 1200px и72 dpi.
Используем Paint Bucket  Tool (G) (заливка), и зальем фон черным цветом.
Tool (G) (заливка), и зальем фон черным цветом.

На новом слое мы применим стандартную кисть  , чтобы нарисовать точку в центральной части изображения. Цвет кисти # 007EC7.
, чтобы нарисовать точку в центральной части изображения. Цвет кисти # 007EC7.


Используйте следующий фильтр для этого слоя: Filter>Distort>ZigZag (фильтр – искажение – зигзаг)


Fill (заливка) слоя – 54%

Далее мы выберем Line Tool  (U) (линия) и начертим три белые линии, которые должны быть повернуты с помощью Free Transform (свободной трансформации).
(U) (линия) и начертим три белые линии, которые должны быть повернуты с помощью Free Transform (свободной трансформации).

Эти три слоя с белыми линиями должны быть объединены в группу. Растрируйте ее. Примените Filter>Distort>Wave (фильтр – искажение – волна)


На этом же слое примените: Filter> Blur> Gaussian Blur (фильтр – размытие - размытие по Гауссу)


Установите следующие параметры для слоя, нажав кнопочку на панели слоев: Blending mode (режим наложения) – overlay (перекрытие). Fill (заливка) – 44%.
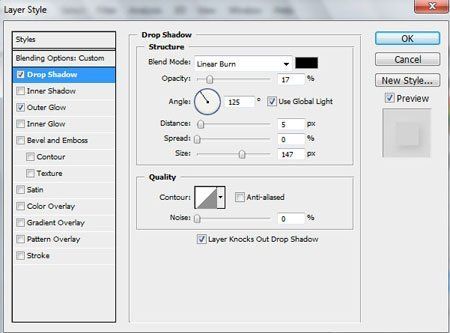
Blending Options>Drop Shadow (параметры наложения – тень)

Blending Options>Outer Glow (режим наложения – внешнее свечение)


Сделайте копию этого слоя и выберите Free Transform (свободная трансформация). Поверните копию так же, как показано на рисунке.

Теперь мы должны создать новый слой, (Shift+Ctrl+N), применим здесь стандартную кисть в два цвета (основным цветом поставьте зеленый, фоновым - синий) (Opacity (Непрозрачность) кисти 10%).


На следующем новом слое мы будем снова рисовать стандартной кистью белого цвета и непрозрачностью 30%.


Параметры слоя:
Blending mode-Overlay (режим смешивания – перекрытие)

На следующем этапе мы нуждаемся в программе Adobe Illustrator.
Используя Pen Tool (P) (перо), Начертим пересекающиеся между собой две линии черного цвета.

Выберите теперь Direct Selection Tool (A) (выделение), выделите обе линии и примените:
Object>Blend>Blend Options (Объект – смесь - параметры смешивания):


Выделите волны из линий и нажмите CTRL + E. Затем переходим к программе Adobe Photoshop. Нажмите CTRL + V и выберите Convert to Smart Object (конвертировать в смарт-объект)

Примечание переводчика: так как сайт посвящен программе Adobe Photoshop, можно создать эти линии кистью. На Сайте Photoshop-Master.ru существует множество подобных кистей. Но вы можете скачать кисти , которые больше всего подходят для выполнения этого урока.
Инвертируйте слой с линиями нажатием кнопок Ctrl + I и измените режим смешивания на перекрытие.


Сделайте копию слоя и выберите Free Transform (свободная трансформация) и поверните копию также, как показано ниже. Примените для копии слоя параметры:
Blending mode - Soft Light (режим смешивания – мягкий свет)

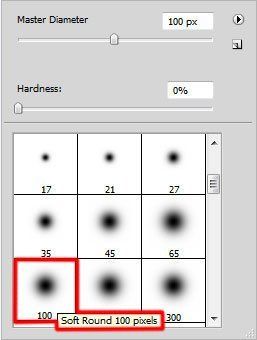
Добавьте маску слоя, выберите мягкую кисть  небольшого диаметра, черного цвета и непрозрачностью 20%, и закрасьте некоторые участки, как показано на рисунке:
небольшого диаметра, черного цвета и непрозрачностью 20%, и закрасьте некоторые участки, как показано на рисунке:


Создайте текст с параметрами, как показано ниже:


Параметры слоя:
Fill (заливка) – 0%
Параметры наложения:
Blending Options>Drop Shadow (тень)

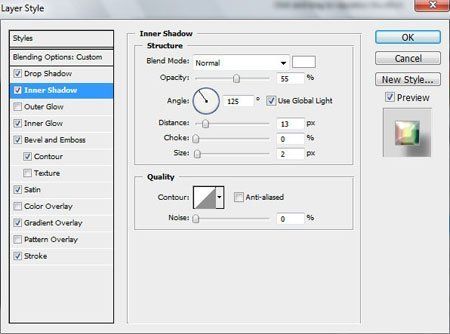
Blending Options>Inner Shadow (внутренняя тень)

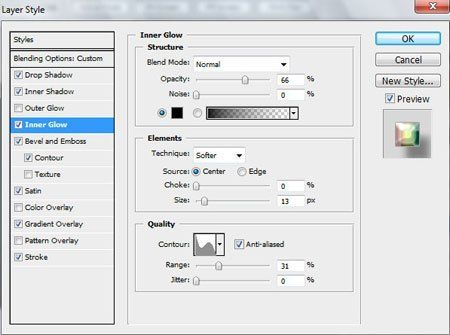
Blending Options>Inner Glow (внутреннее свечение)

Blending Options>Bevel and Emboss (тиснение)

Blending Options>Bevel and Emboss>Contour (тиснение – контур)

Blending Options>Satin (глянец)

Blending Options>Gradient Overlay (наложение градиента)

Параметры градиента:

Blending Options>Stroke (обводка)


Создайте новый слой и маленькой кистью непрозрачностью 50% создайте несколько светящихся точек:
непрозрачностью 50% создайте несколько светящихся точек:


Параметры слоя:
Blending mode – Overlay (режим смешивания – перекрытие)

Создайте копию слоя:

Создайте еще одну копию и поверните ее с помощью Free transform (свободной трансформации). Blending mode – Normal (Режим смешивания – нормальный).

Создайте копию слоя и примените Filter>Blur>Radial Blur (фильтр – размытие – радиальное размытие)


Blending mode - Overlay (режим смешивания – перекрытие)

Далее нам необходимо выделить часть текста для создания в дальнейшем блика, выбрав при этом Pen Tool  (P) (Перо). Создайте фигуру, как на рисунке:
(P) (Перо). Создайте фигуру, как на рисунке:

Теперь кликните по иконке слоя с текстом, загрузив тем самым выделение. Shift + Ctrl + I – инверсия выделенной области. Нажмите delete.


Параметры слоя:
Fill (заливка) – 19%
Blending mode-Linear Light (режимы смешивания – линейный свет)

Увидеть результат в большем размере вы можете здесь.
Вот и все. Желаю удачи!
Источник: www.adobetutorialz.com
Комментарии 312
Спасибо за урок!
Спасибо за урок Но получилось не всё
Но получилось не всё
Был заказ на логотип, так что урок весьма пришелся к стати))
Спасибо! Замечательный урок!
спасибо
Спасибо за урок!
Спасибо !
Спасибо!
Спасибо за урок
Понравилось, хотя мне не удалось сделать последний этап: выделить часть текста. Билась и так и так - ерунда и ничего путного. Кто сделал, может дадите пояснения.
Благодарю!
Спасибо за урок1
Разноцветный глянцевый текст. Спасибо.
Спасибо за урок!
Отличный урок - спасибо!
Спасибо за урок!
Сп
На костре прошу меня не жечь)
Спасибо
Интересный урок.Спасибо.
Спасибо! Очень понравился етот урок :)
Спасибо!
Спасибо за урок)
Красиво получается)
Kosh-K, очень ярко и красиво получилось!
^о^
Спасибо!
красивый эффект
Что то похожее
Что то похожее, но еще учиться и учиться
А вот и мой результат!