Абстрактный узор для текста в Фотошоп
Абстрактный узор для текста в Фотошоп
Сложность урока: Легкий
В этом уроке мы с Вами рассмотрим очень простой способ создать действительно хороший эффект абстрактного узора для текста, используя пару фильтров и стили слоя.
Шаг 1
Установите цвет переднего плана на # 002741 и цвет фона # 040022. Выберите инструмент Градиент  (Gradient Tool), нажмите на значок Радиальный градиент (Radial Gradient) в панели опций. Затем проведите радиальный градиент от центра документа к одному из углов.
(Gradient Tool), нажмите на значок Радиальный градиент (Radial Gradient) в панели опций. Затем проведите радиальный градиент от центра документа к одному из углов.

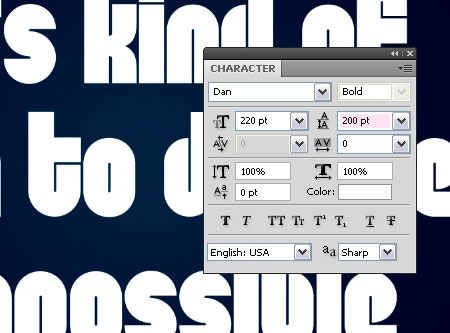
Напишем текст, цветом # FFFFFF (белый). Шрифт, используемый в уроке Dan, Вы можете скачать его здесь, размер 220 пикс. Если текст длинный, при необходимости можно отрегулировать значение Интерлиньяж (Leading), чтобы уменьшить пространство между линиями.

Зажмите Ctrl и щелкните на миниатюру слоя с текстом (значок), чтобы создать выделение.

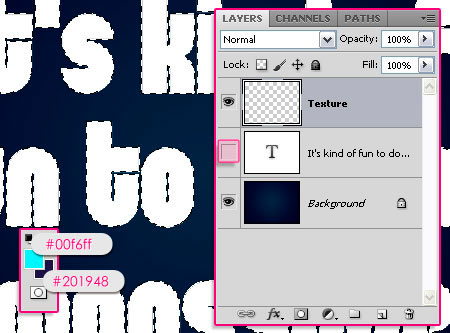
Установим цвет переднего плана на # 00f6ff и цвет фона # 201948. Далее создадим новый слой (Ctrl + N) поверх слоя с текстом и назовем его "Texture", а затем сделаем текстовый слой невидимым, нажав на иконку глаза рядом с ним.

Шаг 2
На этом этапе мы будем применять пару фильтров для создания абстрактных текстур.
Во-первых, перейдем Фильтр-> Рендеринг-> Облака (Filter-> Render-> Clouds). Затем перейдем Выделение-> Отменить (Select-> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.

Далее перейдем Фильтр-> Рендеринг-> Волокна (Filter-> Render-> Fibers). Установим Несовпадения (Variance) до 10 и Интенсивность (Strength) 2.

Вы можете изменить значение масштаба (из выпадающего меню или с помощью - значка), чтобы убедиться, что распределение цвета Вам нравится, если нет, Вы можете нажимать кнопку Рандомизировать (Randomize), пока не понравится результат. Затем нажмите кнопку OK.

У Вас должно получиться, что-то вроде этого.

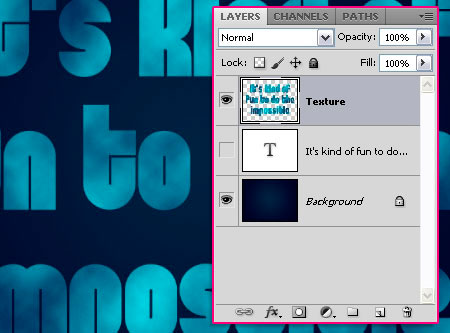
Наконец, перейдем Фильтр-> Имитация-> Шпатель (Filter-> Artistic-> Palette Knife). Изменим Размер штриха (Stroke Size) до 25, Детализация (Stroke Detail) до 3, и Сглаживание (Softness) 0.

Мы закончили с текстурой.

Шаг 3
На этом этапе мы будем применять некоторые Стили слоя (Layer Style), чтобы добавить немного глубины в тексте, чтобы он не выглядел плоским. Таким образом, дважды щелкните на слое "Texture", чтобы добавить следующие эффекты:
- Тень (Drop Shadow): Просто используйте значения по умолчанию.

- Тиснение (Bevel and Emboss): Изменим Глубина (Depth) до 800, Размер (Size) до 1 , Контур (Gloss Contour) - Слабый уклон-долины (Shallow Slope – Valleys) проверим, галочку Сглаживание (Anti-aliased) и изменим Режим подсветки (Highlight Mode) на Режим подсветки (Highlight Mode).

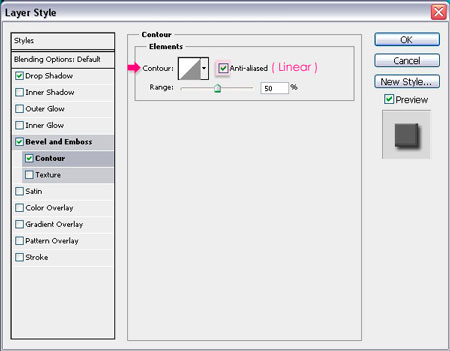
- Контур (Contour): Просто проверьте галочку Сглаживание (Anti-aliased).

Вы можете использовать различные оттенки цвета, если захотите.

Надеюсь, Вам понравился этот урок! Всего Вам доброго и творческих успехов.

Автор: TEXTUTS
Источник: textuts.com
Комментарии 82
Спасибо!
спасибо
Спасибо.
Cпасибо за урок.Легкий и эффективный
Спасибо
Спасибо.
Благодарю.
Спасибо!
Спасибо за урок!
Спасибо за Ваш урок!
Любовь, спасибо за урок.
С наступающим Новым годом!
Спасибо за урок.
спасибо за урок
просто,стильно.
спасибо за урок
Интересно, спасибо))
Спасибо за урок, интересный эфект. И отличный перевод.
Простенько
Похоже
Здорово
Спасибо.
Легко и просто! спасибо!
Простенький урок)
У менч получилось не так, как нужно.
Спасибо!
Отлично сделанный урок! спасибо!
Благодарю за урок и за перевод)
спасибо
Спасибо за урок!
Отлично