Создаём гламурный новогодний текст в Фотошоп
Создаём гламурный новогодний текст в Фотошоп
 В этом уроке вы узнаете, как с помощью стилей слоя и настроек для кисти создать гламурный и блестящий текст в программе Adobe Photoshop.
В этом уроке вы узнаете, как с помощью стилей слоя и настроек для кисти создать гламурный и блестящий текст в программе Adobe Photoshop.
Сложность урока: Средний
- #1. Создаём задний фон
- #2. Создаём текст
- #3. Создаём внешнюю обводку
- #4. Создаём бриллиантовую обводку
- #5. Корректируем бриллиантовую обводку
- #6. Добавляем стиль слоя Тень к оригинальному слою с текстом
- #7. Применяем стилизацию к первому дубликату слоя с текстом
- #8. Применяем стилизацию ко второму дубликату слоя с текстом
- #9. Применяем стилизацию к внешней обводке
- #10. Применяем стилизацию к бриллиантам
- #11. Добавляем блеск
- # Комментарии
В этом уроке я покажу вам, как с помощью пары стилей слоя и настроек кисти создать гламурный и блестящий текст в программе Adobe Photoshop. Давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание переводчика:
- Для выполнения урока загрузите в Фотошоп файл с градиентами Chrome.grd
- Вам также понадобится добавить в Photoshop стандартный набор кистей Квадратные кисти (Square Brushes). Чтобы загрузить кисти, которые были использованы в уроке, идём Редактирование – Наборы – Управление наборами (Edit > Presets > Preset Manager), и в появившемся окне, в выпадающем меню Тип наборов (Preset Type), установите параметр Кисти (Brushes). Далее, щёлкните по маленькой стрелке справа от выпадающего меню Тип наборов (Preset Type), а затем почти в самой нижней части появившегося окна, выберите опцию Квадратные кисти (Square Brushes).
Когда появится диалоговое окно, просто нажмите кнопку Добавить (Append), таким образом, вы добавите квадратные кисти в текущий набор кистей.
1. Создаём задний фон
Шаг 1
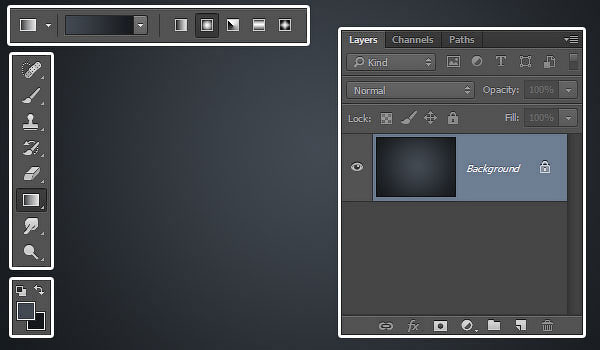
Создайте новый документ 1150 x 850 px в программе Adobe Photoshop. Установите цвет переднего плана на #424952, а цвет заднего плана на #16181b. Выберите инструмент Градиент  (Gradient Tool), установите тип градиента Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к цвету заднего плана.
(Gradient Tool), установите тип градиента Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к цвету заднего плана.
Далее, щёлкните + потяните градиент от центра холста в один из углов рабочего документа, чтобы добавить градиент на задний фон.
Шаг 2
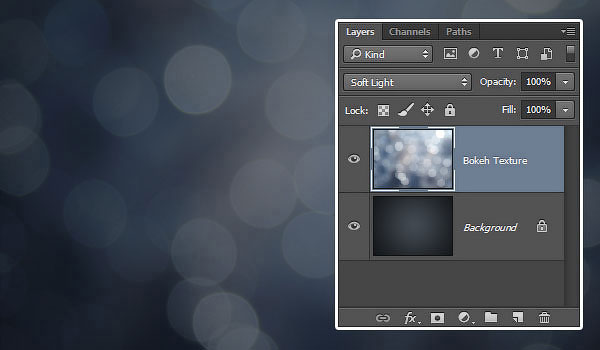
Откройте исходную текстуру с блеском. Расположите данную текстуру поверх слоя с Задним фоном (Background layer), поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light). Примените масштабирование на своё усмотрение.
Примечание переводчика: вы можете переименовать слой с текстурой в слой Текстура Боке (Bokeh Texture).
2. Создаём текст
Шаг 1
Создайте текст, используя заглавные буквы, шрифт SansBlack Regular, цвет текста #9a9a9a. Далее, идём в закладку Символ (Character), Окно - Символ (Window > Character). В окне настроек текста, поменяйте Кернинг (Kerning) на Оптический (Optical), а также установите значение Трекинга (Tracking) на 75.
Если вы решили создать больше одной строки текста, то в этом случае, каждая строка текста должна быть на отдельном слое.
Шаг 2
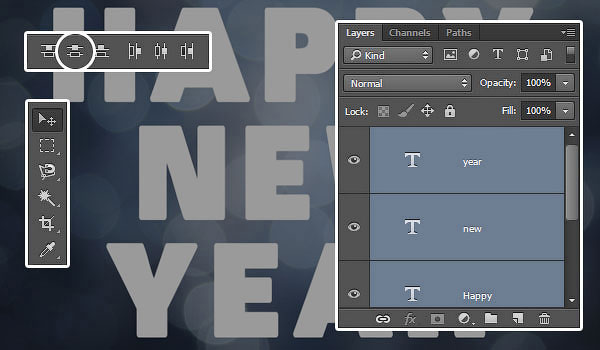
Выберите инструмент Перемещение  (Move Tool), а затем выделите все слои с текстом в палитре слоёв. В верхней панели управления данного инструмента, нажмите значок Выравнивание центров по вертикали (Distribute vertical centers), чтобы равномерно выровнять строки текста.
(Move Tool), а затем выделите все слои с текстом в палитре слоёв. В верхней панели управления данного инструмента, нажмите значок Выравнивание центров по вертикали (Distribute vertical centers), чтобы равномерно выровнять строки текста.
Шаг 3
Сгруппируйте каждый слой с текстом в отдельную группу, назовите каждую группу в соответствии с текстом (выделите слой, а затем идём Слой – Сгруппировать слои (Layer > Group Layers)). Это поможет вам организовать работу со слоями в палитре слоёв.
Шаг 4
Продублируйте каждый слой со строкой текста, которые у вас есть, а затем уменьшите значение Заливки (Fill) для дубликата слоя до 0.
Примечание переводчика: дважды продублируйте слой с текстом, а затем уменьшите значение Заливки (Fill) для каждого дубликата слоя до 0, таким образом, у вас будет по три слоя для каждой строки с текстом (оригинальный слой с текстом и 2 дубликата) внутри одной группы.
3. Создаём внешнюю обводку
Шаг 1
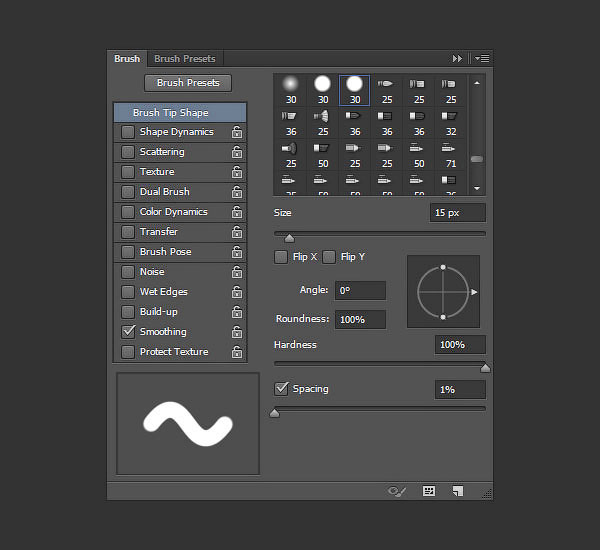
Выберите инструмент Кисть (Brush Tool), а затем идём в закладку Кисть (Brush), Окно – Кисть (Window > Brush). Выберите жёсткую круглую кисть, установите размер (Size) кисти 15, а также установите Интервал (Spacing) на 1.
(Brush Tool), а затем идём в закладку Кисть (Brush), Окно – Кисть (Window > Brush). Выберите жёсткую круглую кисть, установите размер (Size) кисти 15, а также установите Интервал (Spacing) на 1.
Шаг 2
Щёлкните правой кнопкой мыши по первому слою с текстом и в появившемся окне выберите опцию Создать рабочий контур (Create Work Path). Создайте новый слой поверх первого слоя с текстом внутри группы. Назовите этот слой Обводка (Stroke).
Шаг 3
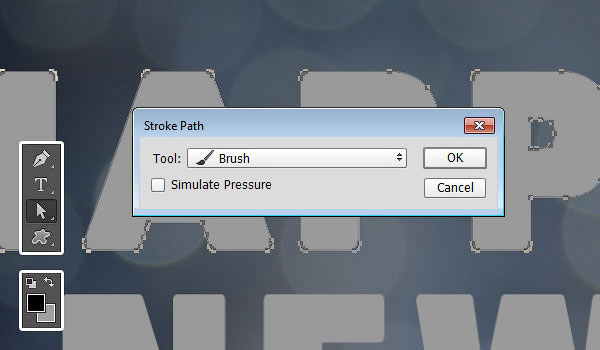
Выберите инструмент Стрелка  (Direct Selection Tool), установите цвет переднего плана на чёрный цвет, щёлкните правой кнопкой мыши по рабочему контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path).
(Direct Selection Tool), установите цвет переднего плана на чёрный цвет, щёлкните правой кнопкой мыши по рабочему контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path).
В появившемся окне, в выпадающем меню Инструмент (Tool), выберите инструмент Кисть (Brush), не забудьте убрать галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK’.
Шаг 4
Итак, мы создали внешнюю обводку. Нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Используя ту же самую технику, добавьте внешнюю обводку на остальные фрагменты с текстом, которые у вас есть.
4. Создаём бриллиантовую обводку
Шаг 1
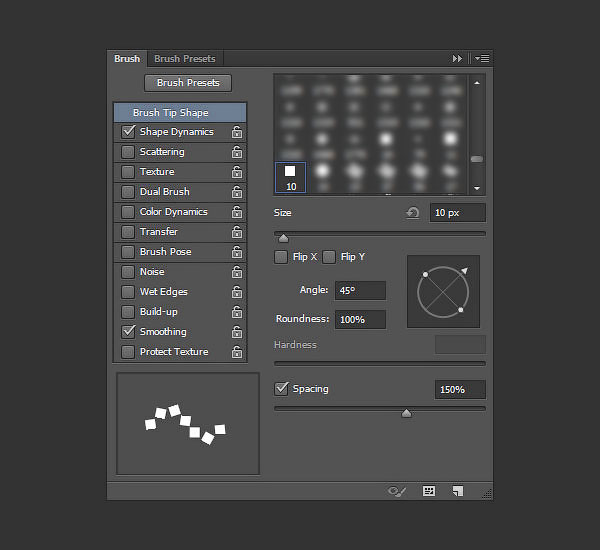
Выберите инструмент Кисть  (Brush Tool), установите жёсткую квадратную кисть 10 px, а также установите следующие настройки, которые указаны ниже:
(Brush Tool), установите жёсткую квадратную кисть 10 px, а также установите следующие настройки, которые указаны ниже:
Форма отпечатка кисти (Brush Tip Shape)
Динамика формы (Shape Dynamics)
Шаг 2
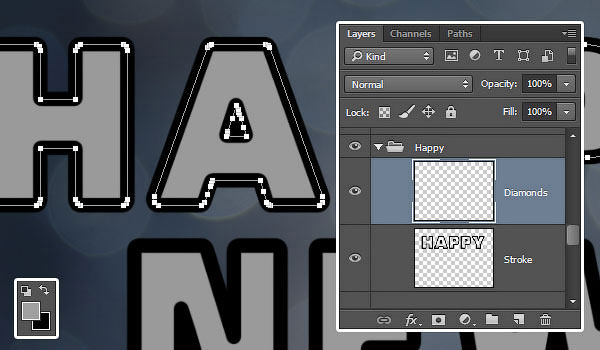
Ещё раз создайте рабочий контур для первого слоя с текстом, создайте новый слой поверх слоя Обводка (Stroke), назовите этот слой Бриллианты (Diamonds), а затем установите цвет переднего плана на #a1a1a1.
Шаг 3
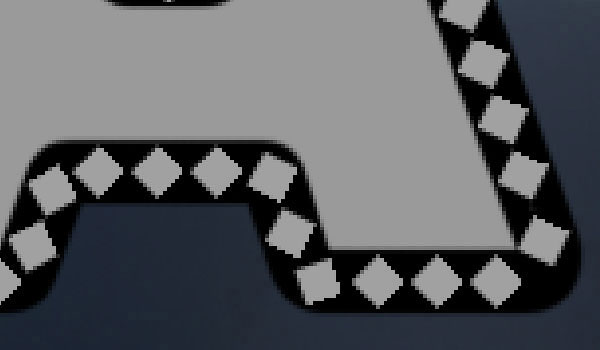
Выполните обводку контура таким же образом, когда мы создавали внешнюю обводку. Таким образом, мы добавим бриллиантовую обводку вокруг текста.
Шаг 4
Примените бриллиантовую обводку ко всем слоям с текстом, которые у вас есть.
5. Корректируем бриллиантовую обводку
Шаг 1
Выберите инструмент Ластик  (Eraser Tool), выберите жёсткую круглую кисть. Исправьте участки наложения бриллиантов вдоль обводки.
(Eraser Tool), выберите жёсткую круглую кисть. Исправьте участки наложения бриллиантов вдоль обводки.
Шаг 2
Выберите инструмент Кисть  (Brush Tool) с квадратной кистью, которую мы настроили, щёлкните, а затем слегка потяните, чтобы заполнить пустое пространство, которое мы только что обработали ластиком.
(Brush Tool) с квадратной кистью, которую мы настроили, щёлкните, а затем слегка потяните, чтобы заполнить пустое пространство, которое мы только что обработали ластиком.
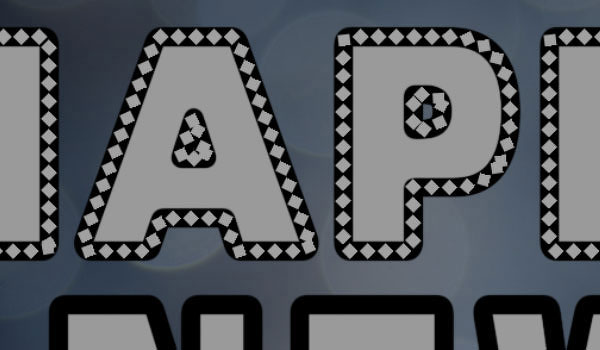
Шаг 3
После проведения коррекции, обводящие бриллианты не должны накладываться друг на друга.
6. Добавляем стиль слоя Тень к оригинальному слою с текстом
Шаг 1
Дважды щёлкните по оригинальному слою первой строки текста, чтобы применить следующий стиль слоя.
Добавьте стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля:
- Непрозрачность (Opacity): 25%
- Смещение (Distance): 21
- Размах (Spread): 13
- Размер (Size): 21
Шаг 2
Таким образом, мы добавили простую тень. Теперь щёлкните правой кнопкой мыши по стилизованному слою с текстом и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style).
Шаг 3
Выделите остальные оригинальные слои с текстом, а затем щёлкните правой кнопкой мыши по любому из выделенных слоёв и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Итак, мы применили тот же самый стиль слоя ко всем выделенным слоям.
7. Применяем стилизацию к первому дубликату слоя с текстом
Дважды щёлкните по первому дубликату слоя первой строки текста, чтобы применить следующие стили слоя.
Шаг 1
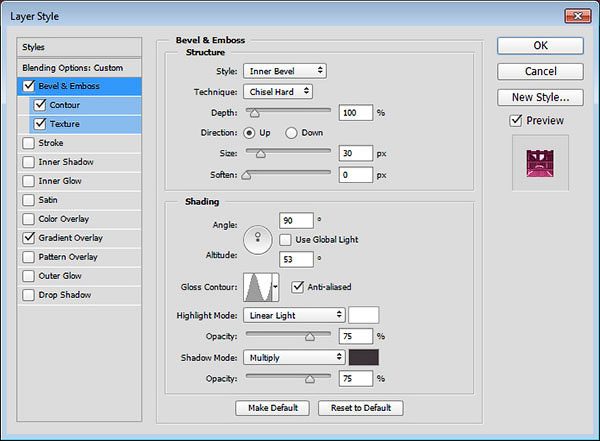
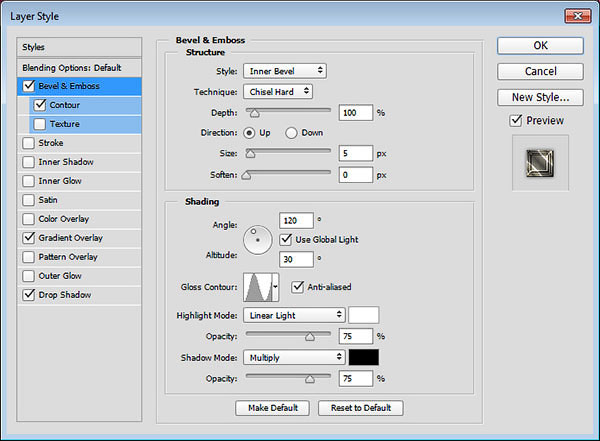
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 30
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 90
- Высота (Altitude): 53
- Контур глянца (Gloss Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) - цвет #3c3438
Шаг 2
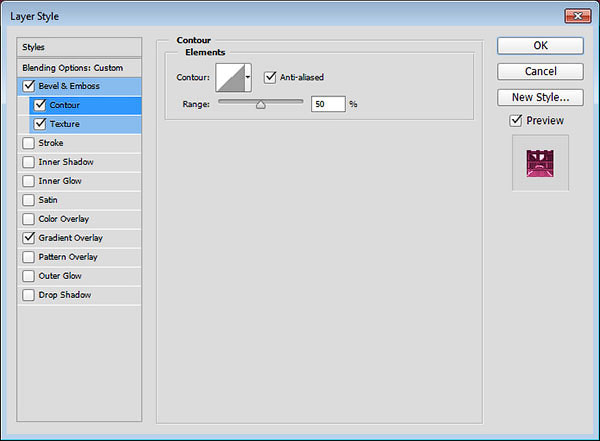
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
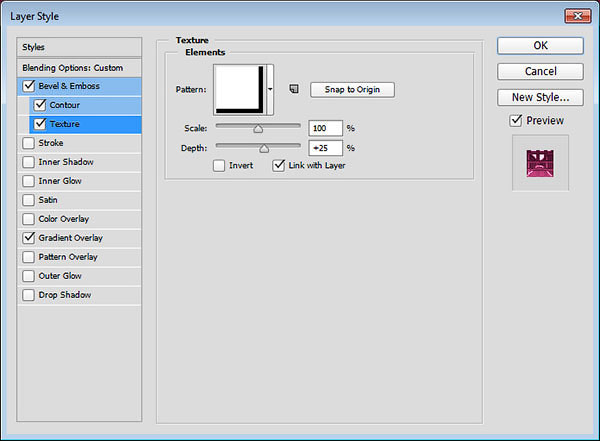
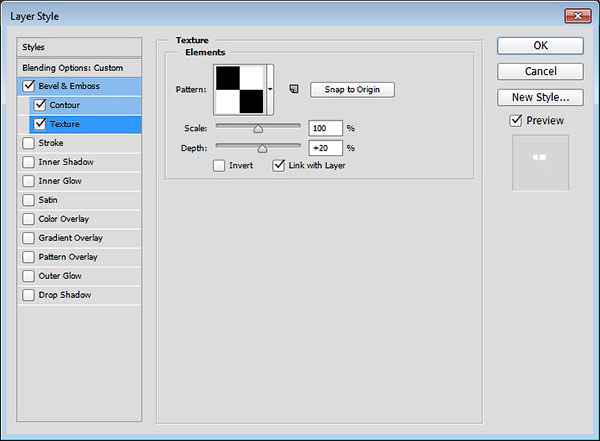
Добавьте стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля:
- Узор (Pattern): Squares
- Глубина (Depth): 25%
Примечание переводчика: из исходного набора узоров, выберите узор Квадратики (Squares).
Шаг 4
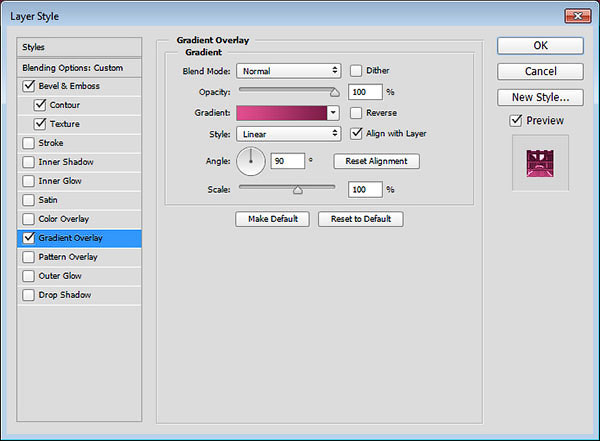
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Дважды щёлкните по шкале градиента, чтобы установить цвета градиента.
Примечание переводчика: Стиль (Style): Линейный (Linear)
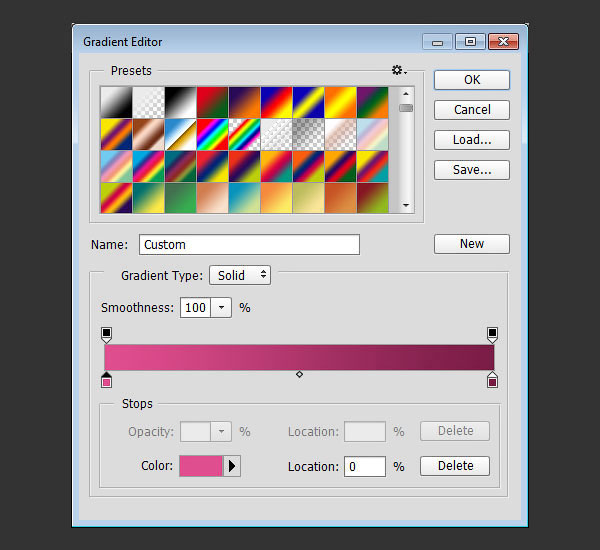
Шаг 5
Чтобы создать градиент, вам необходимо дважды щёлкнуть по шкале градиента, чтобы установить Контрольные точки цвета (Color Stops). При выборе каждой контрольной точки цвета, вы можете изменить значения Цвета (Color) и Позиции (Location) для этой точки.
Установите следующие цвета градиента: #e14e8f слева и #7a1c46 справа.
Шаг 6
Итак, мы стилизовали основную часть текста. Скопируйте / вклейте стили слоя для остальных первых дубликатов слоёв с первой строкой текста, которые у вас есть.
8. Применяем стилизацию ко второму дубликату слоя с текстом
Дважды щёлкните по второму дубликату слоя первой строки текста, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 30
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 90
- Высота (Altitude): 74
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – (Opacity) 0%
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля:
- Узор (Pattern): 10 px block
- Глубина (Depth): 20%
Примечание переводчика: из исходного набора узоров, выберите узор 10 px block.
Шаг 4
Итак, мы добавили чёткости, а также блеск к тексту. Скопируйте / вклейте стили слоя для остальных вторых дубликатов слоёв с текстом.
9. Применяем стилизацию к внешней обводке
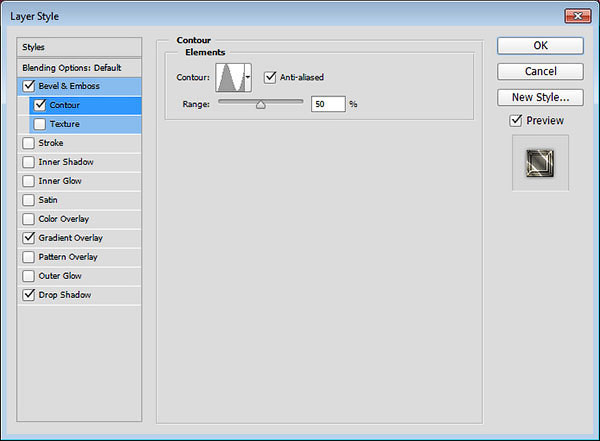
Дважды щёлкните по слою Обводка (Stroke) внутри группы для первой строки текста, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Контур глянца (Gloss Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
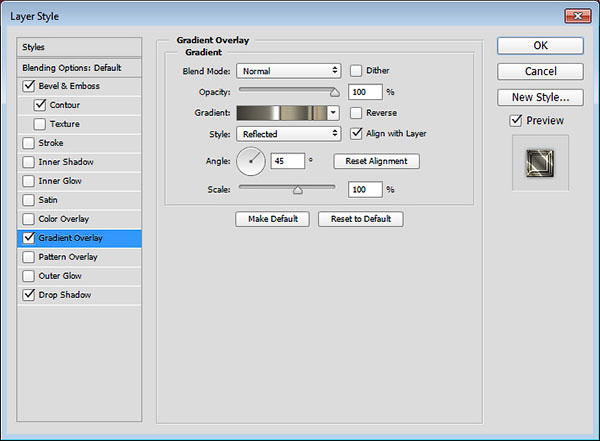
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля:
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Примените градиент faucet 160.
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow). Примените следующие значения:
- Непрозрачность (Opacity): 65%
- Смещение (Distance): 0
Шаг 5
Итак, мы стилизовали внешнюю обводку. С помощью заливки градиентом под углом 45°, мы создали зеркальное отражение блеска, поэтому вы также можете применить другие градиенты. Не забудьте скопировать / вклеить эти стили слоя к остальным слоям с обводкой, которые у вас есть.
10. Применяем стилизацию к бриллиантам
Дважды щёлкните по слою Бриллианты (Diamonds) внутри группы для первой строки текста, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Контур глянца (Gloss Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
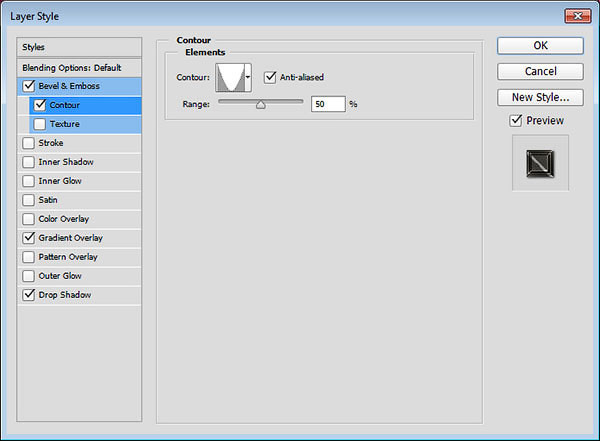
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Cone - Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
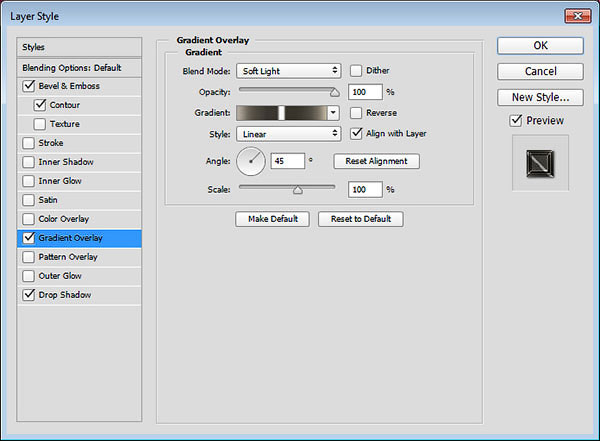
Шаг 3
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Угол (Angle): 45
- Примените градиент Chrome bar 185.
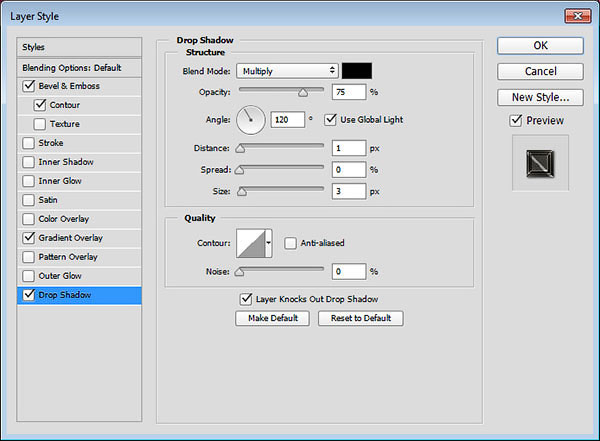
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow). Примените следующие значения:
- Смещение (Distance): 1
- Размер (Size): 3
Шаг 5
Итак, мы стилизовали бриллианты. Скопируйте / вклейте эти стили слоя к остальным слоям с бриллиантами, которые у вас есть.
11. Добавляем блеск
Шаг 1
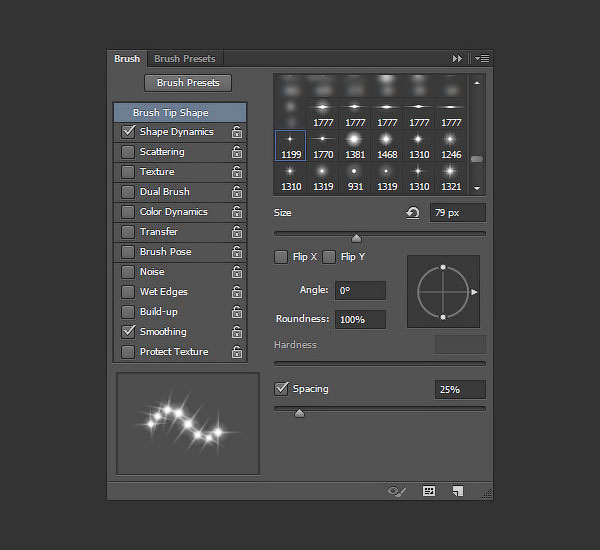
Откройте вкладку Кисть ( Brush), выберите одну из кистей Блеск из набора кистей Звёздочки / Блеск. Кисть, которая была использована в этом уроке - S&F-6.
Brush), выберите одну из кистей Блеск из набора кистей Звёздочки / Блеск. Кисть, которая была использована в этом уроке - S&F-6.
В настройке Форма отпечатка кисти (Brush Tip Shape), уменьшите размер кисти в зависимости от того, большие или маленькие звёздочки / блеск вы хотите добавить.
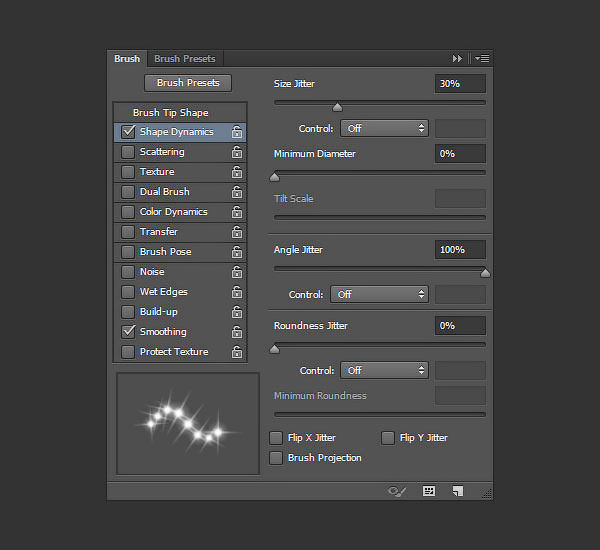
Шаг 2
В настройке Динамика формы (Shape Dynamics), поменяйте значение Колебание размера (Size Jitter) на 30%, а значение Колебание угла (Angle Jitter) на 100%. Таким образом, каждый раз, когда мы будем щёлкать кистью по тексту и добавлять блеск, размер и угол поворота сверкающих бликов будет также меняться.
Шаг 3
Поменяйте цвет переднего плана на #ebebeb, создайте новый слой поверх всех остальных слоёв с группами, назовите этот слой Блеск (Flares), а также поменяйте режим наложения для данного слоя на Яркий свет (Vivid Light).
Теперь начните добавлять блеск на различные участки текста, а также на края текста.
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали простой задний фон с заливкой градиента, а затем добавили текстуру Боке поверх слоя с задним фоном. Далее, мы создали текстовые слои, к которым мы применили эффекты.
После этого, мы дважды настроили кисть, создали рабочий контур, выполнили внешнюю обводку и добавили бриллианты. Мы также исправили наложение бриллиантов друг на друга, вначале мы удалили наложение, а затем добавили другие.
Далее, мы применили пару стилей слоя к каждому слою, который мы создали, использовав, в основном, стили слоя Тиснение и Наложение градиента, чтобы придать тексту отражающийся блестящий эффект.
В заключение, мы настроили кисть с блеском, чтобы добавить сверкающий эффект ко всему тексту, меняя размер и угол поворота блестящих бликов.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com















































Комментарии 80
Спасибо за перевод
Спасибо)
Немного по-другому получилось.
Спасибо за урок!
спасибо)
Спасибо за перевод!
Спасибо за урок !
Спасибо за перевод!
Спасибо!
гламурно :)
Спасибо
спасибо
Спасибо))
Спасибо!
интересный текст. спсиб)
Спасибо.
Спасибо за урок!
Спасибо
Спасибо большое,очень понравилось))
Спасибо!
Спасибо.
Большое thank you!!!!!!!!!!
Спасибо за урок ..))
Спасибо за урок!
Интересный урок.
Спасибо за урок!
Всех с Новым Годом !
С Новым Годом!!!
))
За великолепный урок
Спасибо! С Новым годом!