Создаём в Фотошоп окно Авторизации
Создаём в Фотошоп окно Авторизации
Сложность урока: Легкий
В данном уроке мы рассмотрим, как создать веб-форму с логином и паролем в программе Фотошоп. Для нашей работы мы будем использовать темные тона, а на заднем плане мы разместим текстуру боке, чтобы добавить яркости и живости нашему творению.
Скачать архив с материалами к уроку
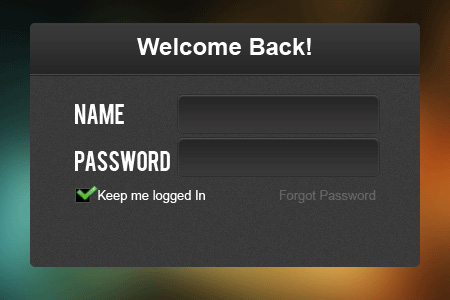
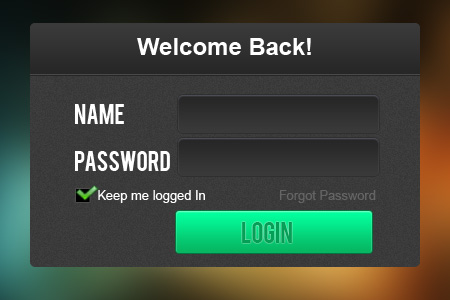
Финальный результат:
А теперь давайте приступим к самому уроку!
Шаг 1
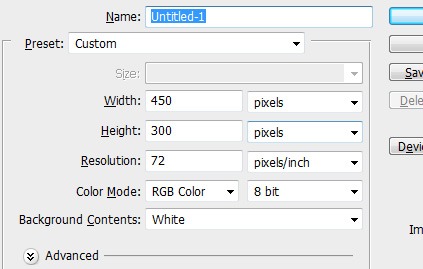
Создайте новый документ (Ctrl+N) с шириной 450 пикселей и высотой 300 пикселей.
Шаг 2
Возьмите изображение текстуры боке, сохраните его себе на компьютер (клик правой клавишей мыши - Сохранить). Откройте его у себя в программе Фотошоп и перетащите его в ваш созданный в прошлом шаге новый документ. Далее, идем в Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите для него значение 25,2%.
Вот так это должно у вас выглядеть. Теперь мы перейдем к созданию непосредственно самой формы.
Шаг 3
Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangular Tool (U)), установите радиус скругления 3 пикселя, нарисуйте фигуру, аналогичную той, что вы видите на скриншоте ниже и залейте ее цветом #3a3a3a. Назовите этот слой "body".
(Rounded Rectangular Tool (U)), установите радиус скругления 3 пикселя, нарисуйте фигуру, аналогичную той, что вы видите на скриншоте ниже и залейте ее цветом #3a3a3a. Назовите этот слой "body".
Шаг 4
Теперь, создайте новый слой (Ctrl+Shift+N) и назовите его "noised". Стоя на слое "noised" кликните по миниатюре слоя "body" с зажатой клавишей Ctrl (тем самым вы получите выделение в границах фигуры, созданной в предыдущем шаге). Залейте созданное выделение (стоя на слое "noised") цветом #3a3a3a. Далее перейдите в Фильтр - Шум - Добавить шум (Filter > Noise > add Noise), установите для него значение 1,5%.
Шаг 5
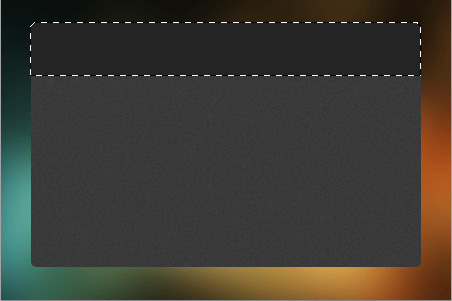
Вновь создайте новый слой и назовите его "header". Возьмите инструмент Прямоугольное выделение  (rectangular marquee tool) и выделите область так, как показано на скриншоте ниже. Залейте ее цветом #000000. (примечание переводчика: для этого достаточно просто нажать клавишу D, это выставит цвета по умолчанию, т.е. цвет переднего плана (Foreground color) будет черным, и нажать Alt+Backspace). После этого нам нужно удалить острые края в верхней части нашего "header". Для этого нам нужно проделать следующие действия: стоя на слое "header", мы, зажав клавишу Ctrl, кликаем левой кнопкой мыши по миниатюре слоя "body", тем самым загрузив выделение вокруг нашей фигуры, далее мы нажимаем сочетание клавиш CTRL + Shift + I, это позволит инвертировать выделение, а затем нажимаем клавишу delete, это отсечет острые углы в верхней части. Снять выделение можно, нажав комбинацию Ctrl+D.
(rectangular marquee tool) и выделите область так, как показано на скриншоте ниже. Залейте ее цветом #000000. (примечание переводчика: для этого достаточно просто нажать клавишу D, это выставит цвета по умолчанию, т.е. цвет переднего плана (Foreground color) будет черным, и нажать Alt+Backspace). После этого нам нужно удалить острые края в верхней части нашего "header". Для этого нам нужно проделать следующие действия: стоя на слое "header", мы, зажав клавишу Ctrl, кликаем левой кнопкой мыши по миниатюре слоя "body", тем самым загрузив выделение вокруг нашей фигуры, далее мы нажимаем сочетание клавиш CTRL + Shift + I, это позволит инвертировать выделение, а затем нажимаем клавишу delete, это отсечет острые углы в верхней части. Снять выделение можно, нажав комбинацию Ctrl+D.
Шаг 6
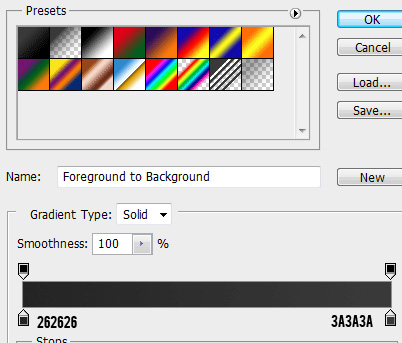
Для слоя "header" применяем Параметры наложения. Для этого кликаем правой кнопкой мыши по слою и выбираем Параметры наложения (Blending Options). В диалоговом окне выбираем Градиент (Gradient), для него выставляем параметры, как показано на скриншоте ниже.
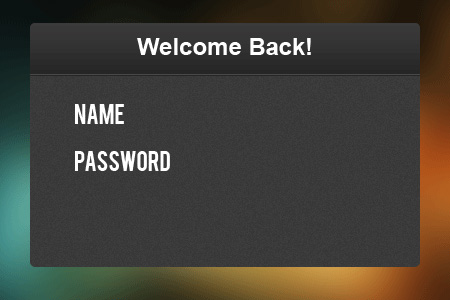
Так должна выглядеть ваша веб-форма на данный момент. Сейчас мы должны будем добавить еще одну деталь в виде линии.
Шаг 7
Создайте новый слой и назовите его "white line". Выберите инструмент область  (горизонтальная строка) (Single Row Marquee Tool (M)) и нарисуйте линию белого цвета (#ffffff) на расстоянии 1 пиксель от нижней границы вашей области "header". Установите непрозрачность (Opacity) в 16%.
(горизонтальная строка) (Single Row Marquee Tool (M)) и нарисуйте линию белого цвета (#ffffff) на расстоянии 1 пиксель от нижней границы вашей области "header". Установите непрозрачность (Opacity) в 16%.
Примечание переводчика: линия будет выходить за пределы нашей формы, чтобы убрать выступающие края необходимо воспользоваться тем же приемом, что и в 5-ом шаге, а именно, стоя на слое с "white line", необходимо с зажатой клавишей Ctrl, кликнуть левой кнопкой мыши по миниатюре слоя "body", тем самым загрузив выделение вокруг нашей фигуры, далее мы нажимаем сочетание клавиш CTRL + Shift + I, это позволит инвертировать выделение, а затем нажимаем клавишу delete, что позволит отсечь лишние участки белой линии.
Шаг 8
Далее нам нужно добавить определенный текст. В данном уроке использован шрифт Bebas размером 27(pt) пунктов, цвет белый(#ffffff) для имени и пароля. Шрифт Arial Bold 24 пункта был использован для заголовка Welcome back!
Шаг 9
Активируйте инструмент Прямоугольник со скругленными углами  (Rounded Rectangular Tool (U)), установите радиус 3 пикселя, нарисуйте фигуру, как на скриншоте ниже.
(Rounded Rectangular Tool (U)), установите радиус 3 пикселя, нарисуйте фигуру, как на скриншоте ниже.
Шаг 10
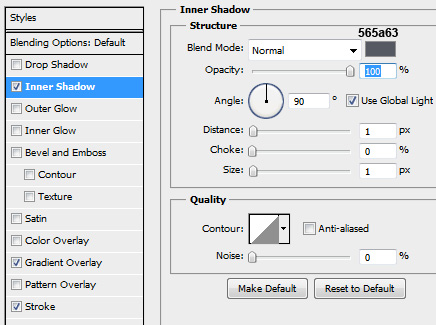
Кликаем правой клавишей мыши по слою и выбираем Параметры наложения (Blending Options), выбираем параметр Внутренняя тень (Inner Shadow), поменяйте Режим наложения на нормальный (Normal), цвет #565a63, непрозрачность (Opacity) 100%, Угол (Angle) 90 градусов, Расстояние (Distance) и Размер (Size) 1
Шаг 11
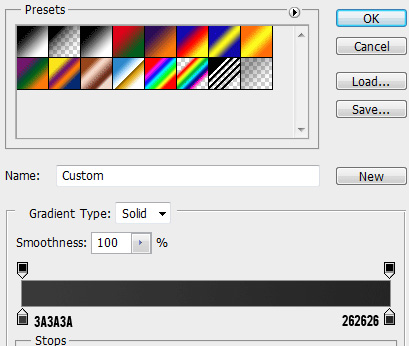
Теперь применим Наложение градиента (Gradient overlay) с параметрами, как на скриншоте ниже.
Шаг 12
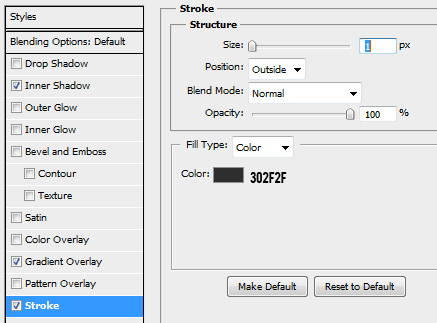
Добавим Обводку (Stroke):
- Размер (Size): 1
- Цвет (color): #302f2f
- Расположение(Position): Снаружи (Outside)
- Режим наложения (Blend mode): на нормальный (Normal)
- непрозрачность (Opacity): 100%
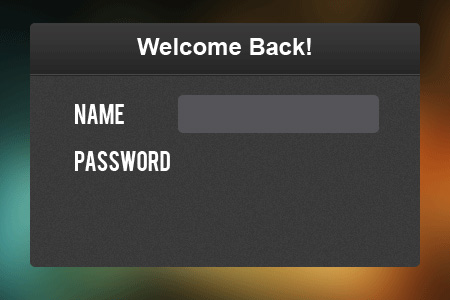
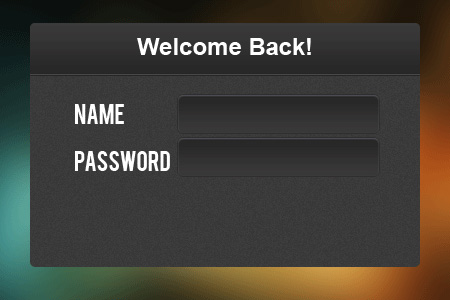
Здесь вы видите созданные нами поля для ввода. Чтобы сделать такое же поле для пароля (Password), которое мы сделали для имени (Name), просто продублируйте слой с помощью клавиш Ctrl+J, и передвиньте дубликат вниз, не забыв его выровнять с верхним полем.
Шаг 13
Создайте новый слой, назовите его "checkbox". Возьмите инструмент Прямоугольное выделение  (rectangular marquee tool), создайте маленький квадрат ниже текста Password. Залейте этот квадрат черным цветом.
(rectangular marquee tool), создайте маленький квадрат ниже текста Password. Залейте этот квадрат черным цветом.
Шаг 14
Возьмите изображение зеленой галки для чекбокса. Добавьте текст, например, Keep me logged in. Здесь это текст выполнен шрифтом Arial Regular, размером 13 пунктов, цвет белый (#ffffff). Для forgot password - цвет #686868.
Шаг 15
Активируйте инструмент Прямоугольник со скругленными углами  (Rounded Rectangular Tool (U)), установите радиус 3 пикселя, нарисуйте фигуру, как на скриншоте ниже. Это будет наша кнопка Отправить (submit).
(Rounded Rectangular Tool (U)), установите радиус 3 пикселя, нарисуйте фигуру, как на скриншоте ниже. Это будет наша кнопка Отправить (submit).
Шаг 16
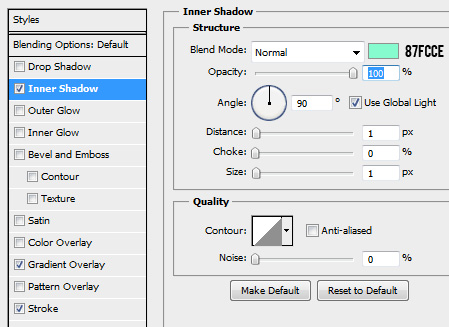
Кликаем правой клавишей мыши по слою и выбираем Параметры наложения (Blending Options). Выбираем параметр Внутренняя тень (Inner Shadow), поменяйте режим наложения на нормальный (Normal), цвет #87FCCE, непрозрачность (Opacity) 100%, Угол (Angle) 90 градусов, Расстояние (Distance) и Размер (Size) 1
Шаг 17
Теперь применим Наложение градиента (Gradient overlay) с параметрами, как на скриншоте ниже. Градиент от #03ff9d к #06b561.
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90
Шаг 18
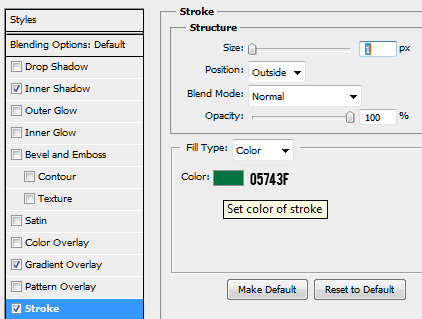
Добавим Обводку (Stroke):
- Размер (Size): 1
- Цвет (color): #05743F
- Расположение (Position): Снаружи (Outside)
- Режим наложения (Blend mode): на нормальный (Normal)
- непрозрачность (Opacity): 100%
Шаг 19
Теперь добавим надпись LOGIN на нашу кнопку. Для этого используем шрифт Bebas, размер 23 пункта, цвет #05a056.
Шаг 20
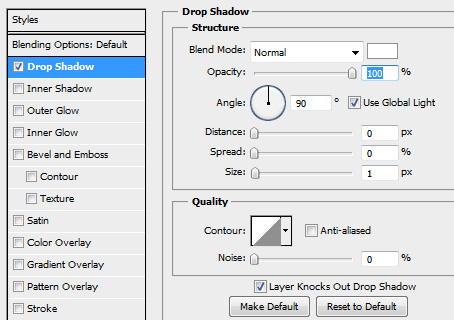
Далее добавим этому тексту параметр Тень (Drop shadow) с характеристиками, как показано на скриншоте ниже.
- Режим наложения (Blend mode): на нормальный (Normal)
- Цвет (color): #ffffff
- непрозрачность (Opacity): 100%
- Размер (Size): 1
А вот и наш финальный результат.
Я надеюсь вы научились чему-то новому во время выполнения данного урока. Мы использовали красочный фон, чтобы придать живости нашему экрану веб-формы, а также светлые цвета для кнопки-призыва к действию, и сделали мы это все с помощью простых и понятных методов и техник.
Автор: Sanjay
Источник: sanjaykhemlani.com


























Комментарии 104
Если я начну делать свой сайт:
Спасибо!
Спасибо)
Спасибки, очень поучительно
Хороший урок
Спасибо.
Спасибо за урок! Очень понравился!
Попробовала поимпровизировать.
Большое спасибо за урок. Пока точно по уроку (не считая шрифтов и расположения объектов), нужно будет попробовать сделать что-то своё.
Понравилось исполнение!
Отличный урок
Жаль, с русским текстом шрифт Bebas не работает
Спасибо за урок)
Спасибо
Хорошее исполнение!
Спасибо!
Спасибо за урок!
Спасибо.
Спасибо за урок!
Хорошо!
Получилось вроде
Неплохо!
Ещё вариант? Хорошо!
Отлично!
спасибо
спасибо за информацию
Отлично поработали над уроком!
Спасибо!
Спасибо за урок !
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!