Гранжевый текст в Фотошоп
Гранжевый текст в Фотошоп
Сложность урока: Легкий
В этом уроке я покажу вам, как создать интересный гранжевый текст.
Материалы для урока:
Окончательный вид изображения:

Открываем нашу стену в Photoshop.

Создаем дубликат фонового изображения путем Layer - Duplicate Layer (Слои – Дублировать слой) и меняем режим наложения на Darken (Затемнение).

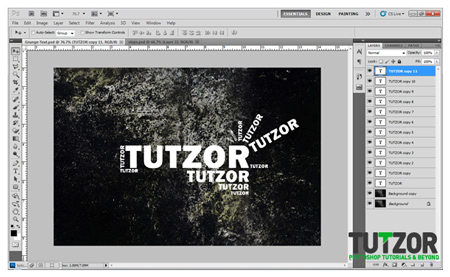
Итак, давайте добавим наш текст. Мы будем использовать шрифт «Franklin Gothic Heavy» с параметрами 130pt - напечатаем «TUTZOR», так как это название сайта, который является источником для данного урока. Увеличиваем параметр расстояния между буквами до +25. Вы можете сделать это, открыв окошко Window > Character (Окно – Источник клонов).

Чтобы расположить текст по центру, выделяем фон и текстовый слой. Уверившись, что инструмент перемещения активен, нажимаем на Align Vertical Centers (Выровнять центры по вертикали) и Align Horizontal Centers (Выровнять центры по горизонтали), которые находятся в верхней части экрана, под меню.

На следующем этапе создаем дубликаты текстового слоя и перемещаем, вращаем, меняем размер так, как мы этого хотим. Создайте копии вашего текста. Обратите внимание на изображение, чтобы понять, что мы сделали.

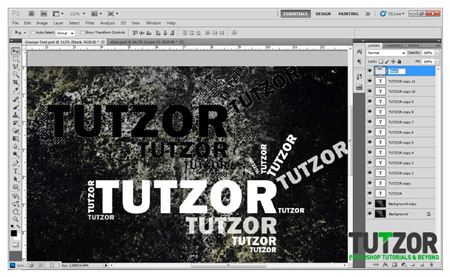
После мы снизим непрозрачность некоторых текстовых слоев, выделив каждый по отдельности. Вы можете вводить процентное соотношение или использовать слайдер. Опция непрозрачности находится в верхней части экрана.

На этом этапе мы выделим каждый текстовый слой по отдельности. Чтобы сделать это, нажмите и держите CTRL+SHIFT и кликните на «T» на линейке для каждого текста.

После того как мы выделили наш текст, создаем новый слой выше текста. Называем его «black» и естественно закрашиваем соответственным цветом. Используйте инструмент перемещения и передвиньте этот слой с его начального положения, так чтобы вы смогли увидеть изменения на следующем этапе.

Отменим выделение, нажав CTRL+D. Поменяем режим наложения на Soft light (Мягкий свет), снизим непрозрачность до 85% и, уменьшив, поместим туда, куда желаем. Создадим дубликат этого слоя, и сделав его еще меньше, поставим на любое другое место.

Далее мы создаем копию фонового слоя и наложим его поверх всех остальных. После передвигаем фон, как это показано на изображении ниже.

Меняем режим нашего нового изображения стены на Subtract (Вычитание) и снова выделяем весь текст белого цвета. Когда весь белый текст выделен, с активным изображением «грязной» стены, нажимаем на иконку «Mask», которая находится ниже линейки. Это делается для того чтобы наша «грязная» стена охватила только текст белого цвета. В конечном итоге вы должны получить то же, что мы имеем на картинке ниже.

После создаем дубликат нашего слоя маски и меняем режим наложения на Hue (Цветовой тон).

Давайте добавим 3D эффект. Для этого необходимо выделить белый текст, зажав клавишу CTRL, и выбрать «Mask» на слое. После того как мы все выделили, создадим новый слой поверх фонового, назовем его Shadow, и, выделив, закрасим черным цветом. Вы не сможете увидеть выделение черного цвета, так как оно находится за всеми слоями. Отмените выделение.

На нашем 3D слое нажмем клавишу стрелки 2 раза вниз и 2 раза вправо. Сделаем дубликат этого слоя и повторим процесс несколько раз, пока 3D эффект не будет выглядеть хорошо и качественно. Посмотрите на изображение ниже, чтобы увидеть результат.

Последним этапом является добавление здания на наше изображение. Перейдите по ссылке, чтобы скачать картинку здания. Поместите здание на наш «холст».

Измените режим наложения на Luminosity (Яркость) и поместите изображение в правый нижний угол «холста». Вам необходимо удалить небо с изображения. И что мы получили? Барабанная дробь! Великолепный шероховатый эффект для текста.


Источник: line25.com
Источник: tutzor.com
Комментарии 56
Спасибо за перевод!
Хорошо!
Спасибо!
Сайт
APEIGAMING.COM
Спасибо за урок!
Спуаэсибуо!))
Спасибо!Классный урок!
Спасибо!!! очень хорошый Урок))
как то так))
Спасибо)
в другую сторону ушел)
Спасибо.
Урок понравился! гранжевый эффект смотрится хорошо )) Спасибо!
хороший урок
Хороший урок, спасибо!
Спасибо за урок)
спасибо)
Интересный эффект. Спасибо))
благодарю))))
Мерси.
Вроде бы все сделал. Спасибо.
Спасибо
Я застряла. Что нужно делать в режиме быстрой маски, чтобы получить обшарпанные буквы, как на картинке? Честно, не знаю даже.
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Нужно создать маску слоя.
спасибо за урок)
Спасибо большое) не много не так) но все же)
Спасибо! первая моя работа с фотошоп)
у меня немного не так получилось, но всё равно спасибо
Благодарю!
спасибо!
Спасибо за очень интересный урок!