Делаем текстурный текст в Фотошоп
Делаем текстурный текст в Фотошоп
Сложность урока: Средний
В этом уроке я продемонстрирую эффект снежных вершин для создания текста в фотошопе. Вдохновение пришло после просмотра фотографий гор.
Результатом этого урока должно быть примерно такое изображение:

И альтернативный вариант, если добавить немного цвета:

Итак, начнем!
Материалы для урока:
Создайте новый документ размером 800 x 800 px. Залейте его черным цветом.
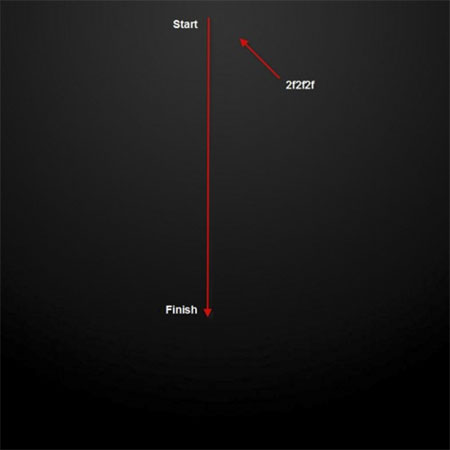
Теперь создадим освещение для нашего фона. Для этого будем использовать инструмент Gradient Tool  (G)(Градиент). В настройках выберете Radial Gradient (Радиальный градиент) и выполните действия, показанные ниже:
(G)(Градиент). В настройках выберете Radial Gradient (Радиальный градиент) и выполните действия, показанные ниже:

Загрузите шрифт из архива и напишите нужную надпись на фоновом слое. Измените размер (если нужно) и расположение(в центре холста) текста.

Для текстового слоя примените следующие настройки:
Тень:

Внутренняя тень

Внешнее свечение

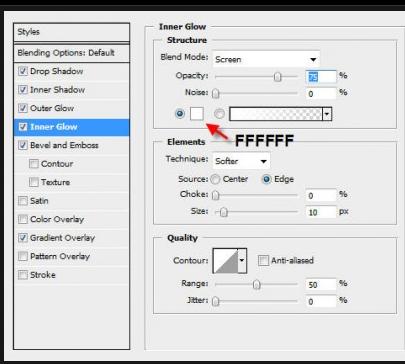
Внутреннее свечение

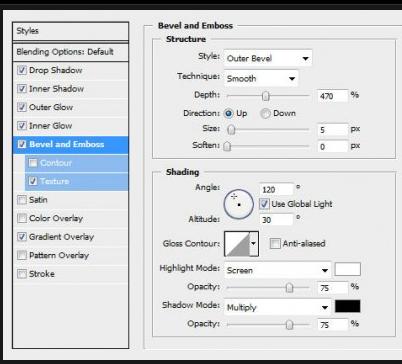
Тиснение

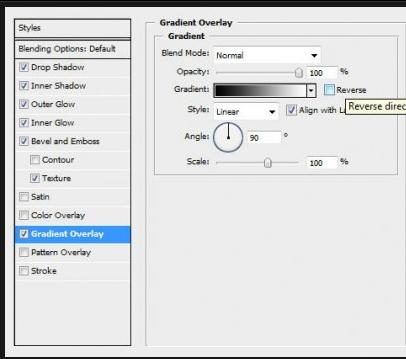
Наложение градиента

Вот, что должно получиться:

Откройте изображение камня.
Затем вернемся к нашему документу и сделаем выделение текста (для этого нужно зажать Ctrl и кликнуть левой кнопкой мыши по текстовому слою на панели слоев:

Затем перетащите выделение на загруженную текстуру:

Копируйте и вставьте выделение на документ с текстом. Назовите новый слой: «Текстура». Вы должны увидеть следующее:

Копируйте слой «Текстура» и сделайте его невидимым. Вернитесь к оригиналу этого слоя и примените следующие настройки Black and White (Чёрное и белое):

Установите режим наложения “Screen”(Осветление).
Включите скрытый слой копии текстуры и установите режим наложения “overlay”(Перекрытие):

Следующим шагом нам нужно будет сделать снежники, но если мои настройки покажутся вам не очень реалистичными, можете добавить свою текстуру и сделать лучше! В этой работе использовано это изображение. Используя метод, описанный выше, загрузите выделение текста. Теперь нам нужно сделать шаг, способствующий выделению: выберите Rectangular Marquee Tool  (M)(Овальная область), удерживая нажатой клавишу Alt и в то же время сделать прямоугольное выделение в нижней части текста. (Мы хотели бы сохранить эту часть горной породы и оставить верхнюю часть для снежного эффекта)
(M)(Овальная область), удерживая нажатой клавишу Alt и в то же время сделать прямоугольное выделение в нижней части текста. (Мы хотели бы сохранить эту часть горной породы и оставить верхнюю часть для снежного эффекта)
Теперь выделение должно будет выглядеть примерно так:

Кликните Alt + Ctrl + D и установите 10px растушевку выделенной области. Перетащите это выделение на изображение снега, которое мы загрузили, вырежьте и вставьте снег назад на наш документ с текстом:

Если вы считаете, не хватает снега на тексте, вы можете использовать Clone Stamp Tool  (S)(Штамп) с небольшой мягкой щеткой для клонирования еще несколько раз.
(S)(Штамп) с небольшой мягкой щеткой для клонирования еще несколько раз.

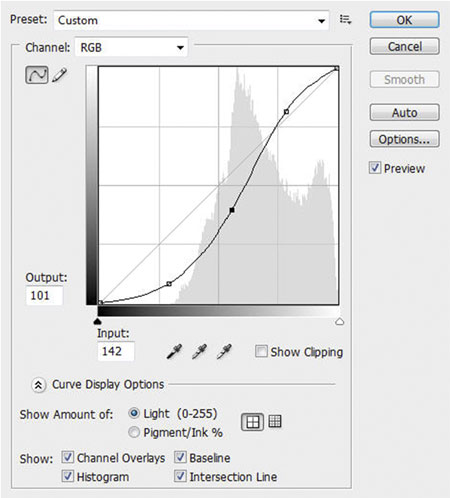
Назовите этот слой "снежная фактура" и произведите корректировку Кривых со следующими настройками:

В дальнейшем эффект будет выглядеть так:

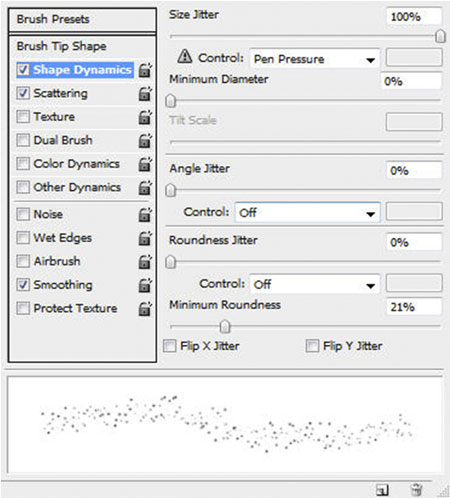
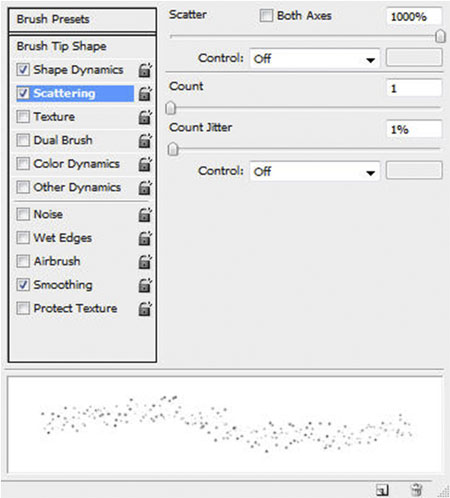
Чтобы добавить немного больше динамики эффекту, можно просто создать новый слой "снегопада", используйте для этого 3px мягкую круглую кисть  :
:


Также поставьте галочку напротив пункта «Сглаживание». Примените кисть с полученными настройками для слоя «снегопад», как показано ниже:

Чтобы добавить немного мягкости падающему снегу, можно дублировать слой "снегопад" и применить фильтр Gaussian Blur(Размытие по Гауссу):

Теперь эффект будет выглядеть так:

ОК, этого будет достаточно для этого урока. Автор добавил еще несколько скалистых текстур, перевернутых вверх ногами, также сделал небольшую корректировку тона и насыщенности, изменил угол наклона текста.
Вот окончательное изображение:

Или альтернативная версия, в которой добавлено немного цвета:

Можно, конечно, добавить больше эффектов фильтра, или сочетаний с другими текстурами - это полностью зависит от вас.
Будьте здоровы! Всего доброго!
Источник: www.psdvault.com
Комментарии 81
Спасибо
спасибо
Делаем текстурный текст в Фотошоп. Спасибо.
Спасибо, вот мой вариант
Интересно.
Спасибо за урок!
Flint_lokvud, а сам думать не можете? Дырки можно и ластиком сделать.
Спасибо за урок!
Автора утопить! Ничего понятно не объяснил- мол сами догадаетесь. Ни как текст с дырками сделать. ( скачал, но там только без дырок текст) Про выделение нифига не понятно - пришлось в гугл лезть. Какую текстуру на текст надо накласть (в параметрах слоя). И ссылка на снежинки нерабочая. За урок - жирная 2. (Оно может и красиво, но как делать? )
Не люблю буковки
Результат
Интересный урок. Спасибо!
Огромное спасибо, урок очень хороший.
У мя чёт не то получилось но думаю тоже не плохо
Less talk. More rock. Спасибо!
Большое спасибо за урок!
Не очень понятный для меня урок, но все равно спасибо:D
Спасибо! ^_^
где изо со снегом взять?
В топку автора!!!!
я попробовал использовать текст по назначению =)
Спасибо) Клевый эффект получается =)
нууууууууу примерно так
Автор: obli9
Добавлено: 23.08.2010 20:58:53
Как скопировать текст и перетащить его на текстуру? Неужели нельзя понятно написать?
Перетащить текстуру в раб.документ выше слоя с текстом,Ctrl+клик по иконке слоя с текстом при активном слое с текстурой,далее меню выделение-инверсия-delete.
Автора в топку объяснять не умеет! Не чего в итоге не получилось.
Как скопировать текст и перетащить его на текстуру? Неужели нельзя понятно написать?
Вот что у меня получилось
svit
Layer ---> Layer Style и там листаете
(Слой ---> стиль слоя)
а где выбирать настройки BLACK AND WHITЕ?