Делаем в Фотошоп простой текст в стиле гранж
Делаем в Фотошоп простой текст в стиле гранж
Сложность урока: Легкий
В этом уроке мы создадим с вами текст в стиле игр Arcade при помощи стандартных инструментов Фотошоп, а также я научу вас как легко и просто добавить 3-D тень к вашему изображению.
Наше финальное изображение:

Параметры урока:
- Программа: Adobe Photoshop CS6 (урок также подойдет и для версий CS3 и выше).
- Время: около 25 минут.
- Сложность: для начинающих.
Ресурсы:
Приступим к работе.
Шаг 1
Создаём новый документ размером 900 х 690 пикс. Размещаем скачанную заранее гранж-текстуру в наш документ, расположив её поверх фонового слоя. Затем идём в меню Изображение – Коррекция – Обесцветить (Image – Adjustments – Desaturate).

Поверните текстуру на 90 градусов при помощи Редактирование – Трансформация – Повернуть на 90 по часовой (Edit – Transform – Rotate 90 CW), расположив её горизонтально, также при необходимости можно уменьшить её на свой вкус.

Идём в меню Изображение – Коррекция – Уровни (Image – Adjustments – Levels), выставляем следующие параметры:

Шаг 2
Пишем текст, используем ранее скачанный шрифт Age размером 182 пт, цвет #b0cc00.

Дважды щёлкните на слой с текстом, чтобы применить к нему следующие стили:
Обводка (Stroke).
Размер (Size): 5 пикс.
Расположение (Position): Внутри (Inside)
Цвет (Color): # b0cc00 (как и цвет самого текста)

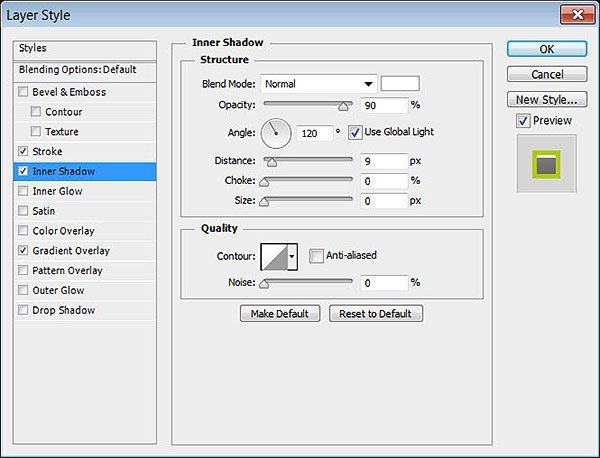
Внутренняя тень (Inner Shadow).
Режим наложения (Blend Mode): Нормальный (Normal)
Цвет (Color): #ffffff
Непрозрачность (Opacity): 90%
Смещение (Distance): 9
Размер (Size): 0

Наложение градиента (Gradient Overlay).
Режим наложения (Blend Mode): Осветление основы (Color Dodge)
Непрозрачность (Opacity): 45%
Масштаб (Scale): 150

Вот, что получится у нас после применения стилей слоя:

Шаг 3
Создаём копию текстового слоя и перемещаем её ниже оригинала.

Шаг 4
Идём в меню Редактирование – Свободная трансформация (Edit – Free Transform) и жмём на клавиатуре кнопку стрелка вниз 1 раз и стрелка вправо тоже 1 раз. Нажимаем Enter.

Зажимаем комбинацию клавиш Alt + Ctrl + Shift + T, чтобы повторить трансформацию. Я продублировал текстовый слой 14 раз ( в итоге получилось 15 слоёв), чтобы получился эффект 3-D тени. Вы можете сделать больше копий слоя на свой вкус.

Шаг 5
Объединяем все копии текстового слоя в один, для этого с зажатой клавишей Shift щёлкаем по первому и по последнему слою с текстом, которые образуют тень (оригинальный текстовый слой не трогаем). Далее идём в меню Слои – Объединить слои (Layer – Merge Layers), переименовываем получившийся объединённый слой в «3D Shadow».

Двойным щелчком по слою «3D Shadow» открываем окно стилей и применяем следующий стиль:
Цвет (Color Overlay)
Режим наложения (Blend Mode): Нормальный (Normal)
Цвет #000000
Непрозрачность (Opacity): 100%

Если чёрный цвет для тени вам не понравится, то вы можете подобрать цвет на свой вкус.

Шаг 6
Дублируем оригинальный текстовый слой, скрываем оригинал слоя нажав на глазик, дальше работаем с копией. Идём в меню Слои – Растрировать – Стиль слоя (Layer - Rasterize - Layer Style). Если вы используете более ранние версии Photoshop, то можно сделать следующим образом: создаём группу, помещаем в неё нужный нам слой , объединяем группу слоёв.
Нажимаем на иконку Добавить маску слоя (Add Vector Mask).

Используя инструмент Ластик (Eraser Tool) рисуем по маске слоя, используем любую понравившуюся вам кисть из скачанного в начале урока набора. Уменьшаем размер кисти примерно до 350 – 500 пикс. и рисуем по маске слоя (цвет переднего плана установите на белый).
Используйте различные кисти для придания нужного вам эффекта.

Вот мы и закончили. Надеюсь, урок будет вам полезен. Удачи в творчестве!

Автор: Photoshop Star
Источник: photoshopstar.com
Комментарии 79
Спасибо!
Спасибо за урок
Афигенский урок!!! Спасибо)
Спасибо за урок! Просто и понятно.
Спасибо!
Спасибо!
Спасибо.
Спасибо
Спасибо.
Спасибо! Захотелось добавить немного металлических зверюшек.
Спасибо за урок! Легкий и познавательный.
Спасибо! :)
Спасибо! О_о
Спасибо)
Thanks! Самое интересное это работа с кистями!
Спасибо за урок!)
Спасибо большое! Легко, быстро и красиво :)
что делать если шрифтом не пишет нужным?
Скачать его и установить. Здесь на сайте есть и соответствующий урок в разделе "Учебник: Установка дополнений" :)
Спасибо большое!
спасибо за урок,вот что у меня получилось)^_^
Немного отсебятины
Хороший урок)) Спасибо!
Большое спасибо за урок!
Спасибо.
Спасибо за урок!
Очень спасибо.
спасибо!
Спасибо за урок!
Спасибо!
Под свой ник делал)) оцените хотя бы))