Делаем в Фотошоп текст из муки
Делаем в Фотошоп текст из муки
Сложность урока: Легкий
- #1. Создаём задний фон
- #2. Создаём слои с основным текстом
- #3. Обводим рабочий контур выделенной области
- #4. Обводим рабочий контур текста
- #5. Обводим рабочий контур центральной части текста
- #6. Применяем стилизацию к слою “1” и “2”
- #7. Применяем стилизацию к слою “3”
- #8. Применяем стилизацию к слою “4”
- #9. Применяем стилизацию к слою “5”, “7”. Применяем фильтры к слою “6”
- #10. Работаем над слоем “8”
- #11. Добавляем тень
- #12. Добавляем остатки муки
- #13. Проводим коррекцию заключительного результата
- # Комментарии
С помощью различных настроек кисти в программе Photoshop, мы можем создать различные эффекты и текстуры. В этом уроке я покажу вам, как с помощью кистей и стилей слоя, создать текст из муки. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём задний фон
Шаг 1
Создайте новый документ со следующими размерами 1250 x 800px, установите Разрешение (Resolution) 200.
Откройте текстуру Дерева. Переместите данную текстуру на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование по мере необходимости. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра, которые указаны на скриншоте ниже.

Шаг 2
Далее, добавьте корректирующий слой Уровни (Levels). Установите значение Гаммы (Gamma) на 0.83.

Шаг 3
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Установите значение Насыщенности (Saturation) на -24, а значение Яркости (Lightness) на -3.

2. Создаём слои с основным текстом
Шаг 1
Напечатайте текст, используя шрифт Patrick Hand. Размер шрифта 135 pt. Установите Трекинг (Tracking) на 75.

Шаг 2
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с текстом, чтобы создать активное выделение. Далее, примените функцию Расширить (Expand) выделенную область на 5 px, включая Растушёвку (Feather) 4 px.
Примечание переводчика: для расширения выделенной области, идём Выделение – Модификация – Расширить (Select – Modify - Expand).

Шаг 3
Установите цвет переднего плана на #f2ece6, а цвет заднего плана на #e4dfdf. Постарайтесь придерживаться указанных цветовых оттенков, т.к. мы будем использовать их в течение всего урока.
Мы будем давать названия слоям согласно их порядку расположения в палитре слоёв сверху вниз. Поэтому, постарайтесь, давать слоям те же самые названия, которые упоминаются в этом уроке.
Примечание переводчика: всего автор создаст 8 слоёв, их порядок будет от 1 до 8 сверху вниз. 8 слоёв, которые непосредственно будут относиться к тексту.
Создайте новый слой. Назовите этот слой “4”. Залейте выделенную область цветом переднего плана.

3. Обводим рабочий контур выделенной области
Шаг 1
Далее, преобразуйте выделенную область в рабочий контур, нажав кнопку Создать из выделенной области рабочий контур (Make work path from selection) в нижней панели инструментов палитры Контуры (Paths).
Примечание переводчика: или щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опцию Образовать рабочий контур (Make work path), но при этом должен быть активен один из инструментов выделения.

Шаг 2
Создайте новый слой, назовите этот слой “6”. Выберите инструмент Кисть  (Brush Tool), в настройках данного инструмента выберите кисть 1 из набора кистей Мука. Выполните обводку контура, указав выбранную кисть. Далее, выберите инструмент Ластик
(Brush Tool), в настройках данного инструмента выберите кисть 1 из набора кистей Мука. Выполните обводку контура, указав выбранную кисть. Далее, выберите инструмент Ластик  (Eraser Tool), выберите кисть 2, и ещё раз выполните обводку контура, чтобы удалить отдельные участки.
(Eraser Tool), выберите кисть 2, и ещё раз выполните обводку контура, чтобы удалить отдельные участки.
Примечание переводчика: 1. для выполнения обводки контура, выберите инструмент Перо (Pen), далее, щёлкните правой кнопкой мыши по рабочей области и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path). 2. при выполнении действия с ластиком, в окне настроек Выполнить обводку контура (Stroke path), выберите инструмент ластик.

4. Обводим рабочий контур текста
Шаг 1
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path). Создайте новый слой, назовите этот слой “7”, выберите инструмент Кисть  (Brush Tool), а затем выполните обводку контура с помощью кисти 3 из набора кистей Мука.
(Brush Tool), а затем выполните обводку контура с помощью кисти 3 из набора кистей Мука.
Примечание переводчика: щёлкните правой кнопкой мыши по оригинальному слою с текстом.

Шаг 2
Создайте новый слой, назовите этот слой “5”, выполните обводку контура три раза, используя кисть 4, а затем выберите инструмент Ластик  (Eraser Tool) и далее, выполните обводку один раз, используя кисть 5.
(Eraser Tool) и далее, выполните обводку один раз, используя кисть 5.

Шаг 3
Создайте новый слой, назовите этот слой “3”. Выполните обводку контура, используя кисть 6, а затем выберите инструмент Ластик  (Eraser Tool) и далее, выполните обводку, используя ту же самую кисть.
(Eraser Tool) и далее, выполните обводку, используя ту же самую кисть.

5. Обводим рабочий контур центральной части текста
Шаг 1
Далее, удерживая клавишу (Ctrl)+щёлкните по миниатюре оригинального слоя с текстом, чтобы загрузить активное выделение, а затем примените функцию Сжать (Contract) на 10 px.

Шаг 2
Преобразуйте активное выделение в рабочий контур. Создайте новый слой, назовите этот слой “1”. Далее, выберите инструмент Кисть  (Brush Tool), выберите кисть 2 из набора, поменяйте размер кисти на 10 px, и выполните обводку контура с помощью выбранной кисти. Сейчас вы не увидите никакой разницы, результат вы увидите позже, когда примените стили слоя.
(Brush Tool), выберите кисть 2 из набора, поменяйте размер кисти на 10 px, и выполните обводку контура с помощью выбранной кисти. Сейчас вы не увидите никакой разницы, результат вы увидите позже, когда примените стили слоя.

Шаг 3
Создайте ещё один новый слой, назовите этот слой “2”, далее, выполните обводку, используя кисть 7.
Примечание переводчика: не забудьте создать выделение, как и в предыдущем шаге.

Шаг 4
Создайте ещё один новый слой, назовите этот слой “8”. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя “4”, чтобы создать активное выделение, а затем, преобразуйте активное выделение в рабочий контур.
С помощью кисти 8, выполните обводку контура. Далее, выберите инструмент Ластик  (Eraser Tool), уменьшите непрозрачность ластика до 65%, и выполните обводку контура, используя ту же самую кисть (8).
(Eraser Tool), уменьшите непрозрачность ластика до 65%, и выполните обводку контура, используя ту же самую кисть (8).
Увеличьте значение непрозрачности обратно до 100%, и ещё раз выполните обводку контура два или три раза, используя кисть 5, и один раз примените кисть 9.
Как только вы завершили, удалите рабочий контур. Убедитесь, чтобы слои были расположены в точном порядке согласно их порядковому числу.

6. Применяем стилизацию к слою “1” и “2”
Шаг 1
Дважды щёлкните по слою “1”. Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 73
Высота (Altitude): 37
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим тени (Shadow Mode) – Цвет (Color): #786c58

Итак, мы применили стилизацию к первому слою.

Шаг 2
Поменяйте режим наложения для слоя “1” на Затемнение основы (Color Burn), а также уменьшите непрозрачность слоя до 60%. Скопируйте / вклейте стили слоя к слою “2”.

7. Применяем стилизацию к слою “3”
Скопируйте стили слоя, которые мы применили к слою “1”, а затем вклейте к слою “3”. Далее, дважды щёлкните по слою “3”, чтобы поменять значения для стиля слоя Тиснение (Bevel and Emboss). Поменяйте Угол (Angle) на 49, Высоту (Altitude) на 42.

Итак, мы применили стилизацию к третьему слою.

8. Применяем стилизацию к слою “4”
Дважды щёлкните по слою “4”, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
Размер (Size): 25
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 49
Высота (Altitude): 42
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим тени (Shadow Mode) – Цвет (Color): #9a8f7c

Шаг 2
Далее, примените стиль слоя Текстура (Texture) со следующими настройками:
Узор (Pattern): Облака (Clouds)
Глубина (Depth): 25%

Шаг 3
Примените стиль слоя Тень (Drop Shadow) со следующими настройками:
Цвет (Color): #544e4c
Непрозрачность (Opacity): 15%
Смещение (Distance): 10
Размер (Size): 15

Итак, мы применили стилизацию к четвёртому слою.

9. Применяем стилизацию к слою “5”, “7”. Применяем фильтры к слою “6”
Шаг 1
Скопируйте стили слоя, которые мы применили к слою “3”, а затем вклейте к слою “5”. Далее, дважды щёлкните по слою “5”, чтобы изменить настройки и добавить эффектов.
В настройках, для стиля слоя Тиснение (Bevel and Emboss), поменяйте Размер (Size) на 20.

Шаг 2
Примените стиль слоя Текстура (Texture) со следующими настройками:
Узор (Pattern): Облака (Clouds)
Глубина (Depth): 10%

Шаг 3
Итак, мы применили стилизацию к слою “5”. Преобразуйте слой “6” в Смарт-объект, а затем уменьшите непро

зрачность слоя до 80%.
Шаг 4
Далее, идём Фильтр – Размытие – Размытие по поверхности (Filter > Blur > Surface Blur), установите значение Радиуса (Radius) на 3, а значение Порога (Threshold) на 50.
Примечание переводчика: автор применяет фильтр к слою “6”.

Шаг 5
Скопируйте стили слоя, которые мы применили к слою “5”, а затем вклейте к слою “7”.

10. Работаем над слоем “8”
Шаг 1
Преобразуйте слой “8” в Смарт-объект, а затем уменьшите непрозрачность данного слоя до 50%.
Далее, мы проведём растушёвку краёв муки вокруг текста. Для этого, создайте овальное выделение вокруг текста, включая края текста, которые вы хотите растушевать, а затем примените значение растушёвки на своё усмотрение к выделенноё области. Далее, к слою “8”, добавьте слой-маску для затенения краёв.
Примечание переводчика: с помощью инструмента Овальная область  (Elliptical Marquee Tool), создайте овальное выделение, в настройках данного инструмента выставьте значение растушёвки на своё усмотрение.
(Elliptical Marquee Tool), создайте овальное выделение, в настройках данного инструмента выставьте значение растушёвки на своё усмотрение.

Шаг 2
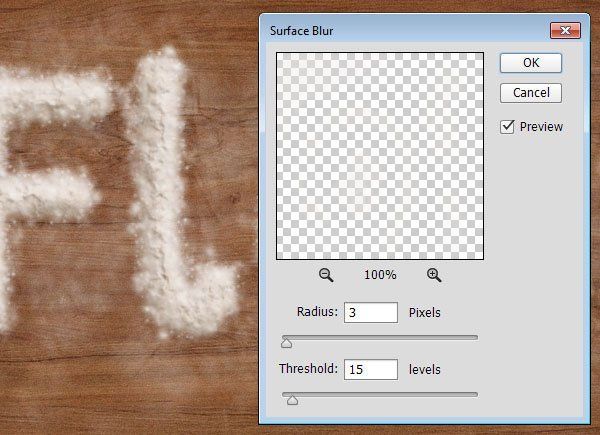
Далее, идём Фильтр – Размытие – Размытие по поверхности (Filter > Blur > Surface Blur), установите значение Радиуса (Radius) на 3, а значение Порога (Threshold) на 15.
Примечание переводчика: автор применяет фильтр к слою “8”.

Шаг 3
Далее, идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen). Примените настройки на своё усмотрение, добавив детализации и чёткости к данному к слою.

Т.к. мы преобразовали данный слой в смарт-объект, то мы можем менять настройки фильтров в любое время.

11. Добавляем тень
Шаг 1
Создайте новый слой ниже слоя “8”, назовите этот слой “Тень”. Уменьшите значение Заливки (Fill) для данного слоя до 0.

Шаг 2
Дважды щёлкните по слою “Тень”, чтобы применить стиль слоя Наложение цвета (Color Overlay):
Примените стиль слоя Наложение цвета (Color Overlay) со следующими настройками:
Цвет (Color): #a6a497
Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
Непрозрачность (Opacity): 30%

Шаг 3
Далее, с помощью мягкой кисти, затемните участки за текстом.

12. Добавляем остатки муки
Шаг 1
Создайте новый слой поверх слоя “Тень”, назовите новый слой “Остатки муки”. Далее, выберите любую кисть из набора гранжевых кистей. Щёлкните кистью пару раз вокруг текста, только не ведите кистью, чтобы создать эффект с остатками муки.

Шаг 2
Что нам необходимо сделать далее- это повторить предыдущие шаги, создав новые слои и применив к ним стили слоя, точно так же, как вы это проделывали с текстом. Если хотите, то действие с функцией Сжать (Contract) выделенную область, можете не проводить.
Примечание переводчика: автор создал основной слой, а затем он создаёт новые слои и применяет к ним стили слоя, техника та же самая, что и для текста.
Сгруппируйте все слои с остатками муки в одну группу, назовите новую группу “Остатки муки”.

Шаг 3
К слою с группой “Остатки муки”, добавьте слой-маску. Далее, выберите любую кисть из второго набора гранжевых кистей. Щёлкните кистью, только не ведите кистью, чтобы скрыть отдельные участки муки в центре и / или на краях остатков муки.
Примечание переводчика: 1. цвет кисти чёрный 2. использовать кисть необходимо на слой-маске.
Вы можете использовать различные кисти, различные диаметры кистей, а также различную степень непрозрачности кистей, чтобы получить тот результат, который вам нравится.

13. Проводим коррекцию заключительного результата
Шаг 1
Добавьте новый корректирующий слой Градиент (Gradient). Цвета градиента #f2ece6 слева и #8e857d справа, чтобы создать градиент от прозрачного оттенка до полупрозрачного оттенка. Установите Стиль (Style) градиента на Радиальный (Radial), а также установите Масштаб (Scale) на 450%.

Шаг 2
Расположите корректирующий слой Градиент (Gradient) поверх всех остальных слоёв в палитре слоёв. Также поменяйте режим наложения для данного корректирующего слоя на Линейный затемнитель (Linear Burn).

Шаг 3
Выделите все слои, которые мы создали за исключением корректирующего слоя Градиент (Gradient). Продублируйте выделенные слои, а затем создайте объединённый слой из дубликатов слоёв. Назовите объединённый слой “Цветовой контраст”. Преобразуйте слой “Цветовой контраст” в Смарт-объект.
Примечание переводчика: корректирующий слой Градиент (Gradient) будет также располагаться поверх всех остальных слоёв в палитре слоёв, т.е. ниже вышеупомянутого корректирующего слоя будет идти объединённый слой.
Далее, идём Фильтр – Другие- Цветовой контраст (Filter > Other > High Pass), установите Радиус (Radius) на 10.

Шаг 4
Поменяйте режим наложения для слоя с Цветовым контрастом (High Pass) на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 35%.

Шаг 5
В заключение, уменьшите значение непрозрачности для слоя “4” внутри группы “Остатки муки” до 80%.

Поздравляю! Мы завершили урок.
В этом уроке мы создали задний фон из текстуры дерева, а затем добавили простой текст.
Далее, мы поработали над выделением, рабочими контурами, а также мы поработали с кистями и фильтрами, чтобы создать различные слои с мукой.
Далее, мы применили стилизацию к созданным слоям, а затем создали слои с остатками муки. Мы использовали растушёвку и маску, чтобы лучше совместить различные элементы.
В заключение, мы использовали корректирующий слой, а также применили простой фильтр, чтобы усилить итоговый результат.
Итоговый результат

Скачать архив с материалами к уроку
Автор: Rose
Источник: design.tutsplus.com
Комментарии 32
Благодарю за урок! :)
Спасибо за урок!
спасибо,
как всегда - опять что-то полезное узнала :)
FISHka
Очень хорошо!
Спасибо за урок
спасибо
Спасибо за урок.
Спасибо!
Уффф... не получилось, как хотелось. Увы! :)
Марат, спасибо за перевод! Интересно, но ОООчень долго...
Спасибо за урок.
Спасибо! Очень сложный урок.
а где взять кисти с эффектом муки?
Спасибо.
Как-то так...пишите названия кистей в самом уроке, они все перепутаны в архиве и непонятно где первая, пятая, десятая, а так урок сам по себе хороший) спасибо)
Спасибо большое! Действительно мудрено, но очень интересно в результате :))
Спасибо за урок!
Спасибо за урок, интересный, необычный! У меня своя мука, розовая))
За урок спасибо!!!
Спасибо за урок! ^_^
Спасибо...)))
Спасибо, проблематично было выполнять, но я справилась ))
Спасибо!
спс)) не дружу с мукой)) и тут пришлось помучаться...
Спасибо за интересный урок!
Делаем в Фотошоп текст из муки. Спасибо.
Как то так)) Спасибо!
Приветствую. То ли названия кистей перепутаны, то ли что-то не дописано. Но по этой инструкции у меня не получилось.
Название кисти всплывает при наводке курсора на кисть.
текст из муки)) мудрено, но эффектно)) спасибо за урок!