Создаём стильную ленточку-иконку в Фотошоп.
Создаём стильную ленточку-иконку в Фотошоп.
Сложность урока: Средний
В этом уроке шаг за шагом вы научитесь создавать качественные иконки для соцсетей или просто веб-иконки для своих нужд. В процессе работы будут использованы режимы наложения, инструмент Деформация (Warp tool), а так же вы научитесь создавать реалистичные тени.
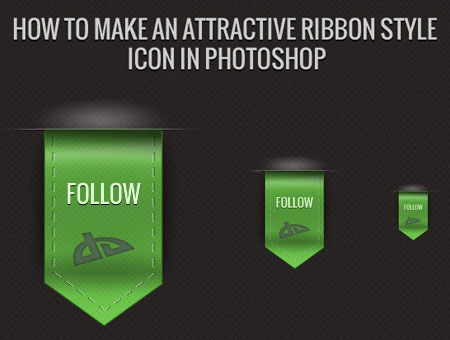
Финальное изображение.


Материалы для урока:
Узор
PSD файл
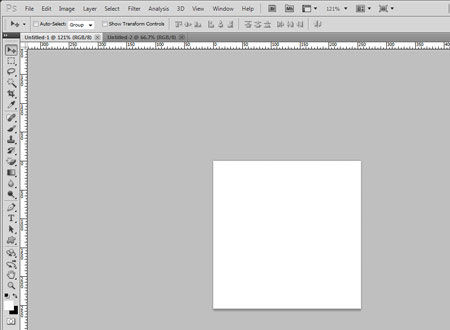
Шаг 1
Создайте новый документ размером 256 х256 пикселей.

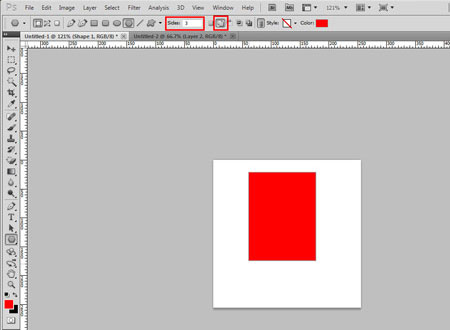
Выберите инструмент Прямоугольник  (Rectangle tool) и нарисуйте прямоугольник, цвет которого не имеет значения. Вы должны получить фигуру, примерно как на скриншоте.
(Rectangle tool) и нарисуйте прямоугольник, цвет которого не имеет значения. Вы должны получить фигуру, примерно как на скриншоте.

Теперь активируйте инструмент Многоугольник  (Рolygon tool). В верхней панели настроек инструмента поставьте 3 Стороны (Sides) и включите иконку Добавить к области фигуры (Add to Shape area).
(Рolygon tool). В верхней панели настроек инструмента поставьте 3 Стороны (Sides) и включите иконку Добавить к области фигуры (Add to Shape area).

Теперь создаем треугольник, как показано ниже.

Нажмите комбинацию клавиш CTRL+T, появится рамка трансформации вокруг треугольника. Подвиньте его к основанию первой фигуры и трансформируйте.

У вас должна получиться фигура как на скриншоте.

Шаг 2
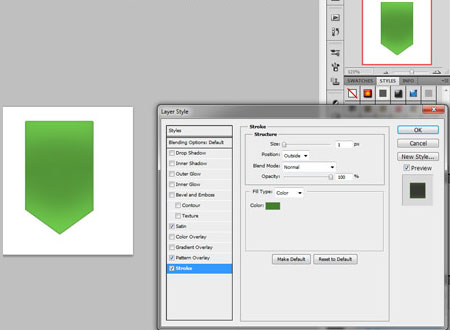
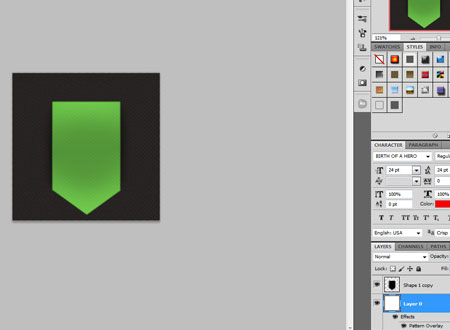
Теперь давайте изменим цвет ленточки. Щёлкните два раза по миниатюре слоя с ленточкой и в новом появившемся окне введите цвет # 7fd861 . Или какой либо другой по-вашему желанию.

Скачайте узор и установите его в фотошоп. Дважды щёлкните по слою с ленточкой для вызова окна стилей слоя. Выберите стиль Наложение узора (Pattern Overlay) и поставьте узор, который только что загрузили. Уменьшите Непрозрачность (Оpacity) до 54% и смените режим наложения на Линейный затемнитель (Linear Burn).

Теперь включите стиль Глянец (Satin). Поставьте режим наложения Замена Тёмным (Darken), цвет черный, Непрозрачность (Оpacity) 27%, Угол (Angle) около 90 - 95, Смещение (Distance) 47, Размер (Size) 58 и Контур (Сontour), как на картинке ниже.

Настроим стиль слоя Обводка (Stroke), размер 1 пиксел, положение Снаружи (Оutside), режим наложения Нормальный (Normal), Непрозрачность (Оpacity) 100%, тип обводки Цвет (Сolor) #42802a. В том случае, если вы выбрали другой цвет для своей ленточки, цвет обводки просто сделайте темнее основного.

У вас должен получиться примерно такой результат.

Шаг 3
В этом шаге будем создавать тень. Дублируйте слой с ленточкой, перетащив его на соответствующую иконку внизу палитры слоёв. Щёлкните правой кнопкой мыши по копии и очистите стили слоя. Теперь дважды щелкните по миниатюре слоя и выберите для копии черный цвет.

Идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gaussian blur).

Поставьте в настройках размытия радиус 7 пикселей и нажмите Ок.

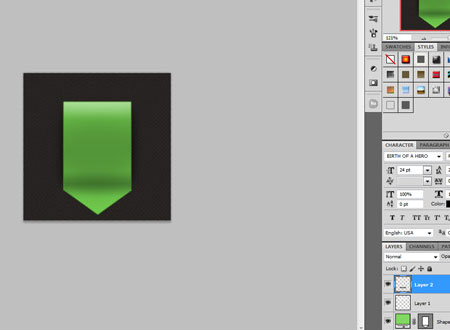
Расположите слой с тенью ниже слоя с ленточкой в палитре слоёв. У вас должно получиться так:

Теперь стоя на слое с тенью идём в меню Редактирование – Трансформирование – Деформация (Edit-Transform-Warp). Появится рамка инструмента.

C помощью этой функции отредактируйте тень следующим образом:

Уменьшите Непрозрачность (Оpacity) тени до 60% и это будет выглядеть вот так:

Шаг 4
Загрузите файл с узором и установите его в фотошоп. Разблокируйте фоновый слой, сняв замочек и двойным кликом по слою откройте окно стилей слоя. Выберите и примените к фону загруженный в этом шаге узор.
Примечание переводчика: при необходимости залейте фоновый слой тёмно-серым цветом.

Шаг 5
Итак, создаем новый слой выше всех остальных слоев. С зажатой клавишей CTRL, щёлкните по ленточке, чтобы загрузить выделение.

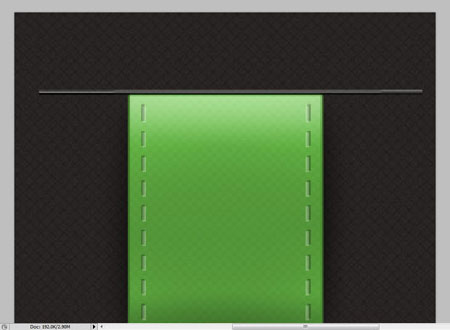
Установите основной цвет на белый. Инструментом Градиент  (Gradient tool) от белого к прозрачному проведите на только что созданном новом слое сверху вниз примерно на 1 см. У вас должен получиться примерно такой результат.
(Gradient tool) от белого к прозрачному проведите на только что созданном новом слое сверху вниз примерно на 1 см. У вас должен получиться примерно такой результат.

Уменьшите Непрозрачность (Оpacity) блика до 40%. Снова создайте новый слой и уменьшите его Непрозрачность (Оpacity) до 30%. Убедитесь что основной цвет теперь чёрный. Выберите Зеркальный градиент (Reflective) и в нижней части ленты, проведите ним для создания тени, как показано на скриншоте.

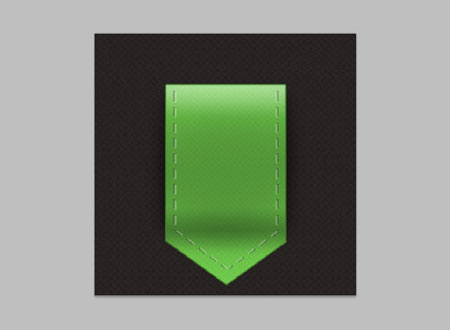
На данном этапе у вас должен быть такой результат.

Шаг 6
Давайте нарисуем строчки. Выберите инструмент Линия (Line tool) и проведите сверху вниз по краю ленточки. Цвет линии должен быть чёрным.
(Line tool) и проведите сверху вниз по краю ленточки. Цвет линии должен быть чёрным.

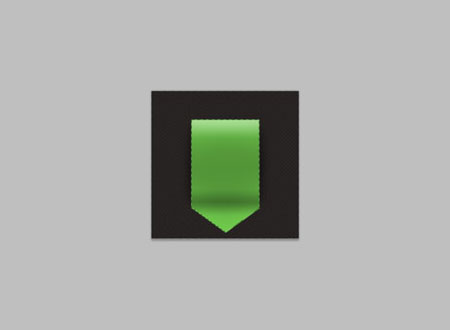
Теперь выберите инструмент Прямоугольное выделение  (Rectangle Marquee tool)и сделайте выделение в верхней части, как показано на скриншоте ниже.
(Rectangle Marquee tool)и сделайте выделение в верхней части, как показано на скриншоте ниже.

Щелкните правой кнопкой мыши на слое с линией и растрируйте слой. Теперь с помощью клавиши Delete можете удалить выделенный участок. Передвигайте выделение снова и удалите ещё несколько частей на линии.

Дублируйте слой с готовой строчкой, в стилях слоя для копии примените стиль Наложение цвета (Color Overlay). Цвет поставьте белый и уменьшите Непрозрачность слоя (Оpacity) до 50%.
Примечание переводчика: Автор не указывает, но слой копию с белой линией нужно немного сместить относительно чёрной линии, чтобы создать эффект вдавленности.

Сделайте такие же линии с противоположной стороны ленточки.

Теперь для нижней части ленты.

Шаг 7
Выберите инструмент Линия  (Line tool) и нарисуйте линию чёрного цвета, как показано на скриншоте.
(Line tool) и нарисуйте линию чёрного цвета, как показано на скриншоте.

Теперь нарисуйте еще одну линию чуть выше, на этот раз сделайте её белым цветом.

Уменьшите Непрозрачность (Оpacity) слоя с белой линией до 50%. Теперь выделите обе линии, слейте в один слой, нажав правой кнопкой мыши и выбрав пункт Объединить слои (Мerge layers).
Добавьте маску слоя, используя кнопку внизу палитры слоёв. Сбросьте цвета по умолчанию (чёрный и белый). Стоя на маске, выберите инструмент Градиент  (Gradient tool) от белого к чёрному, метод Зеркальный(Reflective) и проведите ним от центра документа, в сторону до конца документа. На обеих сторонах линий исчезнут края под маской.
(Gradient tool) от белого к чёрному, метод Зеркальный(Reflective) и проведите ним от центра документа, в сторону до конца документа. На обеих сторонах линий исчезнут края под маской.

Шаг 8
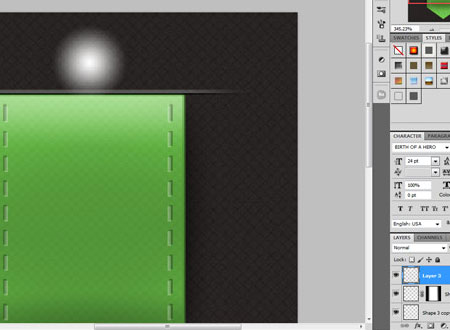
Создайте новый слой и поставьте цвет переднего плана белым. Выберите инструмент Градиент  (Gradient tool) от белого к прозрачному, метод радиальный. Нарисуйте небольшой кружок как на скриншоте.
(Gradient tool) от белого к прозрачному, метод радиальный. Нарисуйте небольшой кружок как на скриншоте.

Теперь с помощью Свободной трансформации (Free Transform ) Ctrl+T сократите кружок как на скриншоте.

Создайте прямоугольное выделение и удалите часть кружка, оставив чётким нижний его край.

Уменьшите Непрозрачность (Оpacity) слоя с кружком до 50% и у вас должен получиться примерно такой результат.

Шаг 9
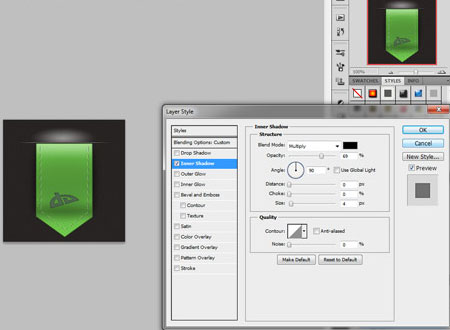
Создайте новый слой и инструментом Произвольная фигура (Custom Shape Tool) нарисуйте фигуру, которую вы бы хотели. Автор выбрал логотип ресурса DeviantArt. Откройте окно стилей слоя и включите стиль Внутренняя тень (Inner Shadow). Настройте режим наложения Умножение (Мultiply), цвет чёрный, Угол (Angle) 90, Смещение (Distance) 0, Стягивание (Сhoke) 0, Размер (Size) 4.
(Custom Shape Tool) нарисуйте фигуру, которую вы бы хотели. Автор выбрал логотип ресурса DeviantArt. Откройте окно стилей слоя и включите стиль Внутренняя тень (Inner Shadow). Настройте режим наложения Умножение (Мultiply), цвет чёрный, Угол (Angle) 90, Смещение (Distance) 0, Стягивание (Сhoke) 0, Размер (Size) 4.

Щёлкните дважды по иконке слоя с фигурой и измените желаемый цвет. Так как у автора ленточка светло-зелёная, для логотипа он выбрал цвет темно-зеленый # 4d5f53.

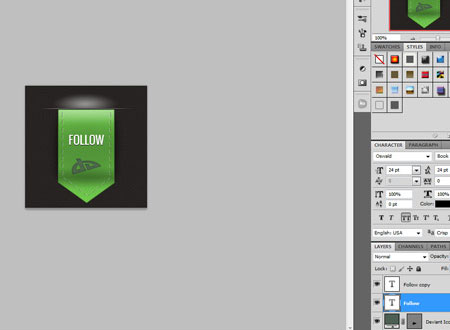
Теперь добавим надпись белого цвета с помощью инструмента Текст (Тext tool). Автор использовал шрифт Оswald, но вы можете использовать какой угодно.
(Тext tool). Автор использовал шрифт Оswald, но вы можете использовать какой угодно.

Дублируйте текстовый слой и поместите копию под оригинальным слоем с текстом. Установите цвет текста на копии чёрным и сдвиньте её немного вниз с помощью стрелки на клавиатуре. Это создаст эффект тени для текста.

Заключительный шаг
Создадим эффект тени в верхней части ленточки. Создайте новый слой на самом верху палитры слоёв. Загрузите выделение ленточки, щёлкнув по миниатюре её слоя с зажатой клавишей Ctrl. Установите основной цвет чёрным, выберите инструмент Градиент  (Gradient tool) от чёрного к прозрачному, метод линейный. Теперь проведите внутри выделения градиентом сверху вниз, примерно на пол сантиметра. Уменьшите Непрозрачность (Оpacity) слоя с тенью до 70%.
(Gradient tool) от чёрного к прозрачному, метод линейный. Теперь проведите внутри выделения градиентом сверху вниз, примерно на пол сантиметра. Уменьшите Непрозрачность (Оpacity) слоя с тенью до 70%.
Финальный результат с различными размерами ленточки.

Автор: derby-web-design-agency
Источник: www.derby-web-design-agency.co.uk
Комментарии 102
Спасибо!
Спасибо за урок и перевод!
Спасибо
Спасибо !
спасибо
Спасибо!
Урок мне понравился, а как получилось судить Вам. Спасибо.
Спасибо!
Спасибо!
спасибо)
Спасибо! Класс!
Спасибо=)
Спасибо за урок!
Спасибо за урок=)Очень интересно было выполнять его. Вот такая лента получилась у меня!Зацените..
Спасибо за урок!
Спасибо большое) очень помогло!)
Авторы, поменяйте архивы с узорами местами!
Вот такая ленточка.
Благодарю за урок.....
Спасибо за урок.
Спасибо.
спасибо!
Отличный флажок, вот и моя работа. Урок максимально доступен. Очень хороший сайт у вас, всегда пользуюсь, очень нравится !!!
Спасибо!
Познавательно!
без излишеств
Вполне неплохо.
спасибо, вот)))
Спасибо.
очень познавательно! спасибо за науку!!!!