Создай интересную иконку в Фотошоп
Создай интересную иконку в Фотошоп
Сложность урока: Средний
Когда мы создаем веб-сайты или пользовательские интерфейсы, чаще всего нам необходимо создать уникальный и творческий логотип. Большинство веб-сайтов в настоящие дни так или иначе связаны с присутствием социальных средств массовой информации с ссылкой на свои страницы Facebook или Twitter, которые располагают на видном месте на своих первых страницах. Это не удивительно и очень много сайтов с ссылками на их профиль, потому что очень удобно пользоваться такими иконками- логотипами. В сегодняшнем уроке мы продемонстрируем, как создать совершенно уникальную Социальную МЕДИА Иконку – НЛО.
Вот такую.

А теперь начнем творить!
Изображения которые нам понадобятся:
Facebook Logo
Twitter Logo
3D Character
Шрифт Edit Undo Line
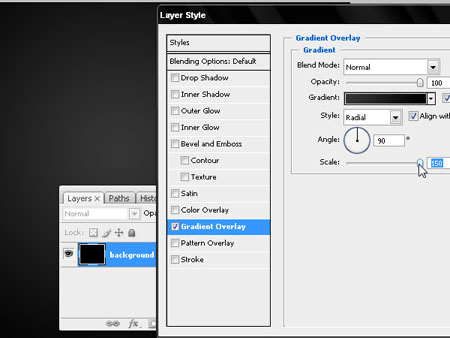
Шаг 1. Создайте новый документ размером 600 х 450 пикселей и залейте его фон черным цветом. Затем в Стилях слоя (layer style) примените Наложение градиента (Gradient Overlay), выберите радиальный градиент с цветом от # 353535 до # 000000.

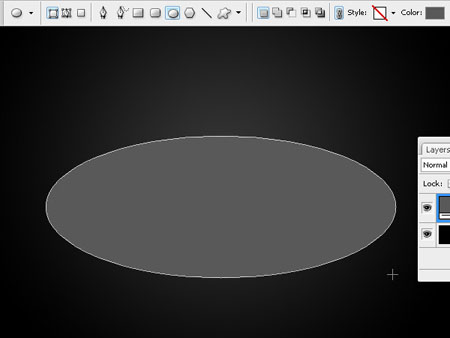
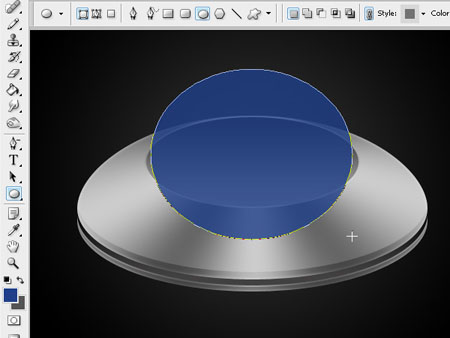
Шаг 2. Создайте овальную фигуру, которая станет базовой для нашего НЛО.

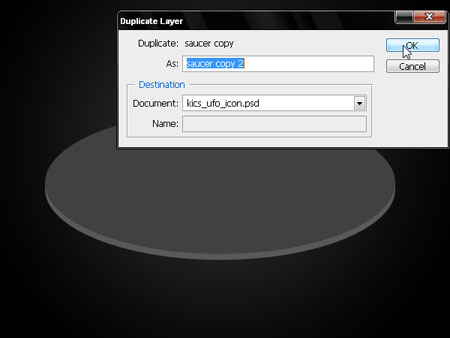
Шаг 3. В меню Слои нажмём Создать дубликат слоя (Layer- Duplicate Layer) и тем самым дублируем овальную фигуру. Цвет для второй фигуры поставьте темный серый.

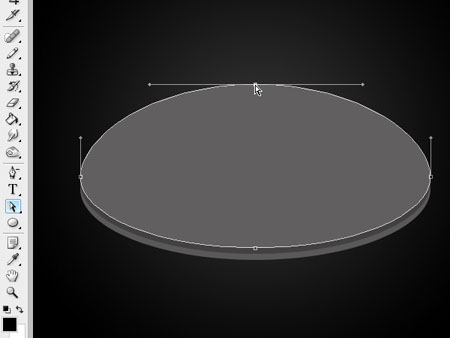
Шаг 4. Теперь дублируем слой с фигурой снова, но исказим ее верхнюю часть, как показано ниже.

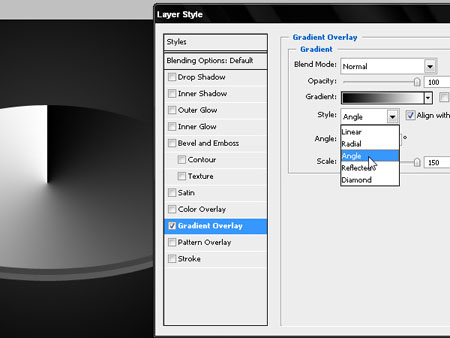
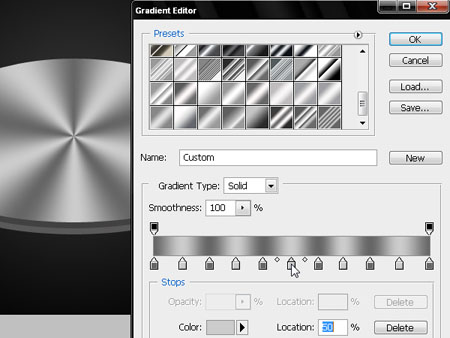
Шаг 5. Для создания полированной металлической поверхности, используем в стилях слоя угловой градиент с масштабом 150%.Дважды щелкните по панели градиента и откройте окно Редактора Градиента.

Шаг 6. Используйте два оттенка серого - # CCCCCC и # 666666.

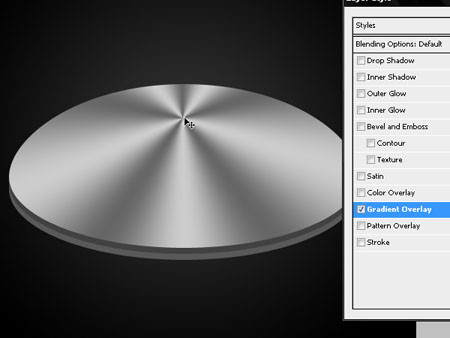
Шаг 7. Разместите центр градиента в верхней части фигуры, чтобы задать ей коническую форму.

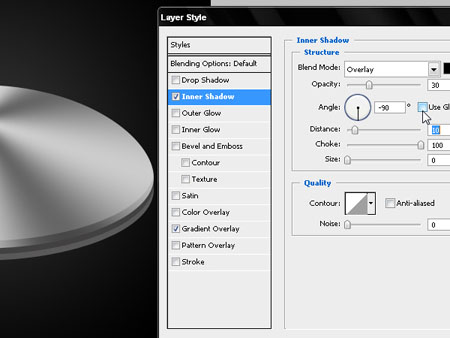
Шаг 8. Для придания 3D вида верхнему овалу, воспользуемся опцией Внутренняя тень (Inner Shadow) со значением угла -90, черным цветом и режимом смешивания Перекрытие (Overlay).

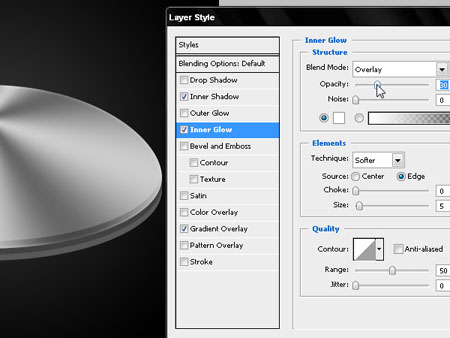
Шаг 9. Настройте Внутреннее свечение (Inner Glow), которое позволит придать верхней овальной фигуре рефлекс от освещения, отраженный от её внутреннего края.

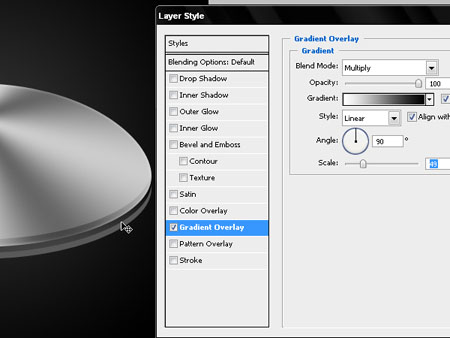
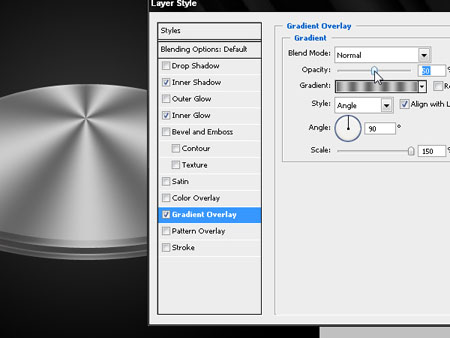
Шаг 10. Теперь давайте установим настройки стилей для центральной овальной фигуры. Добавим Наложение Градиента (Gradient Overlay) с настройками ниже, и сместим градиент чуть ниже центра формы.

Шаг 11. Используйте белую тень для имитации свечения внизу фигуры.

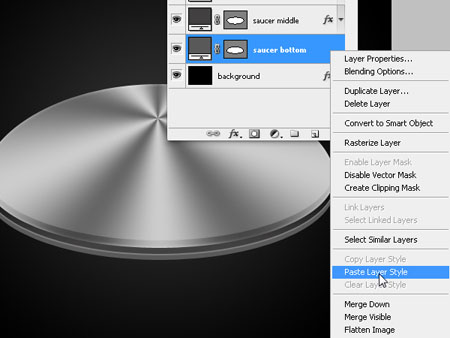
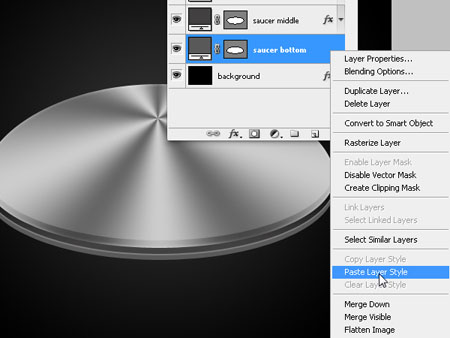
Шаг 12. Примените стили слоя с верхней фигуры на нижнюю овальную фигуру, путем копирования и вставки стиля слоя. Скопировать стиль слоя – Вклеить стиль слоя (Copy layer style – Paste - layer style).

Шаг 13. Уменьшите Непрозрачность (Оpacity) градиента нижнего слоя.

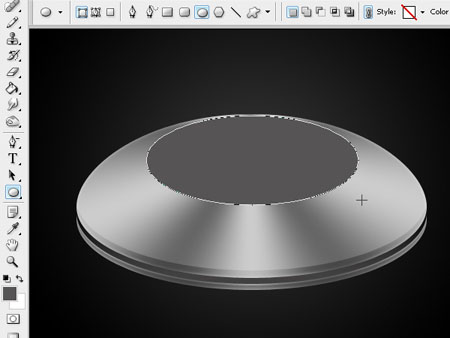
Шаг 14. Добавим ещё одну фигуру.

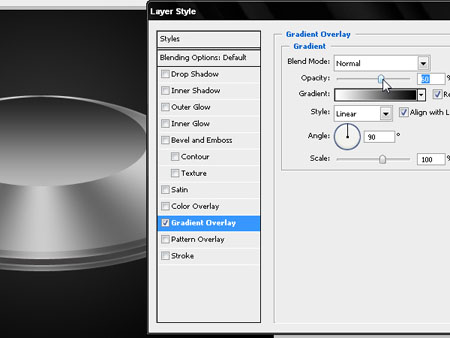
Шаг 15. Примените градиент к этому слою, как показано ниже.

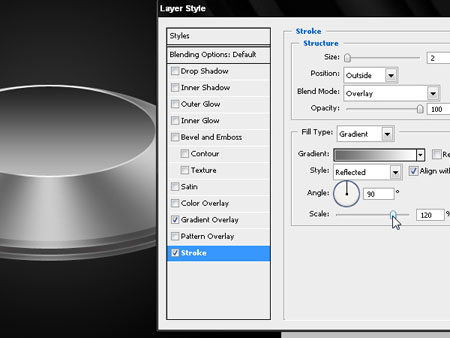
Шаг 16. Кроме этого, добавим обводку, в режиме градиента, используя цвета # FFFFFF белый и серый # CCCCCC.

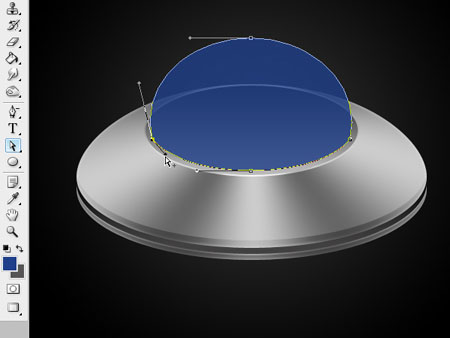
Шаг 17. Теперь пришло время для создания стеклянного купола для нашего НЛО. Для этого нарисуйте фигуру как показано ниже. Используйте синий цвет # 1D408A.

Шаг 18. Измените опорные точки, как показано ниже. При нажатии и удерживании клавиши Alt, можно редактировать направляющие независимо друг от друга.

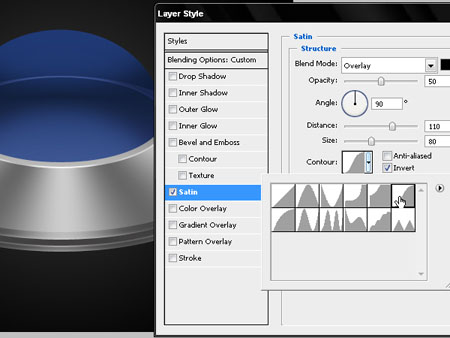
Шаг 19. Давайте добавим несколько стилей слоя для стеклянного купола. Первым будет Глянец (Satin )со значениями, указанными ниже.

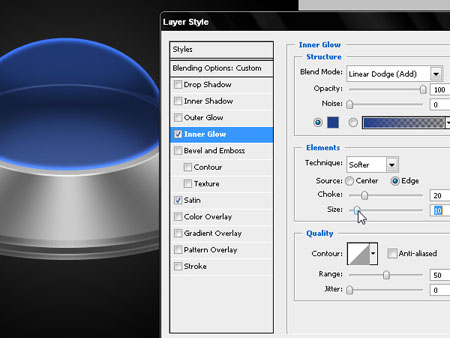
Шаг 20. Теперь добавим Внутреннее свечение (Inner glow ) с таким цветом # 1D408A.

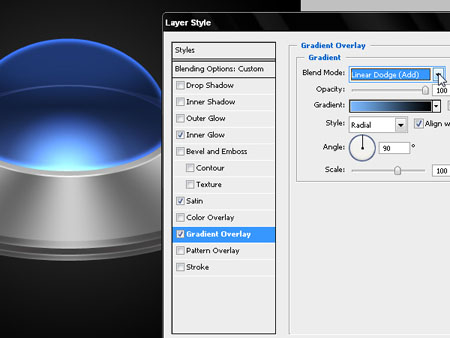
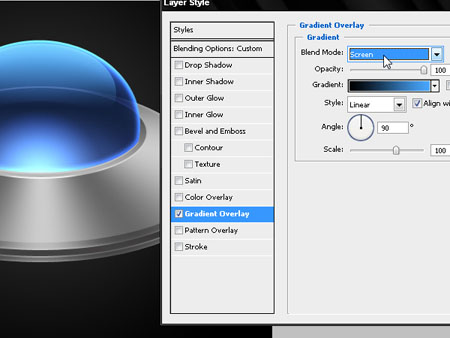
Шаг 21. Добавим радиальный градиент с цветом от # 000000 до # 76B9FD, режим наложения установим на Линейный осветлитель (Добавить) (Linear Dodge (Add).

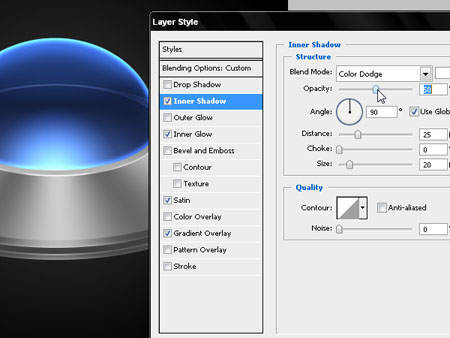
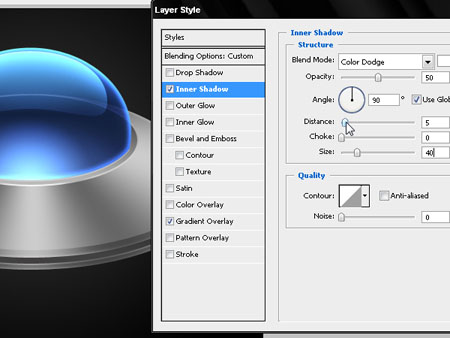
Шаг 22. Затем добавим Внутреннюю тень (Inner shadow), используем её в качестве света над куполом. Используйте значения, как показано ниже.

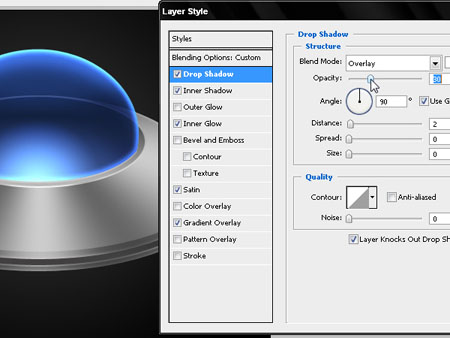
Шаг 23. Наконец добавим Тень (Drop shadow), чтобы подсветить нижний край купола.

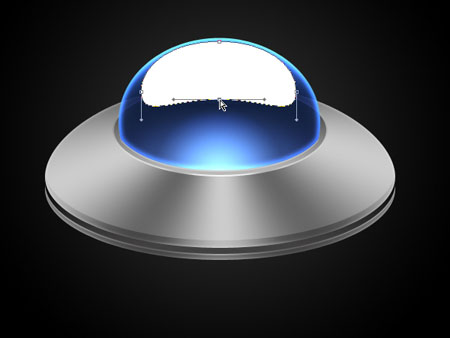
Шаг 24. Теперь давайте добавим отражение куполу. Используйте овальную фигуру поменьше и редактируйте опорные точки, как показано ниже.

Шаг 25. Примените стиль слоя для отражения, добавив градиент от # 44A9FE до черного. Установите режим смешивания на Экран (Screen).

Шаг 26. Добавим Внутреннюю тень (Inner shadow), используя значения, приведенные ниже.

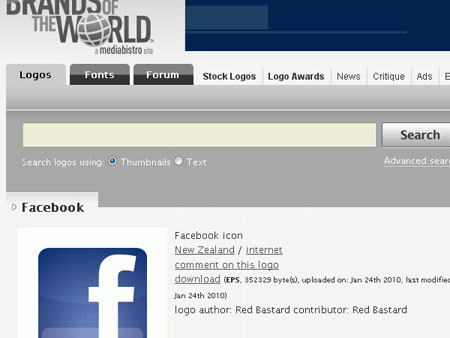
Шаг 27. Загрузите Facebook Logo или если вы предпочитаете, то Твиттер.

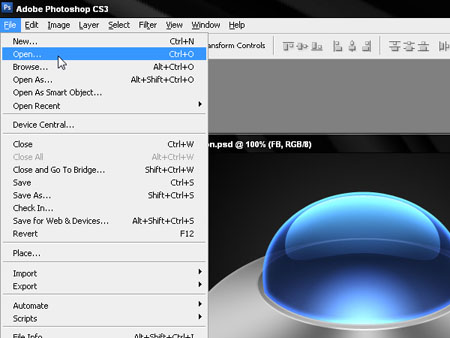
Шаг 28. Откройте векторный логотип непосредственно в Photoshop. В Фотошопе он конечно же станет растровым изображением.

Шаг 29. Используйте приведенные ниже настройки, чтобы сделать логотип большего размера.

Шаг 30. Выделите букву - F Волшебной палочкой  (Magic Wand) и скопируйте, нажав Ctrl + C.
(Magic Wand) и скопируйте, нажав Ctrl + C.

Шаг 31. Вставьте букву "F" в ваш документ под слой с бликом и уменьшить её размер, чтобы она соответствовала размеру сферы.

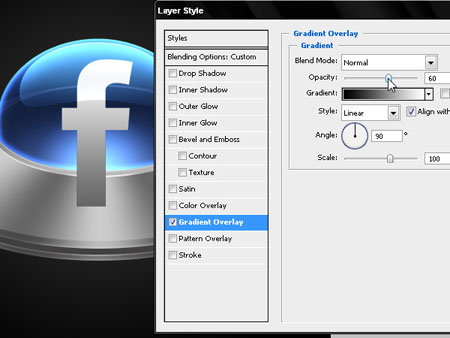
Шаг 32. Примените к букве градиент как показано ниже.

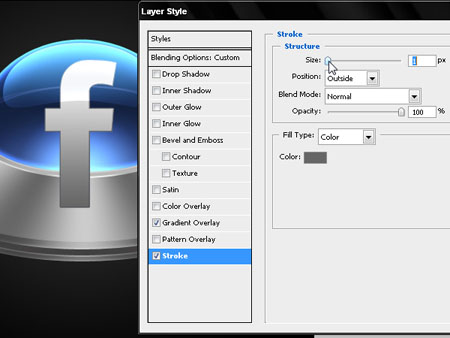
Шаг 33. Чтобы создать иллюзию 3D, добавим небольшую обводку, как показано ниже.

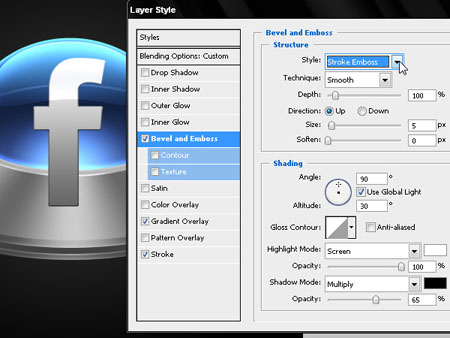
Шаг 34. Добавим настройку Тиснение (Bevel & Emboss). Настройки ниже на скриншоте.

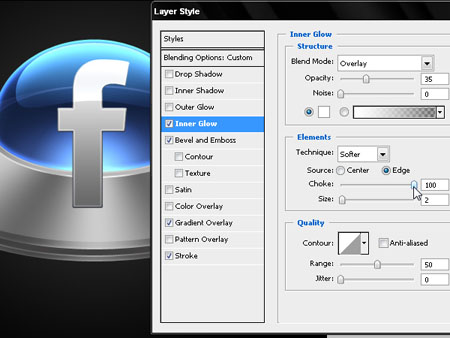
Шаг 35. Примените Внутреннее свечение (Inner glow), как показано ниже.

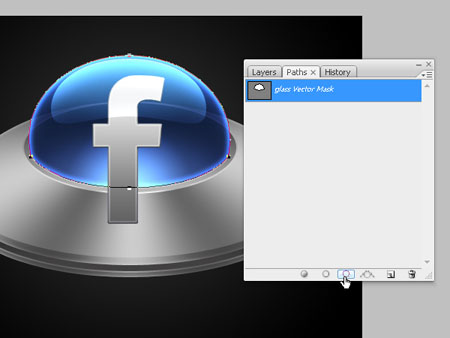
Шаг 36. Используйте купол, чтобы скрыть часть буквы "F", выбрав контур и преобразовав его в выделение.

Шаг 37. Вернитесь в палитру слоев и добавьте маску слоя к букве.

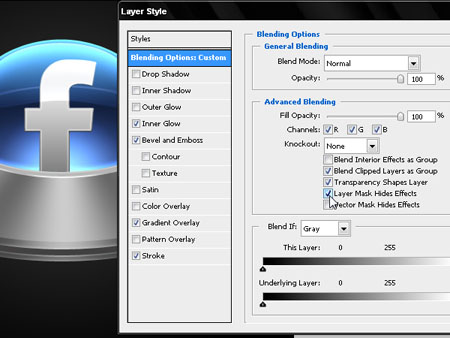
Шаг 38. Скройте все эффекты внутри маски, нажав кнопку, Слой-маска  скрывает эффекты (Layer Mask Hides Effects) в диалоговом окне стилей слоя.
скрывает эффекты (Layer Mask Hides Effects) в диалоговом окне стилей слоя.

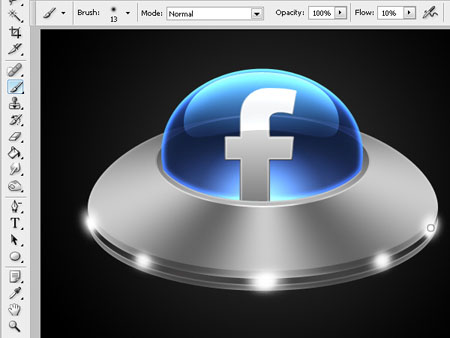
Шаг 39. Используйте различные кисти для рисования фар. Постарайтесь сделать их как можно более симметричными.

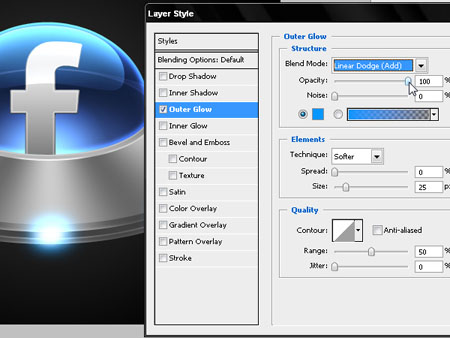
Шаг 40. Добавим Внешнее свечение (Outer Glow) с цветом # 0099FF.

Шаг 41. Объедините все слои в группу.

Шаг 42. Дайте название созданной группе.

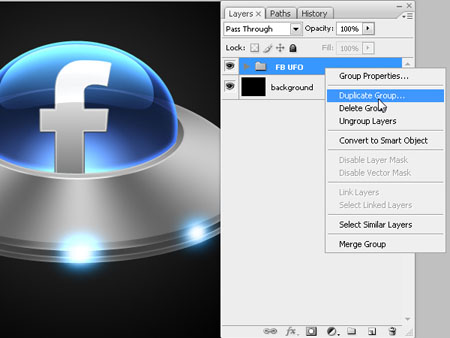
Шаг 43. Дублируйте группу, чтобы оставить послойной вашу работу, оригинал отключите, а копию оставьте.

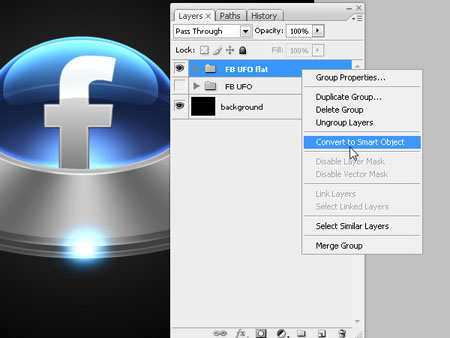
Шаг 44. Преобразуйте копию группы в Смарт-объект (Smart Object) или выберите опцию Слияния группы (Merge Groups). Цель состоит в том, чтобы всё изображение с НЛО было на одном слое, чтобы мы могли уменьшить размер без ущерба для стилей слоя.

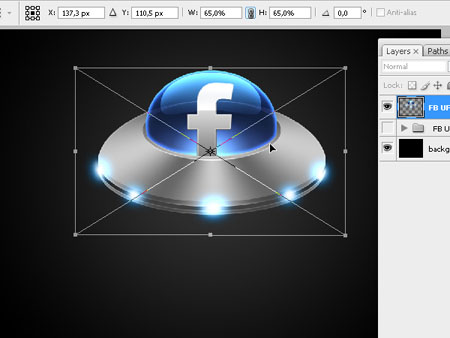
Шаг 45. Уменьшите НЛО до 65% от своего первоначального размера и разместите его так, как показано ниже.

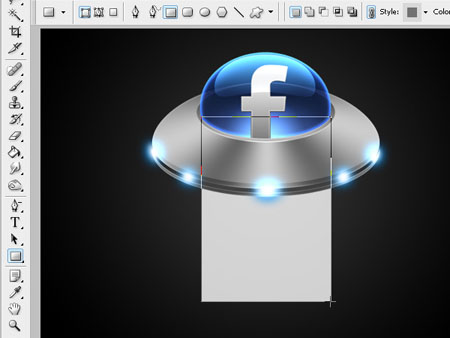
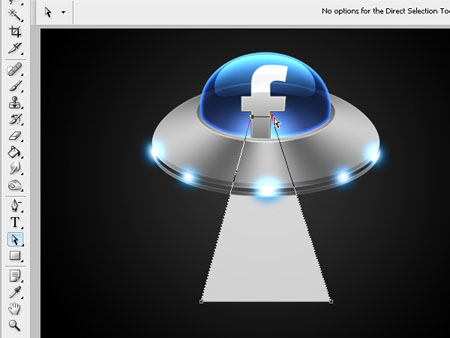
Шаг 46. Теперь создадим луч света, который НЛО будет излучать на пол. Для этого, нарисуйте прямоугольник с той же шириной, как купол.

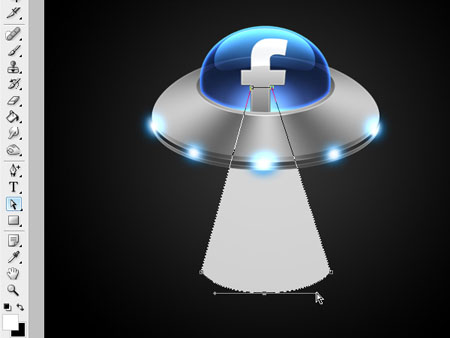
Шаг 47. Измените узловые точки фигуры, как показано ниже.

Шаг 48. Добавьте опорную точку, чтобы сделать грань прямоугольника дугой, как показано ниже.

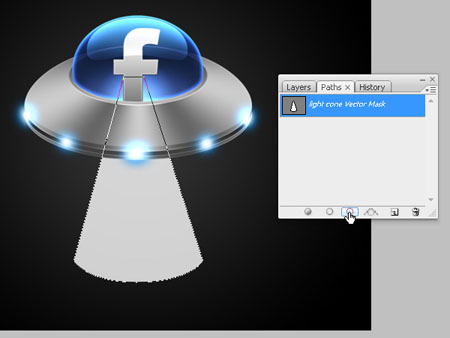
Шаг 49. Преобразуйте векторный прямоугольник в выделение с помощью палитры Контуров (Paths Palette).

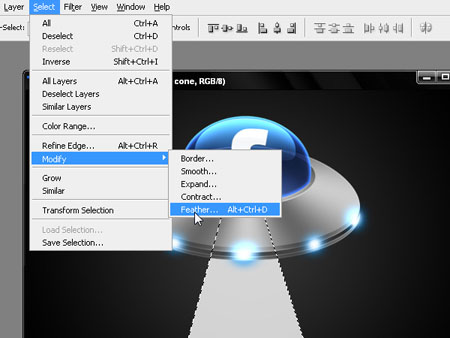
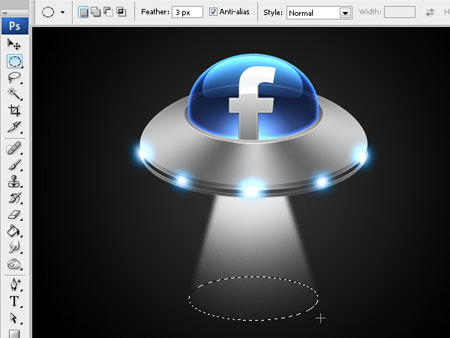
Шаг 50. Растушуем выделение, перейдя в меню Выделение – Модификация – Растушевка (Select> Modify> Feather).

Шаг 51. Установите радиус растушевки до 3 пикселей.

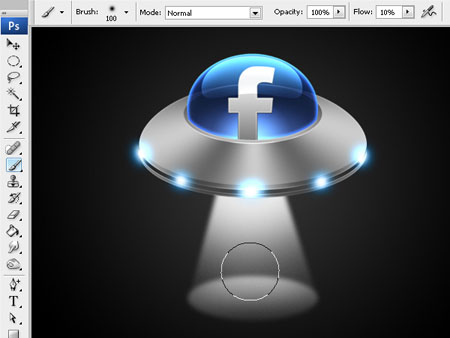
Шаг 52. Нарисуйте свет внутри выделения с большей интенсивностью вблизи источника света (НЛО). Теперь, используя ту же технику растушеванного выделения, нарисуйте освещение на полу.

Шаг 53. Теперь добавьте свет на пол.

Шаг 54. Добавьте следующее изображение для нашей работы. Или найдите то изображение, которое будет соответствовать вашей идее.

Шаг 55. Отделите фигурку от фона, и уменьшить её размер, как показано ниже.

Шаг 56. Создайте тень путем дублирования оригинала с фигуркой, копию отразите по вертикали (Flip Vertical), размойте и исказите, как показано ниже.

Шаг 57. Скачайте этот шрифт и воспользуйтесь им в нашей композиции.

Заключение.
Последними штрихами будет добавление Тени (Drop shadow) к нашему тексту с цветом #0099FF и режимом смешивания Экран (Screen). Затем добавьте Внешнее Свечение (Outer Glow) с режимом смешивания Линейный осветлитель (Linear Dodge). Для Фона установите синее свечение, чтобы придать значку больше визуальной привлекательности.
Вот и всё, наша работа подошла к концу, и мы сделали вот такую прекрасную иконку.

Спасибо за внимание, желаю вам успехов и до новых встреч!
Автор: Alberto Sosa
Источник: design.tutsplus.com
Комментарии 182
Thanks!
It's cool!
Хорошо получилось!
спасибо! Мне очень понравилось.
Спасибо)
Спасибо за перевод!
спасибо, привлекательная иконка
Моё НЛО спасибо за урок
Интересный урок, спасибо!
спасибо! урок полезный!
моя робота
Было очень интересно. Спасибо.
Большое спасибо за урок
Спасибо!
Выполняла пару часов, но результат впечатляет! Спасибо за перевод!
Спасибо за урок
Спасибо, было интересно
как то так)))
Шаг за шагом к совершенству!
Спасибо.Очень понравилось.
Урок интересный, растушевку делала при помощи кисти, ластика и градиента.
Очень познавательно! Спасибо
Огромное спасибо за талантливый урок!) Узнала много полезного!) Очень красиво!
Интересный урок. Благодарю!
Спасибо за урок!
Второй раз делаю, и сейчас думаю лучше получилось)
очень интересный урок!!! увлекательный и интересный!!!
Так как я Фиолетовый и у меня всё не так как у всех - вот что получилось (мне в голову взбрело):
спс за урок очень полезный
огромное спасибо!урок очень интересный!правда у меня фш старенький,поэтому не все эффекты смогла применить =(
п.с. сделаю теперь на своем сайтике гиперссылку на вк под этой картинкой)