Делаем текст из капель воды в Фотошоп
Делаем текст из капель воды в Фотошоп
Сложность урока: Легкий
В этом уроке я покажу, как создать текстовый эффект в виде капель воды. Для создания такого эффекта мы будем использовать стили слоя.
Финальное изображение:

Примечание переводчика: при создании этого урока автор использовал версию Adobe Photoshop CS5.
Шаг 1
Создайте новый нс теми параметрами, которые Вы видите на скриншоте (Файл - Новый) (File > New). Сразу сохраните его под названием "Water Drop Effect.psd" (Файл - Сохранить) (File > Save) (Ctrl + S).

Шаг 2
Дважды кликните левой кнопкой мыши по фоновому слою, чтобы его разблокировать. Переименуйте этот слой в "Gradient bg". Слой нужно разблокировать для того, чтобы к нему можно было применять стили слоя.

Шаг 3
Измените в цветовой палитре цвета переднего и заднего планов:

Шаг 4
Снова дважды кликните по слою "Gradient bg", чтобы открыть окно стилей слоя. В левой стороне окна выберите стиль Наложение градиента (Gradient Overlay). В редакторе градиентов создайте градиет, используя цветовые значения, которые показаны на скриншоте:


Шаг 5
Над слоем "Gradient bg" создайте новый слой (Shift + Ctrl + N) и назовите его "Clouds". Примените к нему фильтр Облака (Фильтр - Рендеринг - Облака) (Filter > Render > Clouds). Этот фильтр генерирует произвольные облака, используя цвета переднего и заднего планов. Каждое применение этого фильтра дает разный облачный эффект.
Примените фильтр Облака еще несколько раз до тех пор, пока Вы не будете удовлетворены результатом.

Шаг 6
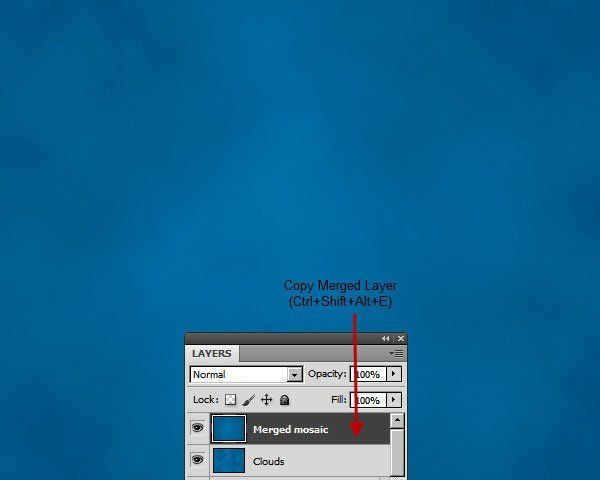
Уменьшите непрозрачность слоя "Clouds" до 50% и создайте объединенную копию двух слоев (Ctrl+ Shift+ Alt+ E). Полученный слой назовите "Merged mosaic". Сочетание клавиш Ctrl+ Shift+ Alt+ E объединяет все существующие слои в один слой и полученную объединенную копию помещает над всеми слоями.
Примечание: если Вы будете применять к существующим слоям стили (не к объединенному слою), то отключите видимость этого объединенного слоя, иначе Вы не увидите никаких изменений).


Шаг 7
Примените фильтр Мозаика (Фильтр - Оформление - Мозаика) (Filter > Pixelate > Mosaic). Установите размер ячеек 36.


Шаг 8
Над всеми слоями создадим слой с сеткой, используя стили. Для этого, создайте новый слой (Shift + Ctrl + N) с названием "Grid" , залейте его белым цветом и примените к нему стиль слоя Перекрытие узора (Pattern Overlay).

Шаг 9
Нам нужен прозрачный сетчатый узор на белом фоне. Создайте новый слой (Shift + Ctrl + N) под слоем "Grid", выделите оба слоя при нажатой клавише shift (новый слой и слой с сеткой), кликните правой кнопкой мыши по слою "Grid" и в появившемся меню выберите пункт Объединить слои (Merge Layers).

Шаг 10
К слою с сеткой примените команду Инверсия (Изображение - Коррекция - Инверсия) (Image > Adjustments > Invert). Теперь сетка вместо белого фона находится на черном. Измените режим наложения слоя с сеткой на Осветление (Экран) (Screen), чтобы черный цвет изменить на белый.

Шаг 11
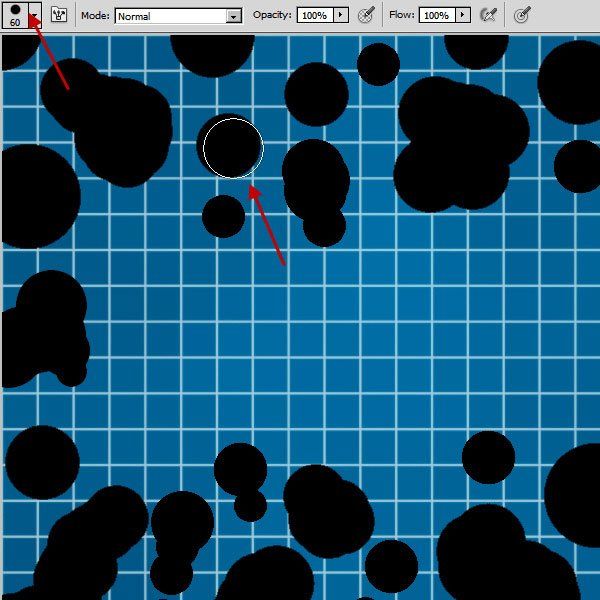
Теперь создадим фигуры капель воды. Создайте новый слой (Shift + Ctrl + N) и назовите его "Water drop shapes". выберите круглую жесткую кисть  (B) и нарисуйте фигуры капель. В центре фона оставьте немного места - чуть позднее напишем там текст "Aqua".
(B) и нарисуйте фигуры капель. В центре фона оставьте немного места - чуть позднее напишем там текст "Aqua".
Если Вы не совсем понимаете, как нарисовать капли воды, просмотрите в Интернете фотографии и изображения капель воды.

Шаг 12
Напишите текст "Aqua" (для написания текста был использован шрифт Impact). растрируйте текст: кликните правой кнопкой мыши по слою с текстом в палитре Слои и выберите пункт Растрировать текст (Rasterize). После этого, жесткой круглой кистью прорисуйте форму букв, придав им вид воды. Если ошиблись, сотрите нужные участки ластиком (Е).



Шаг 13
Теперь к слою с текстом начнем добавлять стили слоя. Нам нужно, чтобы стили были прозрачными, а сетка просвечивалась сквозь них. Кликните дважды по слою "Aqua", чтобы открыть окно Параметры наложения (Blending Options). Уменьшите параметр Непрозрачность заливки (Fill Opacity) до 0%, а также включите флажок Наложение внутренних эффектов как группы (Blend Interior Effects as Group option).

Шаг 14
Примените стиль слоя Тиснение (Bevel and Emboss):

Шаг 15
Добавьте также стиль слоя Внутренняя тень (Inner Shadow):

Шаг 16
Внешнее свечение (Outer Glow):

Шаг 17
Обводка (Stroke):

Шаг 18
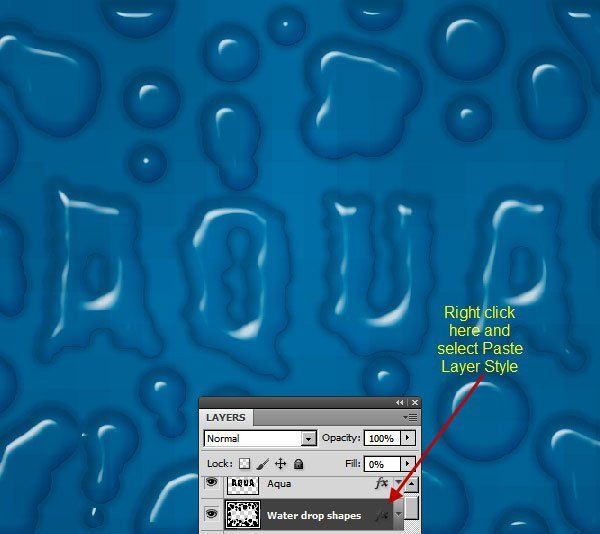
Текст готов. Скопируйте стили слоя с текстового слоя (кликните правой кнопкой мыши по стилям и выберите пункт Скопировать стили слоя), перейдите на слой " Water drop shapes" и вставьте на него скопированные стили (кликните по слою правой кнопкой мыши и выберите пункт Вклеить стили слоя). Этот метод позволяет экономить время при создании дизайна - Вам не придется заново выставлять все параметры добавляемых стилей.
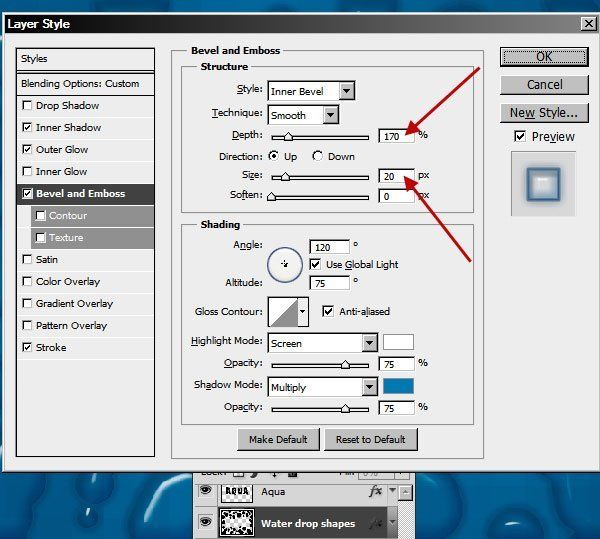
Для того, чтобы немного изменить внешний вид добавленных стилей, можно войти в любой из них и изменить их параметры. Я изменил некоторые параметры стиля Тиснение (Bevel and Emboss). Ориентируйтесь на скриншоты:



Шаг 19
теперь исказим область с текстурой сетки, которая просвечивается сквозь капли воды. Но для этого, нужно разделить слой "Grid" на два разных слоя. Кликните по этому слою правой кнопкой мыши и выберите пункт Дублировать слой (Duplicate Layer). Переименуйте дубликат в "Grid inside drops".


Шаг 20
Далее, будем применять фильтр Стекло, чтобы исказить текстуру сетки, но ее нужно исказить так, чтобы придать каплям 3D эффект. Текстуру сетки следует искажать, следуя контуру стиля слоя. Далее, создадим слой "Depth map", который переведем в черно-белое изображение.
Прежде всего, выключите видимость слоев "Grid", "Grid inside drops" и "Merged mosaic", кликнув по иконке глаза около этих слоев в палитре Слои. Теперь включите видимость слоев "Gradient bg" и "Clouds". Кликните по слою "Aqua", чтобы сделать его активным и создайте объединенную копию (Ctrl + Shift + Alt + E). Полученный объединенный слой поместите поверх слоя "Aqua" и переименуйте в "Depth map".


Шаг 21
Обесцветьте слой "Depth map" (Изображение - Коррекция - Обесцветить) (Image > Adjustments > Desaturate). Теперь из этого слоя нужно создать отдельный файл. Кликните правой кнопкой мыши по этому слою и выберите пункт Дублировать слой (Duplicate Layer). В появившемся окне кликните по выпадающему меню Документ и выберите Новый (New) - будет создан новый отдельный файл из этого слоя. В этом диалоговом окне также напишите имя папки "Water Drop Depth Map".
В новом файле "Water Drop Depth Map" кликните правой кнопкой мыши по слою "Depth map" и выберите пункт Выполнить сведение (Flatten Image). Теперь переведите изображение в черно-белое (Изображение - Режим - Черно-белый) (Image > Mode > Grayscale). На этом этапе будут удалены все цвета и изображение станет черно-белым.
Теперь сохраните этот файл в PSD формате и закройте.



Шаг 22
Вернитесь к слою "Water Drop Effect" и отключите видимость слоя "Depth map". Включите видимость слоя "Grid inside drops" и примените к нему фильтр Стекло (Фильтр - Искажение - Стекло) (Filter > Distort > Glass):

Шаг 23
Сейчас искажена сетка, а нам нужно, чтобы были искажены капли воды. Мы используем маску, чтобы скрыть содержимое слоя. В Фотошоп есть два типа маски - черная и белая. Маска действует также, как карта глубины.
Единственное отличие в том, что здесь белый цвет оставляет содержимое слоя видимым, а черный - скрывает содержимое.
Маски позволяют редактировать слои неразрушающим методом - маску всегда можно удалить, не повредив содержимое слоя.
Сделайте Ctrl+ клик по миниатюре слоя "Aqua", чтобы загрузить выделение вокруг текста.


Шаг 24
После того, как выделение загружено, нажмите Ctrl + Shift и кликните по миниатюре слоя "Water drop shape". При активном выделении сделайте Shift+ клик по миниатюре другого слоя, загрузив выделение второго слоя и добавив его к существующему выделению.
У нас активно выделение двух слоев. Перейдите на слой "Grid inside drops" и добавьте к нему маску (Add Layer Mask), кликнув по соответствующей иконке в нижней части палитры Слои. Текстура сетки теперь будет видна только в каплях воды. Измените непрозрачность слоя до 30%.


Шаг 25
Добавим маску к слою "Grid". Кликните по миниатюре маски слоя "Grid inside drops", зажмите клавишу Alt и перетащите миниатюру маски на слой "Grid". Таким образом, мы просто скопировали маску с одного слоя на другой.
Кликните по миниатюре маски на слое "Water drop shape" и инвертируйте ее (Изображение - Коррекция - Инверсия) (Image > Adjustments > Invert). После инверсии, черные и белые участки поменяются. Как результат, неискаженная текстура сетки отображается только в слое "Grid". Уменьшите непрозрачность слоя "Grid" до 10%.


Шаг 26
Теперь создадим мягкое свечение на верхних областях капель и текста. Включите видимость слоя "Depth map" и переименуйте его в "glow". Примените к этому слою команду Уровни (Изображение - Коррекция - Уровни) (Image > Adjustments > Level), чтобы изменить серые области или средние тона в пределах черно-белого изображения.

Шаг 27
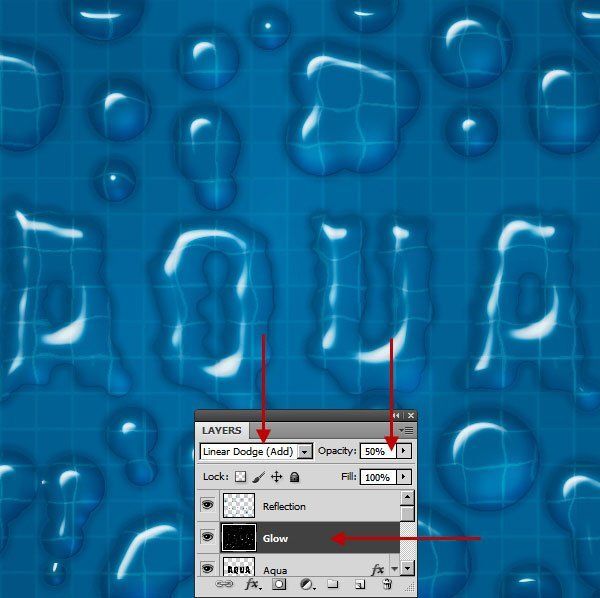
Примените фильтр Размытие по Гауссу (Фильтр - Размытие - размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 3 пиксела. Измените режим наложения слоя на Линейный осветлитель (Linear Dodge (Add)).

Шаг 28
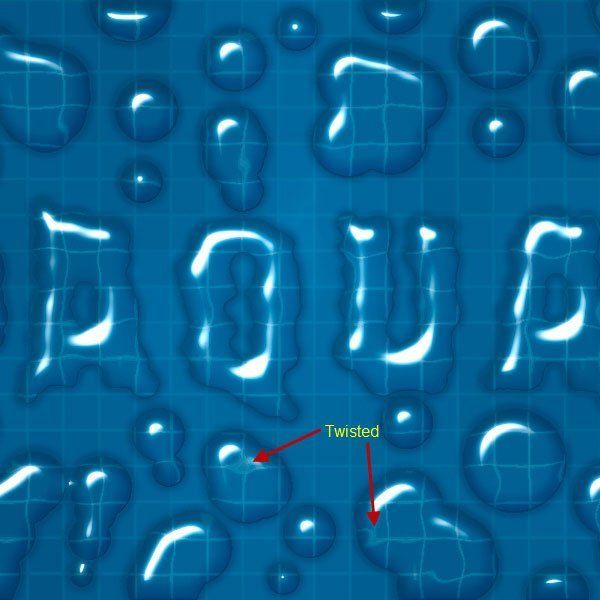
Исказим слой с сеткой. Если посмотреть внимательно, в некоторых местах сетка выглядит закрученной. Исправьте это фильтром Пластика (Фильтр - Пластика) (Filter > LIquify).

Шаг 29
К слою "Grid" примените фильтр Пластика (Фильтр - Пластика) (Filter > LIquify). В открывшемся окне фильтра Пластика, в правой его части, под параметрами масок, кликните по кнопке Инвертировать все (invert all). Теперь мы можем искажать сетку в пределах капель воды и текста.
Снимите флажок около пункта Показать маску (Show mask). Мы будем использовать инструменты Деформация (Warp Tool) и Сморщивание (Pucker Tool).
Инструментом Деформация (Warp Tool) небольшого размера немного исказите сетку в тех областях, где нужно усилить эффект искажения. Инструмент Сморщивание (Pucker Tool) поможет создать скрученные области.
При использовании инструмента Сморщивание (Pucker Tool) нажмите, удерживайте и перетаскивайте его в нужном направлении.


Шаг 30
Создайте новый слой с названием "Reflection" (Shift + Ctrl + N) над слоем "Glow" и измените режим наложения на осветление основы (Color Dodge). выберите мягкую кисть среднего размера и голубой цвет (RGB 41, 119, 175). Закрасьте некоторые синие пятна в направлении, противоположном светлым участкам. После, уменьшите непрозрачность слоя до 30%.


Шаг 31
В финале, уменьшите непрозрачность слоя "Glow" до 50%.

Финальное изображение:

Автор: Arindam Bhaduri
Источник: www.photoshopstar.com
Комментарии 27
Спасибо за перевод!
Спасибо!
Спасибо
Спасибо за урок!!!
Спасибо! Понравилось.
Cпасибо.
Спасибо!
Спасибо за урок*
Спасибо за урок)
Спасибо большое за урок. Для меня он был весьма полезным.
Спасибо за урок!)
рахмат
Спасибо за урок!)
Спасибо
Спасибо за перевод и урок.
Красивый эффект, спасибо а урок)))
Спасибо за урок. НО некоторые ошибки в названии слоев напрягли, хорошо,что есть скрины.
Спасибо!
Спасибо за урок.Любопытный,интересный.
Спасибо за интересный урок! Очень понравилось его выполнение!
Спасибо за урок!
Спасибо!
Светлана, спасибо за урок!