Играем в текст на траве в Фотошоп
Играем в текст на траве в Фотошоп
Сложность урока: Средний
- #1. Создаем фон
- #2. Создаем и оформляем текст
- #3. Конвертируем текст в фигуру и изменяем ее параметры
- #4. Оформляем слой с внешним штрихом формы
- #5. Оформляем кожаную текстуру поверх текста
- #6. Создаем основной прямоугольник травы
- #7. Добавляем текстуру травы
- #8. Потрепаем траву
- #9. Добавляем землю
- #10. Добавляем тень и разбросанную землю
- #11. Добавляем траву перед текстом; Работаем с тенью
- #12. Финальные штрихи
- # Комментарии
Конечный результат

В этом уроке вы узнаете, как создать эффект футбольного текста, используя базовые стили слоёв и пару текстур. Давайте начнём!
В уроке были использованы такие материалы.
1. Создаем фон
Шаг 1
Создайте новый документ размером 1000 х 1000 px, установите его разрешение на 300.
Установите основной цвет на #d9d9d9 и фоновый цвет на #818181. Выберите инструмент Градиент, установите заливку "От основного к фоновому" (Foreground to Background gradient fill) и кликните на иконку радиального градиента (Radial Gradient).
После этого кликните немного ниже правого верхнего угла и перетащите мышку в левый нижний угол, чтобы создать фоновый градиент, затем дублируйте фоновый слой, используя Ctrl + J.

Шаг 2
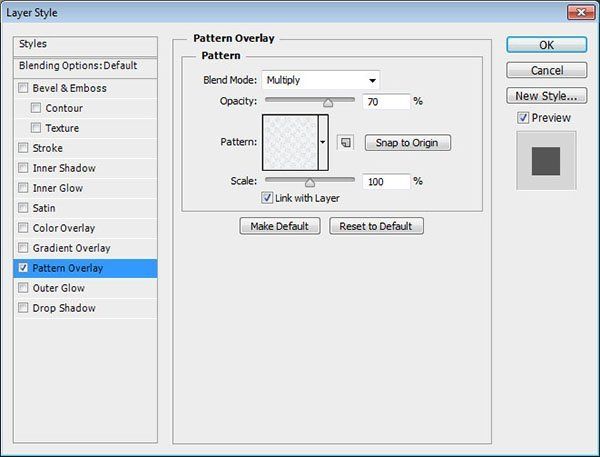
Дважды кликните на копию фонового слоя, примените эффект Наложение узора (Pattern Overlay), измените Режим наложения (Blend Mode) на Умножение (Multiply), Непрозрачность (Opacity) на 70% и установите узор с белой текстурой.

Шаг 3
Это добавит едва различимую текстуру к фону.

2. Создаем и оформляем текст
Шаг 1
Создайте текст, используя шрифт Lobster 1.3, цвет #3f3f3f и размер 70 pt.

Шаг 2
Дублируйте слой с текстом, используя Ctrl + J. К новой копии примените стили, указанные ниже.

Шаг 3: Тиснение (Bevel and Emboss)
Размер (Size): 3
Галочка Сглаживание (Anti-Aliased) должна быть установлена.

Шаг 4: Контур (Contour)
Контур: Полукруг (Half Round)
Галочка Сглаживание (Anti-Aliased) должна быть установлена.

Шаг 5: Тень (Drop Shadow)
Смещение (Distance): 1
Размер (Size): 1

Шаг 6
Мы получим такой результат.

3. Конвертируем текст в фигуру и изменяем ее параметры
Шаг 1
Выберите слой с оригинальным текстом и выберите Шрифт > Преобразовать в кривые (Type > Convert to Shape). Также команда может называться Шрифт > Преобразовать в фигуру.

Шаг 2
На панели опций (Options bar) найдите кнопку Операции с контуром (Path opeartions), после чего кликните на Объединить компоненты фигуры (Merge Shape Components). Это упростит применение эффектов в дальнейшем.

Шаг 3
Выберите инструмент Выделение контура (Direct Selection Tool) и на панели опций (Options bar) установите цвет штриха (Stroke color) на #e0e1e3, размер (Size) на 3, после чего кликните на Параметры обводки (Stroke Options) и установите Выравнивание на Снаружи (Align > Outside).

Шаг 4
Дублируйте слой с фигурой и поместите его над текстовым слоем. Перейдите в Слои > Растрировать > Фигуру (Layer > Rasterize > Shape), измените параметр Заливки (Fill) на 0.

Шаг 5
Снова дублируйте слой с фигурой, перетащите копию под оригинал и измените цвет Заливки (Fill) и Штриха (Stroke) на #000000.

Шаг 6
Переименуйте копию слоя в Тень текста, перейдите в Слои > Растрировать > Фигуру (Layer > Rasterize > Shape) и сделайте слой невидимым, кликнув на иконку глаза рядом с ним.

4. Оформляем слой с внешним штрихом формы
Дважды кликните на оригинальный слой с формой (тот, что над слоем Тень текста) и примените такие стили.
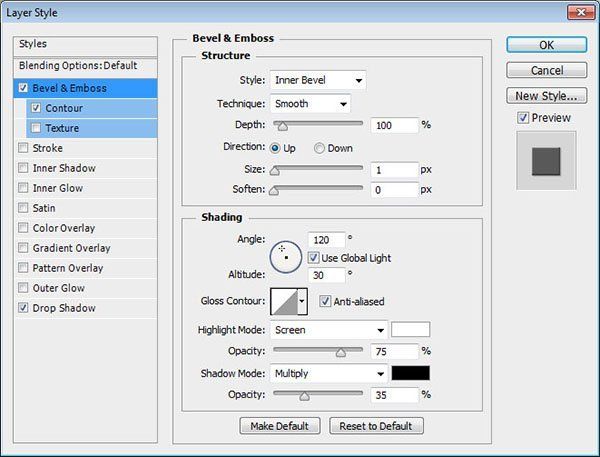
Шаг 1: Тиснение (Bevel and Emboss)
Размер (Size): 1
Галочка Сглаживание (Anti-Aliased) должна быть установлена.
Режим тени > Непрозрачность (Shadow Mode > Opacity): 35%

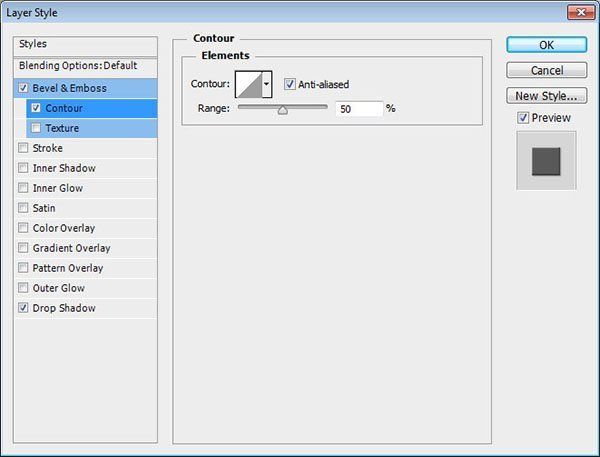
Шаг 2: Контур (Contour)
Галочка Сглаживание (Anti-Aliased) должна быть установлена.

Шаг 3: Тень (Drop Shadow)
Тень (Drop Shadow) применяется если вы не хотите добавлять траву под текстом. Однако, если вы захотите ее добавить, просто снимите галочку с эффекта тени для более реалистичного результата. Непрозрачность (Opacity): 35%

Шаг 4
Вот такой результат мы получим.

5. Оформляем кожаную текстуру поверх текста
Дважды кликните на растрированном слое (над текстовым слоем) и примените такие эффекты.
Шаг 1: Тиснение (Bevel and Emboss)
Размер (Size): 1
Галочка Сглаживание (Anti-Aliased) должна быть установлена.
Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
Непрозрачность (Opacity): 100%
Режим тени > Непрозрачность (Shadow Mode > Opacity): 35%

Шаг 2: Контур (Contour)
Галочка Сглаживание (Anti-Aliased) должна быть установлена.

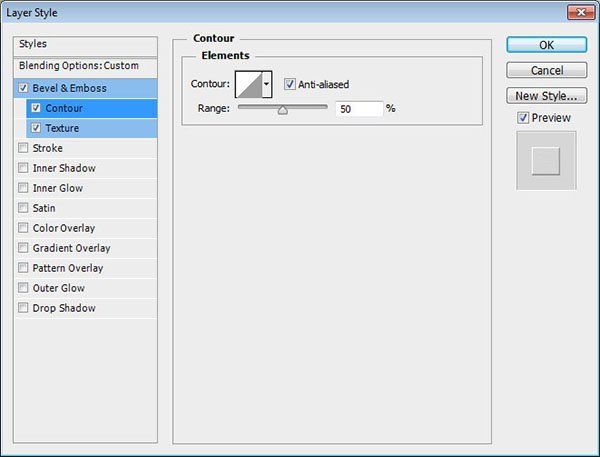
Шаг 3: Текстура (Texture)
Узор (Pattern): Белая текстура
Масштаб (Scale): 25%

Шаг 4
Проделанные шаги оформят верхний слой и придадут тексту эффект кожи.

6. Создаем основной прямоугольник травы
Шаг 1
Выберите инструмент Прямоугольник  (Rectangle Tool) и создайте белый прямоугольник за текстом (под слоем Тень текста).
(Rectangle Tool) и создайте белый прямоугольник за текстом (под слоем Тень текста).

Шаг 2
Выберите инструмент Выделение контура  (Direct Selection Tool) и перетяните два верхних угла прямоугольника.
(Direct Selection Tool) и перетяните два верхних угла прямоугольника.

Шаг 3
Перейдите в Редактирование > Трансформирование контура > Перспектива (Edit > Transform Points > Perspective) и перетяните нижний край прямоугольника влево. Кнопка Alt позволит перетянуть и другую сторону. Это создаст иллюзию 3D перспективы. Когда вы закончили, нажмите кнопку Enter, чтобы подтвердить изменения.

7. Добавляем текстуру травы
Шаг 1
Разместите скачанное изображение травы над слоем с белым прямоугольником, после чего перейдите в меню Редактирование > Трансформирование контура > Перспектива (Edit > Transform Points > Perspective), кликните и перетяните один из верхних углов, чтобы переместить их внутрь, затем кликните на кнопку Enter.

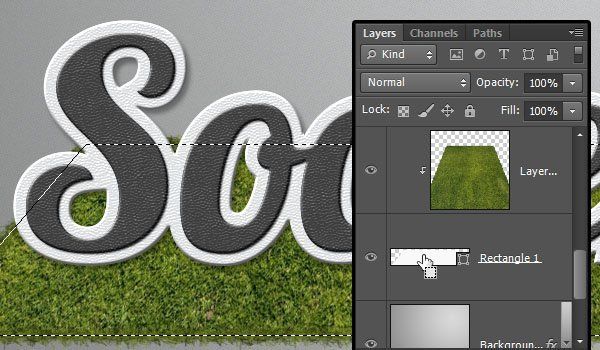
Шаг 2
Кликните правой кнопкой мыши на слой с текстурой травы и выберите Создать обтравочную маску (Create Clipping Mask). Вы можете использовать инструмент Перемещение  (Move Tool), чтобы расположить текстуру нужным образом.
(Move Tool), чтобы расположить текстуру нужным образом.

Шаг 3
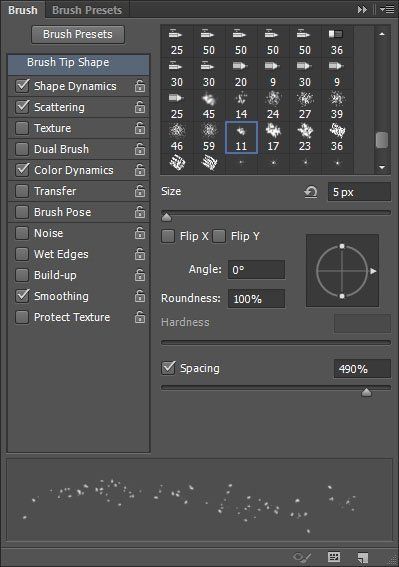
Выберите инструмент Кисть  (Brush Tool), откройте панель кистей (Brush panel), выберите кисть №112 и установите настройки как показано на рисунке.
(Brush Tool), откройте панель кистей (Brush panel), выберите кисть №112 и установите настройки как показано на рисунке.
После того как вы закончили с настройками, кликните на иконку Новая кисть (Create new brush) на панели кистей и введите имя новой настройки. Это поможет нам в дальнейшем.

Форма отпечатка кисти (Brush Tip Shape)

Динамика формы (Shape Dynamics)

Рассеивание (Scattering)

Динамика цвета (Color Dynamics)

Передача (Transfer)
8. Потрепаем траву
Шаг 1
Используйте инструмент Выделение контура (Direct Selection Tool), чтобы выбрать контрольные точки прямоугольника с травой, после чего перейдите в меню Редактирование > Скопировать (Edit > Copy).

Шаг 2
Создайте новый слой над слоем с текстурой травы, назовите его Штрих травы, после чего перейдите в меню Редактирование > Вставить (Edit > Paste). Это создаст рабочий путь в документе.

Шаг 3
Снова выберите инструмент Кисть  (Brush Tool), установите основной цвет на #232d05 и фоновый цвет на #7b892a. Нажмите кнопку Enter 3 раза, чтобы "заштриховать" рабочий путь кистью с травой, после чего выберите инструмент Выделение контура (Direct Selection Tool) и нажмите кнопку Enter еще раз, чтобы избавиться от контура.
(Brush Tool), установите основной цвет на #232d05 и фоновый цвет на #7b892a. Нажмите кнопку Enter 3 раза, чтобы "заштриховать" рабочий путь кистью с травой, после чего выберите инструмент Выделение контура (Direct Selection Tool) и нажмите кнопку Enter еще раз, чтобы избавиться от контура.

Шаг 4
Удерживая нажатой кнопку Ctrl, кликните по миниатюре слоя с прямоугольником, чтобы создать выделение.

Шаг 5
Перейдите в меню Выделение > Модификация > Сжать (Select > Modify > Contract) и введите значение 2. Это сожмет выделение на 2 пикселя внутрь.

Шаг 6
Перейдите в меню Выделение > Уточнить край (Select > Refine Edge), установите галочку "Умный" радиус (Smart Radius) и измените значение радиуса (Radius) на 3.

Шаг 7
Нажмите кнопку Delete, чтобы удалить выделенную часть, после чего зайдите в меню Выделение > Отменить выделение (Select > Deselect). Это поможет смешать контур травы с самой текстурой.

Шаг 8
Выберите инструмент Осветлитель  (Dodge Tool) и на панели опций (Options bar) выберите Мягкую круглую кисть (Soft Round brush) размером 65 px и жесткостью (Strenght) 50%, установите Диапазон на Средние тона (Range > Mildtones).
(Dodge Tool) и на панели опций (Options bar) выберите Мягкую круглую кисть (Soft Round brush) размером 65 px и жесткостью (Strenght) 50%, установите Диапазон на Средние тона (Range > Mildtones).
После этого начните осветлять контур в тех местах, где он контактирует со светлыми участками текстуры. Это поможет сделать изображение еще естественнее.

9. Добавляем землю
Шаг 1
Выберите инструмент Прямоугольник  (Rectangle Tool) и создайте еще один белый прямоугольник под травой. Используя те же инструменты, что и в предыдущих шагах, выберите две нижних точки и трансформируйте их внутрь.
(Rectangle Tool) и создайте еще один белый прямоугольник под травой. Используя те же инструменты, что и в предыдущих шагах, выберите две нижних точки и трансформируйте их внутрь.

Шаг 2
Разместите текстуру земляного утеса (SoilCliff0027_1_S) над маленьким прямоугольником, но убедитесь, что наверху осталось немного травы.

Шаг 3
Удерживая нажатой кнопку Ctrl, кликните по миниатюре слоя с маленьким прямоугольником, чтобы создать выделение, после чего нажмите Ctrl + J, чтобы дублировать этот слой. Удалите оригинальный слой с текстурой земляного утеса.

Шаг 4
Скопируйте рабочий путь маленького прямоугольника (как в пункте 8) и вставьте его на слой с текстурой земляного утеса. Установите основной цвет на #6a492b и фоновый цвет на #4e3118, после чего "потрепайте" контур 2-3 раза той же травяной кистью. Не забудьте убрать всё выделение.

Шаг 5
Разместите текстуру земли (SoilSand0046_1_s) под слой с текстурой земляного утеса (SoilCliff0027_1_S) и перейдите в меню Редактирование > Трансформирование> Перспектива (Edit > Transform > Perspective), чтобы переместить нижние края внутрь.

Шаг 6
Кликните правой кнопкой мыши на слое с землей и выберите Создать обтравочную маску (Create Clipping Mask), после чего измените Режим наложения (Blend Mode) на Умножение (Multiply).

Шаг 7
Дважды кликните на обтравочный слой земли (слева от него есть стрелка) и примените Наложение градиента (Gradient Overlay), установив Режим наложения (Blend Mode) на Мягкий свет (Soft Light) и используя градиент от белого к черному.

Шаг 8
Пока окно Стиль слоя (Layer Style) еще открыто, кликните на градиент на документе и перетащите его, чтобы получилось темнее наверху и светлее внизу.

Шаг 9
Вот такую грязь мы получим после проделанных шагов.

10. Добавляем тень и разбросанную землю
Шаг 1
Выберите инструмент Кисть ( Brush Tool), активируйте Мягкую круглую кисть (Soft Round Brush) размером 150 px, установите основной цвет на #a1a1a, сделайте слой с маленьким прямоугольником невидимым, создайте новый слой над ним, назовите его Тень и измените Режим наложения (Blend Mode) на Линейный свет (Linear Light).
Brush Tool), активируйте Мягкую круглую кисть (Soft Round Brush) размером 150 px, установите основной цвет на #a1a1a, сделайте слой с маленьким прямоугольником невидимым, создайте новый слой над ним, назовите его Тень и измените Режим наложения (Blend Mode) на Линейный свет (Linear Light).
Разместите кисть на левом переднем краю прямоугольника так, чтобы ее центр был в середине земляной части, кликните, удерживая нажатой клавишу Shift и перетяните мышь к правому переднему углу, чтобы создать тень.

Шаг 2
Выберите инструмент Ластик  (Eraser Tool), активируйте Мягкую круглую кисть
(Eraser Tool), активируйте Мягкую круглую кисть  (Soft Round Brush) и сотрите лишнюю тень слева и справа.
(Soft Round Brush) и сотрите лишнюю тень слева и справа.

Шаг 3
Снова выберите инструмент Кисть  (Brush Tool), активируйте кисть №11 и укажите настройки как на рисунках ниже.
(Brush Tool), активируйте кисть №11 и укажите настройки как на рисунках ниже.

Форма отпечатка кисти (Brush Tip Shape)

Динамика формы (Shape Dynamics)

Рассеивание (Scattering)

Динамика цвета (Color Dynamics)
Шаг 4
Установите основной цвет на #6a492b и фоновый на #4e3119, создайте новый слой под слоем с тенью, назовите его Разброс и вдоль тени нарисуйте немного крошек земли.

11. Добавляем траву перед текстом; Работаем с тенью
Шаг 1
Выберите инструмент Штамп ( Stamp Tool), выберите слой с текстурой травы, удерживая нажатой кнопку Alt кликните в том месте, где последняя буква встречается с травой.
Stamp Tool), выберите слой с текстурой травы, удерживая нажатой кнопку Alt кликните в том месте, где последняя буква встречается с травой.

Шаг 2
Создайте новый слой над всеми остальными, назовите его Трава. С еще выделенным инструментом Штамп ( Stamp Tool), выберите модифицированную травяную кисть и нарисуйте немного травы внизу текста.
Stamp Tool), выберите модифицированную травяную кисть и нарисуйте немного травы внизу текста.

Шаг 3
Выберите слой Тень текста и сделайте его видимым, кликнув на пустое место, где должен быть глаз, после этого перейдите в меню Редактирование > Трансформирование> Перспектива (Edit > Transform > Perspective) и переместите верхние края внутрь.

Шаг 4
Перейдите в меню Редактирование > Трансформирование> Искажение (Edit > Transform > Distort), после чего перетяните верхнюю сторону вниз, разместив тень на траве. Вы можете также перемещать углы, чтобы получить более приятный результат. Когда вы закончили нажмите кнопку Enter, чтобы применить изменения.

Шаг 5
Измените Режим наложения (Blend Mode) слоя Тень текста на Умножение (Multiply), а Непрозрачность (Opacity) на 50%.

Шаг 6
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) на 5.

12. Финальные штрихи
Шаг 1
Удерживая нажатой кнопку Ctrl, кликните по миниатюре слоя с большим прямоугольником, выделив его, создайте новый слой под Тень текста, назовите его Центр, измените его Режим наложения (Blend Mode) на Линейный свет (Linear Light) и установите основной цвет на #a1a1a1.

Шаг 2
Выберите инструмент Кисть ( Brush Tool), активируйте круглую кисть размером 35 px и Жесткостью (Hardness) 90%. Кликните на середину верхней грани прямоугольника и удерживая нажатой клавишу Shift протяните вниз.
Brush Tool), активируйте круглую кисть размером 35 px и Жесткостью (Hardness) 90%. Кликните на середину верхней грани прямоугольника и удерживая нажатой клавишу Shift протяните вниз.

Шаг 3
Измените Размер кисти (Brush Size) на 200 px, Форму (Roundness) на 50%, затем нарисуйте эллипс в центре прямоугольника.

Шаг 4
Выберите инструмент Ластик  (Eraser Tool), активируйте Круглую кисть (Round Brush), Измените Размер кисти (Brush Size) на 150 px, Форму (Roundness) на 90%, после чего кликните на середину созданного в предыдущем шаге эллипса, чтобы стереть его центр.
(Eraser Tool), активируйте Круглую кисть (Round Brush), Измените Размер кисти (Brush Size) на 150 px, Форму (Roundness) на 90%, после чего кликните на середину созданного в предыдущем шаге эллипса, чтобы стереть его центр.

Шаг 5
Кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) внизу панели слоев (Layers panel) и выберите Карта градиента (Gradient map).

Шаг 6
Разместите новый слой над всеми остальными, измените его Режим наложения (Blend Mode) на Умножение (Multiply) и Непрозрачность (Opacity) на 3%. Для градиента используйте цвета #2c1f12 слева и #deaf41 справа. Это немного откорректирует цвет финального изображения.

Шаг 7
Не забудьте убрать эффект тени для внешней штриховки (шаг 4.3).

Готово!

В этом уроке вы узнали, как создать текст в футбольном стиле, используя несколько простых техник и инструментов Photoshop. Мы начали с простого текста, затем добавили к нему немного эффектов, траву и в конце придали еще более реалистичный вид. Надеюсь вы узнали что-то новое и сможете применить эти техники в своих дальнейших работах.
Поделитесь со всеми результатом своих трудов!
Автор: Rose
Источник: design.tutsplus.com
Комментарии 32
Спасибо за перевод!
Хороший урок, но напутано там со слоями немного... По-моему переводчик сам этот урок не проходил ((
Очень хорошо!
Спасибо! было познавательно ))
8 пункт 3 шаг, где три раза энтер нажать, ничего не меняется абсолютно
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме" Там вам постарается ответить специально обученный специалист.
Спасибо! За урок
Спасибо!
Спасибо! О_о
Спасибо.
Спасибо за урок
Прикольно, но с текстовыми слоями чет напутано. И картинок травы и земли в архиве нет.
спс
Спасибо за урок)
Спасибо! Не все получилось..
Да, с CS3 не сильно-то разгонишься)))
Наконец получилось, т.к. версия фотошопа не та, что у переводчика
Спасибо.Не всё у меня получилось...
Спасибо за урок!
В той части, где мы с цветом текста работали, после перемещения слоя, у меня вышел вот такой вот цвет, который вызвал похожую симпатию как и ваш оригинал.
Интересный урок
Спасибо за урок!))
Спасибо за урок, из этой иллюстрации получится отличная афиша для фестиваля =)
Спасибо!
Спасибо за урок.Очень понравился.
Алексей, спасибо за урок!
Мой первый опыт в уроках
Спасибо за перевод и урок. Было интересно делать.