Создаем эффект текста под водой
Создаем эффект текста под водой
 В этом уроке вы узнаете, как при помощи фильтра Смещение создать визуальный эффект текста под водой.
В этом уроке вы узнаете, как при помощи фильтра Смещение создать визуальный эффект текста под водой.
Сложность урока: Легкий
Вода может создавать красивые и вдохновляющие визуальные эффекты! В этом уроке мы возьмем текст и визуально поместим его под воду – при создании волнистого эффекта, взгляд направлен на воду, а текст как будто под ней.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1.Добавляем текст и текстуру
Шаг 1
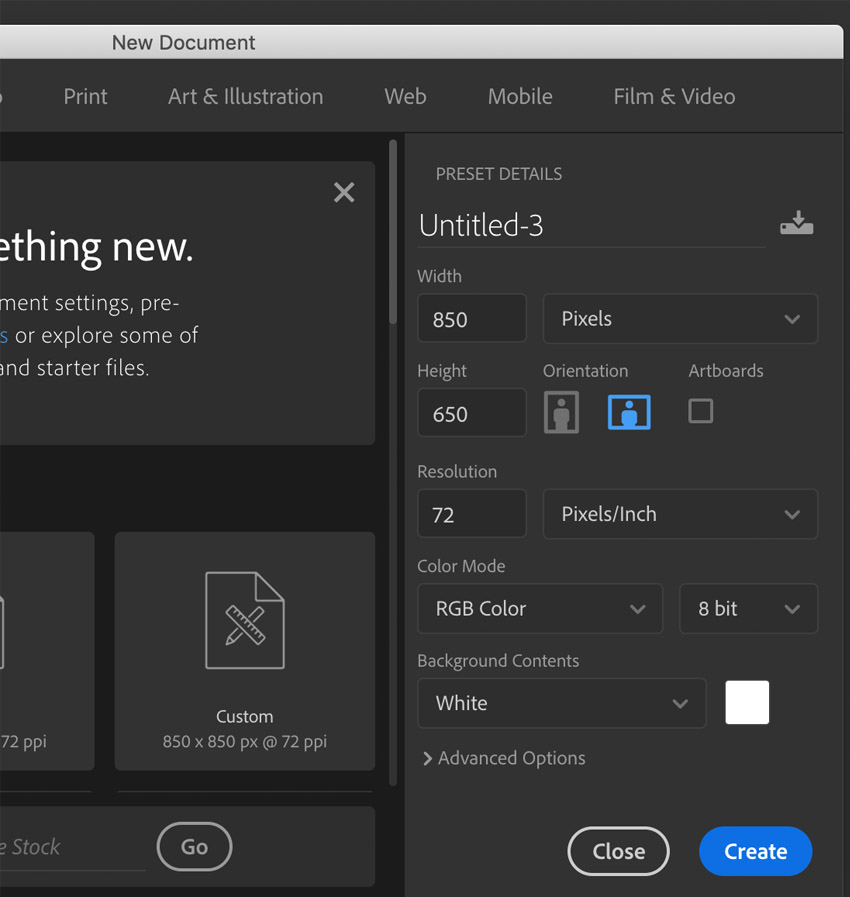
Начнем с создания нового документа произвольного размера.
Помним о цели своего проекта: вы собираетесь создавать что-то для печати или что-то для использования в Интернете? Я собираюсь работать с разрешением 850 x 650 для этого примера, но вы можете работать с более высоким разрешением, если хотите распечатать свою работу.
Шаг 2
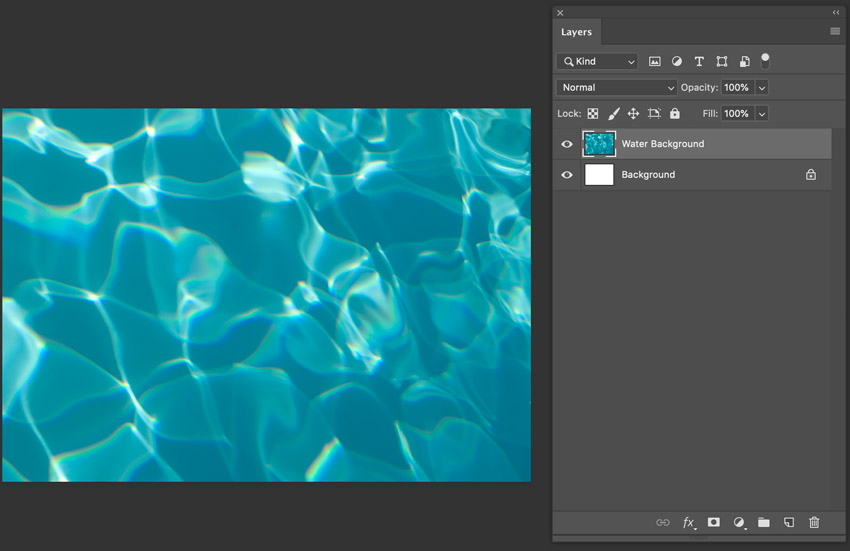
Добавляем фон с водой в документ. Это и будет водная основа для нашего текста.
Шаг 3
Теперь добавляем текст. С помощью инструмента Text Tool (Текст) любым шрифтом печатаем что-нибудь. В этом примере я буду использовать шрифт Fiber Vintage.
Не беспокойтесь об эффектах, позиционировании или о чем-то еще, сначала просто напечатайте текст, который вы хотите!
Я решила сделать два разных текстовых слоя. Вы можете сделать столько, сколько захотите. Делаем текст темно-серого цвета.
Шаг 4
Дальше, преобразуем текстовый слой или слои в смарт-объект. Выделяем текстовый слой, кликаем правой кнопкой мыши и в выпадающем меню выбираем Create Smart Object (Преобразовать в смарт-объект).
Мы будем применять эффекты к этому смарт-объекту, сможем легче сохранять и изменять исходный текст, если это потребуется.
Шаг 5
Поворачиваем и располагаем текст так, как вам нравится. Я решила немного повернуть его, так изображение кажется более естественным.
Шаг 6
Меняем режим наложения текстовых слоев на Overlay (Перекрытие). Вы заметите, что это изменит внешний вид текста на воде.
2. Создаем подводный эффект
Шаг 1
Одна из основных целей здесь заключается в том, чтобы казалось, что вода влияет на текст. Это можно сделать несколькими способами – например, используя инструменты деформации, фильтры искажения ... существует множество вариантов! Однако в этом случае давайте попробуем Displace Filter (Фильтр Смещение).
Во-первых, выделяем слой с водой. Кликаем по миниатюре или нажимаем Ctrl+A, чтобы выделить содержимое.
Теперь создаем новый документ (Ctrl+N), перетаскиваем в него изображение воды и сохраняем. Я назвала свой документ displace.psd, но вы можете называть как вам больше нравится.
Шаг 2
Теперь возвращаемся к нашему документу. Выделяем слой со смарт-объектом и идем в меню Filter – Distort – Displace (Фильтр – Искажение – Смещение).
Шаг 3
В окне настройки фильтра устанавливаем масштаб по горизонтали и по вертикали на 10, но не бойтесь экспериментировать! Также выбираем Stretch to Fit (Растянуть), чтобы область была похожа на исходное фоновое изображение, которое мы используем здесь.
Как только будем удовлетворены настройками, нажимаем ОК. Помните, что всегда можно отменить эффект (Ctrl+Z) и попробовать с новыми значениями. Мне нравится экспериментировать по несколько раз.
Выбираем созданный ранее файл displace.psd в качестве файла, который фильтр смещения будет использовать для создания этого эффекта.
Шаг 4
А вот так выглядит текст с примененным эффектом. Это уже ближе к тому, что мы хотим, но еще не совсем, не так ли? Мы хотим здесь увидеть некоторое размытие, как будто вода находится между нами и текстом на дне.
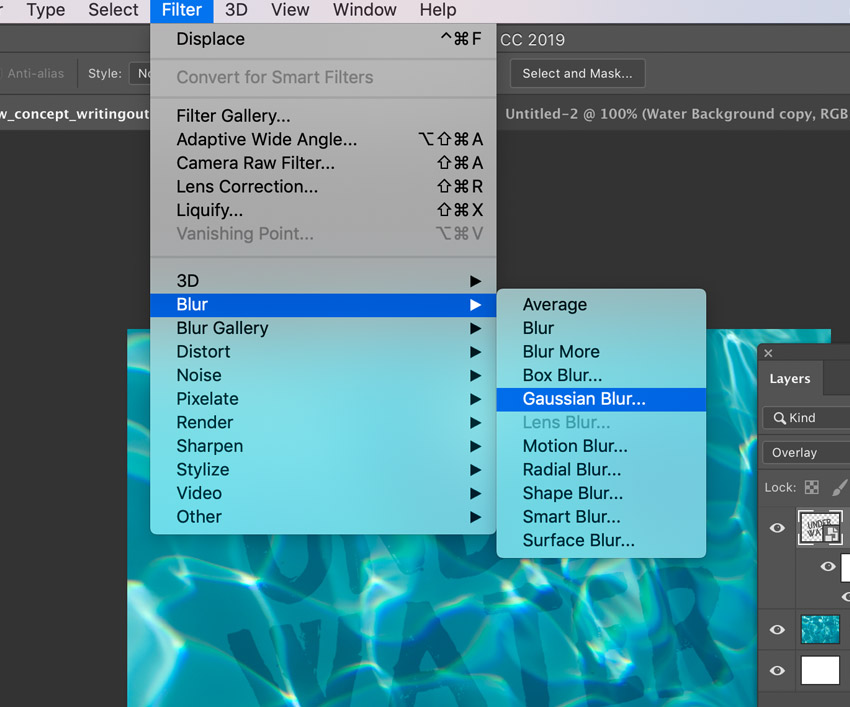
Применяем Gaussian Blur (Размытие по Гауссу) для смарт-объекта. Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
Шаг 5
Радиус размытия я использовала 2.0, но вы можете использовать больше или меньше. Я бы порекомендовала значение, которое дает немного размытия, но при этом оставляет текст разборчивым. Сильное размытие может смотреться хорошо, но если будет невозможно прочитать текст, то теряется смысл эффекта.
Нажимаем OK, как только удовлетворимся выбранным значением. Помните, что вы также можете отменить и попробовать еще раз, если передумаете.
3. Финальные штрихи
Шаг 1
Эффект почти уже готов, давайте его доработаем.
Я бы хотела, чтобы текст был темнее. Для этого у нас есть несколько вариантов.
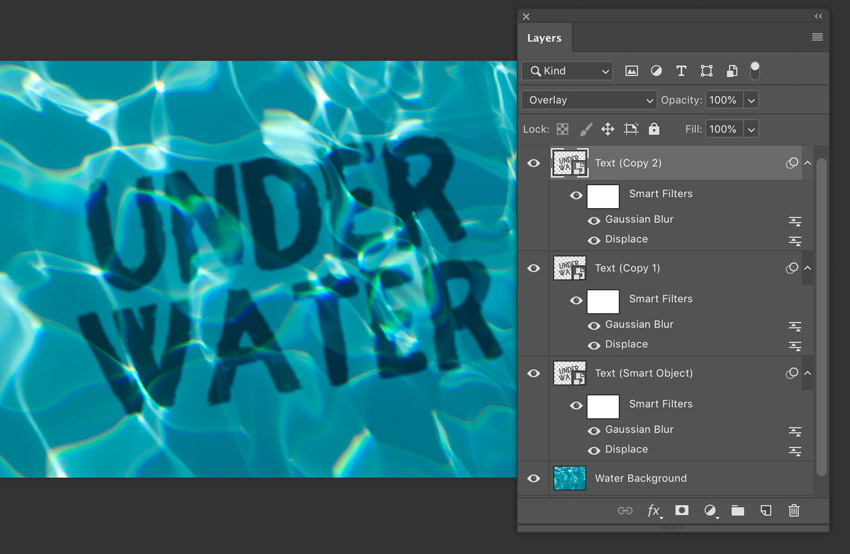
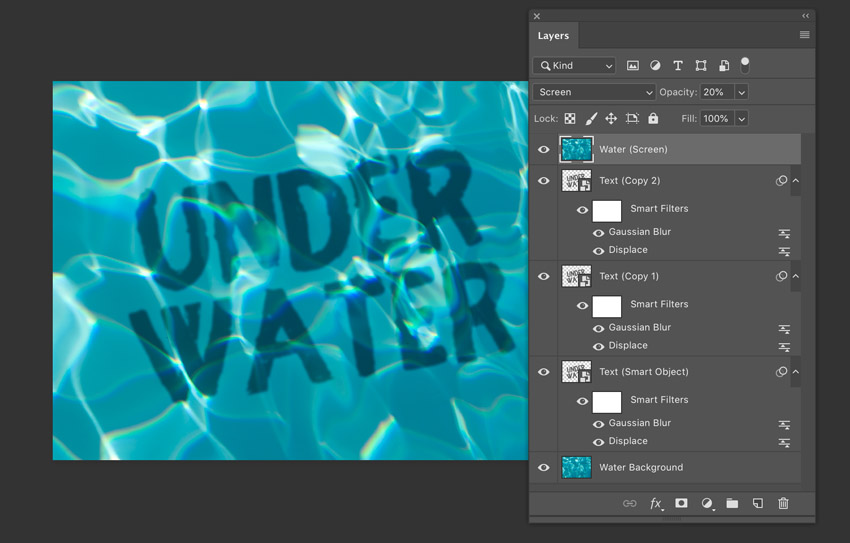
Копируем (Ctrl+J) дважды смарт-объект. Режим наложения слоев Overlay (Перекрытие). Результат получается, как раз, как я хотела.
Шаг 2
Поскольку мы поместили текст в смарт-объект, мы можем вернуться и изменить его в любое время. Дважды кликаем по миниатюре, чтобы открыть смарт-объект.
Вы заметите, что он содержит текст, который у нас изначально был в документе. Здесь вы можете вносить изменения – например, цвет текста или сам текст. Затем, когда вы сохраните его, это отразится в основном документе.
Шаг 3
Обратите внимание, что эти изменения могут быть учтены! Например, изменение цвета может повлиять на режимы наложения – если я сделаю текст светло-розовым, мне нужно будет изменить режим (поскольку мы изначально работали с темным цветом).
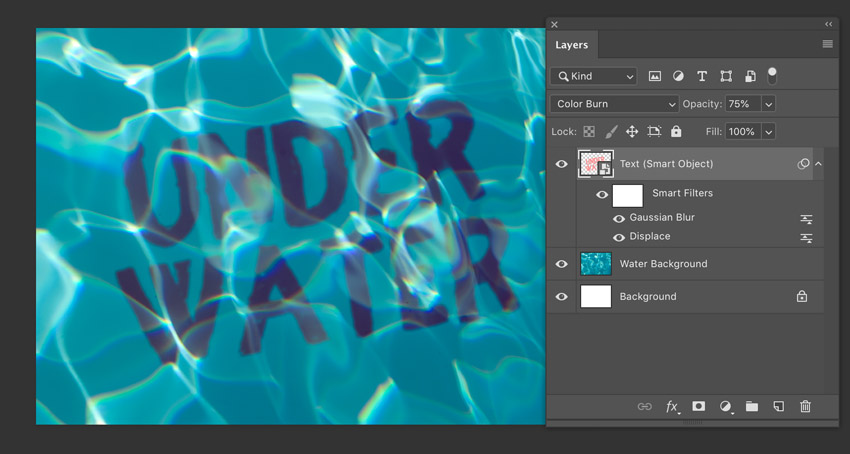
В этом случае я бы просто убрала дополнительные слои в режиме наложения Overlay (Перекрытие) и установила для слоя смарт-объекта режим Color Burn (Затемнение основы), непрозрачность 75%. Вуаля, у нас аналогичный эффект.
Шаг 4
Внесли какие-либо изменения, которые не хотите оставлять? Просто отменяем! Внутри смарт-объекта обязательно сохраняем все изменения.
В завершении я вернусь к исходному цвету и режимам наложения, с которыми мы работали ранее.
Шаг 5
Наконец, я хотела сделать небольшую коррекцию. Копируем фоновый слой с водой и размещаем его над текстом. Меняем режим наложения на Screen (Экран) непрозрачность 20%, чтобы слегка осветить.
Однако я рекомендую поэкспериментировать с режимами наложения – посмотрите, как это выглядит в режиме Color Dodge (Осветление основы) или Color Burn (Затемнение основы)! Эксперименты с режимами наложения – отличный способ познакомиться с ними.
Я надеюсь, вам понравилось создавать этот эффект со мной, и уверенна, что вам будет занятно экспериментировать с ним и создавать свои собственные подводные текстовые эффекты! Опять же, есть много разных способов исказить текст – хотите узнать, как деформировать текст в Photoshop еще больше? Если хотите внести больше изменений, я рекомендую взглянуть на деформацию Edit – Transform – Warp (Редактирование – Трансформирование – Деформация)!
Автор: Daisy Ein
Источник: design.tutsplus.com


















Комментарии 49
Спасибо за урок!
Спасибо за урок. Вроде получилось
попробовала утопить предмет)
Спасибо за урок)) быстро и правдоподобно, отличный эффект получается!
Мой вариант эффекта "Тест под водой". Надеюсь получилось не плохо. Спасибо автору за урок. Интересно, а главное быстро!
спасибо за урок!
Спасибо за урок
Спасибо за урок :)
Спасибо!)
Спасибо за урок.
Спасибо за урок
Спасибо за урок!
спасибо
Спасибо. Очень интересное задание!
спасибо)
Интересно.
Отличный урок!
Спасибо за урок.
Спасибо