Добавляем стильный гранжевый эффект для текста
Добавляем стильный гранжевый эффект для текста
 В этом уроке вы узнаете, как, используя карту смещения, создать классный гранжевый эффект в Фотошоп.
В этом уроке вы узнаете, как, используя карту смещения, создать классный гранжевый эффект в Фотошоп.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать текстовый гранж-эффект с использованием карты смещения.
Скачать архив с материалами к уроку
1. Подготовка документа
Шаг 1
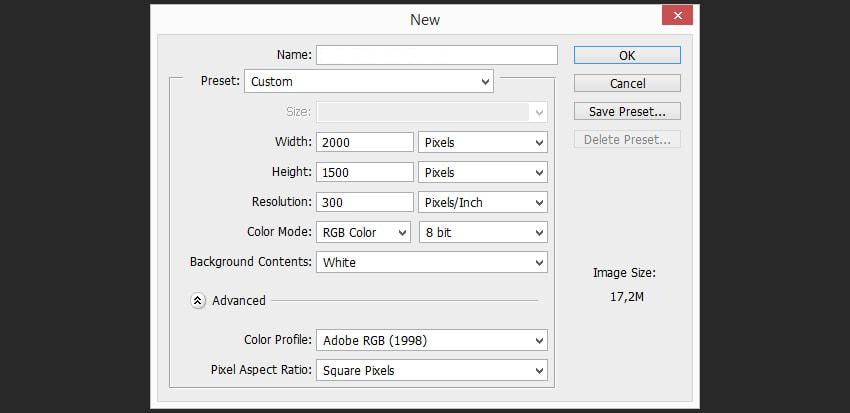
Создаем новый файл для работы File – New (Файл – Новый). Width (Ширина) устанавливаем на 2000 пикселей, Height (Высота) – на 1500 пикселей и Resolution (Разрешение) – на 300 dpi.
Шаг 2
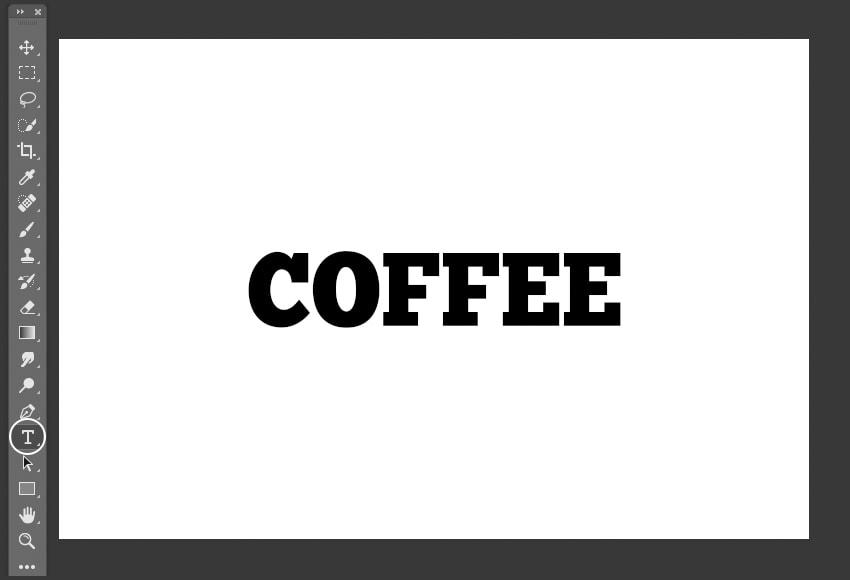
Нажимаем клавишу Т, чтобы активировать инструмент Horizontal Type Tool  (Горизонтальный текст) и пишем любое слово.
(Горизонтальный текст) и пишем любое слово.
Шаг 3
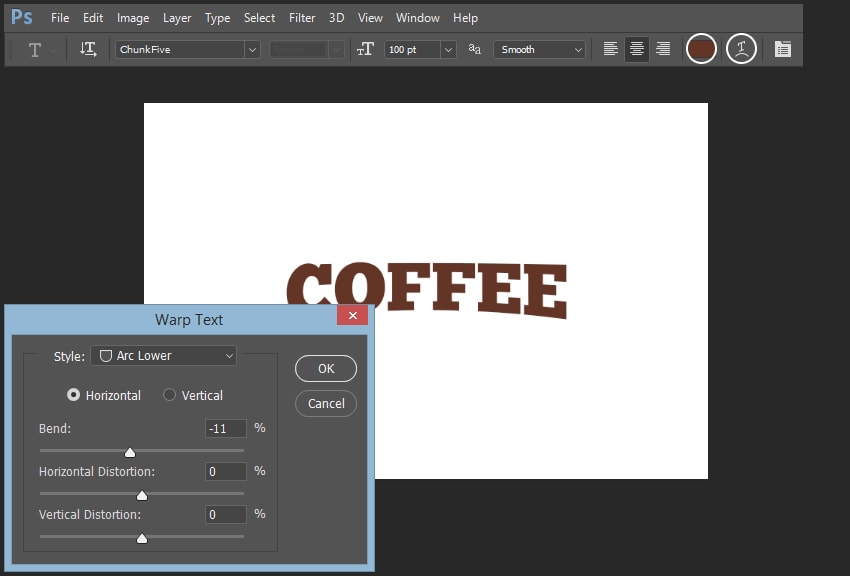
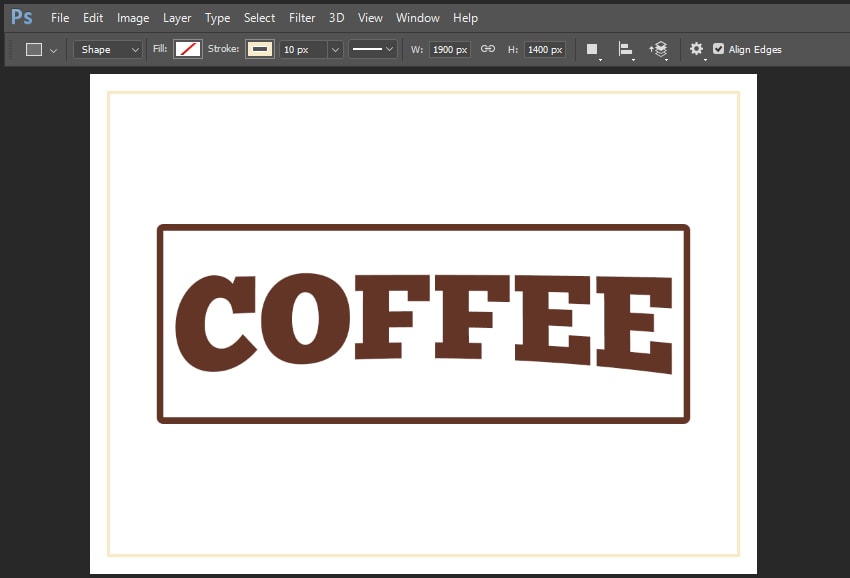
Меняем цвет текста на #633526, затем на верхней панели нажимаем на кнопку Warp Text (Деформированный текст) и в открывшемся окне вводим следующие настройки:
- Style (Стиль): Arc Lower (Дугой снизу);
- Bend (Изгиб): -11%.
Шаг 4
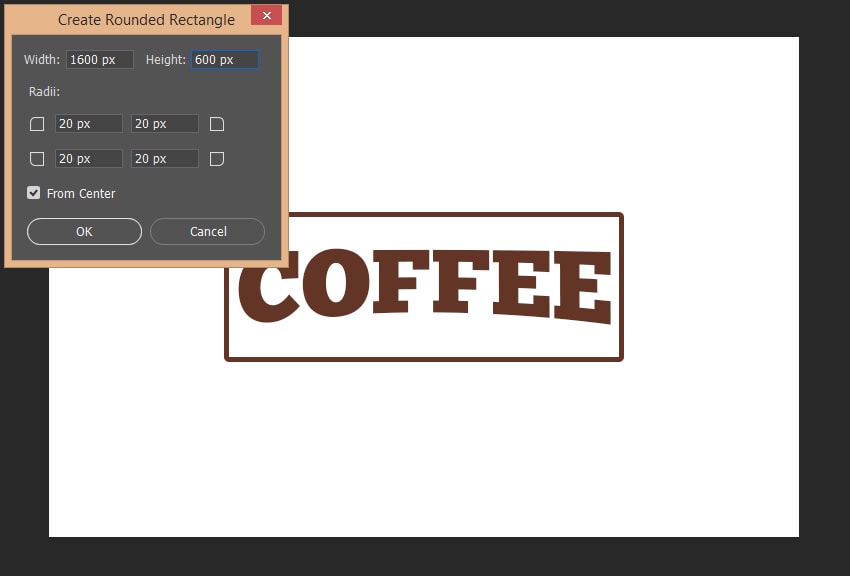
Нажимаем клавишу U, чтобы активировать Rounded Rectangle Tool  (Закругленный прямоугольник) и создаем фигуру со следующими настройками:
(Закругленный прямоугольник) и создаем фигуру со следующими настройками:
- Width (Ширина): 1600;
- Height (Высота): 600;
- Radius (Радиус): 20 пикселей на каждом углу.
Шаг 5
Теперь активируем Rectangle Tool (U) (Прямоугольник) и создаем обычный прямоугольник:
- Width (Ширина): 1900;
- Height (Высота): 1400;
- Цвет: #f7eac8;
- Stroke (Обводка): 10 пикселей.
Шаг 6
Берем Paint Bucket Tool  (G) (Заливка) и заполняем фон цветом #ebdcbb.
(G) (Заливка) и заполняем фон цветом #ebdcbb.
Шаг 7
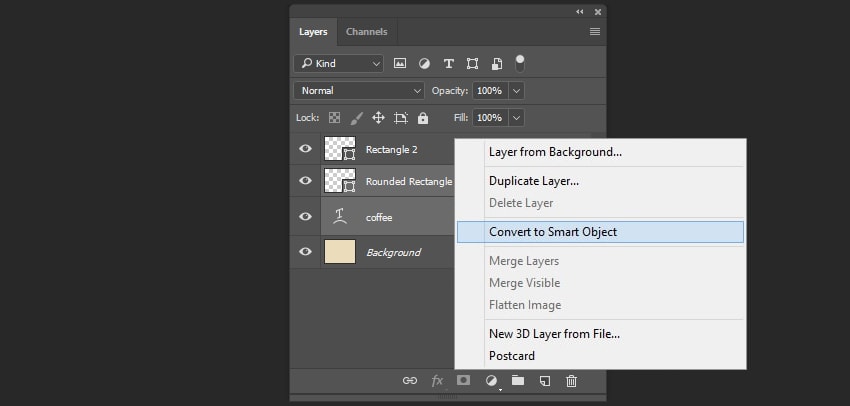
Зажимаем клавишу Ctrl и на панели слоев выбираем текстовый слой и слой с закругленным прямоугольником, затем кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 8
Также преобразовываем в смарт-объект второй прямоугольник. После этого кликаем правой кнопкой по первому смарт-объекту и выбираем Duplicate (Скопировать).
2. Создаем карту смещения
Шаг 1
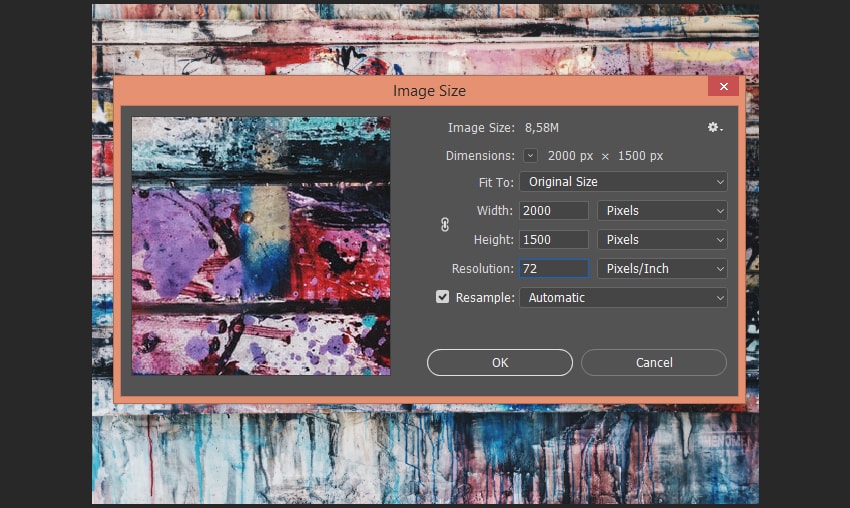
В новой вкладке открываем текстуру 01 и жмем Alt+Ctrl+I, чтобы изменить размер документа до 2000 х 1500. После этого жмем Shift+Ctrl+S и сохраняет текстуру в формает .PSD.
Шаг 2
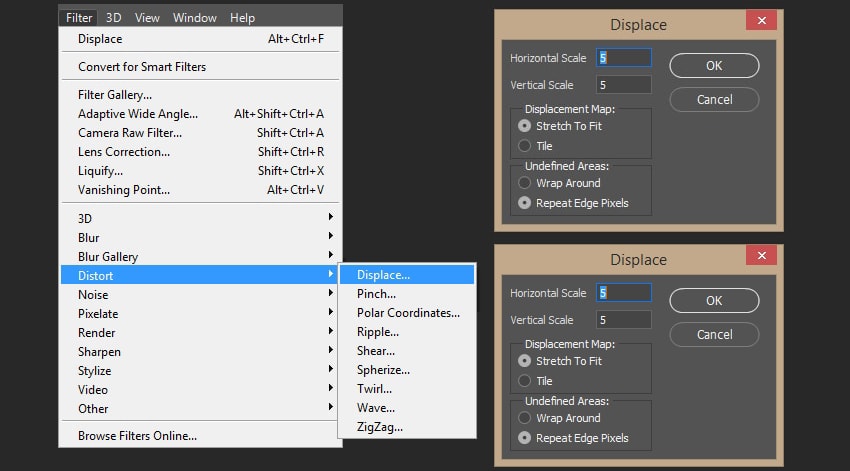
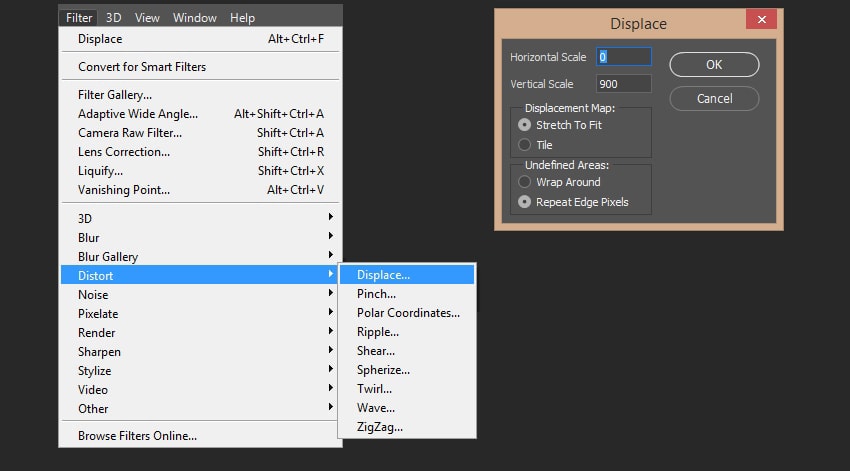
Теперь ко второму смарт-объекту применяем фильтр Filter – Distort – Displace (Фильтр – Искажение – Смещение) и в открывшемся окне выбираем сохраненный выше PSD-файл. Затем настраиваем карту:
- Horizontal Scale (Масштаб по горизонтали): 5;
- Vertical Scale (Масштаб по вертикали): 5;
- Stretch To Fit (Растянуть);
- Repeat Edge Pixels (Повторить граничные пикселы).
Шаг 3
К первому смарт-объекту применяем фильтр Filter – Distort – Displace (Фильтр – Искажение – Смещение) и выбираем наш PSD-файл. Настраиваем фильтр:
- Horizontal Scale (Масштаб по горизонтали): 0;
- Vertical Scale (Масштаб по вертикали): 900;
- Stretch To Fit (Растянуть).
Вот так картинка выглядит после редактирования:
3. Добавляем текстуры
Шаг 1
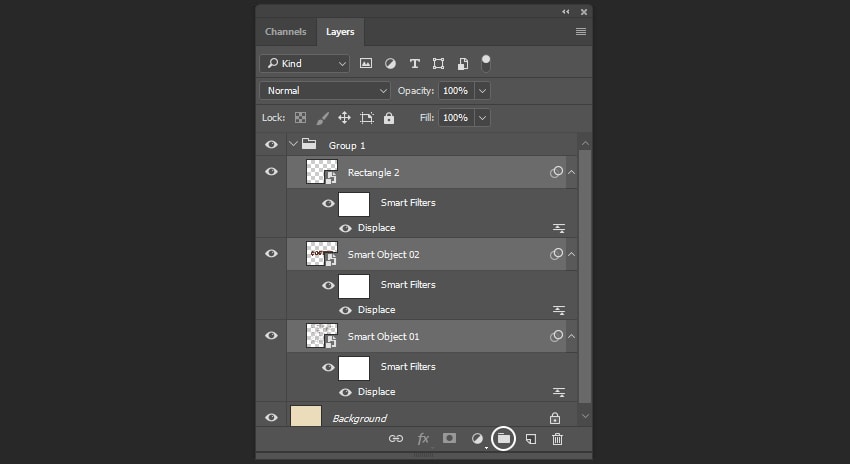
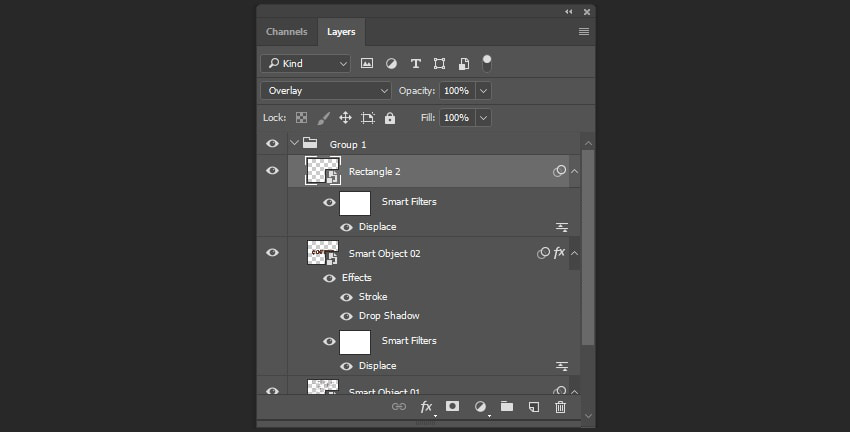
Теперь мы должны добавить текстуры и применить стили слоя. Выбираем все слои, кроме фонового, и жмем Ctrl+G, чтобы сгруппировать их.
Шаг 2
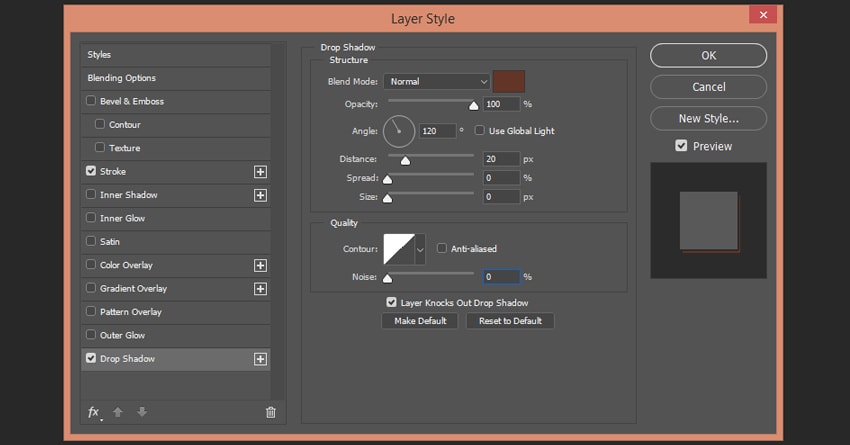
Дважды кликаем по второму смарт-объекту и применяем стиль слоя Drop Shadow (Тень):
- Цвет: #633526;
- Angle (Угол): 120;
- Distance (Смещение): 20.
Шаг 3
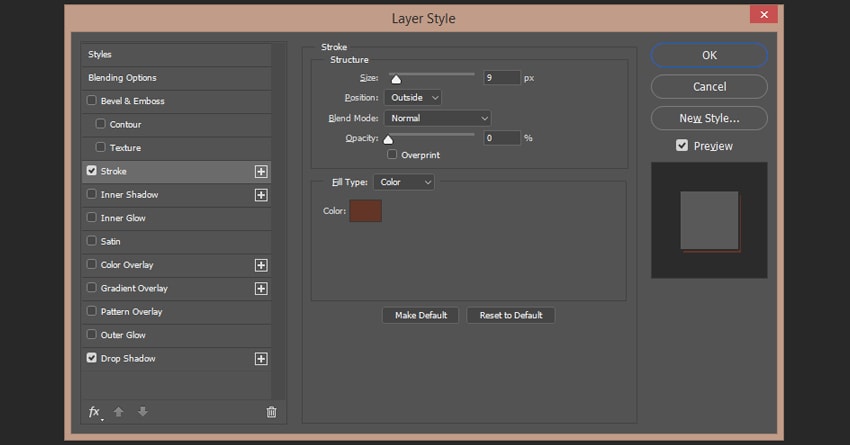
После этого применяем стиль слоя Stroke (Выполнить обводку), используя следующие настройки:
- Position (Положение): Outside (Снаружи);
- Size (Размер): 9;
- Opacity (Непрозрачность): 0;
- Цвет: #633526.
Шаг 4
Теперь на панели слоев переключаем режим наложения слоя с прямоугольником на Overlay (Перекрытие).
Шаг 5
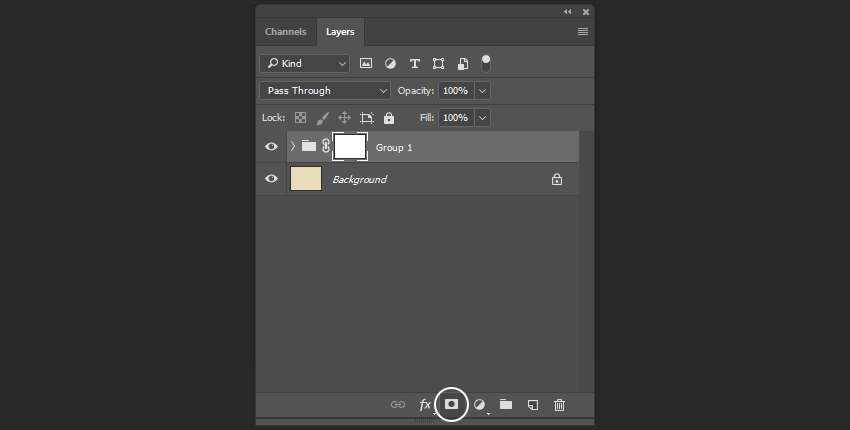
Выбираем группу слоев и в нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).
Шаг 6
Открываем текстуру 01 и активируем Rectangular Marquee Tool  (M) (Прямоугольное выделение). Затем выделяем весь документ (Ctrl+A) и копируем выделенную область (Ctrl+C).
(M) (Прямоугольное выделение). Затем выделяем весь документ (Ctrl+A) и копируем выделенную область (Ctrl+C).
Шаг 7
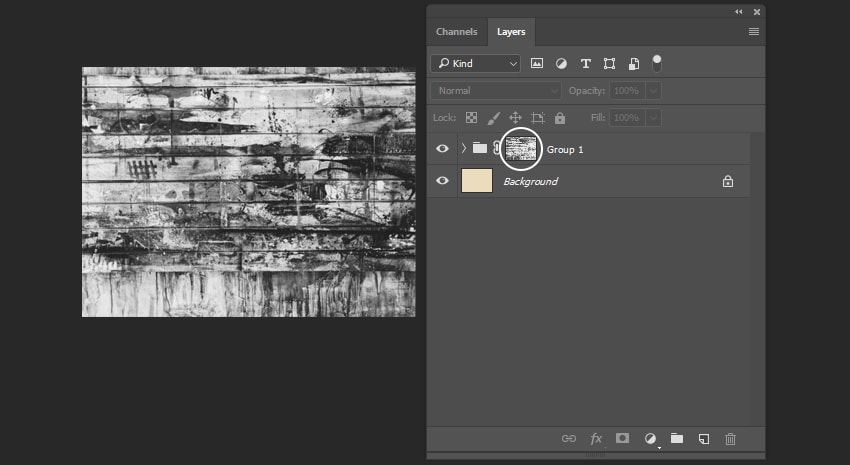
Зажимаем клавишу Alt и кликаем правой кнопкой по маске группы, затем нажимаем Ctrl+V, чтобы вставить скопированную текстуру в виде маски.
Шаг 8
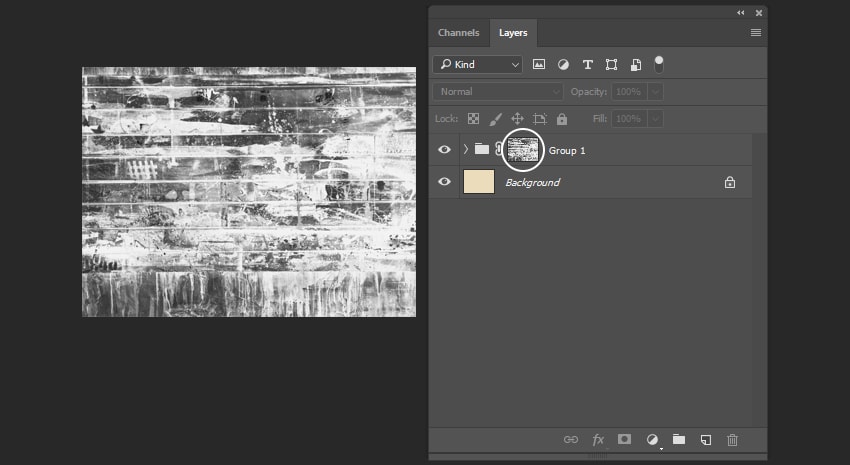
Далее жмем Ctrl+I, чтобы инвертировать цвета маски.
Шаг 9
В качестве финального шага вставляем текстуру 02 выше всех предыдущих слоев и переключаем ее режим наложения на Multiply (Умножение). Затем жмем Alt+Shift+Ctrl+B, чтобы обесцветить текстуру.
Мы закончили!
Поздравляю! Теперь вы умеете создавать текстовый эффект, используя карту смещения. Вот так выглядит финальный результат:
С помощью шаблона Text Destroyer на сайте GraphicRiver вы всего лишь за несколько кликов сможете получить подобный эффект.
Автор: Ivan Gromov
Источник: design.tutsplus.com























Комментарии 321
Спасибо за урок!)
Проще пареной репы.Спасибо большое за урок
Спасибо за урок!
Спасибо)
Спасибо за урок!
спасибо, класс
Спасибо большое! Помучилась немного, но вроде разобралась.
Спасибо за урок! Отличный эффект.
Спасибо, сделала потемнее.
Спасибо за урок!
Одолела со второй попытки) спасибо!
Отлично получилось!
Впервые использовала такую функцию, как искажение-смещение. Спасибо!
Елена Сокол, Я прочитал как Еле Носок)
Спасибо за урок!
Узнала полезные вещи, но у меня не очень хорошо получилось) С картинками подзапуталась)
Спасибо! Много нового узнал!
Спасибо за урок!
Спасибо Максиму за перевод! Было интересно!
Было интересно!
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Спасибо за урок! Понравился, но не совсем получилось как в образце, шаг 9 пришлось пропустить, т.к. цвет фона после выполнения этого шага всё перекрывал.
Вот это другое дело !
Спасибо за перевод урока. Не сразу, но получилось. Большую часть времени провозился с базовыми инструментами.
Спасибо за перевод!
Спасибо за урок. Некоторые моменты пришлось самому додумывать, чтобы вышло как нужно. У вас в описании одна ошибка: Зажимаем клавишу Alt и кликаем ЛЕВОЙ кнопкой по маске группы ( а не правой), затем нажимаем Ctrl+V, чтобы вставить скопированную текстуру в виде маски.