Объёмный текст с мелким узором
Объёмный текст с мелким узором
Сложность урока: Легкий
- #Шаг 1. Создание документа
- #Шаг 2. Текстура
- #Шаг 3. Растрирование слоя
- #Шаг 4. Использование фильтра
- #Шаг 5. Настройки фильтра
- #Шаг 6. Текст
- #Шаг 7. Дублирование текстуры и выделение текста
- #Шаг 8. Наложение текстуры на текст
- #Шаг 9. Цвет текста
- #Шаг 10. Растрирование текстового слоя
- #Шаг 11. Форма текста
- #Шаг 12. Тень от текста
- #Шаг 13. Дублирования текстуры текста
- #Шаг 14. Рисование тени
- #Шаг 15. Размер текста
- #Шаг 16. Коррекция уровней
- #Шаг 17. Цветовой баланс
- #Шаг 18. Обрезка изображения
- #Шаг 19. Освещение
- #Шаг 20. Коррекция Кривые
- # Комментарии
В этом уроке Вы узнаете, как создать текст с мелким узором.
Конечный результат:
Материалы для урока:
Шаг 1. Создание документа
Создайте новый документ в Фотошопе размером 800х600 пикселей в режиме RGB с разрешением 72 пиксель/дюйм.

Шаг 2. Текстура
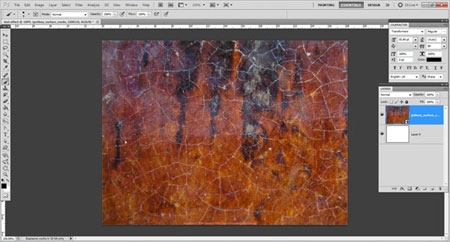
Вставьте текстуру с трещинами в наш документ. Вам не обязательно использовать такую же текстуру, как у меня.

Шаг 3. Растрирование слоя
Кликните правой кнопкой мыши на слое текстуры и выберите пункт Растрировать слой (Rasterize Layer).

Шаг 4. Использование фильтра
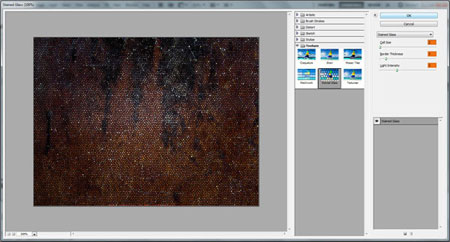
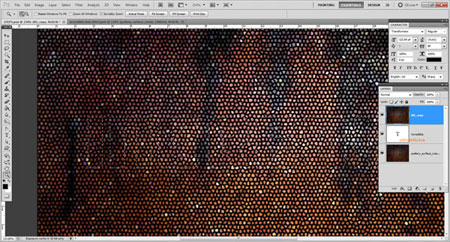
К слою с текстурой примените фильтр Витраж (Фильтр > Текстура > Витраж) (Filter > Texture > Stained Glass).

Шаг 5. Настройки фильтра
Размер ячейки (Cell Size): 2
Толщина границ (Border Thickness): 3
Интенсивность света (Light Intensity): 3

Шаг 6. Текст
Установите шрифт «Transformers» и напишите слово INCREDIBLE при помощи инструмента Горизонтальный текст  (Horizontal Type Tool) (T).
(Horizontal Type Tool) (T).

Шаг 7. Дублирование текстуры и выделение текста
Создайте копию слоя с текстурой (Ctrl + J) и поднимите её над текстовым слоем. Назовите копию текстуры «BG copy». Затем выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя).

Шаг 8. Наложение текстуры на текст
Инвертируйте выделение (Ctrl + Shift + I), перейдите на слой «BG copy» и нажмите клавишу Delete, чтобы оставить текстуру только на тексте.

Шаг 9. Цвет текста
Выключите все слои, кроме текстового. Чтобы быстро это сделать, зажмите клавишу Alt и кликните на иконке глаза текстового слоя. Выберите текстовый слой и кликните на цветовой иконке на панели инструментов, чтобы открыть Редактор цвета. Выберите чёрный цвет и нажмите ОК. Затем нажмите Alt + Backspace, чтобы залить текст чёрным цветом.

Шаг 10. Растрирование текстового слоя
Растрируйте текстовый слой через контекстное меню и в режиме Свободное трансформирование (Ctrl + T) увеличьте текст до 107%.
Шаг 11. Форма текста
В режиме свободного трансформирования кликните правой кнопкой мыши на холсте и выберите пункт Деформация (Warp). Измените форму текста, как показано на скриншоте.

Шаг 12. Тень от текста
Кликните дважды на слое «BG copy», чтобы открыть окно стилей. Примените стиль Отбрасывание тени (Drop Shadow) и настройте, как показано ниже.
Шаг 13. Дублирования текстуры текста
Создайте копию слоя «BG copy» (Ctrl + J).

Шаг 14. Рисование тени
Часть тени от текста можно нарисовать и чёрной кистью.

Шаг 15. Размер текста
Активируйте режим Свободное трансформирование (Ctrl + T), зажмите Ctrl + Shift и сожмите текст по горизонтали.

Шаг 16. Коррекция уровней
Выберите самый верхний слой и перейдите к коррекции Уровни (Ctrl + L).
Шаг 17. Цветовой баланс
Выберите самый нижний фоновый слой с текстурой и перейдите к коррекции Цветовой баланс (Ctrl + B), настройте Средние тона (Midtones).
Шаг 18. Обрезка изображения
Выберите инструмент Кадрирование (Crop Tool) (C) и отсеките часть изображения.

Шаг 19. Освещение
К фоновому слою примените фильтр Эффекты освещения (Фильтр > Рендеринг > Эффекты освещения) (Filter > Render > Lighting Effects). Используйте настройки, показанные на скриншоте, или используйте свои.
Шаг 20. Коррекция Кривые
Чтобы осветлить текст ещё сильнее, примените коррекцию Кривые (Ctrl + M).
Конечный результат:

Автор: Nisha Patel
Источник: slodive.com






Комментарии 46
Спасибо за перевод!
Спасибо !
Спасибо.
Спасибо! О_о
Спасибо за урок!
Спасибо. Вот такой вариант.
Такой результат в Ps 5
Еле осилила.
Спасибо. Еле осилила.
спасибо
Хороший урок, спасибо! :)
Спасибо)
Супер
Понравилось, благодарю!
Класс... Но трудно объяснились и самостоятельно получился!
спасибо за урок
Очень благодарна))) понравилось)
это урок очень трудно!
Где взять эту текстуру?
что то не то у меня ))
Грац, было занятно!
Спасибо за урок!
Большое спасибо
Спасибо.
Не совсем все получилось. Пришлось немного переделать.
Как-то так, спс.
Спасибо
Мерси!
Хотя урок и относится к категории легких, но скриншоты можно было сделать более читаемы, т.к. хотя бы они дали возможность ориентироваться. Уроки делают не толькоко корифеи, но и начинающие, а нам нужно учиться.
Кликаете на скриншот один раз - открывается на весь экран. И что там непонятное/нечитабельное?
Спасибо