Природный эффект на тексте
Природный эффект на тексте
Сложность урока: Легкий
В этом уроке я научу вас процессу создания природного эффекта на тексте. Вот как выглядит финальный результат.

Начнем!
Шаг 1. Создайте новый документ размером 1200х600 пикселей, залейте фон черным цветом. Выберите нужный вам шрифт и напечатайте любой текст. При этом создастся новый слой с текстом выше фона, назовите его "текст". Разместите текст по середине изображения.

Растрируйте его, нажав на слое правой кнопкой мыши и выбрав "Растрировать текст".
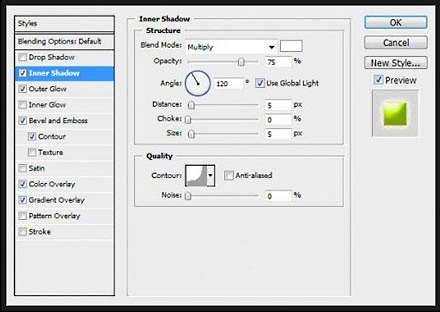
Шаг 2. Дважды нажмите на слое "текст", появится окно Параметры наложения (Blending options).
Внутренняя тень (Inner Shadow):

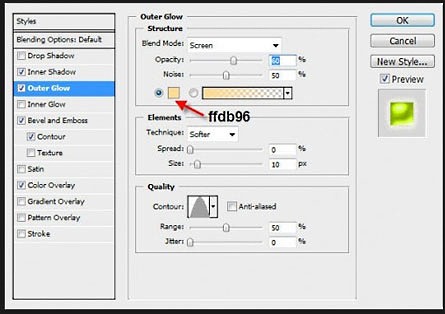
Внешнее свечение (Outer Glow):

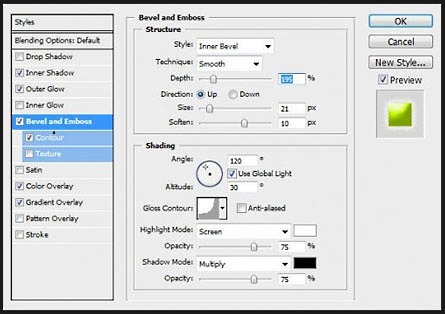
Тиснение (Bevel and Emboss) – настройки по умолчанию.
Контур (Contour):

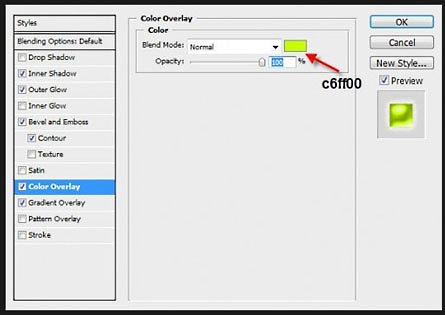
Наложение цвета (Color Overlay):

После применения всех вышеописанных эффектов должно получиться что-то подобное:

Шаг 3. Удерживая нажатой клавишу CTRL, выделите левой кнопкой мыши слой "текст".

Выберите Выделение - Модификация - Расширить (Select - Modify - Expand) и введите значение в 15 пикселей.
Далее примените Выделение - Модификация - Растушевка (Select - Modify - Feather), снова введите 15 пикселей. После проделанных операций должно выглядеть так:

Шаг 4. Найдите картинку с изображением листвы и загрузите в Photoshop.
Изображение, которое вы видите ниже, я выбрал для себя. Вы можете взять любую понравившуюся картинку.

Вернитесь к нашему первому документу и переместите выделение на картинку с листвой. Внимание! На данном шаге нужно перемещать ТОЛЬКО ВЫДЕЛЕНИЕ, без текста!
Скопируйте выделение на листве CTRL+C и вставьте его на документ с текстом CTRL+V. Назовите новый создавшийся слой "листва". Вот как должно выглядеть:

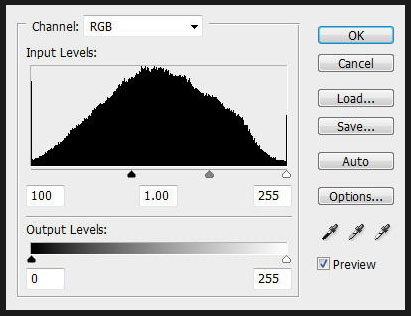
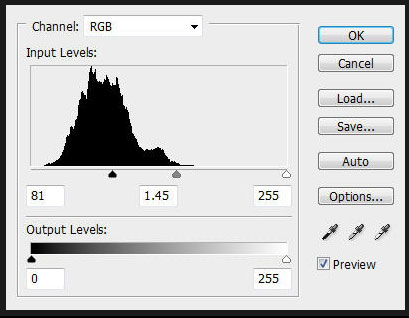
Шаг 5. Измените Параметры наложения (Blending options) слоя "листва" на Жесткий свет (Hard Light). Нажмите CTRL+L и выставьте такие настройки:

Теперь должно выглядеть так:

Немного подкорректируем текст. Сделайте слой "текст" активным. Возьмите Ластик (Erase Tool)
(Erase Tool)
(непрозрачность и нажим - 50%) и слегка пройдитесь им по нижней части текста.

Шаг 6. Ok. Теперь мы добавим немного текстуры дерева, чтобы было более натурально. Найдите картинку с изображением коры, поверхности дерева или камня и загрузите в Photoshop. Вернитесь на первый документ и выберите инструмент Лассо (Lasso Tool), растушевка - 25 пикселей. Сделайте выделение как на изображении ниже.
(Lasso Tool), растушевка - 25 пикселей. Сделайте выделение как на изображении ниже.

Снова перетащите ТОЛЬКО ВЫДЕЛЕНИЕ на картинку с деревом или камнем, скопируйте и вставьте на первый документ. Назовите новый слой "дерево". Вот, что получилось:

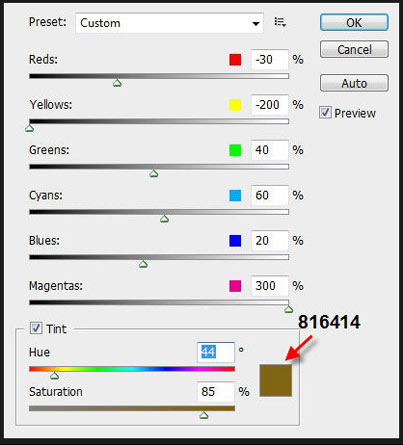
Шаг 7. Сделайте слой "дерево" активным и выберите Изображение - Коррекция - Черно-белый (Image - Adjustments - Black and White), примените следующие параметры:

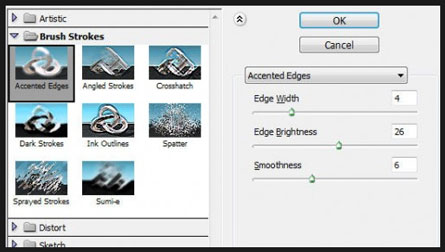
Создайте дубликат слоя "дерево" и примените Фильтр - Штрихи - Акцент на краях (Filter – Brush Strokes - Accented Edges) с такими настройками:

Измените Параметры наложения (Blending Options) дубликата слоя "дерево" на Перекрытие (Overlay).


Шаг 8. Удерживая клавишу SHIFT, сделайте активными все слои, кроме фона. Нажмите CTRL+T и исказите изображение, как ниже на рисунке.

На последнем этапе создадим облака. На новом слое "облака" нарисуйте инструментом Лассо  (Lasso Tool) выделение с растушевкой 15 пикселей. Залейте выделение черным цветом и примените Фильтр - Рендеринг - Облака (Filter – Rendering – Clouds).
(Lasso Tool) выделение с растушевкой 15 пикселей. Залейте выделение черным цветом и примените Фильтр - Рендеринг - Облака (Filter – Rendering – Clouds).

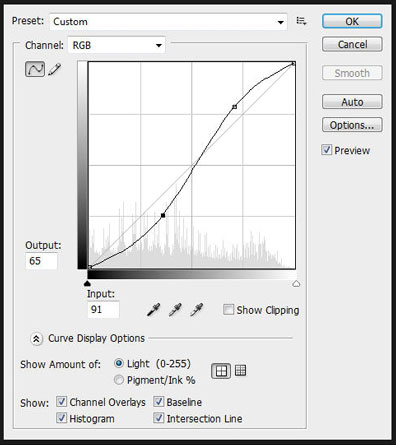
Нажмите CTRL+L и примените такие настройки:

Теперь нажмите CTRL+M и примените такие настройки:

Слой "облака" должен находиться выше слоя "дерево (копия)". Измените Параметры наложения (Blending Options) на Осветление (Screen). Вот так выглядит конечный результат:

Все!
Автор: James Qu
Источник: psdvault.com
Комментарии 128
Добрый вечер. Я как обычно подтупливаю) я не совсем понимаю что конкретно надо сделать подскожите конкретней! Спасибо за понимания ! А дело вот в чем
Вернитесь к нашему первому документу и переместите выделение на картинку с листвой. Внимание! На данном шаге нужно перемещать ТОЛЬКО ВЫДЕЛЕНИЕ, без текста!Скопируйте выделение на листве CTRL+C и вставьте его на документ с текстом CTRL+V. Назовите новый создавшийся слой "листва". Вот как должно выглядеть:
Не совсем понимаю как это сделать.
Благодарю за урок.
Спасибо за урок!
Спасибо за урок!
Спасибо, дерево доделывать не стал,так лучше
Спасибо
Спасибо за урок!
Очень красиво получается . Спасибо
Спасибо!
спасибо
Природный эффект на тексте. Спасибо.
Спа-си-бо!
Было интересно - СПАСИБО!
сп
Вот мой вариант работы. Спасибо за урок. Очень понравилось делать.
Спасибо за урок.
спс. урок интересный!
Спасибо))
Спасибо за урок, было интересно.
Ребята спасибо !!
Урок не понравился, даже доделовать не захотел
Мой вариант.
Спасибо Вот что получилось
Текст очень плохо читается(
вот
Спасибо, отличный урок!
У меня кора чутка не получилась :(
Очень интересный урок)
Люди подскажите пожалуйста Шаг 4 я вообще не что не пойму!