Разбиваем текст в Фотошоп
Разбиваем текст в Фотошоп
Сложность урока: Средний
Ожидаемый результат:

Материалы для урока:
Шаг 1. Создаём новый документ с чёрным фоном #000000. Выбираем инструмент Тext Тool  (Текст) и подбираем подходящий шрифт. В этом случае я использовал шрифт MyriadBold, с размером 70 пт и взял белый цвет #FFFFFF. Я разместил текст и растрировал слой. Чтобы растрировать текст, убедитесь что ваш слой выделен, а за тем идём Layer>Rasterize>Type (Слои – Растрировать – Текст) – это превратит текст в обычную картинку, которую можно редактировать. Даём имя слою Креативный. У нас должно получиться, что-то вроде этого:
(Текст) и подбираем подходящий шрифт. В этом случае я использовал шрифт MyriadBold, с размером 70 пт и взял белый цвет #FFFFFF. Я разместил текст и растрировал слой. Чтобы растрировать текст, убедитесь что ваш слой выделен, а за тем идём Layer>Rasterize>Type (Слои – Растрировать – Текст) – это превратит текст в обычную картинку, которую можно редактировать. Даём имя слою Креативный. У нас должно получиться, что-то вроде этого:

Шаг 2. Выбираем инструмент Рen Тool  (Перо) – выбираем вверху экрана в опциях инструмента – Контуры. Стоя на слое Креативный, инструментом Перо выделяем часть буквы С, когда замкнём область нажимаем пр.клавишу мыши и выбираем Make Selection (Образовать выделенную область) с радиусом растушевки 0. Далее Edit>Cut (CTRL + X) (Редактирование - Вырезать) и идём Edit>Paste (CTRL + V) (Редактирование - Вставка) это действие вставит пол буквы С на новый слой. Теперь выбираем инструмент Move Tool
(Перо) – выбираем вверху экрана в опциях инструмента – Контуры. Стоя на слое Креативный, инструментом Перо выделяем часть буквы С, когда замкнём область нажимаем пр.клавишу мыши и выбираем Make Selection (Образовать выделенную область) с радиусом растушевки 0. Далее Edit>Cut (CTRL + X) (Редактирование - Вырезать) и идём Edit>Paste (CTRL + V) (Редактирование - Вставка) это действие вставит пол буквы С на новый слой. Теперь выбираем инструмент Move Tool  (V) (Перемещение) и размещаем пол буквы С как нам удобно.
(V) (Перемещение) и размещаем пол буквы С как нам удобно.
Перо

Смещение

Шаг 3. Теперь будем выполнять действия над буквой R. Для начала дублируем Креативный слой Layer>Duplicate layer (Слои – Дублировать слой). Создадим новый слой под дубликатом Креативного и выберем инструмент Рen Тool  (Перо). Теперь на этом слое создадим треугольное выделение над буквой R и зальем его чёрным #000000. Вы должны находиться на новом слое, который вы создали под дубликатом Креативного.
(Перо). Теперь на этом слое создадим треугольное выделение над буквой R и зальем его чёрным #000000. Вы должны находиться на новом слое, который вы создали под дубликатом Креативного.

Переходим на дубликат Креативного слоя и создаём обтравочную маску (CTRL + ALT + G). Сначала мы не заметим изменений, выберем инструмент Мove Тool (V) (Перемещение) и сдвинем дубликат Креативного слоя немного вниз, и мы сразу увидим влияние заливки R.

Шаг 4. Теперь приступим к следующим буквам. Такой же техникой будем воздействовать на оставшиеся символы. Мы должны находиться на слое Креативный. Далее берём Pen tool  (Перо), выделяем часть буквы, которую мы желаем переместить. Вырезаем её (CTRL+X) и вставляем (CTRL+V). Используя инструмент Перемещение
(Перо), выделяем часть буквы, которую мы желаем переместить. Вырезаем её (CTRL+X) и вставляем (CTRL+V). Используя инструмент Перемещение  , сдвинем часть буквы.
, сдвинем часть буквы.
Замечание. Выделять части букв можно и другими инструментами.
Совет переводчика: используйте инструмент Прямолинейное лассо  . Вот как это выглядело у меня:
. Вот как это выглядело у меня:






Шаг 5. Теперь, когда наше слово Креативный полностью «порезано» пришло время ко второму слову. Берём инструмент Text  (Текст) и пишем слово “Block” с таким же шрифтом, цветом но размером 40 пт. Растрируем этот слой Layer>Rasterize>Type (Слой – Растрировать – Текст) или пр. клавиша мыши на слое – Растрировать.
(Текст) и пишем слово “Block” с таким же шрифтом, цветом но размером 40 пт. Растрируем этот слой Layer>Rasterize>Type (Слой – Растрировать – Текст) или пр. клавиша мыши на слое – Растрировать.
Теперь выделяем части букв вырезаем и вставляем и с помощью перемещения  размещаем их так как нам угодно. Вот результат:
размещаем их так как нам угодно. Вот результат:


Шаг 6.Ну и теперь последняя и самая сложная часть урока.
Найдём текстуру бетона. Размещаем нашу текстуру поверх всех слоёв и ставим режим смешивания для этого слоя Darken (Затемнение).
Ещё, по желанию можно, снизить непрозрачность слоя с текстурой.

Шаг 7 .Я знаю, что изображение выглядит не очень привлекательно, но мы исправим это. Переходим на слой с текстурой и выбираем инструмент Burn Tool  (Затемнение).
(Затемнение).
Ставим диапазон средние тона и экспозицию на 25-50%. Теперь затемним края букв для придания контраста :

Шаг 8. Теперь Layer>New Adjustment Layer>Brightness and Contrast (Слои - Новый корректирующий слой – Яркость \ Контрастность) Яркость +14 и Контрастность +100.
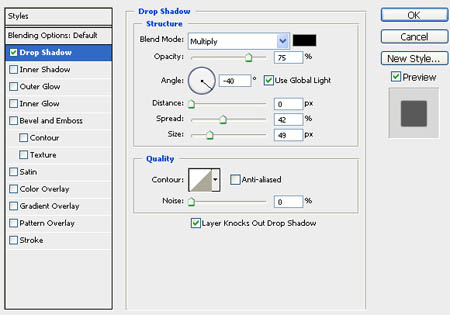
Это придаст глубины буквам, но недостаточно. Двойной щелчок по любому названию слоя с частью буквы, в палитре слоев, и откроется окно стилей слоя, добавим Drop Shadow (Тень). И поставим следующие настройки:

Жмём правую клавишу мыши стоя на этом слое и Копировать стиль слоя. Теперь выделим все слои кроме слоя с текстурой, слоя Креативный, слоя Блок и слоя с обтравочной маской. Это можно сделать, зажав клавишу CTRL и кликать по названию слоя в палитре слоёв. После кликнем правой клавишей мыши на любом из них и Вставить стиль слоя. Эти действия добавят глубины и разнообразия нашим буквам.

Шаг 9. Создадим новый слой Layer>New>Layer (CTRL+SHIFT+N) (Слои – Новый – Слой) и зальём его чёрным, поставим режим смешивания Color Dodge (Осветление основы) и выберем инструмент Brush Tool  (Кисточка).
(Кисточка).
Используем довольно большую, мягкую кисточку с яркими цветами, например оранжевый, зелёный, синий, зелёный. Я использовал зелёный и оранжевый, коснёмся краёв наших букв. Теперь создадим ещё один новый слой и зальём его также чёрным, но поставим ему уже режим смешивания Overlay (Перекрытие). Берём кисточку белого цвета и добавляем светлых участков буквам.

Шаг 10. Последним шагом нашего проекта будет добавление битого стекла. Можете скачать здесь. Ставим Режим смешивания для изображения со стеклом Linear Dodge (Линейный свет) и лишнее стираем ластиком  . Урок закончен. Надеюсь Вы разбили свой Креативный блок в дребезги =)
. Урок закончен. Надеюсь Вы разбили свой Креативный блок в дребезги =)
Результат автора урока:

Вариант переводчика:

Автор: Jacques van Heerden
Источник: creativeoverflow.net
Комментарии 483
Спасибо за Урок! Пером ничего не выходило) Глупый наверное
Спасибо большое!!! только недавно начала изучать фотошоп. урок очень понравился! интересно и всё понятно!)))
Спасибо за урок :)
Не понял, что ластиком подтирать, сделал по-своему: дублировал Осколки, применил Линейный свет и перенес слой под буквы, а верхнему чистому слою Осколки убрал прозрачность на 50%.
Очень хорошо!
спасибо
Здорово получилось!
Спасибо !
Спасибо!
Очень хороший урок! Спасибо огромное!
спасибо за урок
и мой способ применения данного урока. Спасибо, полезный и удачный урок
мой вариант
Отличный урок, очень пригодился))
спасибо))
как то так
Спасибо
Дякую, за урок.
получилась обложка для моего нового сета. спасибо автору!
спасибо
Компакт )
Спасибо)
Спасибо, очень красивый эффект.Чем то пункт назначения напомнило.
мой креативчик)
Разбиваем текст в Фотошоп. Спасибо.
спасибо.
Понравилось!
Нифига не понятно,никто не объяснил как смешать текстуру с текстом,как сделать так что бы были такие буквы,урок не понятный!