Создаём каменный бэкграунд в Фотошоп
Создаём каменный бэкграунд в Фотошоп
Сложность урока: Средний
Здравствуйте!
На этот раз мы будет создавать фон на основе каменной стены.

Материалы для урока:
Создаём Новый документ :

Помещаем Изображение каменной стены в документ и корректируем его размер. Можно оставить камни большого размера, а можно сделать их маленькими – пробуйте!
Делаем копию Основного изображения и убираем видимость запасного слоя (потом к нему вернёмся).
Далее, создаём Новый корректирующий слой - Hue/Saturation (Ctrl+U) - Цветовой тон/насыщенность и увеличиваем значение Насыщенности:

Сливаем два слоя вместе (Ctrl+E). Этот слой назовём Красочный.
И опять делаем резервную копию (потом понадобится), делаем копию невидимой.
Теперь, к слою Красочный применяем Фильтр - Масляная живопись (Filter-Artistic-Paint Daubs).
Хочется немного смягчить изображение. Сменим его название на Фильтр.

Затем, на Новом слое (расположим его сверху) создадим Прямоугольное выделение (Rectangular Marquee Tool) не доходя до краёв, с растушевкой примерно 20pix.
Заливаем его цветом # f0b09a.
Меняем режим наложения на Overlay – Перекрытие.
Так мы осветлили центральную часть стены. Назовём этот слой Свет.

Поверх всех слоёв, создаём Новый слой и зальём его цветом #b65331. Цветовую гамму можете выбрать по своему усмотрению. Этот слой назовём Царапины.
Добавляем к полученному слою маску (кнопка  внизу панели слоев Добавить маску слоя – Add layer mask).
внизу панели слоев Добавить маску слоя – Add layer mask).
И на этой маске рисуем кистями  различные царапины.
различные царапины.
Я делала следующим образом.

Для начала выбрала кисть с общей маской, затем убрала лишнее по краям и нанесла мазки другой кистью.
Копируем слой Царапины и немного поиграем с режимами наложения, для получения интересных эффектов.
А именно: для верхнего - снижаем Непрозрачность (Opacity) до 50% и оставляем Нормальный (Normal) режим наложения, для нижнего ставим - Умножение (Multiply) и 70%.
Моей целью было оставить чуть заметными камни фона.
Поэкспериментируйте с настройками, может какой-то из слоев убрать или что-то добавить……

Затем на Новом слое (расположите его ниже слоёв Царапины и Царапины copy) я добавила ещё белых царапин и снизила Непрозрачность данного слоя (Opacity) до 85%.

Ниже создаём ещё один Новый слой и заливаем белым цветом.
Здесь нам понадобится такая же маска (как мы рисовали ранее). Перенесём её с коричневого слоя Царапины на только что созданный слой.
Для этого, находясь на слое Царапины и выделив маску, прижимаем ПКМ, и кликаем Добавить выделение по маске (Add layer mask to selection).
Появилось выделение.
Теперь переходим на слой с белой заливкой и добавляем маску (кнопка  внизу панели слоев Добавить маску слоя – Add layer mask).
внизу панели слоев Добавить маску слоя – Add layer mask).
Убираем связь между маской и белым слоем (кликаем на значок цепочки между ними) и при помощи стрелок сдвигаем маску немного в сторону.
Появилась белая граница, но исчез эффект наложения слоёв… (1 см. скриншот) …опять же кому как нравиться. Мне захотелось вернуть эффект, но и границу оставить на месте.
Применяем маску для белого слоя (Apply layer mask), потом переходим на слой Царапины с маской и опять, выделив саму маску, прижимаем ПКМ и выбираем - Добавить выделение по маске (Add layer mask to selection).
Возвращаемся на белый слой и жмём Delete.
Уфффф….. вот так кажется…. )))))) и эффект сохранили и белую границу оставили (2).
Снизим Непрозрачность (Opacity) полученного слоя до 85%.

Теперь возвращаемся к копии Основного изображения.
Сейчас мы будем рисовать межкаменные прожилки на отдельном слое.
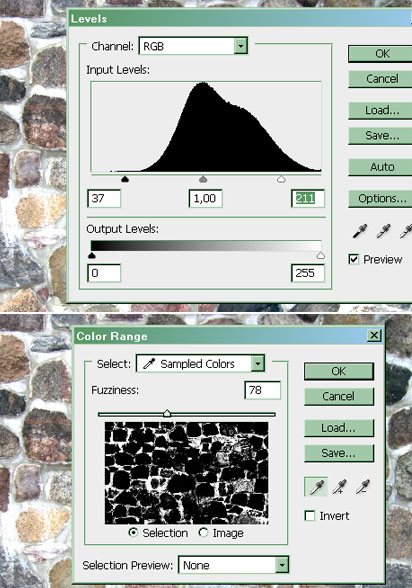
Подтягивает картинку Основного слоя при помощи Уровней (Levels) (см. скриншот).
Затем выбираем Выделение-Цветовой диапазон (Select-Color Range).
Кликаем пипеткой на пространство между камешками и подбираем нужное значение размытости (Fuzziness).

Создаем Новый слой – выше слоя Царапины и заливаем выделение цветом #572615.
Снижаем Непрозрачность (Opacity) слоя до 75% и создаём маску, скрывая часть рисунка (маска создается при помощи тех же кистей).

На этом этапе можно было бы остановиться, но я продолжила работу )))
Переходим на слой Свет, кликаем на иконку слоя, прижав Ctrl. Получаем выделение слоя. Инвертируем его (Ctrl+Shift+I).
Затем встаём на слой Фильтр и нажимаем Ctrl+C.
Создаём Новый слой, поверх всех остальных, и вставляем скопированную часть изображения.
Я снизила Непрозрачность (Opacity) этого слоя до 70%.

Но и это ещё не всё… ))))
Переходим на копию слоя Красочный и создаём Прямоугольное выделение  (Rectangular Marquee Tool). Размер и местоположение – по Вашему вкусу. Я сделала внизу-сбоку.
(Rectangular Marquee Tool). Размер и местоположение – по Вашему вкусу. Я сделала внизу-сбоку.
Копируем часть изображения и переносим на Новый слой, расположенный опять поверх остальных. Назовём его Деталь стены. Слой никуда не двигаем – оставляем на месте!

Находясь на только что созданном слоё, кликаем по его иконке, придерживая Ctrl.
Под слоем Деталь стены опять создаём Новый слой.
И заливаем выделение на данном слое цветом #622d1a.
При помощи инструмента Свободная трансформация (Edit-Free Transform) поворачиваем прямоугольник.
Теперь, на Новом слое пишем любое слово или фразу белым цветом (выбирайте шрифт с буквами потолще).
Делаем на тексте царапины при помощи маски слоя и всё тех же кистей.
Текст располагаем по направляющей коричневого прямоугольника.
Теперь ВСЁ! )))))
Это могут быть и обои на рабочий стол, и просто фон.

Остановиться можно на любом этапе или развить собственное направление…
Главное пробуйте, фантазируйте и тогда Всё получится!
Удачи в творчестве!
PIROGOVADESIGN
Источник: creativo.one
Комментарии 45
ЧУДЕСНЫЙ УРОК!!!!!!!!!!!!!!!!!!!
Спасибо большое за урок. Повторила за автором, но потом непременно попробую что-нибудь подобное!
Спасибо за урок!
благодарю!
Вот что получилось у меня...спасибо!!!:)
спасибо за урок
у меня не получается рисовать на маске,помогите!;(
клик по маске. кистью ЛЮБОЙ рисуешь белой. Стирать-меняешь цвет на черный.
Cпасибо!
Спасибо)
Решила сделать свое, и за основу другую картинку выбрала - надеюсь идея со вселенной понятна. За урок спасибо!
спасибо!
Спасибо!
А кисти еще не умею загружать :)) Царапала как могла
Мудренно! Но если следовать задумке автора, то получится где-то так, хотя мудрить с этими слоями и кистями можно как угодно.
Спасибо за урок.
Спасибо!
извиняюсь, переделаю, просто времени нет совсем
SmellAss - опять стырил скрин из урока и выложил как свою работу. (((
Отличный урок! Спасибо автору! :)
pirogovadesign,спасибо за урок!
Спасибо за урок и новые идеи!
Спасибо. Было интересно.
То SmellAss: по-моему это опять изменённый скриншот из урока????
Спасибо! Старалась.
прикольный урок)))
Cтихи не мои !!!
Для плагиатчиков (и других) :
Да! Я - не Пушкин! Я - другой!
Стихи писать я не обучен,
Но жаждой славы, как поэт,
С младых уж лет я весь измучен.
И выход я нашёл простой:
Чтоб восхищались мною люди,
Краду я у других стихи -
Ведь с автора-то не убудет.
Зато мне комменты к стиху
Напишет кто-то в восхищеньи.
(Не все же роют весь инет,
Чтоб доказать сам факт хищенья).
А если дядька злой такой,
Наедет на меня за кражу,
Я двину в пах ему ногой,
А после - по стене размажу.
Pro?trюk зачем воровать чужие работы и выдавать их за свои? Да еще и подписывать их? Может объяснишь? Я лично не понимаю... Хочешь стать великим плагиатором:-D? Брался бы ты за( незнаю, что у тебя там в голове) и делал бы свои работы... Это не только к Pro?trюk, но и к остальным любителям стырить чью-нибудь работу... Извините, пожалуйста, что пишу коммент не по уроку... За урок спасибо!
Спасибо за урок!
Немного не так..
Спасибо, замечательный урок!!! Как всегда у Pirogovadesign не заскучаешь, выполняя очередное задание!!!
Как то так ))) Спасибо.