Создаём металлический текст в Photoshop
Создаём металлический текст в Photoshop
Сложность урока: Средний
В этом уроке я покажу вам, как создать эпический текст с помощью простых действий. Вы узнаете, как создать красивый задний фон для текста с помощью кистей и исходных изображений. Вы также узнаете, как правильно использовать стили слоя.
Этапы урока
Вначале мы создадим задний фон. Далее, вы узнаете, как загрузить кисти, а также как использовать фильтр Облака в программе Photoshop. Далее, с помощью простых действий мы создадим металлический текст в эпическом стиле, который используется в компьютерных играх, на обложках или флаерах. В заключение, мы добавим эффект свечения. Для выполнения данного урока, вам понадобится программа Photoshop CS5.5 или выше.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Вначале создайте новый документ, идём Файл – Новый (File > New).

Шаг 2
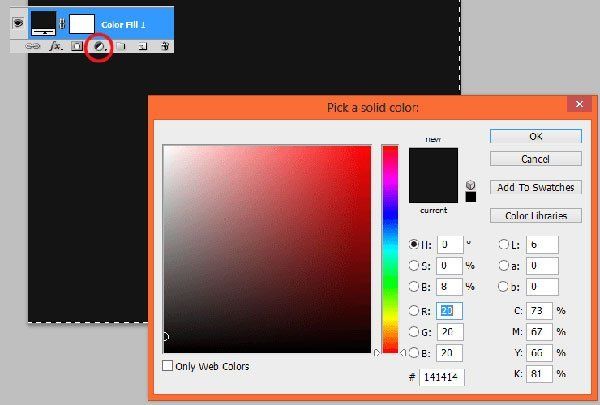
Добавьте новый корректирующий слой Цвет (Solid Color). Это будет наш задний фон. Я использовал цветовой оттенок #141414, но вы можете выбрать любой цветовой оттенок для своей работы :).

Шаг 3
Далее, добавьте ещё один корректирующий слой Градиент (Gradient). С помощью градиента мы создадим эффект виньетки.

Шаг 4
Далее, мы должны добавить глубины к изображению. Создайте новый слой. Установите цвета по умолчанию на чёрно-белый. Далее, идём Фильтр –Рендеринг – Облака (Filter > Render > Clouds).

Шаг 5
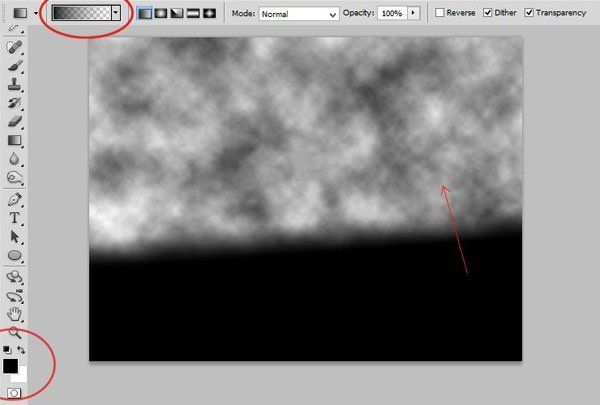
Выберите инструмент Градиент  (gradient tool), цвет градиента от чёрного к прозрачному. На слое с облаками, нарисуйте градиент, как показано на скриншоте ниже.
(gradient tool), цвет градиента от чёрного к прозрачному. На слое с облаками, нарисуйте градиент, как показано на скриншоте ниже.
Примечание переводчика: тип градиента Линейный (Linear).

Шаг 6
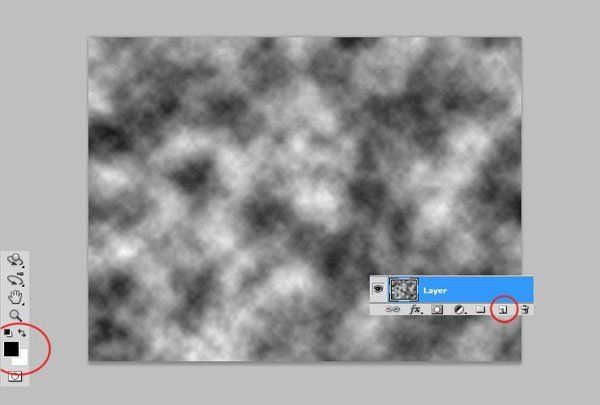
Теперь, к слою с облаками, добавьте маску  . С помощью Радиального (radial) градиента, цвет градиента чёрно-белый, нарисуйте на маске радиальный градиент небольшого радиуса.
. С помощью Радиального (radial) градиента, цвет градиента чёрно-белый, нарисуйте на маске радиальный градиент небольшого радиуса.

Шаг 7
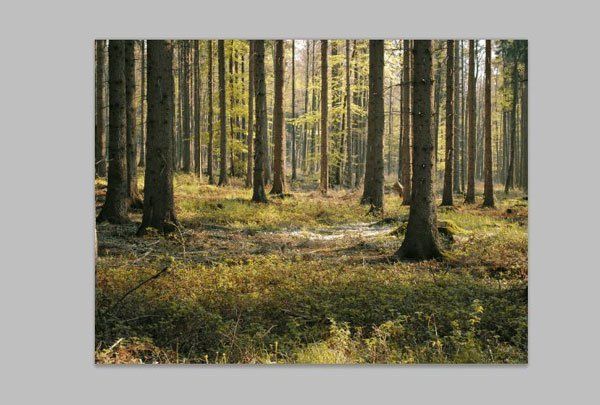
Откройте исходное изображение с лесом. Поместите данное изображение на наш рабочий документ.
Примечание переводчика: добавьте изображение леса через Файл- Поместить (File- Place), чтобы автоматически преобразовать данное изображение в смарт-объект или добавьте изображение с помощью инструмента перемещения, а затем преобразуйте слой с лесом в смарт-объект.

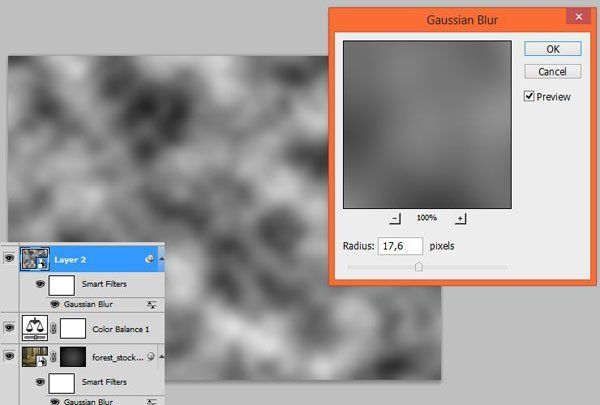
Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter > Blur > Gaussian blur).

Выберите радиальный градиент, цвет градиента от чёрного к серому. Щёлкните по слой-маске рядом миниатюрой слоя. Далее, нарисуйте радиальный градиент.
Примечание переводчика: к слою с лесом, добавьте слой-маску, а затем на слой-маске, нарисуйте градиент.

Шаг 8
Далее, добавьте корректирующий слой Цветовой Баланс (Color/Balance), чтобы сделать цветовые оттенки более холодными.

Шаг 9
Ещё раз примените технику, которую мы уже применяли ранее, чтобы добавить глубины к сцене. Создайте новый слой. Установите цвета по умолчанию на чёрно-белый. Далее, идём Фильтр –Рендеринг – Облака (Filter > Render > Clouds).
Примечание переводчика: не забудьте преобразовать слой с облаками в смарт-объект.

Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter > Blur > Gaussian blur). Применяем размытие к облакам, т.к. эффект облаков слишком резкий.

Поменяйте режим наложения для слоя с облаками на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 55%.

Шаг 10
Теперь, мы нарисуем свечение. С помощью мягкой кисти непрозрачностью (примерно 50%), цвет кисти синий, нарисуйте несколько штрихов вдоль деревьев, а также несколько произвольных точек на траве.
Примечание переводчика: не забудьте создать новый слой, а затем преобразовать данный слой в смарт-объект.

К данному слою, добавьте размытие, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).

В конце этого шага, уменьшите непрозрачность слоя до 25%.

Шаг 11
Теперь мы создадим основание для нашего текста. Создайте новый слой. С помощью большой мягкой кисти (765px), цвет кисти белый, нарисуйте пятно в центре изображения.

Шаг 12
Нажмите клавиши (ctrl+T) – теперь вы можете трансформировать белое пятно, создав площадку для текста. Удерживая клавишу (ctrl) + потянув мышкой за опорную точку, вы можете изменить перспективу- попробуйте! :).

Уменьшите непрозрачность слоя с пятном до 35%.

Шаг 13
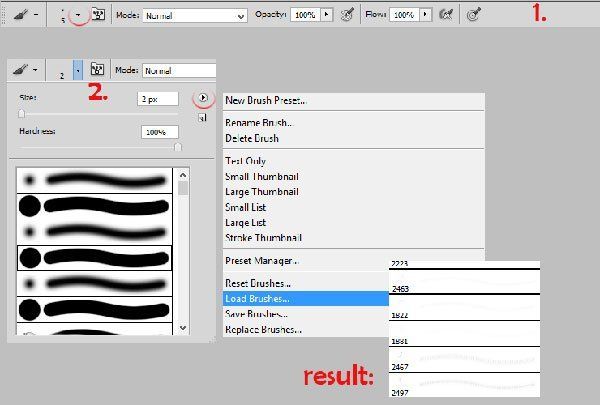
Пришло время создать красивый эффект с мелкими осколками. Загрузите кисти Осколки в программу Photoshop.

Шаг 14
Создайте новый слой, добавьте мелкие осколки к нашей сцене.

Поменяйте режим наложения для слоя с осколками на Осветление основы (Color dodge), а также уменьшите непрозрачность слоя до 66%.

Шаг 15
Нам нужно усилить эффект. Поместите текстуру Снега на наш рабочий документ. Поменяйте режим наложения для слоя с текстурой Снега на Мягкий свет (Soft light), а также уменьшите непрозрачность слоя до, примерно 40%.

Шаг 16
Чтобы добавить динамики, идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion blur).

Шаг 17
Добавьте текст. Выберите готический шрифт. Я выбрал шрифт Germanica. Цвет текста серый. Я использовал размер шрифта 222px.

Шаг 18
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Параметры наложения (Blending mode). Примените стиль слоя Тень (drop shadow).

Далее, примените стиль слоя Тиснение (Bevel and Emboss).

Далее, примените стиль слоя Контур (Contour).

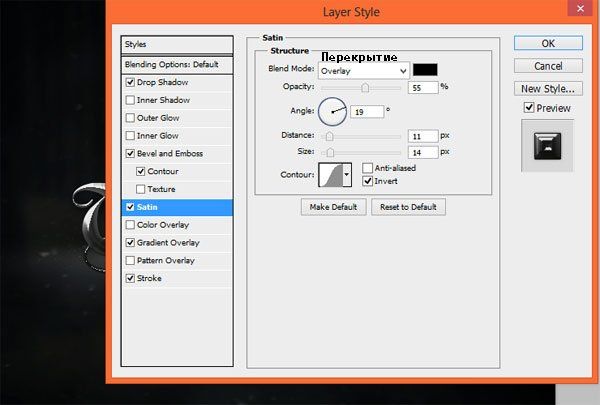
Далее, примените стиль слоя Глянец (Satin)

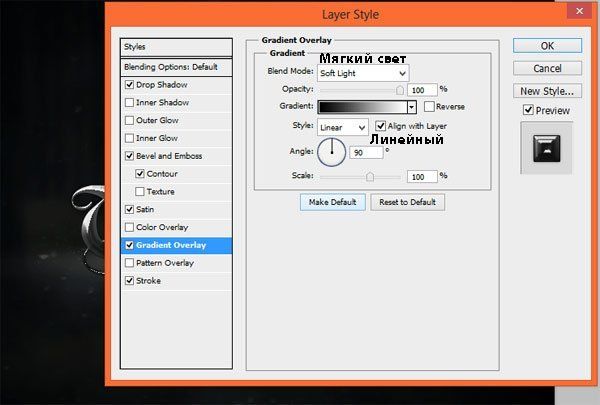
Далее, примените стиль слоя Наложение градиента (Gradient overlay).

В заключение, примените стиль слоя Обводка (Stroke).

Шаг 19
А вы знаете, что мы можем обработать текст на слой-маске? К слою с текстом, добавьте маску. Мне не нравится рельеф символа под буквой “T”. Просто добавьте маску, а затем с помощью круглой жёсткой кисти, обработайте жёсткий фрагмент контура.
Примечание переводчика: цвет кисти чёрный, поэкспериментируйте с непрозрачностью кисти, начните с низкой непрозрачности.

Шаг 20
Далее, возвращаемся на слой с нарисованными мелкими осколками. Создайте новый слой ниже слоя с осколками. Мы создадим тень под текстом.

Выберите мягкую круглую кисть, размер кисти 765px, цвет кисти чёрный. Нарисуйте пятно в центре изображения.

Далее, трансформируйте тень (ctrl + T), как показано на скриншоте ниже. Не забывайте про технику, которая описана в Шаге 12.

В конце, вы можете уменьшить непрозрачность слоя с тенью до 50%.

Шаг 21
Перейдите на самый верхний слой. Поместите текстуру металла с царапинами на наш рабочий документ. Далее, щёлкните правой кнопкой мыши по слою с текстурой металла и в появившемся окне, выберите опцию Создать обтравочную маску (create clipping mask).

Поменяйте режим наложения для слоя с текстурой металла на Жёсткий свет (Hard light).

Шаг 22
Далее, ещё раз добавьте текстуру металла. Также преобразуйте слой с текстурой металла в обтравочную маску.

Теперь, поменяйте режим наложения для слоя с текстурой металла на Перекрытие (Overlay).

Шаг 23
Пришло время добавить свечение на текст. Создайте новый слой. Выберите большую мягкую круглую кисть  . Нарисуйте точки, где свечение самое сильное.
. Нарисуйте точки, где свечение самое сильное.

Уменьшите непрозрачность слоя со свечением до 20%.

Шаг 24
Продублируйте слой со свечением (перетащите слой на значок Новый слой (New layer). Поменяйте режим наложения для дубликата слоя на Осветление основы (Color dodge). Уменьшите непрозрачность слоя до, примерно 25%.

Шаг 25
Пока всё хорошо! Добавьте корректирующий слой Цветовой Баланс (Color balance).

Шаг 26
В заключение, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). И мы завершили урок! :)

Итоговый результат

Скачать архив с материалами к уроку
Автор: Monika Nowakowska
Источник: photoshoptutorials.ws
Комментарии 68
Спасибо за интересный урок!
Спасибо за перевод!
Благодарю.
спасибо
Спасибо большле за урок!
Спасибо.
Спасибо за урок!
Было довольно сложно с фоном, точнее со слоями масками. 8 шаг вообще не получился, но все равно вышло весьма симпатично. Большое спасибо!
Спасибо
dziękuję
Мое творенье)
Большое спасибо за урок!
Большое спасибо за урок!
замечательный урок)
неплохой урок , сделал обои для своей команды
Большое спасибо за урок!
Спасибо=))) Как-то так...
несколько шагов пропустила(( не смогла правильно применить(( ну в целом получилось как то так(( но за урок все равно спасибо)))
Спасибо за урок!
спасибо!!!
Большое спасибо за такой чудесный урок
Правда я не смогла толком сделать тень,как показано на скриншотах
Не могла найти нужную трансформацию,так как нажимая "Свободная трансформация" ничего не делалось
Выкручивалась,как могла
Еще я добавила дымок,чтобы подходило под стиль сериала "Once Upon A Time"
Большое спасибо за урок!
спасибо))
Спасибо!
Спасибо!
Спасибо за урок, были моменты которые не очень понятны, но не много.