Пишем зубной пастой в Фотошоп
Пишем зубной пастой в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как создать текст из зубной пасты в программе Adobe Photoshop, используя всего лишь 3 слоя, к которым мы применим стили слоя. Мы будем использовать смарт-объекты, поэтому, вы сможете с лёгкостью заменить текст, без добавления стилей слоя каждый раз, когда вы будете менять текст. Надеюсь, вам понравится эффект из зубной пасты.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Вначале выберите шрифт, который напоминает форму зубной пасты. Я решил использовать шрифт Schweiz, но вы можете использовать любой шрифт на своё усмотрение.

Шаг 2
Данный эффект хорошо смотрится, если используется шрифт и / или изображения с закруглёнными краями. Поэтому, если вы решили использовать другой шрифт или форму текста, то вам лучше создать закруглённые края выбранного шрифта.
Давайте вернёмся к нашему тексту. Текст выглядит хорошо, единственное, нам нужно провести небольшую коррекцию текста, чтобы эффект выглядел более реалистично. Для этого, вам необходимо растрировать слой с текстом. Щёлкните правой кнопкой мыши по слою с текстом и в появившемся меню, выберите опцию Растрировать текст (Rasterize Type). Далее, с помощью инструмента Кисть ( Brush Tool) и Ластик
Brush Tool) и Ластик  (Eraser Tool), добавьте отдельные участки к тексту и / или удалите отдельные участки текста.
(Eraser Tool), добавьте отдельные участки к тексту и / или удалите отдельные участки текста.

Шаг 3
Ещё раз щёлкните правой кнопкой мыши по растрированному слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект (convert to smart object), чтобы преобразовать слой с текстом в смарт-объект. Назовите этот слой Зубная паста 1 (Tootpaste 1). Продублируйте этот слой 2 раза, назовите дубликаты слоёв Зубная паста 2 (Tootpaste 2) и Зубная паста 3 (Tootpaste 3) соответственно.

Шаг 4
Теперь к каждому слою, мы применим различные стили слоя. Давайте начнём со слоя Зубная паста 1 (Tootpaste 1). Отключите видимость остальных двух слоёв, чтобы видеть результат.
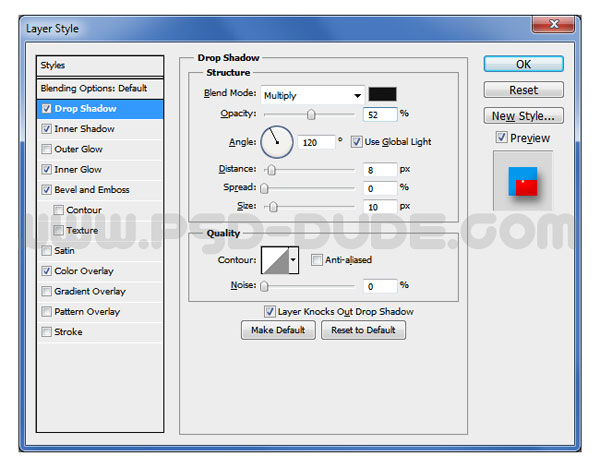
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Смещение (Distance): 8
- Размер (Size): 10

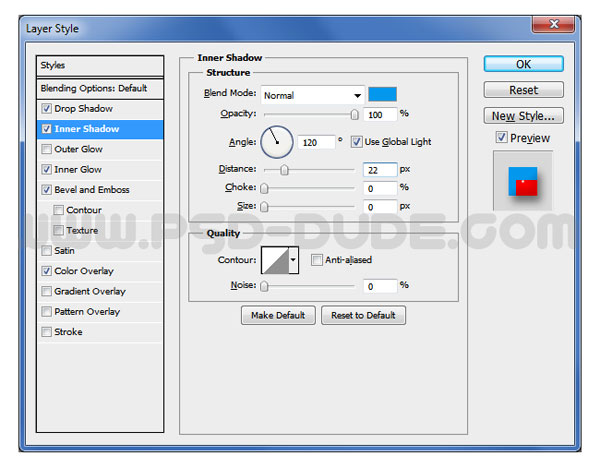
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Цвет (color): #0398ed
- Угол (Angle): 120
- Смещение (Distance): 22

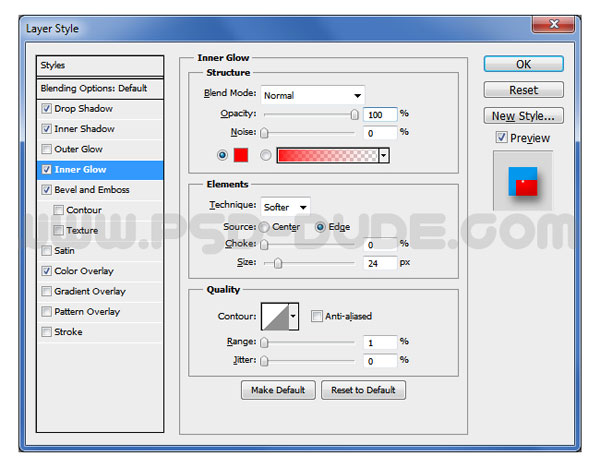
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Непрозрачность (Opacity): 100%
- Цвет (color): #fd0000
- Источник (Source): На краях (Edge)
- Размер (Size): 24
- Диапазон (Range): 1

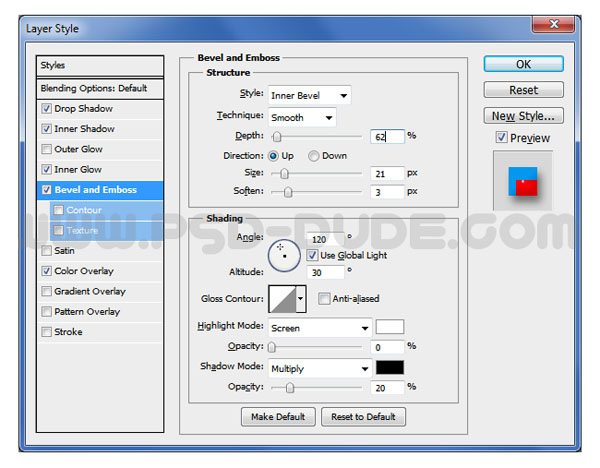
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 21
- Глубина (Depth); 62
- Смягчение (Soften): 3
- Поставьте галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 120
- Высота (Altitude): 30
- Уберите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen) Непрозрачность (Opacity): 0%
- Режим тени (Shadow Mode) – Умножение (Multiply) Непрозрачность (Opacity): 20%

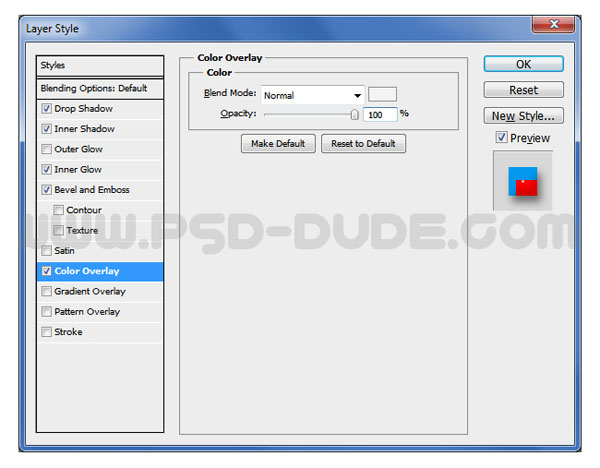
Добавьте стиль слоя Наложение цвета (Color Overlay). Установите следующие настройки:
- Цвет (color): #f3f3f3

Шаг 5
Сейчас текст должен выглядеть, как на скриншоте ниже. Всё будет зависеть от выбранного типа шрифта, а также от размера шрифта. Например, размеры моего текста 350px. Если вы хотите использовать маленький / большой размер текста, то вам необходимо поменять масштаб стилей слоя. Для этого, идём Слой – Стили слоя – Воздействие слой-эффектов (Layer>Layer Style > Scale Effects).

Шаг 6
Теперь давайте перейдём к слою Зубная паста 2 (Tootpaste 2), чтобы добавить следующие стили слоя.
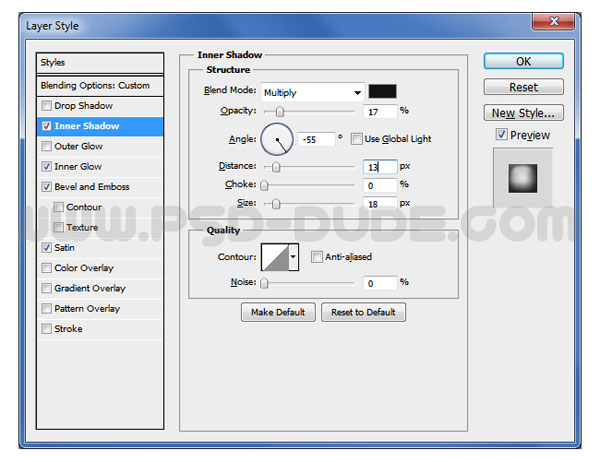
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 17%
- Угол (Angle): -55
- Смещение (Distance): 13
- Размер (Size): 18

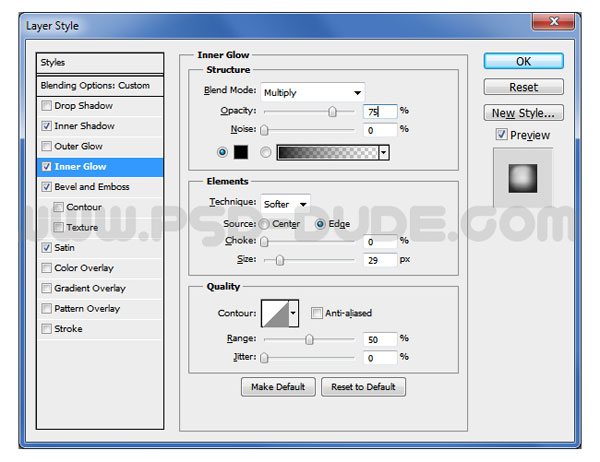
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 75%
- Источник (Source): На краях (Edge)
- Размер (Size): 29
- Диапазон (Range): 50

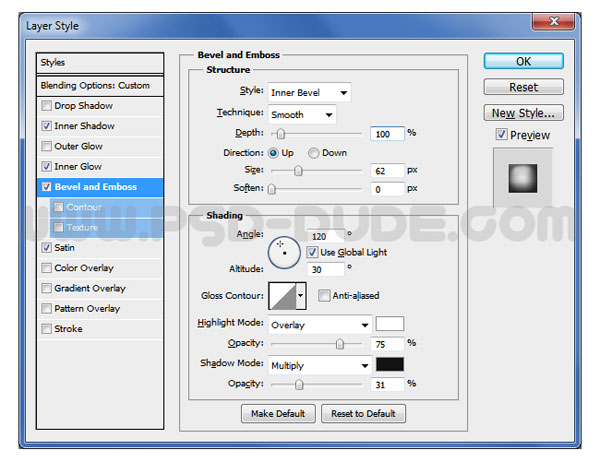
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 62
- Глубина (Depth); 100
- Смягчение (Soften): 0
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавный (Smooth)
- Поставьте галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 120
- Высота (Altitude): 30
- Уберите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Перекрытие (Overlay) Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode) – Умножение (Multiply) Непрозрачность (Opacity): 31%

Добавьте стиль слоя Глянец (Satin). Установите следующие настройки:
- Режим подсветки (Highlight Mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 50%
- Смещение (Distance): 81
- Размер (Size): 65
- Угол (Angle): 19

Шаг 7
Остался последний слой Зубная паста 3 (Tootpaste 3). Добавьте следующие стили слоя: Внутренне свечение (Inner Glow), цвет #00e2ff, а также Тиснение (Bevel and Emboss).
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Непрозрачность (Opacity): 56%
- Цвет (color): #00e2ff
- Источник (Source): Из центра (Center)
- Размер (Size): 35
- Диапазон (Range): 1

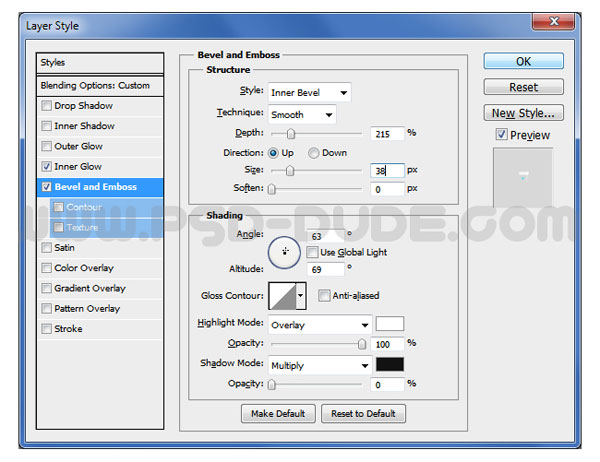
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 38
- Глубина (Depth): 215
- Смягчение (Soften): 0
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавный (Smooth)
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 63
- Высота (Altitude): 69
- Уберите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Перекрытие (Overlay) Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode) – Умножение (Multiply) Непрозрачность (Opacity): 0%

Текст с эффектом зубной пасты Aqua должен быть, как на скриншоте ниже. Если ваш результат не похож на этот, то это означает, что вам необходимо применить масштабирование к стилям слоя.

Шаг 8
В качестве заключительного штриха, я поменял задний фон, применив текстуру капель дождя. Итак, добавьте текстуру с каплями дождя на задний фон, а затем к данной текстуре, добавьте следующие стили слоя: Наложение цвета (Color Overlay) (цвет #5bdaf1) и Наложение градиента (Gradient Overlay) (цвета градиента: #3a8595 и #ffffff).

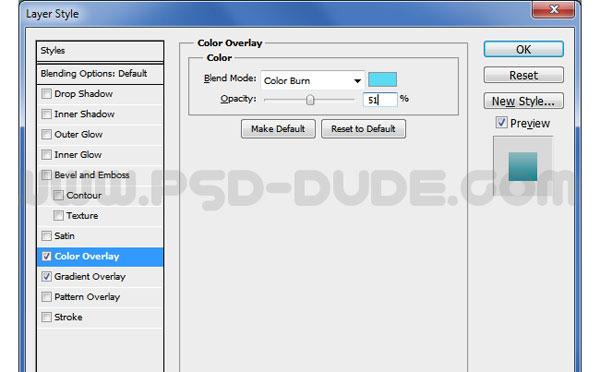
Добавьте стиль слоя Наложение цвета (Color Overlay). Установите следующие настройки:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет (color): #5bdaf1
- Непрозрачность (Opacity): 51%

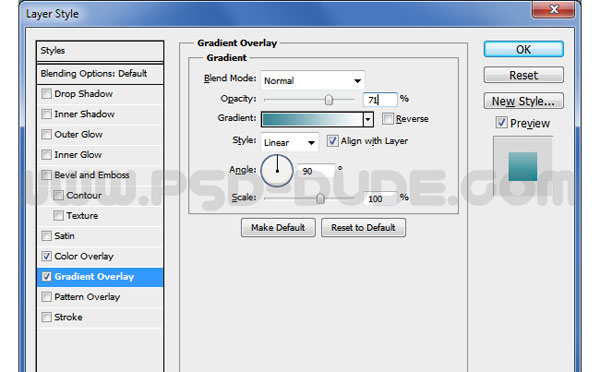
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки:
- Тип градиента (Gradient): Линейный (Linear)
- Непрозрачность (Opacity): 71%
- Угол (Angle): 90

Шаг 9
Вы также можете создать новый слой поверх всех остальных слоёв и с помощью мягкой кисти белого цвета, добавить световые блики. Поменяйте режим наложения для слоя со световыми бликами на Перекрытие (Overlay). Вы также можете добавить резкости к заключительному изображению, чтобы картинка была похожа на рекламный постер, для этого, вы можете использовать фильтр Цветовой контраст (High Pass Filter).
На скриншоте ниже, вы можете увидеть итоговый результат текста с эффектом зубной пасты. Вы можете использовать данный эффект для создания рекламных стоматологических постеров или например, флаеров.
Поздравляю! Мы завершили урок!
Спасибо, что были со мной до конца урока. Надеюсь, что вам понравился этот урок.
Итоговый результат

Автор: psddude
Источник: www.psd-dude.com
Комментарии 60
Интересный эффект, спасибо! Вот что у меня получилось)
Спасибо за интересный урок!
Спасибо!
Спасибо))
Спасибо.
Спасибо за урок! Интересный эффект ...
Спасибо за урок.
Спасибо.
Просто супер, нет слов, Марат спасибо за перевод! Коллеги как моя работа?
Спасибо)
Спасибо за урок!
Интересный урок:)
Классный урок ,быстрый ,эффектный
Спасибо! О_о
Спасибо за урок)
Добавлять еще что-либо лень)
Ну вот еще интересный эффект получился
Спасио
Почти получилось
Урок - супер. У меня не всё получилось, но всё равно спасибо!
Благодарю!
Спасибо за интересный урок.
Спасибо.
Спасибо!
Спасибо! =)
Спасибо большое! Что-то получилось, но не совсем идеально :)
Спасибо за урок и за перевод.
Спасибо за урок!
Благодарю за урок)
Благодарю) очень интересно)
Маленечко изменил.Спасибо.