Создаем текст из островов в Фотошоп
Создаем текст из островов в Фотошоп
 В этом уроке вы узнаете, как создать текст из островов в программе Adobe Photoshop, используя шрифт в качестве основы.
В этом уроке вы узнаете, как создать текст из островов в программе Adobe Photoshop, используя шрифт в качестве основы.
Сложность урока: Средний
В этом уроке я покажу вам, как создать текст из островов в программе Adobe Photoshop, используя шрифт в качестве основы.
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
Создайте новый документ 1000 x 700 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока, я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании/редактировании фигур.
Шаг 2
В палитре слоёв выберите слой с Задним фоном (Background layer), далее, щёлкните по значку с замочком, чтобы разблокировать слой.
Перейдите в панель инструментов, установите цвет переднего плана на #2F82B6. Выберите инструмент Заливка  (Paint Bucket Tool), чтобы залить холст выбранным оттенком.
(Paint Bucket Tool), чтобы залить холст выбранным оттенком.
Шаг 3
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), установите шрифт Insaniburger.
(Horizontal Type Tool), установите шрифт Insaniburger.
Добавьте текст ‘ОСТРОВ’ (ISLAND), размер шрифта 230 px, цвет шрифта #2E1E0C.
Шаг 4
Находясь на слое с текстом, щёлкните правой кнопкой мыши и в появившемся окне выберите опцию Растрировать текст (Rasterize Type).
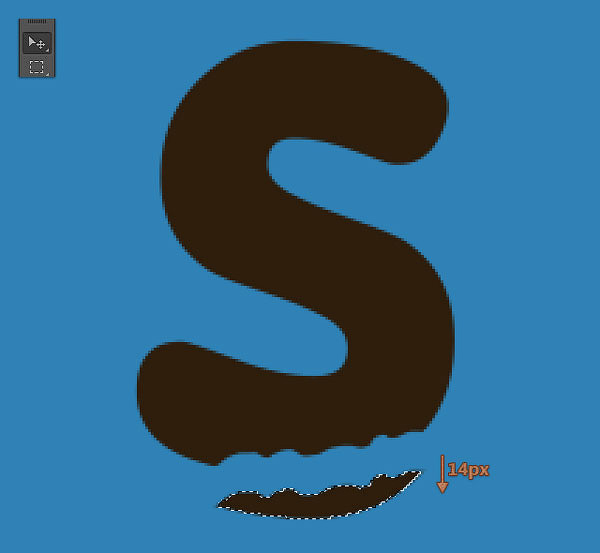
Выберите инструмент Лассо  (Lasso Tool), сфокусируйтесь на букве “S”. Создайте выделение, как показано на первом скриншоте ниже.
(Lasso Tool), сфокусируйтесь на букве “S”. Создайте выделение, как показано на первом скриншоте ниже.
Далее, выберите инструмент Перемещение  (Move Tool), чтобы сместить выделенную область на 14 px вниз, используя клавиши направления.
(Move Tool), чтобы сместить выделенную область на 14 px вниз, используя клавиши направления.
Шаг 5
Теперь, используя технику, которая описана в предыдущем шаге, с помощью инструментов Лассо  (Lasso Tool) и Перемещение
(Lasso Tool) и Перемещение  (Move Tool), примените эффект к остальным буквам, как показано на скриншоте ниже.
(Move Tool), примените эффект к остальным буквам, как показано на скриншоте ниже.
Шаг 6
Находясь на слое с текстом, щёлкните правой кнопкой мыши и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Искажение – Океанские волны (Filter > Disort > Ripple). Установите настройки, которые указаны на скриншоте ниже.
Примечание переводчика: в разных версиях фильтр Океанские волны представлен по- разному, в версии Photoshop CC представлен как фильтр Рябь.
Шаг 7
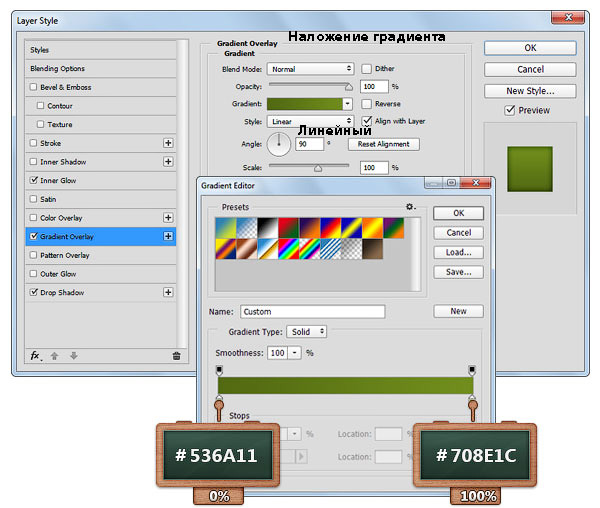
К слою с текстом примените стили слоя. Установите настройки для стилей слоя, которые указаны на скриншотах ниже.
Шаг 8
Сейчас мы подготовим узор для выполнения следующего шага.
Откройте текстуру Травы в программе Photoshop, а затем сохраните данную текстуру как узор, для этого идём Редактирование – Определить узор (Edit > Define Pattern). Нажмите ‘OK’.
Шаг 9
Возвращаемся на наш рабочий документ, убедитесь, что вы находитесь на слое со смарт-объектом, продублируйте его, нажав клавиши (Ctrl+J).
Примечание переводчика: слоем со смарт-объектом в данном случае будет оригинальный слой с текстом.
Находясь на дубликате слоя, щёлкните по нему правой кнопкой мыши и появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style), а затем уменьшите значение Заливки (Fill) до 0%.
К дубликату слоя, примените следующие стили слоя и настройки, которые указаны на скриншоте ниже. Для стиля слоя Перекрытие узора (Pattern Overlay) используйте узор, который мы создали в предыдущем шаге.
Шаг 10
Перейдите на самый верхний слой с текстом, чтобы продублировать его (Ctrl+J). Находясь на дубликате слоя, щёлкните по нему правой кнопкой мыши и появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Теперь сместите данный дубликат слоя вниз в палитре слоёв, нажав дважды клавиши (Ctrl+‘[‘), а затем сместите сам текст на 12 px вниз, используя клавишу направления со стрелкой вниз.
Примечание переводчика: расположение слоёв в палитре слоёв сверху вниз: слой с текстурой травы, тёмный слой, оригинальный слой с текстом.
Шаг 11
Поменяйте цвет переднего плана на #2E1E0C, выберите инструмент Перо  (Pen Tool). В настройках данного инструмента, установите режим Слой-фигура (Layer-Shape).
(Pen Tool). В настройках данного инструмента, установите режим Слой-фигура (Layer-Shape).
Переходим к тексту, сфокусируйтесь на участках, где зелёный текст неидеально соединён с коричневым текстом, здесь мы создадим векторную фигуру, которая закроет пространство между двумя этими текстами, как показано на первом скриншоте ниже.
В палитре слоёв, выделите все слои с векторными фигурами, созданные в этом шаге, включая слои с коричневым текстом, далее, щёлкните правой кнопкой по выделенным слоям и в появившемся окне выберите опцию Объединить слои (Merge Layers).
Убедитесь, чтобы данный объединённый слой был расположен ниже слоя с зелёным текстом (Ctrl+’[‘).
Шаг 12
Теперь к слою с коричневым текстом примените следующие стили слоя с настройками, которые указаны на скриншотах ниже.
Шаг 13
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с зелёным текстом, чтобы загрузить активное выделение вокруг текста.
Далее, идём в закладку Контуры (Paths), идём Окно – Контуры (Window > Paths). Щёлкните по маленькому значку в правом верхнем углу и в появившемся меню выберите опцию Образовать рабочий контур (Make Work Path), установите Допуск (Tolerance) 1 px, а затем нажмите ‘ОК’.
Шаг 14
Установите цвет переднего плана на #8BAB1B, а цвет заднего плана на #456204.
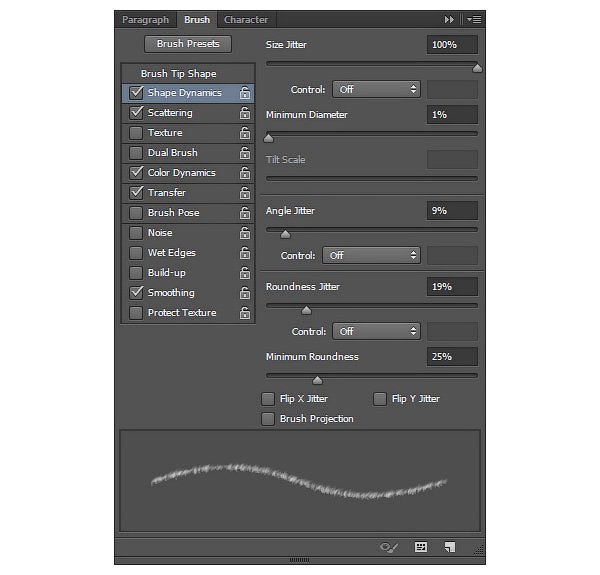
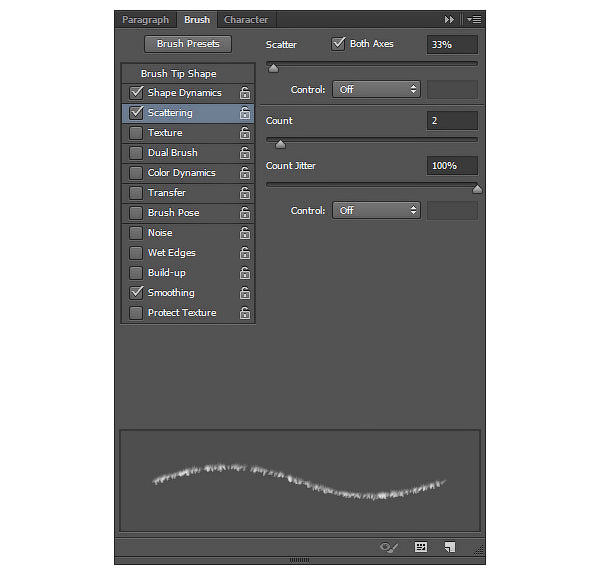
Выберите инструмент Кисть  (Brush Tool), установите размер кисти 8 px. В стандартном наборе кистей выберите кисть Осока (Dune Grass). Идём Окно – Кисть (Window > Brush), примените настройки для кисти, которые указаны на скриншоте ниже.
(Brush Tool), установите размер кисти 8 px. В стандартном наборе кистей выберите кисть Осока (Dune Grass). Идём Окно – Кисть (Window > Brush), примените настройки для кисти, которые указаны на скриншоте ниже.
Шаг 15
В нижней части панели слоёв нажмите значок Создать новый слой (Create a new layer).
Убедитесь, чтобы новый слой был активным в палитре слоёв, далее, перейдите в закладку Контуры (Paths). Находясь на слое Рабочий контур (Work Path), щёлкните правой кнопкой по данному слою и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path), далее, в выпадающем меню, выберите инструмент Кисть (Brush Tool), а затем нажмите ‘ОК’.
(Brush Tool), а затем нажмите ‘ОК’.
Примечание переводчика: автор создал контур в Шаге 13. В Шаге 14 автор настроил кисть, а в Шаге 15 автор выполнил обводку контура. В конце, не забудьте Удалить контур (Delete Path).
Шаг 16
Установите цвет переднего плана на #442B13, выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), в настройках данного инструмента установите Радиус (Radius) 1 px.
(Rounded Rectangle Tool), в настройках данного инструмента установите Радиус (Radius) 1 px.
Переходим на холст и создаём векторную фигуру 3 x 12 px. Далее, к созданной фигуре, примените стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 17
Поменяйте цвет переднего плана на #202F11, создайте новый слой, а затем перейдите на новый слой.
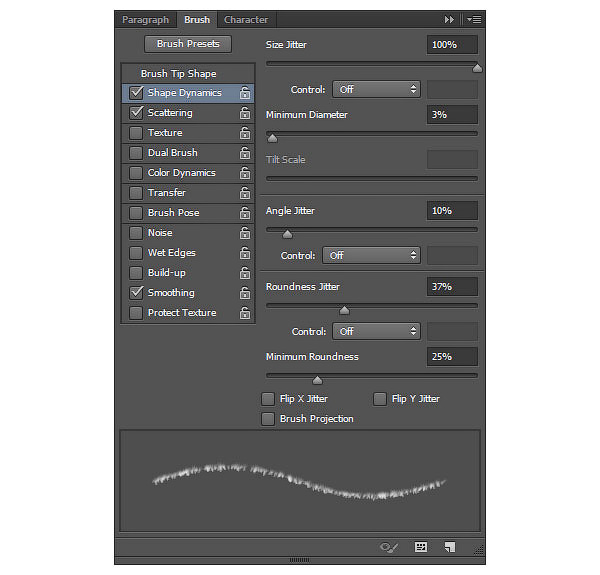
Откройте окно набора кистей, выберите стандартную кисть Трава (Grass), установите размер (Size) кисти 10 px, а затем в настройках кисти, примените настройки, которые указаны на скриншотах ниже.
Шаг 18
Выберите инструмент Кисть  (Brush Tool), убедитесь, чтобы слой, который вы создали в предыдущем шаге, был активным. Сфокусируйтесь на коричневой векторной фигуре, щёлкните + потяните кистью, чтобы создать верхнюю часть дерева, как показано на скриншоте ниже.
(Brush Tool), убедитесь, чтобы слой, который вы создали в предыдущем шаге, был активным. Сфокусируйтесь на коричневой векторной фигуре, щёлкните + потяните кистью, чтобы создать верхнюю часть дерева, как показано на скриншоте ниже.
Шаг 19
Далее, выделите все слои, которые включают все фрагменты дерева, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить слои (Merge Layers).
Продублируйте объединённый слой (Ctrl+J), находясь на дубликате слоя, идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate), а затем уменьшите Непрозрачность (Opacity) слоя до 60%.
Далее, нажмите клавиши (Ctrl+T), поверните дубликат слоя на -135 градусов. Результат должен быть, как на втором скриншоте ниже.
Теперь, просто продублируйте все слои, чтобы создать несколько деревьев. Расположите созданные деревья по всему тексту, как показано на последнем скриншоте ниже.
Шаг 20
В этом шаге мы вырежем силуэт морской птицы, а затем переместим выделенное изображение на наш рабочий документ.
Откройте исходное изображение с морской птицей в программе Photoshop, выберите инструмент Волшебная палочка  (Magic Wand Tool), щёлкните кистью внутри силуэта птицы, чтобы создать выделение вокруг силуэта, а затем нажмите клавиши (Ctrl+C), чтобы скопировать выделенное изображение.
(Magic Wand Tool), щёлкните кистью внутри силуэта птицы, чтобы создать выделение вокруг силуэта, а затем нажмите клавиши (Ctrl+C), чтобы скопировать выделенное изображение.
Шаг 21
Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl+V), чтобы вклеить силуэт птицы на наш рабочий документ.
Убедитесь, чтобы слой с силуэтом птицы был активным, нажмите клавиши (Ctrl+T) для масштабирования изображения до примерных размеров 15x 15 px.
Теперь, продублируйте (Ctrl+J) изображение с птицей столько раз, сколько вам захочется, произвольно поверните изображение птиц с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), а затем расположите изображения птиц над текстом, как показано на последнем скриншоте ниже.
Шаг 22
В заключение, мы добавим эффект облаков к тексту.
Поменяйте цвет переднего плана на белый цвет #FFFFFF, выберите инструмент Кисть (Brush Tool), установите размер (Size) кисти 1000 px, выберите кисть Облака 20 (Clouds 20) в наборе кистей Облака.
(Brush Tool), установите размер (Size) кисти 1000 px, выберите кисть Облака 20 (Clouds 20) в наборе кистей Облака.
Создайте новый слой, щёлкните один раз по рабочей области, а затем уменьшите Непрозрачность (Opacity) слоя с облаками до 20%.
Шаг 23
Выберите инструмент Градиент  (Gradient Tool), установите Линейный градиент (Linear Gradient). Установите настройки для данного градиента, которые указаны на первом скриншоте ниже.
(Gradient Tool), установите Линейный градиент (Linear Gradient). Установите настройки для данного градиента, которые указаны на первом скриншоте ниже.
Находясь на слое с облаками, добавьте слой-маску, нажав кнопку Добавить слой-маску  (Add Layer Mask) в нижней части панели слоёв.
(Add Layer Mask) в нижней части панели слоёв.
Далее, потяните градиент сверху вниз, как показано на втором скриншоте ниже.
Примечание переводчика: перейдите на слой-маску, чтобы применить эффект градиента на маске слоя.
Мы завершили урок. Надеюсь, что вам понравился данный урок, и он был несложным для вас. Спасибо за ваше внимание и удачи!
Итоговый результат:
Автор: Razvan Gabriel
Источник: www.photoshopstar.com





























































Комментарии 36
Спасибо за урок
Хорошо!
Спасибо за урок.
Спасибо за интересный урок)
Интересный проект, спасибо
Спасибо за урок!
Как-то так =) Годный урок!
Я патриот ,у меня...
Спасибо
Спасибо за урок:)
спасибо ))
Спасибо!
Интересный урок и опять в копилку опыта новый прием по перемещению.Особое спасибо переводчику,за перевод названия операций при работе со стилями слоя-очень помогало.
Спасибо за урок!!!
Спасибо.
Спасибо за перевод!
Спасибо за урок!;)))
Огромное спасибо за столь интересный урок самому автору и отдельное спасибо переводчику за более чем понятный перевод! По уроку "шагалось" легко, поэтому и с удовольствием :)!
Жаль что показать можно лишь одну работу :(. У меня их целых 3 варианта получилось (вон аж как разошлась:))
Совсем не поняла, но спасибо :с
Просто шедевр=)
Спасибо за урок! Кисть "облака" не нашла, сделала без кистей.
Спасибо за урок
Спасибо за урок!
Спасибо!
Спасибо за отличный перевод и урок.
Спасибо за урок.
Спасибо за урок!
Марат, спасибо за перевод!
Хороший урок!
Создаем текст из островов в Фотошоп. Спасибо.
Очень интересный урок :)
Спасибо - интересно!
Спасибо за урок