Создаём веб-слайдеры в Фотошоп
Создаём веб-слайдеры в Фотошоп
Сложность урока: Средний
В этом уроке вы научитесь создавать разноцветные веб-слайдеры для дизайна пользовательского интерфейса. Мы будем использовать векторные фигуры и стили слоя.
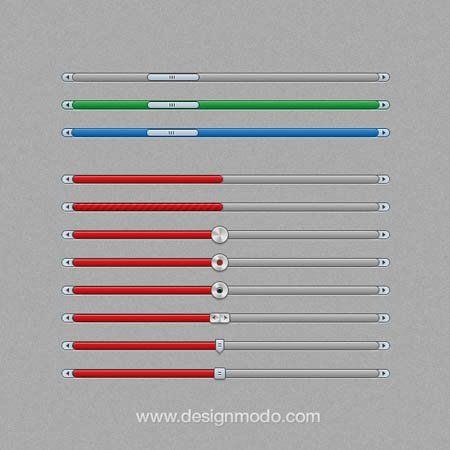
Финальное изображение.
Шаг 1
Откройте Photoshop и нажмите Ctrl + N для создания нового документа. Введите все данные, показанные на скриншоте ниже, и нажмите кнопку OK. Включите сетку в меню Просмотр – Показать - Сетку (View > Show > Grid) и привязку к сетке в меню Просмотр – Привязать к – Линиям сетки (View> Snap To Grid>). Теперь настроим интервалы сетки в 1 пикс. в меню Редактирование – Установки – Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices), настройки ниже на скриншоте. Кроме того, установите цвет сетки на # 696969. После того как вы ввели все указанные настройки, жмите ОК. Теперь на вашем документе будет видна сетка, но не расстраивайтесь, она вам поможет в дальнейшей работе. Вам также необходимо открыть палитру информации в меню Окно – Инфо (Window> Info) для предварительного просмотра размеров и положения ваших фигур.

Шаг 2
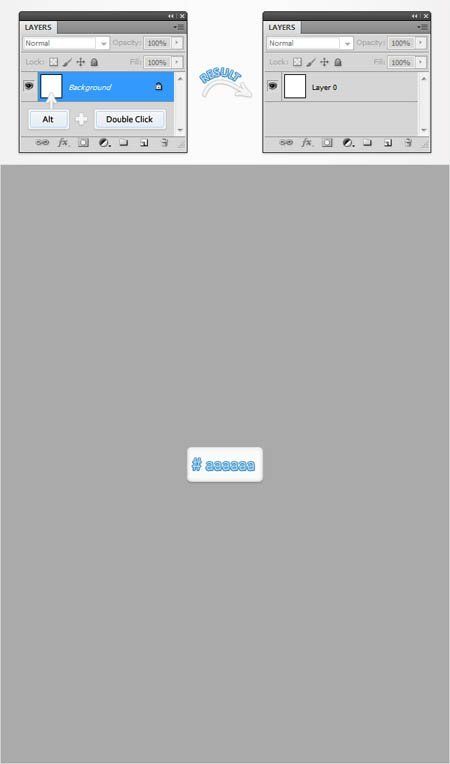
Переходим в палитру слоёв. По умолчанию фотошоп создаёт заблокированный слой Фон (Background). Зажмите Alt, дважды щелкните по нему и это немедленно разблокирует слой. Теперь установите цвет переднего плана на # AAAAAA, выберите инструмент Заливка (Paint Bucket) и просто щелкните в документе.
(Paint Bucket) и просто щелкните в документе.

Шаг 3
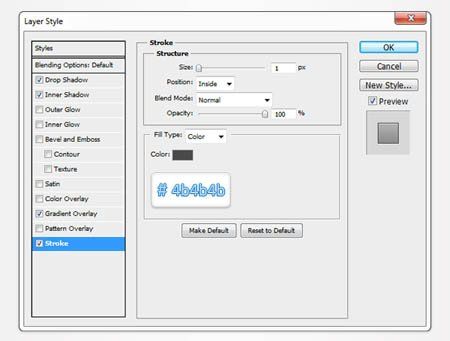
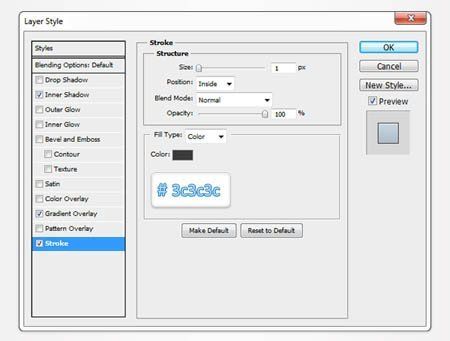
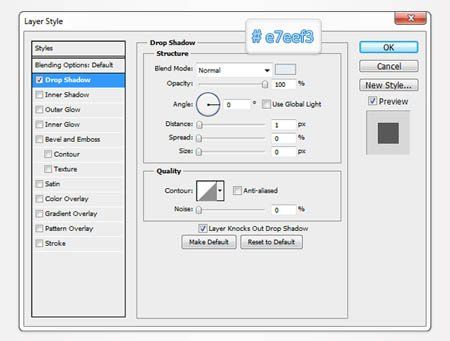
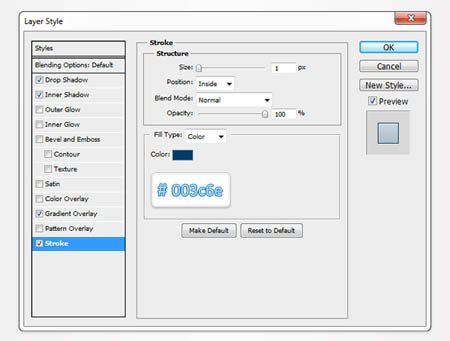
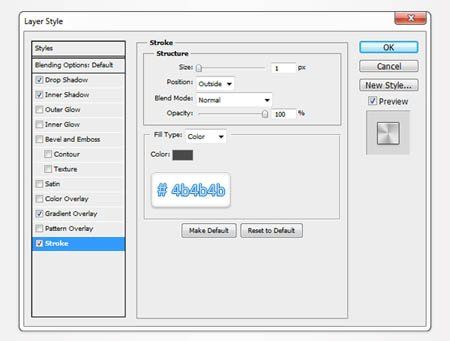
Выберите темно-серый цвет, активируйте инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), установите радиус на 5 пикселей и создайте фигуру размером 410 на 12 пикселей. Дважды щёлкните по слою с созданной фигурой, чтобы вызвать окно стилей слоя. Настроим такие стили: Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах.
(Rounded Rectangle Tool), установите радиус на 5 пикселей и создайте фигуру размером 410 на 12 пикселей. Дважды щёлкните по слою с созданной фигурой, чтобы вызвать окно стилей слоя. Настроим такие стили: Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах.





Шаг 4
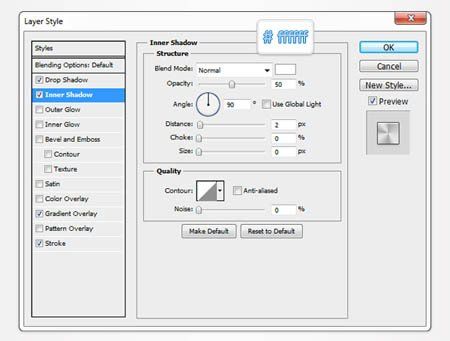
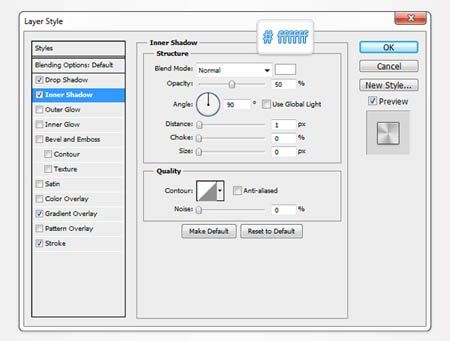
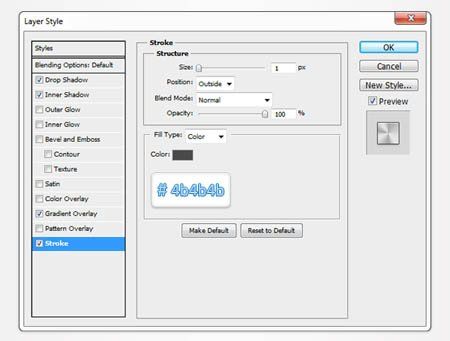
Установите цвет переднего плана на белый, выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool). Убедитесь, что радиус по-прежнему установлен на 5 пикселей. Создайте фигуру размером 70 на 12 пикселей и поместите его как показано на первом скриншоте ниже. Привязка к сетке должна облегчить вашу работу при перемещении фигуры. Теперь добавим стили слоя: Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах.
(Rounded Rectangle Tool). Убедитесь, что радиус по-прежнему установлен на 5 пикселей. Создайте фигуру размером 70 на 12 пикселей и поместите его как показано на первом скриншоте ниже. Привязка к сетке должна облегчить вашу работу при перемещении фигуры. Теперь добавим стили слоя: Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах.




Шаг 5
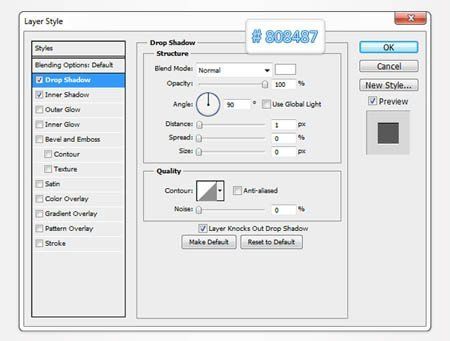
Установите цвет переднего плана на # 3c3c3c и активируйте инструмент Прямоугольник (Rectangle Tool). Создайте три фигуры размером 1х4 пикселя и разместите их, как показано на первом скриншоте. Откройте стили слоя и для левого прямоугольника примените стиль Тень (Drop Shadow) с настройками как на скриншоте, а для правого та же тень, но угол измените на 180 градусов.
(Rectangle Tool). Создайте три фигуры размером 1х4 пикселя и разместите их, как показано на первом скриншоте. Откройте стили слоя и для левого прямоугольника примените стиль Тень (Drop Shadow) с настройками как на скриншоте, а для правого та же тень, но угол измените на 180 градусов.


Шаг 6
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и проверьте, что радиус установлен на 5пикс. Создайте две фигуры, 30 на 12 пикселей и разместите их, как показано на следующем скриншоте. Опять же, Привязка к сетке облегчит вашу работу.
(Rounded Rectangle Tool) и проверьте, что радиус установлен на 5пикс. Создайте две фигуры, 30 на 12 пикселей и разместите их, как показано на следующем скриншоте. Опять же, Привязка к сетке облегчит вашу работу.

Шаг 7
Дважды щёлкните на слое с левым прямоугольником и примените стили слоя: Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах. Затем, для упрощения, сделаем маленький фокус. Скопируйте стили слоя с этого прямоугольника, нажав правой кнопкой мыши и выбрав опцию Скопировать стиль слоя (Copy Layer Style). Теперь сделайте активным слой с правым прямоугольником, нажмите правой кнопкой мыши и выберите опцию Вклеить стиль слоя (Paste Layers Style). Далее, выделите эти два скругленных прямоугольника в палитре слоёв и перетащите ниже основной фигуры, которую создали в третьем шаге.





Шаг 8
Установите цвет переднего плана на #4b4b4b, активируйте инструмент Прямоугольник  (Rectangle Tool) и создайте фигуру размером 4х6 пикселей. Выделите этот слой и переключитесь на инструмент Стрелка
(Rectangle Tool) и создайте фигуру размером 4х6 пикселей. Выделите этот слой и переключитесь на инструмент Стрелка  (Direct Selection Tool). Выделите верхнюю левую опорную точку и перетащите её на 3 пикселя вниз. Затем выберите нижнюю левую опорную точку и перетащите её на 3 пикселя вверх. В результате ваша фигура должна выглядеть как треугольник. Откройте окно стилей слоя и примените к этой фигуре Внутреннюю тень (Inner Shadow). Настройки смотрите ниже.
(Direct Selection Tool). Выделите верхнюю левую опорную точку и перетащите её на 3 пикселя вниз. Затем выберите нижнюю левую опорную точку и перетащите её на 3 пикселя вверх. В результате ваша фигура должна выглядеть как треугольник. Откройте окно стилей слоя и примените к этой фигуре Внутреннюю тень (Inner Shadow). Настройки смотрите ниже.
Примечание переводчика: Для того чтобы двигать опорные точки, нужно их выделить и с помощью стрелок на клавиатуре сдвигать в нужном направлении.


Шаг 9
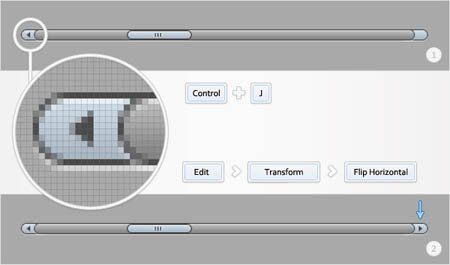
Расположите треугольник, созданный в предыдущем шаге, как показано ниже и дублируйте его Ctrl + J. Теперь идите в меню Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal) и перетащите копию как показано на скриншоте.

Шаг 10
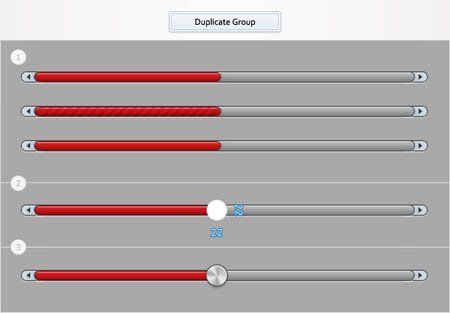
Выделите все векторные фигуры, созданные до сих пор, и сгруппируйте их Ctrl + G. Два раза щёлкните по группе и измените её название на Grey Slider. Щёлкните правой кнопкой мыши по этой группе и выберите пункт Дубликат группы (Duplicate Group). Очевидно, что эта команда создаст копию группы. Выделите копию, измените название на Green Slider и перетащите дубликат на несколько пикселей вниз, как показано на скриншоте. Теперь вам потребуется отредактировать несколько фигур внутри этой группы. Начнём с длинного прямоугольника с круглыми углами. Откройте окно настроек стилей слоя и отредактируйте Наложение градиента (Gradient Overlay) и Обводку (Stroke). Настройки смотрите ниже на скриншотах.



Шаг 11
Продолжим редактирование остальных фигур в группе Green Slider. Во-первых, измените цвета для стрелок и кнопки. Затем откройте окно стилей слоя для левого и правого прямоугольников со скругленными углами и редактируйте настройки Обводки (Stroke) как на втором скриншоте ниже. Наконец, отредактируйте стиль слоя Внутренняя тень (Inner Shadow)на фигурах со стрелками. Настройки смотрите на третьем скриншоте.



Шаг 12
Дублируйте группу Green Slider, переименуйте копию в Blue Slider и перетащите дубликат на несколько пикселей вниз, как показано на скриншоте. Снова откройте окно стилей слоя для длинного прямоугольника с круглыми углами и отредактируйте Наложение градиента (Gradient Overlay) и Обводку (Stroke). Настройки смотрите ниже на скриншотах.



Шаг 13
Продолжим редактирование остальных фигур в группе, используя настройки со скриншотов.



Шаг 14
Вернитесь к группе Grey Slider и дублируйте её. Назовите копию Red Slider и перетащите её на несколько пикселей вниз, как показано на скриншоте. Откройте эту группу и удалите фигуру кнопки вместе с тремя, небольшими прямоугольниками. Теперь отредактируем левый и правый прямоугольники с круглыми углами. Откройте окно стилей слоя и измените настройки для опции Угол (Аngle) в параметре Наложение градиента (Gradient Overlay).

Шаг 15
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и убедитесь, что радиус установлен на 5пикс. Создайте фигуру размером 200х10 пикселей и разместите её, как показано на скриншоте. Откройте окно стилей слоя для этой фигуры и введите настройки для стилей: Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах. Затем переместите эту фигуру в группу Red Slider.
(Rounded Rectangle Tool) и убедитесь, что радиус установлен на 5пикс. Создайте фигуру размером 200х10 пикселей и разместите её, как показано на скриншоте. Откройте окно стилей слоя для этой фигуры и введите настройки для стилей: Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах. Затем переместите эту фигуру в группу Red Slider.





Шаг 16
Теперь нам необходимо создать свой собственный узор. Нажмите Ctrl + N для создания нового документа. Введите ширину и высоту по 100 пикселей и нажмите кнопку OK. Включите сетку в меню Просмотр – Показать - Сетку (View > Show > Grid) и привязку к сетке в меню Просмотр – Привязать к – Линиям сетки (View> Snap To Grid>). Теперь идём в меню Редактирование – Установки – Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices). В настройках в верхнем поле ставим 10 пикселей, в нижнем оставляем 1. После этого идём в палитру слоёв и удаляем фоновый слой. Установите основной цвет на # 323232, выберите инструмент Перо  (Pen Tool) и создайте две формы как показано ниже. Привязка к сетке должна облегчить вашу работу. Чтобы определить узор идём в меню Редактирование – Определить узор (Edit > Define Patter). Впишите название узора и нажмите кнопку ОК. Теперь вы можете закрыть этот документ.
(Pen Tool) и создайте две формы как показано ниже. Привязка к сетке должна облегчить вашу работу. Чтобы определить узор идём в меню Редактирование – Определить узор (Edit > Define Patter). Впишите название узора и нажмите кнопку ОК. Теперь вы можете закрыть этот документ.

Шаг 17
Вернитесь в настройки сетки и снова измените интервалы сетки в 1 пикс. в меню Редактирование – Установки – Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices), как это делали в первом шаге. Дублируйте группу Red Slider и переместите копию на несколько пикселей вниз. Откройте дублированную группу, выберите красный прямоугольник со скругленными углами и скопируйте его Ctrl + J. Стоя на копии, нажмите правой кнопкой мыши и выберите пункт Очистить стиль слоя (Clear Layer Style). Теперь поставьте для этой фигуры Заливку (Fill) на 0%. Откройте стили слоя и настройте параметр Наложение узора (PatternOverlay). Настройки смотрите ниже.
(Fill) на 0%. Откройте стили слоя и настройте параметр Наложение узора (PatternOverlay). Настройки смотрите ниже.


Шаг 18
Снова дублируйте группу Red Slider и переместите копию вниз. Выберите инструмент Эллипс  (Ellipse Tool), нарисуйте фигуру с размером в 22 пикселя и разместите её, как показано на скриншоте. Откройте окно стилей слоя и введите такие настройки для параметров Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах. Применённый градиент вам пригодится в будущих шагах, поэтому в редакторе градиента не забудьте нажать кнопку Новый (New) для сохранения этого градиента. Теперь убедитесь, что фигура с эллипсом находится в группе, созданной в начале этого шага.
(Ellipse Tool), нарисуйте фигуру с размером в 22 пикселя и разместите её, как показано на скриншоте. Откройте окно стилей слоя и введите такие настройки для параметров Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах. Применённый градиент вам пригодится в будущих шагах, поэтому в редакторе градиента не забудьте нажать кнопку Новый (New) для сохранения этого градиента. Теперь убедитесь, что фигура с эллипсом находится в группе, созданной в начале этого шага.





Шаг 19
Дублируйте группу, созданную в предыдущем шаге. Перетащите эту новую группу на несколько пикселей вниз и откройте её. Выделите фигуру с кругом и активируйте инструмент Эллипс  (Ellipse Tool). В верхней панели настроек эллипса нажмите кнопку режима Вычесть из области фигуры (Subtract), поставьте размер эллипса 8 пикселей и щёлкните инструментом по готовому кружку. Добавиться небольшое, круглое отверстие.
(Ellipse Tool). В верхней панели настроек эллипса нажмите кнопку режима Вычесть из области фигуры (Subtract), поставьте размер эллипса 8 пикселей и щёлкните инструментом по готовому кружку. Добавиться небольшое, круглое отверстие.

Шаг 20
Опять дублируем группу, созданную в предыдущем шаге, и перетаскиваем копию на несколько пикселей вниз. Установите основной цвет на # 191919, выберите инструмент Эллипс  (Ellipse Tool), создайте круг размером 6 пикселей и поместите его как показано ниже. Откройте окно стилей слоя для этой новой фигуры и настройте Внутреннюю тень (Inner Shadow) и Обводку (Stroke). Настройки смотрите ниже на скриншотах. Теперь убедитесь, что фигура с маленьким эллипсом находится в группе, созданной в начале этого шага.
(Ellipse Tool), создайте круг размером 6 пикселей и поместите его как показано ниже. Откройте окно стилей слоя для этой новой фигуры и настройте Внутреннюю тень (Inner Shadow) и Обводку (Stroke). Настройки смотрите ниже на скриншотах. Теперь убедитесь, что фигура с маленьким эллипсом находится в группе, созданной в начале этого шага.



Шаг 21
Дублируйте оригинальную группу Red Slider и переместите копию вниз. Активируйте инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), установите радиус на 3 пикселя и создайте фигуру размером 26 на 12 пикселей. Разместите её, как показано на скриншоте. Откройте окно стилей слоя для этой новой прямоугольной фигуры и настройте стили Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах. В параметре наложение градиента используйте тот градиент, который сохранили в шаге 18. Теперь убедитесь, что фигура с прямоугольником находится в группе, созданной в начале этого шага.
(Rounded Rectangle Tool), установите радиус на 3 пикселя и создайте фигуру размером 26 на 12 пикселей. Разместите её, как показано на скриншоте. Откройте окно стилей слоя для этой новой прямоугольной фигуры и настройте стили Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах. В параметре наложение градиента используйте тот градиент, который сохранили в шаге 18. Теперь убедитесь, что фигура с прямоугольником находится в группе, созданной в начале этого шага.





Шаг 22
Скопируйте две фигуры со стрелками и разместите их как показано на скриншоте. Замените существующий цвет стрелок на # 858585. Откройте окно стилей слоя и настройте для этих фигур стили Тень (Drop Shadow) и Внутренняя тень (Inner Shadow).



Шаг 23
Снова дублируйте оригинальную группу Red Slider и переместите копию вниз. Активируйте инструмент Прямоугольник  (Rectangle Tool), создайте фигуру размером 12х20 пикселей и разместите её, как показано на скриншоте. Проверьте, что эта фигура находится в группе, скопированной в начале этого шага.
(Rectangle Tool), создайте фигуру размером 12х20 пикселей и разместите её, как показано на скриншоте. Проверьте, что эта фигура находится в группе, скопированной в начале этого шага.

Шаг 24
Выделите векторную фигуру, созданную в предыдущем шаге и инструментом Перо+  (Add Anchor Point Tool) добавьте к её контуру две опорные точки. Переключитесь на инструмент Стрелка
(Add Anchor Point Tool) добавьте к её контуру две опорные точки. Переключитесь на инструмент Стрелка  (Direct Selection Tool). Выделите нижнюю, левую точку прямоугольника и переместите ее на 6 пикселей вправо, затем выберите правую нижнюю опорную точку и переместите ее 6 пикселей влево. Теперь выберите инструмент Угол
(Direct Selection Tool). Выделите нижнюю, левую точку прямоугольника и переместите ее на 6 пикселей вправо, затем выберите правую нижнюю опорную точку и переместите ее 6 пикселей влево. Теперь выберите инструмент Угол  (Convert Point Tool) и нажмите на две опорные точки как на скриншоте. В результате у вас получится нижний, острый угол.
(Convert Point Tool) и нажмите на две опорные точки как на скриншоте. В результате у вас получится нижний, острый угол.

Шаг 25
Теперь настроим стили слоя для созданной фигуры в предыдущем шаге. Это будут стилиТень (Drop Shadow), Внутренняя тень (Inner Shadow), Наложение градиента (Gradient Overlay) и Обводка (Stroke). Настройки смотрите ниже на скриншотах.





Шаг 26
Установите цвет переднего плана на # 3c3c3c, выберите инструмент Прямоугольник  (Rectangle Tool) и создайте две фигуры размером 4х1 пиксел. Разместите их как показано на скриншоте. В стилях слоя добавьте Тень (Drop Shadow). Убедитесь, что эти фигуры являются частью группы, созданной в шаге № 23.
(Rectangle Tool) и создайте две фигуры размером 4х1 пиксел. Разместите их как показано на скриншоте. В стилях слоя добавьте Тень (Drop Shadow). Убедитесь, что эти фигуры являются частью группы, созданной в шаге № 23.
Примечание переводчика: автор не указывает настройки для стиля Тень, поэтому вы можете воспользоваться настройками из шага 5, поставив угол на 90 градусов.

Шаг 27
Сделайте копию группы, созданной в шаге № 23, переместите на несколько пикселей вниз и откройте её. Выделите слой с фигурой- кнопкой и удалите его. Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), установите радиус на 3 пикселя и создайте фигуру размером 16 на 16 пикселей. Расположите этот квадрат, как показано на скриншоте. Перетащите этот слой внутрь созданной группы ниже двух тонких прямоугольников. Применим стили слоя для квадратной фигуры. Это будут те же стили, что для фигуры в шаге 25.
(Rounded Rectangle Tool), установите радиус на 3 пикселя и создайте фигуру размером 16 на 16 пикселей. Расположите этот квадрат, как показано на скриншоте. Перетащите этот слой внутрь созданной группы ниже двух тонких прямоугольников. Применим стили слоя для квадратной фигуры. Это будут те же стили, что для фигуры в шаге 25.

Вот и всё! Финальный результат.
Автор: Andrei Marius
Источник: designmodo.com


Комментарии 24
Спасибо
Большое спасибо за урок,всё очень понравилось!!!
Спасибо за перевод!
Спасибо, рисовала давно)
Финальный результат впечатляет!
Спасибо большое,урок очень простой,и нужный.Мне он очень понравился.
Спасибо за урок! Выполняла с удовольствием!
Большое спасибо за полезный урок!)
Спасибо за урок)
Отличный урок.
У всех отлично получилось. Интересно, кто умудряется ставить оценки ниже "ПЯТЁРКИ"!
Да тут всё дело в том что некоторым завидно ,что они так не могут
Спасибо!
Спасибо! Может и пригодится! :)
Однако... Пришлось повозиться)
Интересный урок... Спасибо!
Спасибо за интересный урок!
Всем по 5)
спасба за такои увлекательныи урок!
Интересно)) Спасибо за урок.
Вот наконец то все сделал)
Очень полезно, а главное что после такого точно останется в голове
От так :)
Спасибо, интересно))
Спасибо) Обязательно попробую :3