Граффити текст в Фотошоп
Граффити текст в Фотошоп
 В этом уроке Вы узнаете лёгкий и быстрый способ создания текста в стиле Граффити.
В этом уроке Вы узнаете лёгкий и быстрый способ создания текста в стиле Граффити.
Сложность урока: Легкий
Текстовый эффект Граффити очень популярен уже на протяжении многих лет. В этом уроке вы узнаете, что создать граффити в фотошоп очень просто!
Видео версия урока
Финальное изображение

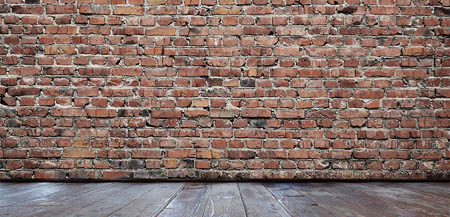
Изображение, с которым мы начнём работать это обычная кирпичная стена, которую можно найти где угодно, но если у вас такого изображение нет, то вам поможет ресурс Shutterstock.

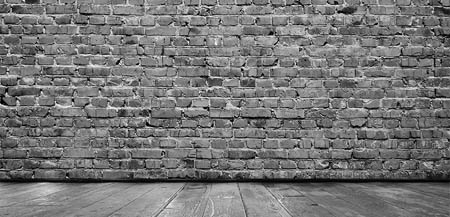
Прежде чем мы начнём работу над текстом, создадим карту смещения, она пригодится нам в дальнейшем. Карта смещения, это обычно высококонтрастная черно-белая версия Вашего изображения, которая поможет 'подогнать' наш текст, соответствуя изгибам кирпичам стены.
Начнём с преобразования изображения со стеной в чёрно-белое. Это можно сделать быстро с помощью комбинации клавиш Ctrl+ Shift+ U.

После обесцвечивания изображения нам необходимо повысить его контраст. Есть несколько способов достигнуть этого, но автор предлагает воспользоваться Уровнями (Levels), чтобы усилить тени и повысить света.

Полученное высококонтрастное чёрно-белое изображение стены и послужит нам как карта смещения. На данный момент, вам нужно сохранить это изображение как файл PSD. Очень важно, что он сохраняется именно в PSD, иначе вы не сможете выбрать его в дальнейшем.

Теперь займёмся текстом. Откройте снова цветное изображение с кирпичной стеной, не перепутайте с файлом для карты смещения.
Вы можете свободно использовать любой шрифт, который хотите, но лучше если этот шрифт будет в стиле граффити. Посетите сайт DaFont.com, где есть подходящий шрифт Zit граффити . Прелесть этого шрифта, в том, что при вводе строчных букв они полностью заполнены, а когда вы вводите в верхнем регистре, вы получите только контур. Так как нам нужно, чтобы текст был заполнен, автор написал свое имя строчными буквами.

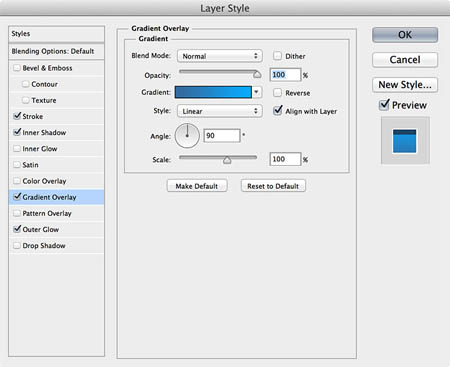
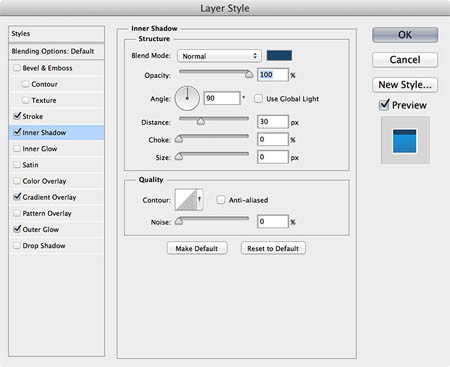
Обычно, граффити не рисуется одним цветом и надпись содержит градиенты, тени и границы. В этом нам помогут стили слоя, с помощью которых мы добавим все эффекты прямо на один слой с текстом. Настройки стилей, которые использовал автор, можно посмотреть ниже на скриншотах, но не стесняйтесь экспериментировать, чтобы получить результат, который вам понравится больше.
Наложение градиента (Gradient Overlay)

Обводка (Stroke)

Внутренняя тень (Inner Shadow)

Внешнее свечение (Outer Glow)

Как только вы применили все стили у вас должен быть примерно такой результат.

Теперь когда текст готов, займёмся применением карты смещения, которую мы создали ранее. Прежде чем добавить фильтры, преобразуем слой с текстом в смарт объект. Сделать это можно в меню Фильтр – Преобразовать для смарт фильтров (Filter – Convert for smart filters). Это позволит вам редактировать текст и цветовую гамму на более позднем этапе, если это необходимо! А теперь идём в меню Фильтр – Искажение – Смещение (Filter – Distort – Displace).

Настройки фильтра ниже на скриншоте.

Горизонтальная и вертикальная шкала значений будет контролировать, насколько эффективно смещение. Чем выше значение, тем большее искажение применяется к слою. Нам большое искажение не нужно, поэтому значений 3 или 4 вполне хватит. После нажатия на кнопку ОК, вы перейдёте к выбору PSD-файла, сохраненного ранее.

Когда файл выбран и открыт, вы должны увидеть результат, который похож на тот, что ниже на скриншоте. Программа применит чёрно-белое изображение как карту смещения и исказит слой, создавая впечатление, что это часть стены.

Очевидно, что смещение сделало свою работу, исправив совершенно прямые границы текста, но этого недостаточно. Теперь нужно сделать надпись на стене более реалистичной. Есть несколько способов, которыми это можно сделать, в том числе экспериментировать с различными режимами наложения, но автор предлагает воспользоваться способом Наложить если (Blend If).
Чтобы получить доступ к этой функции, откройте окно стилей слоя в меню Слои – Стиль слоя – Параметры наложения (Layer > Layer Styles > Blending Options).

Настройки функции Наложить если содержит два бара. Один для текущего слоя, а второй для слоя под ним. Оба содержат маркеры для теней и светов, которые позволяют смешивать текущий и/или подлежащий слой. Мы будем использовать нижний слайдер, чтобы работать с подлежащим слоем, то есть кирпичной стеной.
Расположите маркеры как показано на скриншоте – тени вправо, света влево. Вы увидите, как слой с кирпичной стеной смешается с текущим слоем.

Перетащив просто маркеры, мы как правило получаем средний результат, если вас устраивает, то можете так и оставить, хотя можно сделать ещё лучше. Для этого нужно разделить маркеры, зажав клавишу Alt и потянув его половинки. Эффект смешивания будет намного качественнее.

Преимущество использования функции Наложить если по сравнению с режимами наложения состоит в том, что вы не теряете исходные цвета изображения. Изменение режимов наложения имеет тенденцию изменять цвет ваших слоев, чтобы смешать их. Конечно вы можете экспериментировать, чтобы видеть, какой метод Вам больше подойдёт.
Урок окончен, успехов!
Автор урока: Howard Pinsky
Источник: www.iceflowstudios.com

Комментарии 204
Спасибо очень познавательно
Спасибо за урок! Вот теперь можно сказать, что у меня появилась новая профессия!!
Если сохранить как psd (с прозрачным фоном) только надпись (без фона) чтобы наложить потом, например, на видео, то эффекты функции "Наложить если" не сохраняются. Как сделать, что сохранялись?
очень познавательно, спасибо!
Спасибо за перевод!
Урок понравился, узнала для себя новое, большое спасибо! :)
У меня получилось не очень понятное граффити, маленький размер, а кирпичи большие. :)
Фото куклы мое, стена с просторов интернета.
Благодарю за урок.
научился подстраивать объекты под другие слои,я взял 2 урока с этого сайта,спасибо за просветление так сказать!!!
Спасибо за урок!
Спасибо
Хорошее исполнение урока!
Спасибо)
Спасибо!
Спасибо,хороший урок
спасибо
Спасибо.
Спасибо за урок. Вот мой результат.
Спасибо )
Спасибо за урок!
Спасибо за урок!
Спасибо, помогли!
Как-то так
Увлекся,спасибо за урок)
Ну... почти...
Большое спасибо за урок)))
ОБЕСЦВЕТИТЬ " shift + ctrl+u" а не " ctrl+u"
Спасибо. Исправлено.
dziękuję
Спасибо)
Спасибо за урок! Немного не получался приём с внутренней тенью, не знаю почему, но вроде как-то исправил.
СПАСИБО!!!