Кожаный текст в Фотошоп
Кожаный текст в Фотошоп
Сложность урока: Сложный
В этом уроке вы узнаете, как создать кожаный текстовый эффект, используя стили слоя, текстуры и кисти.

Исходники
Шаг 1
Создаем новый документ размером 1024 х 645 px.

Ваш документ может быть любого размера, в зависимости от текста, который вы будете создавать.

Загружаем Текстуру травы 1 и размещаем ее над фоновым слоем, если необходимо, корректируем размер (CTRL+T).

Переименовываем слой на "Grass texture".

Шаг 2
Цвет травы слишком темный и блеклый. Чтобы исправить это, переходим Image - Adjustments - Color Balance (Изображение - Коррекция - Цветовой баланс), убедитесь, что режим установлен на Midtones (Средние тона), затем настраиваем параметры, как показано ниже.

Переходим Image - Adjustments - Levels (Изображение - Коррекция - Уровни) и устанавливаем параметр Highlights (Яркость) на 226. Это сделает текстуру немного ярче.

Шаг 3
Пишем текст шрифтом Merkin. Цвет берем #e6e6e6 и размер 250pt. Устанавливаем параметр Tracking (Трэкинг) на 100 и кликаем на иконку All Caps (Все заглавные).

Жмем клавишу Ctrl/Cmd и кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

Шаг 4
Переходим Select - Modify - Expand (Выделение - Модификация - Расширить) и вводим значение 15. Это расширит выделение букв на 15 пикселей.

Создаем новый слой под текстовым и называем его "Stroke".

Устанавливаем цвет переднего плана на #e7e7e7 и заливаем им выделение. Затем можете перейти Select - Deselect (Выделение - Снять выделение) или просто нажать Ctrl+D, чтобы избавиться от выделения.

Шаг 5
Теперь мы должны отделить обводку от текста. Зажимаем Ctrl/Cmd и кликаем по миниатюре слоя с текстом, затем переходим Select - Modify - Expand (Выделение - Модификация - Расширить) и вводим значение 1.

Убеждаемся, что слой "Stroke" активен (выделен), и жмем клавишу Delete, чтобы удалить внутреннюю часть обводки.

Шаг 6
Этот шаг необязателен, но если вы хотите удалить лишние области с текста, чтобы усовершенствовать обводку, тогда используйте Eraser Tool  (Ластик) (Е). Или можно зажать Ctrl/Cmd и кликнуть по миниатюре текстового слоя, чтобы загрузить его выделение, затем расширить его Select - Modify - Expand (Выделение - Модификация - Расширить) на значение меньшее 15. Например, значение 10 было использовано, чтобы усовершенствовать обводку в верхней части буквы S.
(Ластик) (Е). Или можно зажать Ctrl/Cmd и кликнуть по миниатюре текстового слоя, чтобы загрузить его выделение, затем расширить его Select - Modify - Expand (Выделение - Модификация - Расширить) на значение меньшее 15. Например, значение 10 было использовано, чтобы усовершенствовать обводку в верхней части буквы S.

Переходим Select - Inverse (Выделение - Инверсия), чтобы инвертировать выделение.

Используем Eraser Tool (Ластик) (Е), чтобы стереть лишние области. Этот способ позволяет более точно и аккуратно удалить лишние детали. Более низкий уровень расширения используйте для удаления больших областей.
(Ластик) (Е), чтобы стереть лишние области. Этот способ позволяет более точно и аккуратно удалить лишние детали. Более низкий уровень расширения используйте для удаления больших областей.

Шаг 7
Теперь мы создадим кисть в виде стежков. Для этого создаем новый документ размером 23 х 82 px.

Берем Ellipse Tool  (Эллипс) (U) и устанавливаем цвет переднего плана на черный.
(Эллипс) (U) и устанавливаем цвет переднего плана на черный.

Кликаем в левом верхнем углу документа и тянем курсор в правый нижний угол, чтобы создать эллипс.

Не беспокойтесь, если некоторые края эллипса будут скрыты.

Чтобы продолжить создание кисти, переходим Image - Canvas Size (Изображение - Размер полотна) и устанавливаем Width (Ширина) на 100 px.

Шаг 8
Жмем Ctrl/Cmd+T, чтобы перейти в режим Свободной трансформации. Поворачиваем эллипс на 45 градусов. (Вы можете ввести значение градусов на панели опций вверху). Жмем Enter/Return, чтобы принять изменения и выйти из режима трансформации.

Дублируем эллипс (Ctrl+J) и жмем Ctrl/Cmd+T, чтобы трансформировать копию.

Вводим на панели опций значение Width -100 %, чтобы отразить эллипс по горизонтали. Жмем Enter/Return для принятия изменений.

Далее нам необходимо растрировать оба слоя с эллипсами, но сначала сгруппируем их, чтобы у нас сохранились оригинальные слои если вдруг что-то пойдет неправильно. Выделяем оба слоя и жмем Ctrl/Cmd+G.

Шаг 9
Дублируем группу и переходим Layer - Merge Group (Слой - Объединить группу) или жмем Ctrl/Cmd+E, чтобы объединить группу в один слой. Скрываем оригинал группы, кликнув на глаз на панели слоев. Теперь оба слоя растрированы и слиты в один.

Используем Rectangular Marquee Tool  (Прямоугольное выделение) (М), чтобы создать выделение вокруг нижней части стежка. Высота выделения должна быть примерно 13 px, вы можете проверить это на панели информации Window - Info (Окно - Информация).
(Прямоугольное выделение) (М), чтобы создать выделение вокруг нижней части стежка. Высота выделения должна быть примерно 13 px, вы можете проверить это на панели информации Window - Info (Окно - Информация).

Жмем Delete, чтобы удалить выделенную область и Ctrl/Cmd+D, чтобы снять выделение.

Снова используем Rectangular Marquee Tool  (Прямоугольное выделение) (М), чтобы создать выделение средней части стежка. Ширина выделения должна быть примерно 2 px.
(Прямоугольное выделение) (М), чтобы создать выделение средней части стежка. Ширина выделения должна быть примерно 2 px.

Жмем Delete и Ctrl/Cmd+D.

Переходим Image - Trim (Изображение - Тримминг) и применяем параметры, как показано ниже. Нажав OK, белая дополнительная область вокруг стежка будет удалена. Это поможет более точно определить размер кисти.

И, наконец, переходим Edit - Define Brush (Редактирование - Определить кисть) и вводим имя новой кисточки. Если считаете нужным, можете сохранить psd-файл с исходником кисти.

Шаг 10
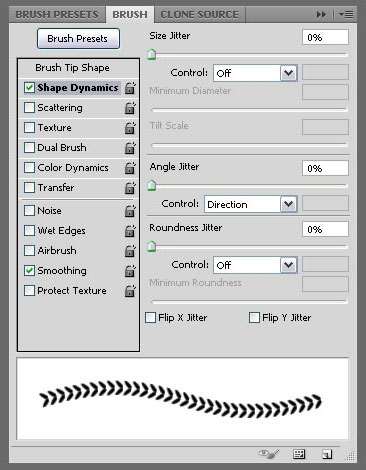
Возвращаемся к основному документу с буквами, открываем панель кистей Window - Brush (Окно - Кисть) и выбираем созданную кисть (размер моей кисти примерно 90 или 100 px). Меняем параметры Brush Tip Shape (Форма отпечатка кисти), как показано ниже, и устанавливаем угол на 90 градусов.

Меняем параметры Shape Dynamics (Динамика формы), как показано ниже и устанавливаем Control (Контроль) из выпадающего меню на Direction (Направление). Это нужно, чтобы стежки рисовались по контуру букв и имели такой же угол наклона.

Шаг 11
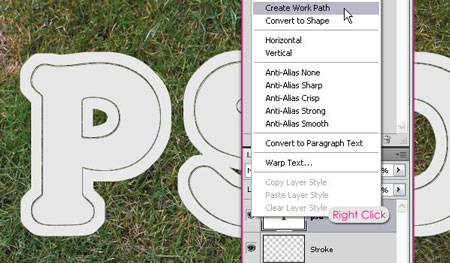
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).

Создаем новый слой над всеми предыдущими и называем его "Stitches".

Устанавливаем цвет переднего плана на #d5002c, берем Direct Selection Tool  (Частичное выделение) (А), кликаем правой кнопкой мыши по контуру и выбираем Stroke Path (Обводка контура).
(Частичное выделение) (А), кликаем правой кнопкой мыши по контуру и выбираем Stroke Path (Обводка контура).

Из выпадающего меню выбираем Brush  (Кисть) и убеждаемся, что опция Simulate Pressure (Имитировать давление) неактивна.
(Кисть) и убеждаемся, что опция Simulate Pressure (Имитировать давление) неактивна.

Это создаст овбодку контура в виде стежков. Жмем Enter/Return, чтобы убрать контур.

Далее мы будем применять стили слоя.
Шаг 12
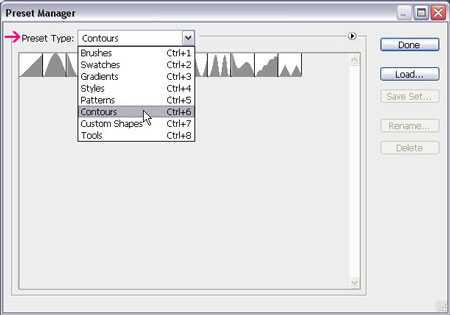
Перед применением стилей слоя нам необходимо загрузить в Photoshop контуры. Для этого переходим Edit - Preset Manager (Редактирование - Управление библиотеками) и выбираем Contours (Контуры) из выпадающего меню.

Кликаем на маленький треугольник в верхнем правом углу и выбираем Contours (Контуры).

Жмем Append (Добавить), чтобы добавить новые контуры к имеющимся.

Дважды кликаем по текстовому слою, чтобы открыть окно Layer Style (Стили слоя):
Inner Shadow (Внутренняя тень): Меняем Distance (Расстояние) на 0 и Size (Размер) на 16.

Inner Glow (Внутреннее свечение): Меняем режим смешивания на Multiply (Умножение), Opacity (Непрозрачность) на 30, цвет на #c9ac86, Source (Источник) на Center (Из центра), Size (Размер) на 59 и Gloss Contour (Контур) на Gaussian-Inverse.

Bevel and Emboss (Фаска и тиснение): Меняем Size (Размер) на 24 и цвет Shadow Mode (Режим тени) на #a6a6a6.

Texture (Текстура): Загружаем файл .pat (текстура) из папки Seamless leatehr texture (http://designmoo.com/2006/seamless-leather-texture/).

Затем меняем Scale (Масштаб) на 50 и Depth (Глубина) на 15.

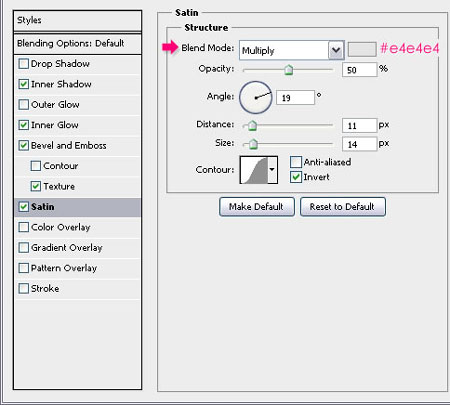
Satin (Глянец): Просто меняем цвет на #e4e4e4.

В результате мы создали эффект кожи.

Шаг 13
Дважды кликаем по слою "Stroke", чтобы применить стили слоя:
Drop Shadow (Тень): Меняем цвет на #5a543d, Distance (Расстояние) на 0 и Size (Размер) на 10.

Inner Shadow (Внутренняя тень): Меняем Distance (Расстояние) на 0 и Size (Размер) на 3.

Inner Glow (Внутреннее свечение): Меняем режим смешивания на Multiply (Умножение), цвет на #a67c5a, Source (Источник) на Center (Из центра) и Size (Размер) на 16.

Bevel and Emboss (Фаска и тиснение): Меняем Size (Размер) на 16 и цвет Shadow Mode (Режим тени) на #a6a6a6.

Texture (Текстура): Используем ту же текстуру кожи и меняем Scale (Масштаб) на 50 и Depth (Глубина) на 20.

В результате мы создали такой же эффект для обводки.

Шаг 14
Дважды кликаем по слою "Stitches", чтобы применить стили слоя:
Drop Shadow (Тень): Меняем цвет на #686868, Distance (Расстояние) на 0 и Size (Размер) на 2.

Bevel and Emboss (Фаска и тиснение): Меняем Depth (Глубина) на 521, Size (Размер) на 1, режим смешивания Highlight Mode (Режим подсветки) на Soft Light (Мягкий свет) и цвет Shadow Mode (Режим тени) на #939393.

Contour (Контур): Выбираем контур Ring и активируем опцию Anti-aliased (Сглаживание).

Texture (Текстура): Используем текстуру Metal Landscape и меняем Scale (Масштаб) на 31, Depth (Глубина) на 100.

Это добавит немного глубины и объема стежкам.

Шаг 15
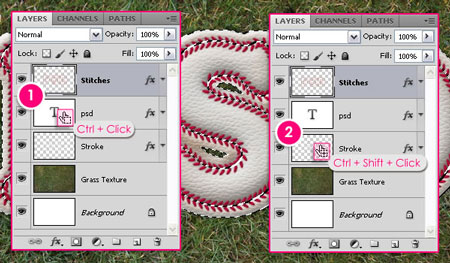
Зажимаем Ctrl/Cmd и кликаем по миниатюре текстового слоя, чтобы загрузить его выделение, затем зажимаем Ctrl/Cmd+Shift и кликаем по миниатюре слоя "Stroke", чтобы загрузить еще одно выделение.

Создаем новый слой над всеми предыдущими и называем его "Grunge", затем меняем режим смешивания на Multiply (Умножение).

Устанавливаем цвет переднего плана на #9a8b74 и выбираем одну из кистей набора Undercover Grunge, чтобы добавить грязи на тексте.

Вы можете уменьшить Opacity (Непрозрачность) слоя до 70%.

Шаг 16
Дублируем слой "Grass Texture", затем перемещаем копию в самый верх панели слоев.

Зажимаем Ctrl/Cmd и кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

Переходим Select - Modify - Expand (Выделение - Модификация - Расширить) и вводим значение 15. Затем переходим Select - Inverse (Выделение - Инверсия), чтобы инвертировать выделение.

Дальше жмем на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. В результате текст снова появится. Позже мы будем использовать маску, чтобы добавить траву над текстом.
(Добавить слой-маску) внизу панели слоев. В результате текст снова появится. Позже мы будем использовать маску, чтобы добавить траву над текстом.

Шаг 17
Мы немного изменили цвет травы вначале урока и теперь будем добавлять корректирующие слои, чтобы сделать цвет изображения ярче, насыщеннее и придать винтажный эффект.
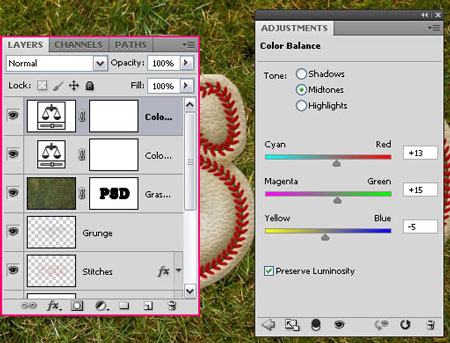
Кликаем на кнопку Add new adjustment layer (Добавить новый корректирующий слой) внизу панели слоев и выбираем Color Balance (Цветовой баланс).
(Добавить новый корректирующий слой) внизу панели слоев и выбираем Color Balance (Цветовой баланс).

Убеждаемся, что установлен режим Midtones (Средние тона), и меняем параметры, как показано ниже.

Теперь устанавливаем режим Shadows (Тени) и снова меняем параметры.

Добавляем еще один корректирующий слой Color Balance (Цветовой баланс) и меняем параметры в режиме Midtones (Средние тона), как показано ниже.

Также корректируем параметры в режиме Shadows (Тени). Теперь трава выглядит симпатичнее.

Шаг 18
Создаем новый слой над всеми предыдущими и называем его "Gradient". Меняем режим смешивания на Soft Light (Мягкий свет) и уменьшаем Opacity (Непрозрачность) до 70%.

Устанавливаем цвет переднего плана на #724c21, берем Gradient Tool (Градиент) (G), выбираем радиальный градиент от цвета переднего плана к прозрачному и активируем опцию Reverse (Обратить). Кликаем в центре документа и тянем курсор в один из углов, чтобы создать градиентную заливку.
(Градиент) (G), выбираем радиальный градиент от цвета переднего плана к прозрачному и активируем опцию Reverse (Обратить). Кликаем в центре документа и тянем курсор в один из углов, чтобы создать градиентную заливку.

Это добавит немного глубины изображению и оно будет смотреться не так плоско.

Кликаем на кнопку Add new adjustment layer (Добавить новый корректирующий слой) и выбираем Levels (Уровни).

Устанавливаем значение Shadows (Тени) на 20. Это сделает изображение немного темнее. Вы можете поэкспериментировать с другими настройками.

Шаг 19
Теперь добавим траву над буквами. Открываем панель кистей Window - Brush (Окно - Кисть) и выбираем кисть Dune Grass. Настраиваем Brush Tip Shape (Форма отпечатка кисти), как показано ниже.

Также настраиваем Shape Dynamics (Динамика формы).

Не забывайте, что вы всегда можете поменять угол наклона кисти с помощью параметра Angle (Угол). Это поможет нам упростить процесс добавления травы.

Шаг 20
Устанавливаем цвет переднего плана на #000000 и заднего на #ffffff, берем Brush Tool  (Кисть) (В) и кликаем по маске слоя "Grass Texture copy".
(Кисть) (В) и кликаем по маске слоя "Grass Texture copy".

Начинаем рисовать короткими штрихами по краю текста. Если результат вам не нравится, то чтобы отменить последнее действие нажмите Ctrl/Cmd+Z. Также при необходимости меняйте размер и угол наклона кисти. Постарайтесь сильно не зарывать текст в траву.

В процессе работы переключайте цвета заднего и переднего планов с помощью клавиши X. Запомните, что черный - удаляет, а белый - восстанавливает.

Финальный результат

Автор: Rose
Источник: design.tutsplus.com
Комментарии 92
[]
не сложный урок (хоть и написано, что "сложность: сложная")
Класс!
Спасибо ,за урок )
Отличная работа!
спасибо
Спасибо))
Спасибо!
Спасибо за урок.
я очень старалась))большое спасибо за урок)))♥
Спасибо за чудесный урок, все в полном прядке: и исходники и объяснение и поучительность!!
Спасибо за урок.
Уфф... :)
Классный урок, спасибо.
Спасибо за урок.
Спасибо. Неочень похоже у меня. Делала по-быстрому.
Спасибо!Интересный урок.
Кожаный текст в Фотошоп. Спасибо.
Спасибо! отличный урок!
спасибо
Благодарю!
Спасибо
Спасибо.Текстуру сделала сама по другому уроку.
Спасибо!
Интересный урок.
спасибо урок увлекательный и немножко сложный...
Спасибо за интересный урок. Жаль только, что в уменьшенном размере не так хорошо видна текстура. :(
Хороший урок!
Спасибо за урок! Очень интересный!
дякую!модно:)
Полезный и очень интересный урок! Спасибо большое за перевод!
Мой вариант.Спасибо.