Готовим вкусный текст из вафельного печенья в Фотошоп
Готовим вкусный текст из вафельного печенья в Фотошоп
 В этом уроке вы узнаете, как создать текст из вафельного печенья и украсить его шоколадом.
В этом уроке вы узнаете, как создать текст из вафельного печенья и украсить его шоколадом.
Сложность урока: Средний
В этом уроке я покажу вам, как создать текст из вафельного печенья в программе Adobe Photoshop, используя шрифт в качестве основы. Вначале мы создадим узор для текста, а затем создадим текст из вафельного печенья. В конце мы добавим шоколад и крем в качестве украшения нашего текста.
Давайте приступим!
Скачать архив с исходными материалами
Итоговый результат:
Шаг 1
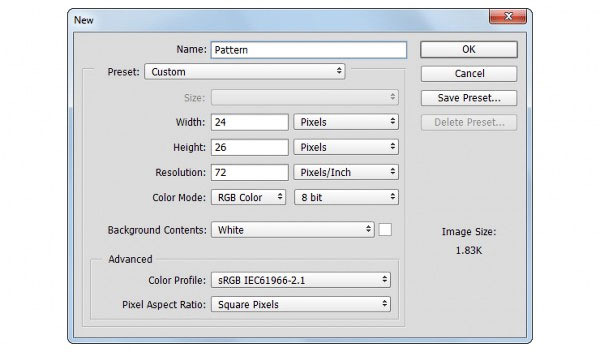
Создайте новый документ 24 x 26 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока, я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.
Примечание переводчика: данные размеры документа предназначены для создания узора, т.е. текстуры рисунка для печенья.
Шаг 2
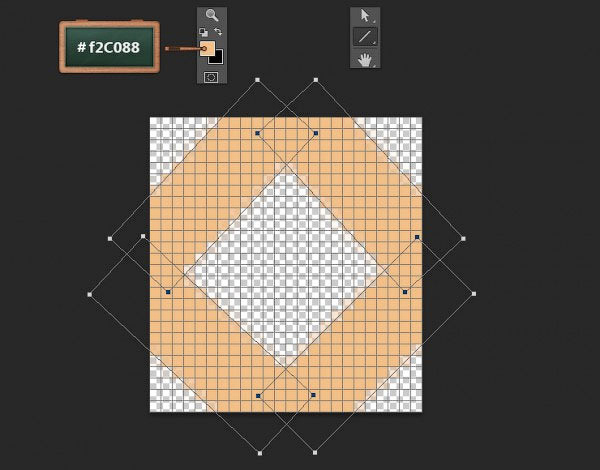
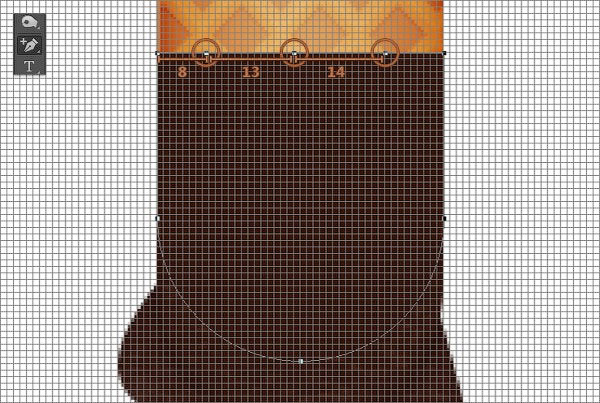
В панели инструментов установите цвет переднего плана на #F2C088. Выберите инструмент Линия  (Line Tool), в настройках данного инструмента установите значение Толщины (Weight) на 7 px. Далее, нарисуйте следующие векторные фигуры.
(Line Tool), в настройках данного инструмента установите значение Толщины (Weight) на 7 px. Далее, нарисуйте следующие векторные фигуры.
Шаг 3
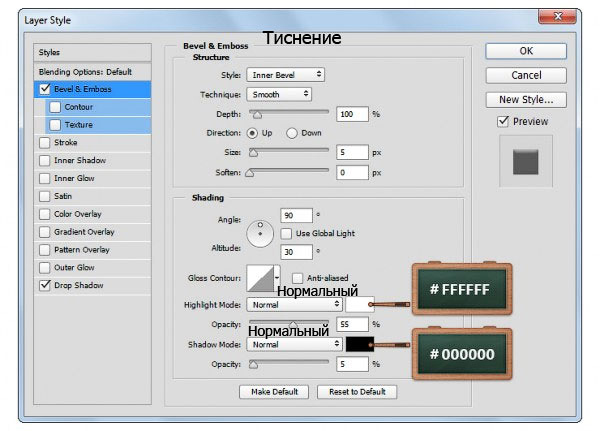
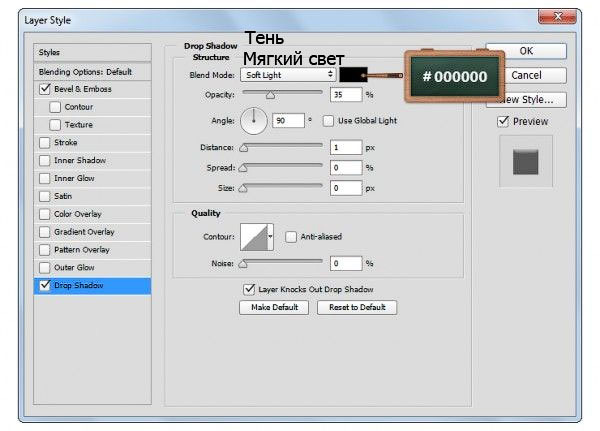
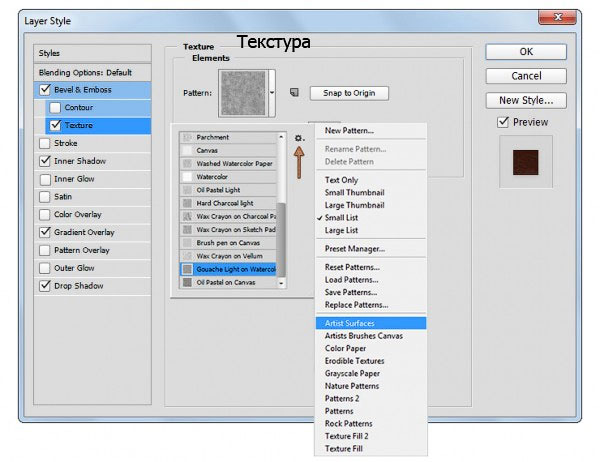
В панели слоёв, выделите все слои с нарисованными векторными фигурами, далее, щёлкните правой кнопкой по выделенным слоям и в появившемся меню выберите опцию Объединить фигуры (Merge Shapes). К слою с объединённой фигурой, примените стили слоя. Установите настройки для стилей слоя, которые указаны на скриншотах ниже.
Шаг 4
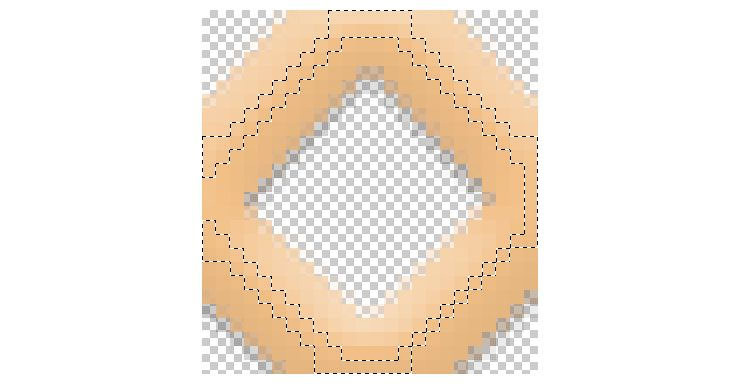
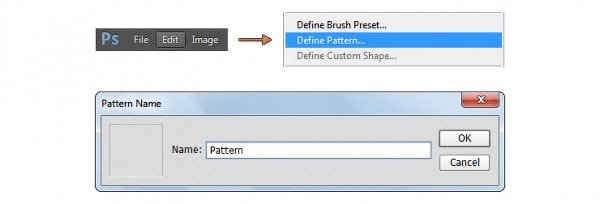
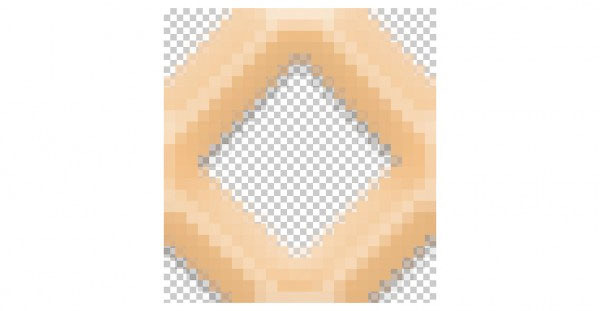
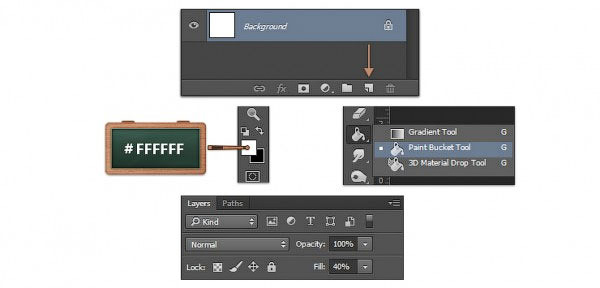
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с созданной фигурой, чтобы загрузить активное выделение вокруг фигуры. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract), установите значение Сжать (Contract) 3 px. Нажмите кнопку Создать новый слой (Create a new layer) в нижней части панели слоёв. Установите цвет переднего плана на #FFFFFF, выберите инструмент Заливка (Paint Bucket Tool). Выполните заливку выделенной области. Как только вы выполнили заливку, нажмите клавиши (Ctrl+D), чтобы отменить активное выделение, а затем уменьшите значение Заливки (Fill) до 0%. Чтобы сохранить узор, просто перейдите Редактирование – Определить узор (Edit > Define Pattern) и в появившемся окне дайте название вашему узору, нажмите кнопку OК.
Шаг 5
Нажмите клавиши (Ctrl+N), чтобы создать новый документ 2000x 1200 px.
Шаг 6
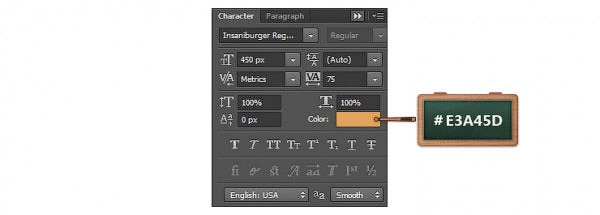
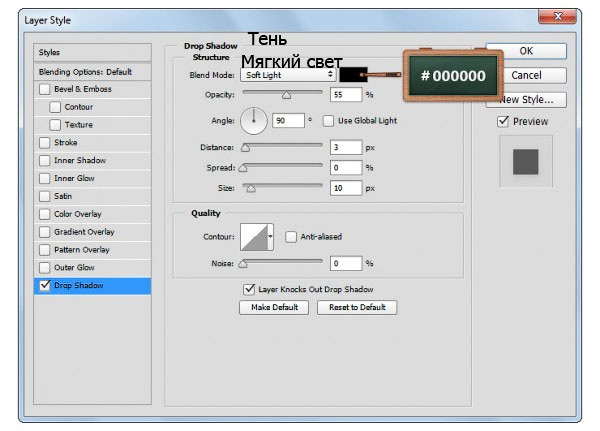
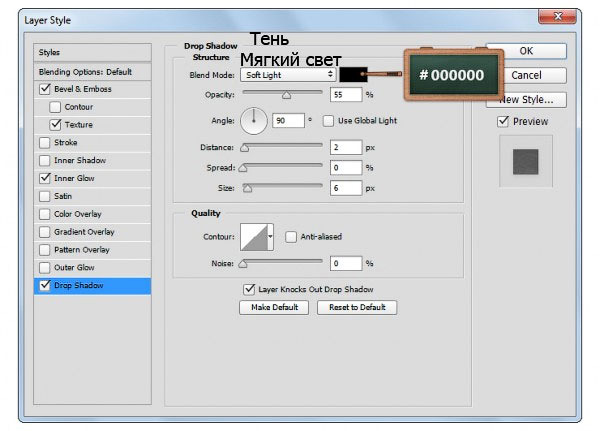
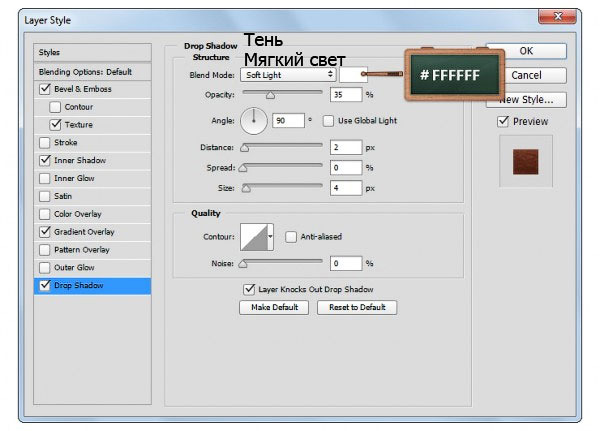
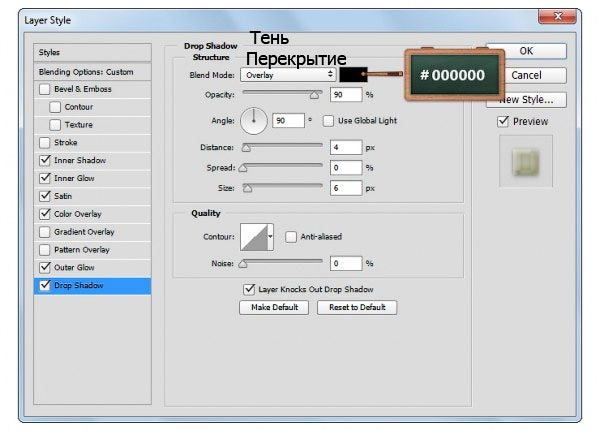
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), установите шрифт Insaniburger. Напишите текст “SWEET” , размер шрифта 450 px, цвет шрифта #E3A45D. Как только вы добавили текст, примените стиль слоя Тень (Drop Shadow), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
(Horizontal Type Tool), установите шрифт Insaniburger. Напишите текст “SWEET” , размер шрифта 450 px, цвет шрифта #E3A45D. Как только вы добавили текст, примените стиль слоя Тень (Drop Shadow), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 7
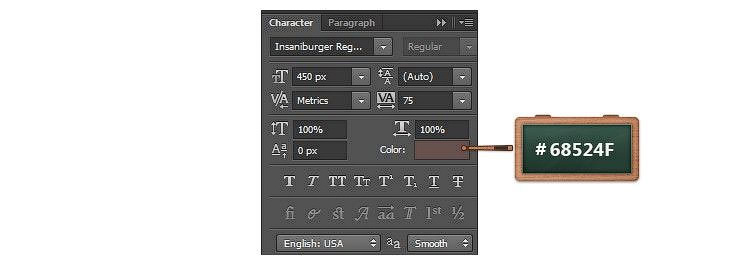
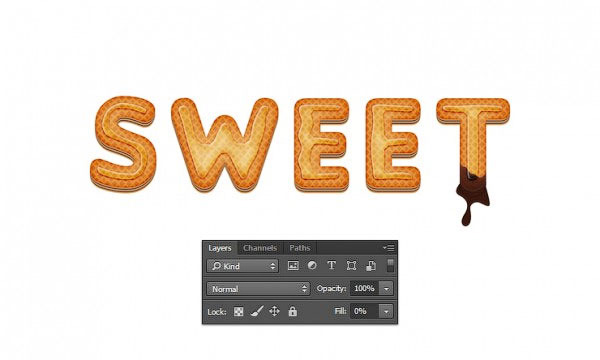
Продублируйте слой с текстом (Ctrl+J), который вы создали в предыдущем шаге. Находясь на дубликате слоя с текстом, поменяйте цвет текста на #68524F, а затем щёлкните правой кнопкой по дубликату слоя и в появившемся меню выберите опцию Очистить стиль слоя (Clear Layer Style). Теперь нажмите клавишу направления со стрелкой вверх 4 раза, чтобы сдвинуть текст на 4 рх вверх.
Шаг 8
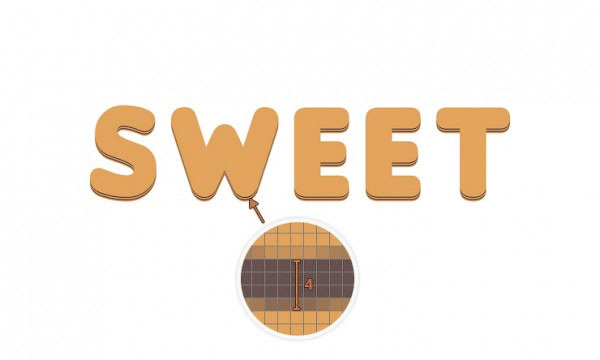
Продублируйте дубликат слоя с текстом (Ctrl+J), который вы только что сместили. Находясь на новом дубликате слоя с текстом, ещё раз сместите на 4 рх вверх, используя ту же самую клавишу направления со стрелкой вверх. Поменяйте цвет для данного дубликата текста на #E3A45D. Убедитесь, что вы находитесь на новом дубликате слоя с текстом, ещё раз продублируйте этот слой с текстом. Сместите теперь уже новый дубликат слоя с текстом на 4 рх вверх, а затем поменяйте цвет текста на #68524F. В заключение, ещё раз продублируйте новый дубликат слоя, а затем сместите созданный дубликат слоя на 4 рх вверх и далее, поменяйте цвет текста на #E3A45D. В конце, текст должен выглядеть, как на скриншотах ниже.
Примечание переводчика: от количества созданных дубликатов слоёв с текстом будет зависеть толщина вашего будущего печенья.
Шаг 9
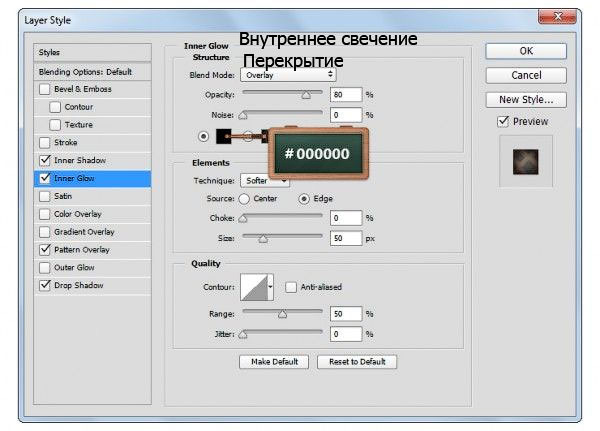
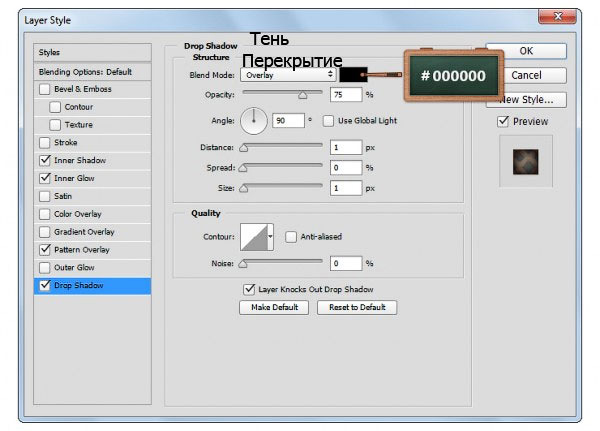
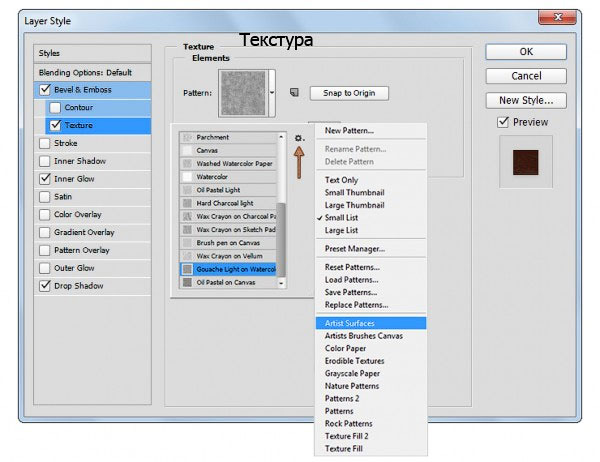
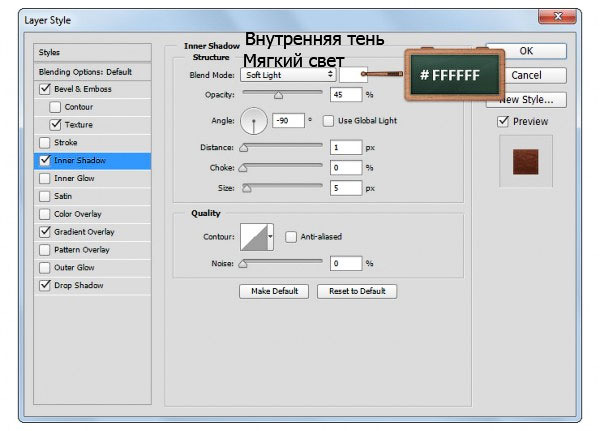
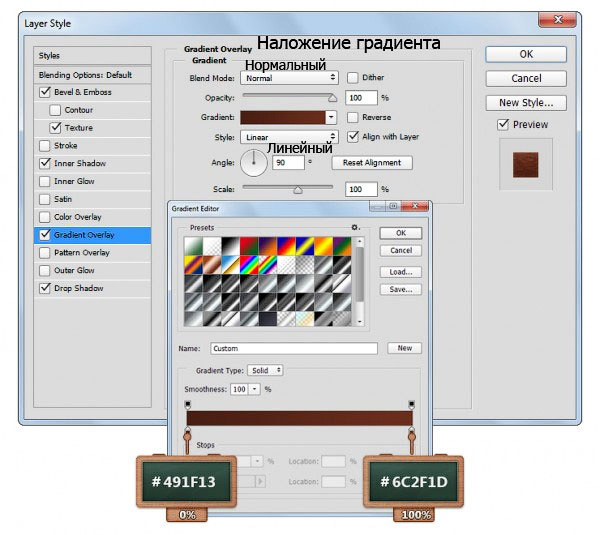
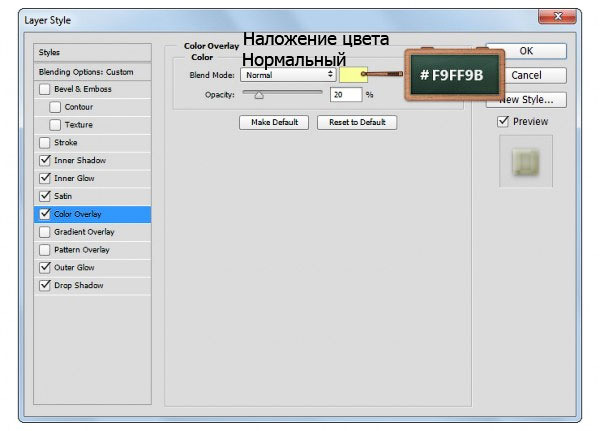
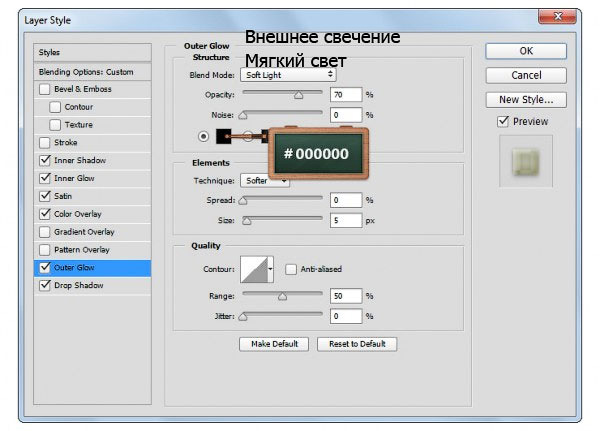
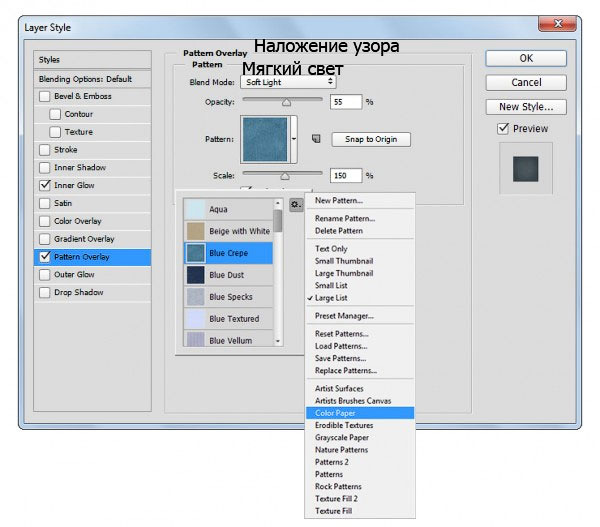
Находясь на самом верхнем слое с текстом, продублируйте его (Ctrl+J). Теперь сместите дубликат слоя с текстом на 4 рх вверх, а затем примените стили слоя к данному дубликату слоя с текстом. Примените настройки для данных стилей слоя, которые указаны на скриншотах ниже. Когда вы будете применять стиль слоя Наложение узора (Pattern Overlay), не забудьте использовать узор, который мы сохранили в начале урока.
Шаг 10
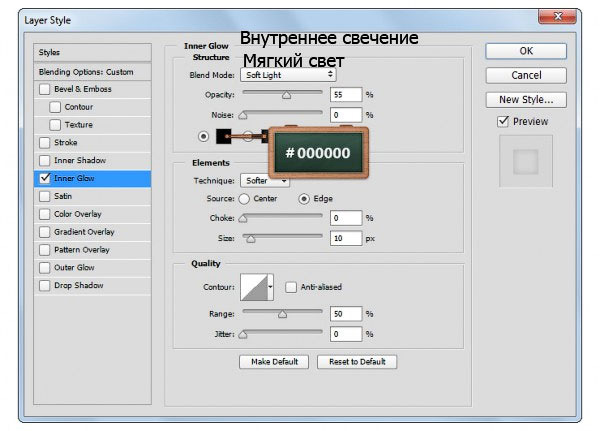
Продублируйте слой с текстом (Ctrl+J), к которому вы применили стили слоя в предыдущем шаге. Находясь на вновь созданном дубликате слоя, щёлкните правой кнопкой по дубликату слоя и в появившемся меню выберите опцию Очистить стиль слоя (Clear Layer Style), а затем уменьшите Заливку (Fill) до 0%. К данному дубликату слоя примените стиль слоя, а также настройки, которые указаны на скриншоте ниже.
Шаг 11
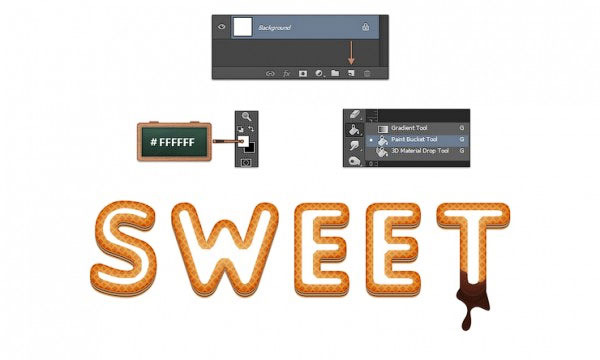
Установите цвет переднего плана на #39180F, выберите инструмент Перо  (Pen Tool). Нарисуйте примерную фигуру, как показано на первом скриншоте ниже. Находясь на слое с нарисованной фигурой, нажмите клавиши (Shift+Ctrl+ ‘[‘), чтобы сместить слой с нарисованной фигурой вниз в панели слоёв, а также расположить за буквой “T” , как показано на скриншоте ниже.
(Pen Tool). Нарисуйте примерную фигуру, как показано на первом скриншоте ниже. Находясь на слое с нарисованной фигурой, нажмите клавиши (Shift+Ctrl+ ‘[‘), чтобы сместить слой с нарисованной фигурой вниз в панели слоёв, а также расположить за буквой “T” , как показано на скриншоте ниже.
Шаг 12
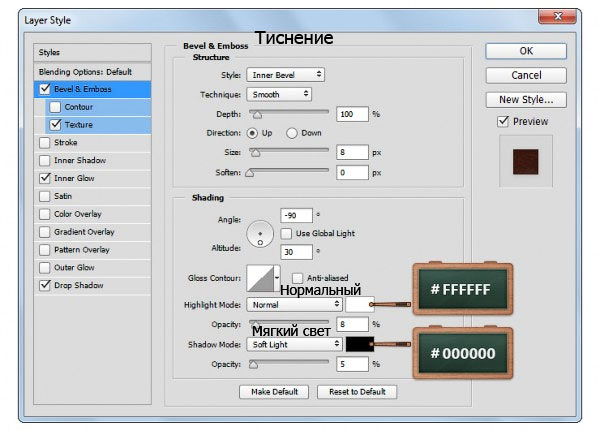
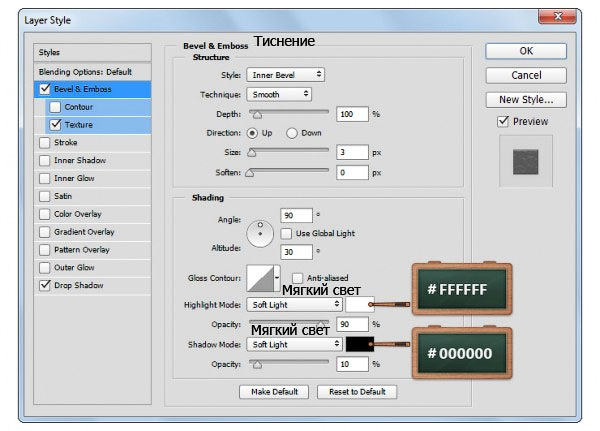
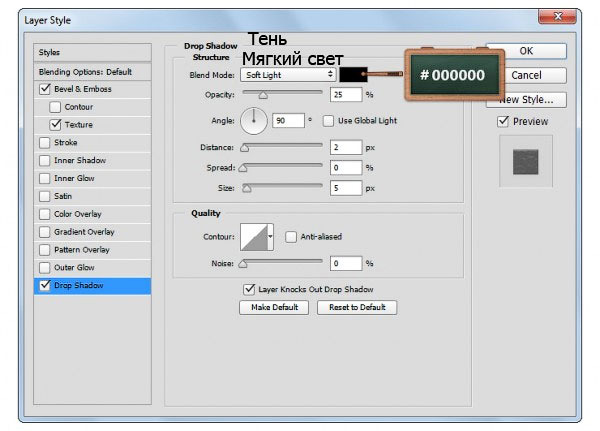
К слою с нарисованной фигурой, которую вы создали в предыдущем шаге, примените стили слоя. Установите настройки для данных стилей слоя, которые указаны на скриншотах ниже.
Шаг 13
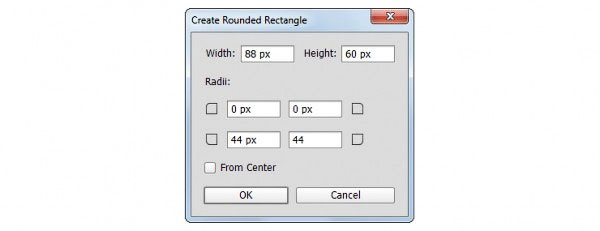
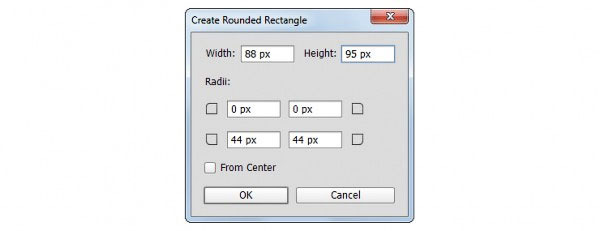
Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), а затем щёлкните правой кнопкой мыши по холсту, чтобы открыть окно настроек Создать прямоугольник со скруглёнными углами (Create Rounded Rectangle). Установите настройки, которые указаны на первом скриншоте ниже, а затем нажмите кнопку ‘ОК’. Расположите только что созданную фигуру, как показано на скриншоте ниже.
(Rounded Rectangle Tool), а затем щёлкните правой кнопкой мыши по холсту, чтобы открыть окно настроек Создать прямоугольник со скруглёнными углами (Create Rounded Rectangle). Установите настройки, которые указаны на первом скриншоте ниже, а затем нажмите кнопку ‘ОК’. Расположите только что созданную фигуру, как показано на скриншоте ниже.
Примечание переводчика: в последних версиях программы Photoshop появилась возможность редактировать размеры создаваемой фигуры, поэтому, если вы работаете в более ранних версиях программы, то просто создайте прямоугольник со скруглёнными углами, а затем примените трансформацию, чтобы прямоугольник по размерам совпадал с размерами текста.
Шаг 14
К фигуре, которую вы создали в предыдущем шаге, примените стили слоя. Установите настройки для данных стилей слоя, которые указаны на скриншотах ниже.
Шаг 15
Используя тот же самый инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), щёлкните правой кнопкой мыши по холсту, чтобы открыть окно настроек Создать прямоугольник со скруглёнными углами (Create Rounded Rectangle). Установите настройки, которые указаны на первом скриншоте ниже, а затем нажмите кнопку ‘ОК’. Расположите только что созданную фигуру, как показано на скриншоте ниже.
(Rounded Rectangle Tool), щёлкните правой кнопкой мыши по холсту, чтобы открыть окно настроек Создать прямоугольник со скруглёнными углами (Create Rounded Rectangle). Установите настройки, которые указаны на первом скриншоте ниже, а затем нажмите кнопку ‘ОК’. Расположите только что созданную фигуру, как показано на скриншоте ниже.
Шаг 16
Выберите инструмент Добавить опорную точку  (Add Anchor Point Tool). Примерно добавьте опорные точки, как показано на скриншоте ниже. Теперь выберите инструмент Стрелка
(Add Anchor Point Tool). Примерно добавьте опорные точки, как показано на скриншоте ниже. Теперь выберите инструмент Стрелка  (Direct Selection Tool) и с помощью данного инструмента, выбирая по очереди каждую опорную точку, которая выделена на скриншоте ниже, сместите их вниз с помощью клавиши направления со стрелкой вниз, как показано на втором скриншоте ниже.
(Direct Selection Tool) и с помощью данного инструмента, выбирая по очереди каждую опорную точку, которая выделена на скриншоте ниже, сместите их вниз с помощью клавиши направления со стрелкой вниз, как показано на втором скриншоте ниже.
Шаг 17
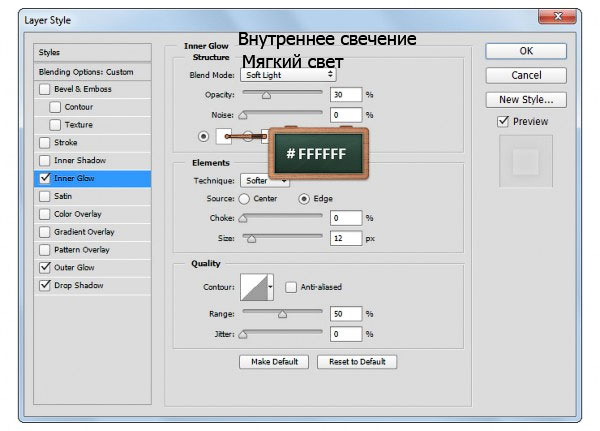
К фигуре, которую вы создали в предыдущем шаге, примените стили слоя. Установите настройки для данных стилей слоя, которые указаны на скриншотах ниже.
Шаг 18
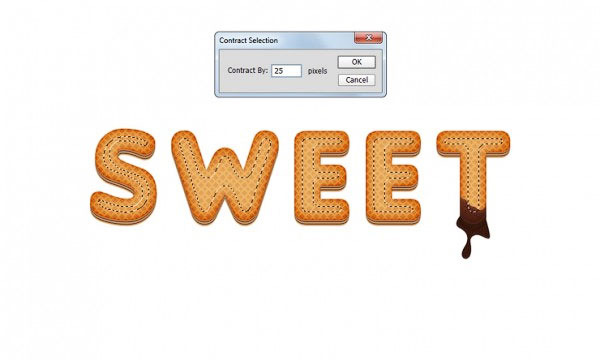
Загрузите активное выделение вокруг верхнего слоя с текстом. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract), установите значение Сжать (Contract) 25 px. Нажмите кнопку Создать новый слой (Create a new layer) в нижней части панели слоёв. Убедитесь, чтобы цвет переднего плана был установлен на белый цвет, выберите инструмент Заливка  (Paint Bucket Tool), а затем просто щёлкните внутри созданного выделения, чтобы выполнить заливку, как показано на скриншоте ниже. Как только вы выполните заливку, нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
(Paint Bucket Tool), а затем просто щёлкните внутри созданного выделения, чтобы выполнить заливку, как показано на скриншоте ниже. Как только вы выполните заливку, нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
Шаг 19
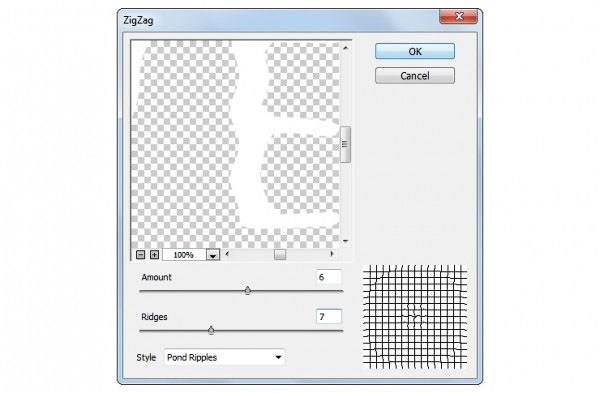
Убедитесь, что вы находитесь на слое, который создали в предыдущем шаге, щёлкните правой кнопкой мыши по данному слою и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Далее, идём Фильтр – Искажение - Зигзаг (Filter > Disort > Zig Zag), в настройках данного фильтра установите Количество (Amount) 6, Складки (Ridges) 7 и Стиль (Style) Круги на воде (Pond Ripples), а затем нажмите кнопку ‘ОК’. В панели слоёв, уменьшите значение Заливки (Fill) до 25% для данного слоя со смарт-объектом.
Шаг 20
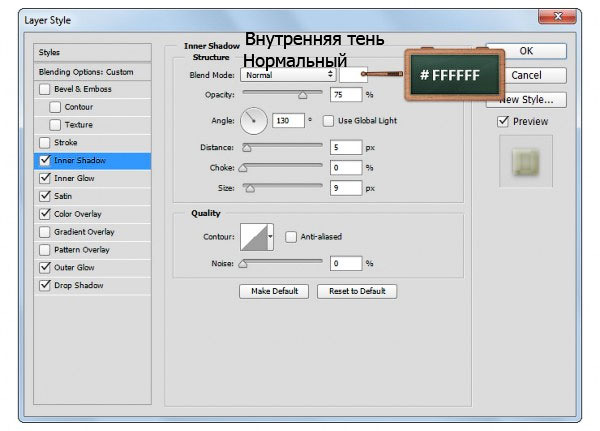
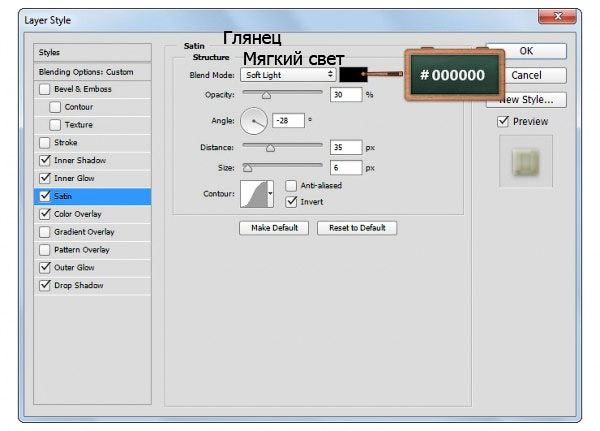
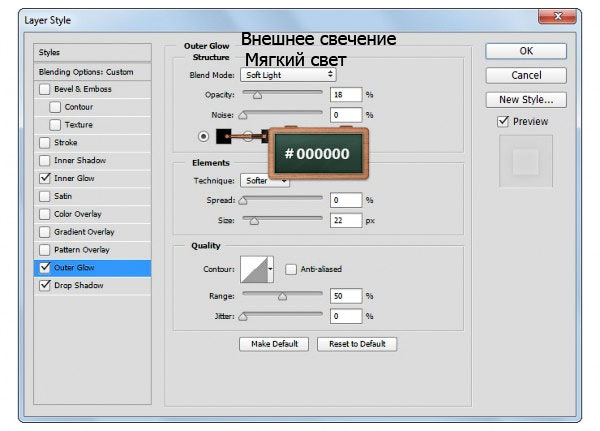
К слою со смарт-объектом, который вы создали в предыдущем шаге, примените стили слоя. Установите настройки для данных стилей слоя, которые указаны на скриншотах ниже.
Шаг 21
Продублируйте слой со смарт-объектом (Ctrl+J), находясь на дубликате слоя, щёлкните правой кнопкой мыши по слою и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style). Убедитесь, что вы находитесь на дубликате слоя, который только что создали, теперь уменьшите значение Заливки (Fill) до 0%, а затем примените следующие стили слоя и настройки, которые указаны на скриншотах ниже.
Шаг 22
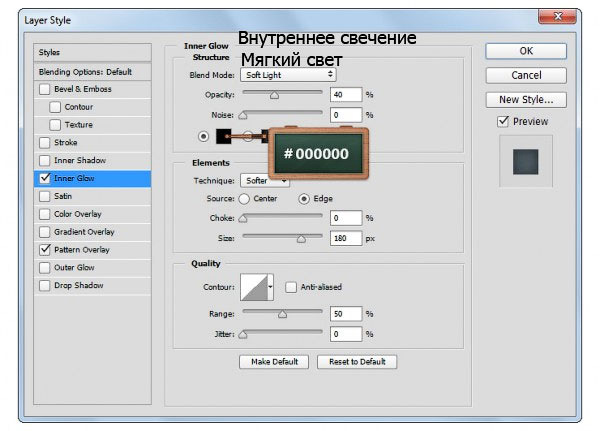
В панели слоёв, выделите все слои, который вы создали на данный момент, чтобы сгруппировать их в одну группу (Ctrl+G). К слою с созданной группой, примените следующий стиль слоя и настройки, которые указаны на скриншотах ниже.
Примечание переводчика: чтобы добавить стили слоя к слою с группой, попробуйте преобразовать слой с группой в смарт-объект.
Шаг 23
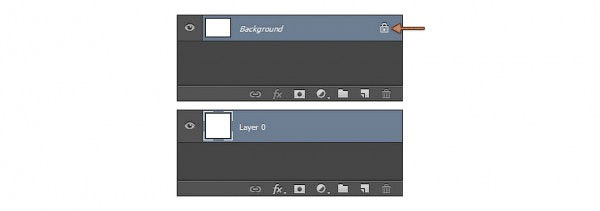
В панели слоёв, перейдите на самый нижний слой с Задним фоном (Background) и щёлкните по замочку, чтобы разблокировать слой. Установите цвет переднего плана на #335671 , а затем выберите инструмент Заливка  (Paint Bucket Tool), залейте слой выбранным цветовым оттенком. Далее, к разблокированному слою, примените стили слоя, а также настройки, которые указаны на скриншотах ниже.
(Paint Bucket Tool), залейте слой выбранным цветовым оттенком. Далее, к разблокированному слою, примените стили слоя, а также настройки, которые указаны на скриншотах ниже.
Мы завершили урок! Надеюсь, вам понравился данный урок, и вы сможете использовать данную технику в будущих своих проектах. Спасибо, что были со мной!
Итоговый результат:
Автор: Razvan Gabriel
Источник: www.photoshoptutorials.ws








































































Комментарии 27
Спасибо)
спасибо
Спасибо за урок!
Спасибо.
Спасибо за урок.
благодарю за урок) проголодался)
как-то вот так
плохо адаптирован текст к скринам, в некоторых местах вводит в заблуждение
Домашнее, горяченькое
Спасибо!!!
Спасибо!
Спасибо за урок!
Спасибо))
спс
Спасибо!
Благодарю!
Спасибо за "сладкий" урок!
Спасибо за перевод и урок.
Спасибо за урок! :)
Спасибо за урок!!!
Спасибо!
Спасибо за перевод!))
Спасибо за перевод!;)
Вкусный был урок!:)
Марат, спасибо за урок!
Я больше люблю шоколадные вафли.)
Спасибо за урок.