Делаем гирлянду из флажков в Фотошоп
Делаем гирлянду из флажков в Фотошоп
Сложность урока: Легкий
В этом уроке я предлагаю создать вам простой красивый поздравительный баннер, используя программу Photoshop.
Текстовый баннер это очень простая и одновременно функциональная картинка. Вы всегда можете персонализировать данное изображение, либо внеся небольшие изменения и создать поздравительную открытку к любому празднику!
Так что в результате урока мы получим качественную заготовку, которую каждый сможет использовать в различных проектах.
Начнем!

Для выполнения урока мы будем использовать:
- программа: Photoshop СС;
- затраченное время: 30 - 90 минут;
Исходники:
Шаг 1
Создайте новый документ:
- размер: 10 х 11 см;
- разрешение : 300 пикс\дюйм;
- цветовой режим: CMYK
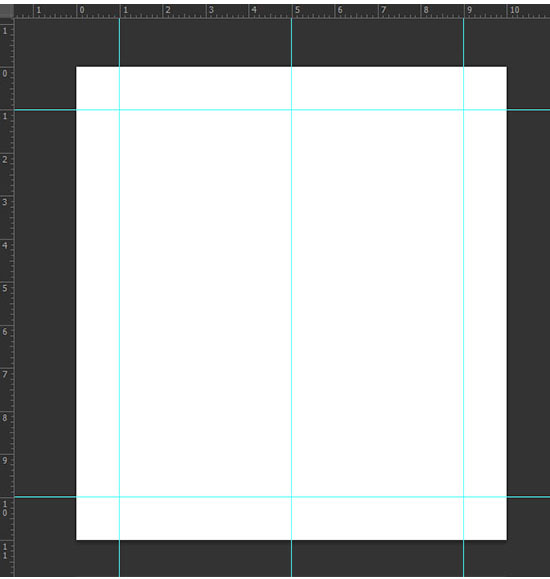
Настройте линейку в рабочем пространстве: Просмотр - Линейка (View - Rulers (Ctrl/Cmd + R)).Затем нужно добавить привязку: Просмотр - Привязать к - Направляющим (View - Snap To - Guides).
Для того что бы установить единицы измерения линейки, сделайте щелчок правой клавишей мыши по вертикальной либо горизонтальной шкале линейки и в появившемся списке определите нужную единицу измерения. В данном уроке я буду использовать сантиметры (см).
Давайте разместим направляющие! Зажмите левую клавишу мыши - наведите ее на границу вертикальной линейки и протащите первую направляющую. Разместите ее на расстоянии 1 см от левого края холста.
Используя аналогичную схему работы, добавьте вертикальные и горизонтальные направляющие как показано в примере ниже.

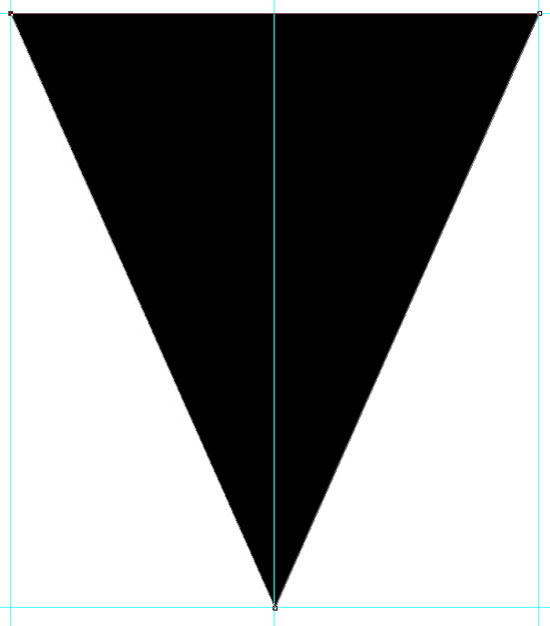
На панели инструментов активируйте инструмент Многоугольник  (Polygon Tool). Установите количество сторон - 3. Зажмите клавишу Shift и нарисуйте равносторонний треугольник на новом слое. Разместите фигуру как показано на изображении ниже.
(Polygon Tool). Установите количество сторон - 3. Зажмите клавишу Shift и нарисуйте равносторонний треугольник на новом слое. Разместите фигуру как показано на изображении ниже.
Примечание переводчика: рисуем в режиме слой-фигура

Затем активируйте инструмент Стрелка  (Direct Selection Tool). Сделайте щелчок по одному из углов треугольника.
(Direct Selection Tool). Сделайте щелчок по одному из углов треугольника.

Используя опорные точки треугольника перетащите верхние углы в точки пересечения направляющих.

Вершину треугольника, разместите на пересечении центральной и нижней горизонтальной направляющей. Таким образом, вы получили фигуру расположенную четко по центру холста.

Шаг 2
Сделайте двойной щелчок левой клавишей мыши по слою с треугольником. Таким образом вы перейдете к меню Стиль слоя. В данном меню перейдите к настройкам Наложение узора (Pattern Overlay).
Используйте для своего треугольника любой понравившийся узор из набора «Цветная бумага». После того как вы определитесь с видом узора, можно подкорректировать Масштаб (Scale) текстуры, в данном примере, я использую значение масштаба равное 70%.

Вы так же можете изменить расположение узора. Для этого просто наведите курсор на рабочий холст с узором, зажмите левую клавишу мыши и перетаскивайте узор.
Если вы не используете предложенный набор «Цветная бумага», можно украсить треугольник иначе. Выберите изображение которое хотите разместить на треугольнике. Перетащите его в основной рабочий холст и разместите над слоем с треугольником. Примените данное изображение как обтравочную маску (сlipping мask ) к слою с треугольником.

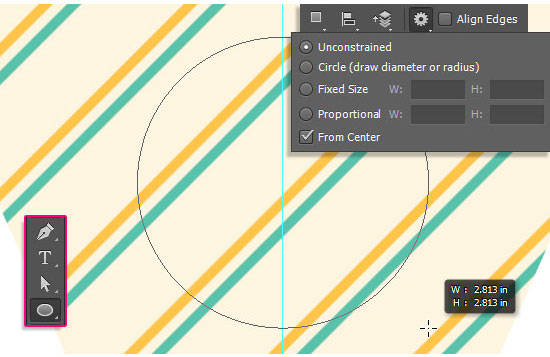
Активируйте инструмент Эллипс  (Ellipse Tool). В настройках инструмента перейдите к Геометрической панели (Geometry Settings) и установите флажок возле пункта «От цента» (From Center).
(Ellipse Tool). В настройках инструмента перейдите к Геометрической панели (Geometry Settings) и установите флажок возле пункта «От цента» (From Center).
Зажмите клавишу Shift, наведите курсор мыши на центральную направляющую и нарисуйте круг внутри треугольника. Размер круга вы можете выбрать произвольно, а в дальнейшем, при необходимости, откорректировать его.

Обратитесь к панели настроек фигуры круг. Добавьте обводку по контуру круга, цвет обводки - # 59c2aa, размер обводки (size) - 3 pt, положение обводки - снаружи (outside). Так же измените цвет заливки (fill) самой фигуры на # fef5e0.
Если вы используете другой узор или текстуру для вашего треугольника, то можете поэкспериментировать с другими цветами обводки и заливки круга.
Примечание переводчика: если вы используете другую версию программы Photoshop, то можете добавить обводку для вашего круга перейдя к меню Стиль слоя. В данном меню перейдите к настройкам «Обводка» и введите необходимые значения. Для того что бы изменить цвет заливки самой фигуры, сделайте двойной щелчок по миниатюре цвета фигуры круг и выберете новый оттенок.

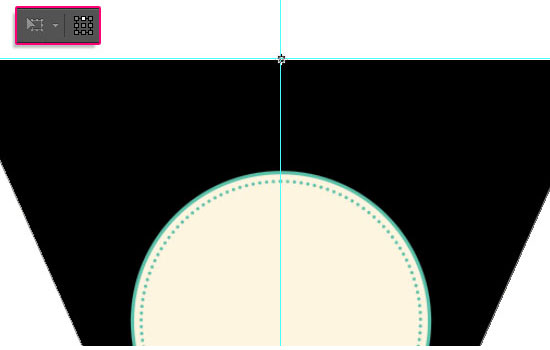
Дублируйте слой с кругом. Затем перейдите к Редактирование — Трансформирование контура — Масштабирование (Edit — Transform Path — Scale).
Теперь уменьшим размер фигуры-копии. Для того, что бы не потерять пропорции и производить трансформацию от центра круга, зажмите и удерживайте при масштабировании комбинацию клавиш Shift + Alt. Когда вы получите желаемый размер круга-копии, нажмите клавишу Enter, для того что бы применить изменения.

Не забывайте, что при работе с фигурами вы можете корректировать их настройки и внешний вид. К примеру, для новой фигуры можем изменить вид обводки, выбрав в панели настроек тип обводки - точечная.

Шаг 3
Перейдите к слою с треугольником и создайте копию данного слоя.

Стоя на слое-копии с треугольником, перейдите к Редактирование — Свободное трансформирование (Edit — Free Transform). На панели настроек задайте точку преобразования, как показано на изображении ниже.

Затем снова перейдите к Редактирование — Трансформирование — Отразиь по вертикали (Edit — Transform — Flip Vertical). Нажмите Enter, чтобы внести изменения.

Активируйте инструмент Прямоугольник  (Rectangle Tool). В настройках установите функцию «Вычесть из области фигуры» (Subtract Front Shape). Затем, стоя на слое с перевернутым треугольником, нарисуйте прямоугольник, который охватит практически всю площадь треугольника, оставив только небольшую часть у онования треугольника.
(Rectangle Tool). В настройках установите функцию «Вычесть из области фигуры» (Subtract Front Shape). Затем, стоя на слое с перевернутым треугольником, нарисуйте прямоугольник, который охватит практически всю площадь треугольника, оставив только небольшую часть у онования треугольника.

Нажмите на значок «Операции с контуром»и выберети действие «Объединить компоненты» (Merge Shape Components).

Активируйте инструмент Стрелка  (Direct Selection Tool (A)). Используя данный инструмент активируйте верхние опорные точки трапеции. Затем перейдитек Редактирование — Трансформирование — Масштабирование ( Edit — Transform Points — Scale). Удерживая комбинацию клавиш Shift + Alt немного уменьшите масштаб трапеции. Для применения нового масштаба нажмите клавишу Enter.
(Direct Selection Tool (A)). Используя данный инструмент активируйте верхние опорные точки трапеции. Затем перейдитек Редактирование — Трансформирование — Масштабирование ( Edit — Transform Points — Scale). Удерживая комбинацию клавиш Shift + Alt немного уменьшите масштаб трапеции. Для применения нового масштаба нажмите клавишу Enter.

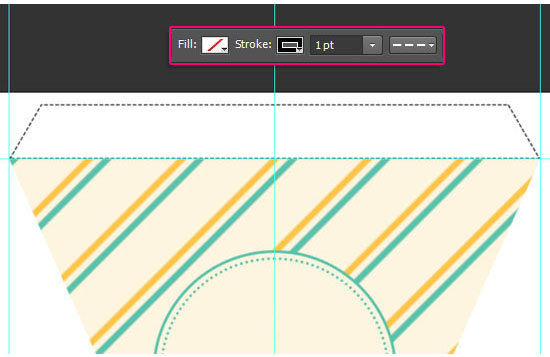
Уменьшите заливку (fill) слоя с трапецией до 0%, а затем в настройках добавьте обводку: тип обводки — пунктирная; положение — внутри; размер — 1 pt.
Теперь у вас получилась хорошая заготовка для праздничного флажка, которую вы можете распечатать. Благодаря тому, что мы создали корешок обведенный пунктирной линией, флажок можно легко повесить на ленту, согнув и подклеив корешок!

Шаг 4
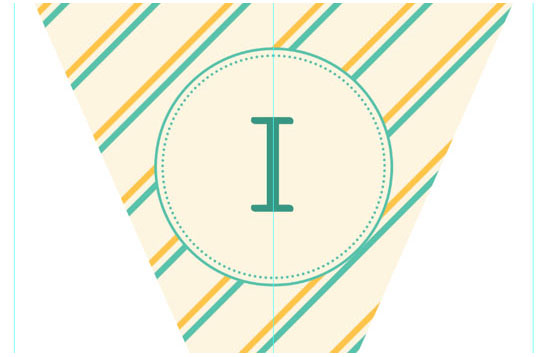
Теперь займемся заполнением флажка. Для этого я буду использовать инструмент Горизонтальный текст  (Horizontal Type Tool) и шрифт «Sofiа». В настойках текста установите размер букв — 150 pt и цвет # 399782. Напишите нужную букву по центру круга. Вместо буквы вы можете добавить какую-либо фигуру или символ.
(Horizontal Type Tool) и шрифт «Sofiа». В настойках текста установите размер букв — 150 pt и цвет # 399782. Напишите нужную букву по центру круга. Вместо буквы вы можете добавить какую-либо фигуру или символ.

Объедините все слои (кроме фонового) в единую группу. Дублируйте данную группу. Теперь вы можете развернуть группу-копию и внести необходимые изменения: заменить букву, выбрать другой узор из набора «Цветная бумага», и тд...
Таким же образом вы можете создать необходимое количество флажков с различными символами.

На данном этапе вы уже можете использовать полученный результат для печати!
Кроме этого, можно применить нашу работу для различных коллажей.
Шаг 5
Откройте текстуру «Забор» в Photoshop. Активируйте инструмент Рамка  (Crop Tool) и откадрируйте текстуру по собственному вкусу. Можно так же отложить кадрирование на финальный шаг и воспользоваться инструментом Рамка (Crop Tool), когда работа будет полностью готова.
(Crop Tool) и откадрируйте текстуру по собственному вкусу. Можно так же отложить кадрирование на финальный шаг и воспользоваться инструментом Рамка (Crop Tool), когда работа будет полностью готова.

Стоя на слое с деревянной текстурой, перейдите к Изображение — Коррекция — Уровни ( Image - Adjustments — Levels). Измените значение ползунка светлых тонов до 245.

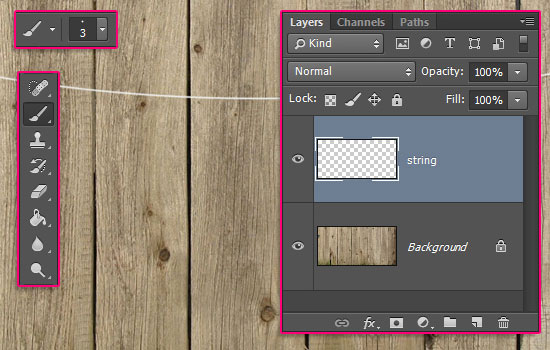
Выберите инструмент Перо  (Pen Tool). В настройках данного инструмента установите режим рисования «Контуры» (Path). Нарисуйте кривую как показано ниже в примере.
(Pen Tool). В настройках данного инструмента установите режим рисования «Контуры» (Path). Нарисуйте кривую как показано ниже в примере.
Если у вас есть необходимость подкорректиовать форму кривой, воспользуйтесь инструментом Стрелка  (Direct Selection Tool (A)).
(Direct Selection Tool (A)).

Активируйте инструмент Кисть  (Brush Tool). Установите следующие настройки для инструмента: размер — 3 пикс, жесткость — 100%, цвет — #f0f0ee.
(Brush Tool). Установите следующие настройки для инструмента: размер — 3 пикс, жесткость — 100%, цвет — #f0f0ee.
Создайте новый слой поверх фонового, назовите данный слой «Нитка». Затем активируйте инструмент Стрелка  (Direct Selection Tool (A)).Сделайте щелчок правой клавишей мыши по ранее созданному контуру-дуге. В появившемся подменю выберите пункт «Выполнить обводку контура» (Stroke Path), а в качестве инструмента обводки установите «Кисть» (Brush). Для того что бы убрать видимость контура нажмите Enter.
(Direct Selection Tool (A)).Сделайте щелчок правой клавишей мыши по ранее созданному контуру-дуге. В появившемся подменю выберите пункт «Выполнить обводку контура» (Stroke Path), а в качестве инструмента обводки установите «Кисть» (Brush). Для того что бы убрать видимость контура нажмите Enter.

Теперь мы разместим на нитке наши праздничные флажки.
Для того что бы это сделать, вернитесь к документу с флажками, и выделите все группы. Затем перейдите к Слой — Дубликат слоев (Layer - Duplicate Layers). Переместите копии групп в документ с деревянной текстурой.
Для того что бы сделать работу комфортнее, объединим каждую группу в единый слой. Для этого встаньте на одну из групп с флажком и перейдите к Слой — Объединить слои (Layer - Merge Group (Ctrl / Cmd + E)). Повторите объединение для каждой группы.
Когда вместо групп вы получите слои, выделите все слои с флажками и масштабируйте их (Редактирование — Свободное трансформирование (Edit - Free Transform (Ctrl/Cmd + T)). Размер флажков измените по собственному вкусу. Для того что бы применить трансформацию нажмите Enter.
Затем вам нужно повернуть каждый флажок и разместить его на нитке. Для этого так же используйте трансформацию (Ctrl/Cmd + T)).

Шаг 6
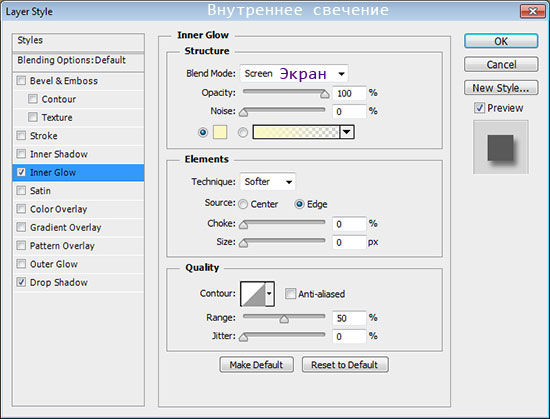
Добавим немного объема. Для этого мы воспользуемся меню Стиль слоя. Встаньте на слой с первым флажком и дважды щелкните по нему левой клавишей мыши. Введите настройки, которые показаны ниже:
Внутреннее свечение (Inner Glow)

Тень (Drop Shadow)

Теперь край флажка смотрится лучше:

Щелкните правой клавишей мыши по слою к которому мы только что применили стили слоя. В появившемся подменю воспользуйтесь функцией «Скопировать стиль слоя» (Copy Layer Style). Затем выберите все оставшиеся слои с флажками, еще раз сделайте щелчок правой клавишей мыши по ним и в подменю выберите функцию «Вклеить стиль слоя» (Paste Layer Style).

Используя меню Стиль слоя (Layer Style), добавьте тень падающую от нитки.

Объедините все слои с флажками в единую группу «Флажки».

Шаг 7
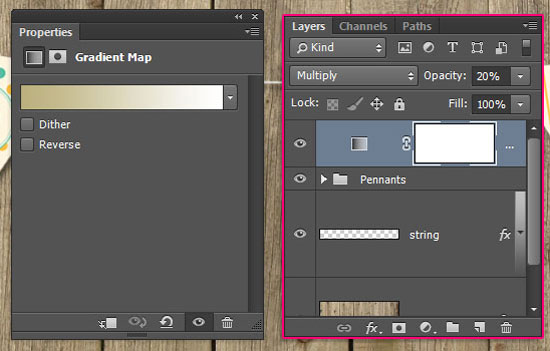
Нажмите на иконку «Создать новый корректирующий слой» в нижней части панели слоев и добавьте корректирующий слой Карта градиента (Gradient Map).

В настройках градиента установите цвета #bbb07 и #ffffff. Режим наложения (вlend мode) корректирующего слоя Карта градиента (Gradient Map) измените на Умножение (Multiply), а непрозрачность (оpacity) понизьте до 20 %.

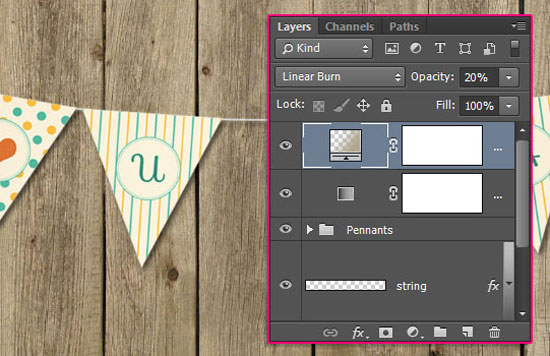
Добавим еще один корректирующий слой под названием Градиент (Gradient).В настройках установите тип градиента — радиальный, масштаб — 300, угол — 90, цвет перехода от прозрачного - к # a7a297 - к # b3a78c.

Режим наложения второго корректирующего слоя установите на Линейный затемнитель (Linear Burn), а непрозрачность (оpacity) — 20%.

Шаг 8
Зажмите комбинацию Ctrl / Cmd + клик по миниатюре слоя с флажком, чтобы создать выделение по контуру треугольника.

Теперь зажмите комбинацию клавиш Ctrl + Shift + клик по следующей миниатюре слоя с флажком, для того что бы добавить еще одно выделение к уже существующему.

Используя комбинацию Ctrl + Shift + клик по миниатюре слоя создайте выделение по контуру всех флажков.

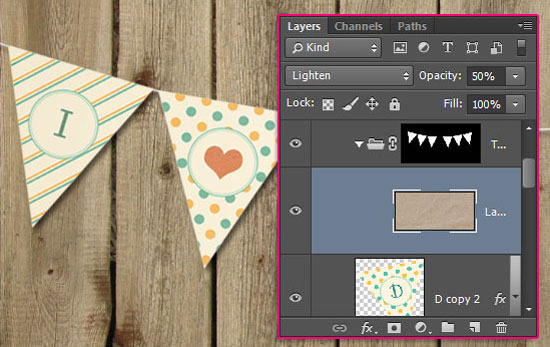
Создайте новую группу внутри группы "Флажки" (Pennants) и назовите ее "Наложение текстуры" (Texture Overlay). Затем щелкните по иконке "Добавить слой-маску". В итоге к группе будет добавлена слой-маска залитая черным цветом, а выделенная ранее область с флажками будет отображаться белым цветом.

Откройте изображение "Бумага" и разместите текстуру внутри группы "Наложение текстуры". По мере необходимости, масштабируйте текстуру так, что бы она покрыла все флажки. Режим наложения слоя с бумагой измените на Замена светлым (Lighten), а непрозрачность (оpacity) понизьте до 50%.

Добавим над слоем с бумагой корректирующий слой Уровни (Levels).

В настройках уровня средних тонов, понизьте значение до 0.7, это сделает изображение более насыщенным.

Так же, вы можете вернуться к слою с деревянной текстурой и немного подкорректировать ее используя инструмент Точечная восстанавливающая кисть  (Spot Healing Brush Tool). В настройках инструмента установите круглую, мягкую кисть размером 30 пикс. и скройте участки которые вам кажутся лишними. Данный шаг является не обязательным.
(Spot Healing Brush Tool). В настройках инструмента установите круглую, мягкую кисть размером 30 пикс. и скройте участки которые вам кажутся лишними. Данный шаг является не обязательным.

На этом мой урок окончен! Надеюсь он вам пригодится!

Автор: textuts
Источник: textuts.com
Комментарии 33
Получилась вот такая открытка для мамы.
Очень хорошо!
Спасибо за интересный урок!
Спасибо за урок.
Спасибо.
Спасибо за интересный урок.
фотошоп не видит исходникики, что делать??? Для меня очень полезный урок!
Разархивировать архив любым, имеющемся у Вас архиватором.
Спасибо! О_о
спасибо за интересный урок
Спасибо! Пригодился!
Подскажите, где взять такой фон бумаги?
Спасибо!!!
У меня фотошоп сs5 я не могу сделать обводку круга внутри фигуры (((как быть?
Большое спасибо! Отличный и доходчивый урок! я абсолютный новичок в фотошопе, но стараюсь. Проделала почти все - мне было интересно именно конструирование флажка и манипуляции с ним для дальнейшей распечатки. и хотелось бы добавить: у меня другая версия фотошоп и вначале при помощи инструмента "стрелка" не получалось почему-то уголки растянуть. Здесь я вышла из положения с помощью инструмента "свободное форматирование" - может кому-то пригодится)
Запутали, загрузили...но все же получилось...
к наступающему 1 сентября)
Спасибо за урок!
сделал девушке открытку =)
Благодарю за интересный урок!
Хороший подарок для любимого мужа:)
Хитрён@, спасибо за урок!
Спасибо за интересный урок)
Спасибо за урок и перевод. Очень интересно было выполнять
Спасибо за урок.Спс.
Спасибо!
Спасибо за перевод!
Спасибо!
Спасибо за интересный урок)
Спасибо за перевод!
Спасибо!
Спасибо за перевод. Полезный урок!
спс за урок
Спасибо за перевод и урок.