Создаём меню в стиле пиксель арт
Создаём меню в стиле пиксель арт
Сложность урока: Средний
В этом уроке мы попытаемся создать меню в стиле 16-битных игр.

Материалы для урока:
1. Создаем документ
Шаг 1
Открываем Photoshop и создаем новый документ размером 254 х 117 пикселей с разрешением 72 dpi. С этим маленьким файлом мы и будем работать.

Шаг 2
Начнем с фона. Создаем новый документ размером 10 х 10 пикселей (72 dpi). Выбираем зеленые оттенки (#daf5d2, #8ca784 и #748f6c, от светлого к темному).
Берем Pencil Tool  (B) (Карандаш) размером 1 пиксель. Начинаем со светло-зеленого из центра. Рисуем квадрат из 4 пикселей и по 2 пикселя по бокам (углы оставьте открытыми). Далее в каждом углу остальными оттенками рисуем диагональные линии по 3 и 4 пикселя. Продолжаем работать с текстурой, руководствуясь скриншотами ниже.
(B) (Карандаш) размером 1 пиксель. Начинаем со светло-зеленого из центра. Рисуем квадрат из 4 пикселей и по 2 пикселя по бокам (углы оставьте открытыми). Далее в каждом углу остальными оттенками рисуем диагональные линии по 3 и 4 пикселя. Продолжаем работать с текстурой, руководствуясь скриншотами ниже.
Чтобы сохранить узор, переходим Edit - Define Pattern (Редактирование - Определить узор), в появившемся окне вводим имя и сохраняем документ. Возвращаемся к основному документу, активируем Paint Bucket Tool  (G) (Заливка) и заливаем созданным узором документ. Оригинальный документ с текстурой можете закрыть или сохранить.
(G) (Заливка) и заливаем созданным узором документ. Оригинальный документ с текстурой можете закрыть или сохранить.

2. Создаем ремень
Шаг 1
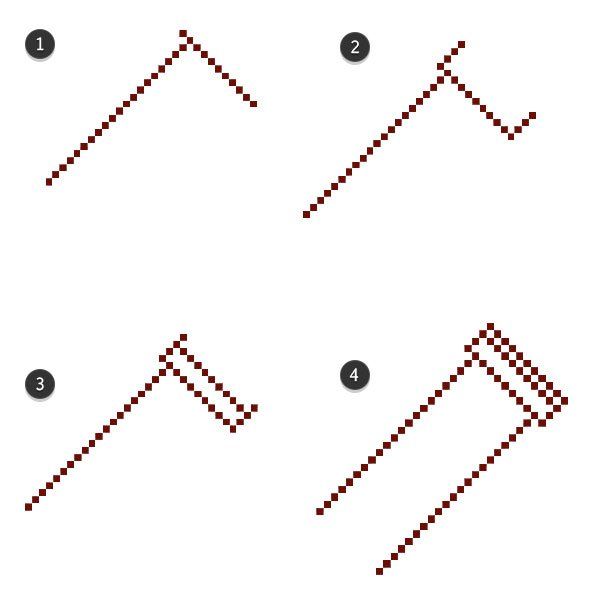
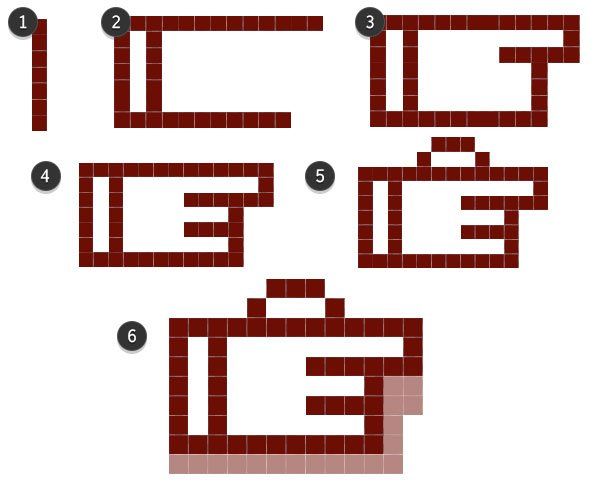
1. Создаем новый слой (Ctrl+N) и берем Pencil Tool  (B) (Карандаш). Рисуем диагональную линию длиной 20 пикселей и новую линию перпендикулярную предыдущей длиной 11 пикселей (цвет #6c0e04).
(B) (Карандаш). Рисуем диагональную линию длиной 20 пикселей и новую линию перпендикулярную предыдущей длиной 11 пикселей (цвет #6c0e04).
2. От короткой линии рисуем две новые длиной по 3 пикселя.
3. Соединяем предыдущие линии диагональю длиной 9 пикселей.
4. Рисуем еще одну диагональ. Рисуем линию длиной 20 пикселей параллельную первой диагонали.

Шаг 2
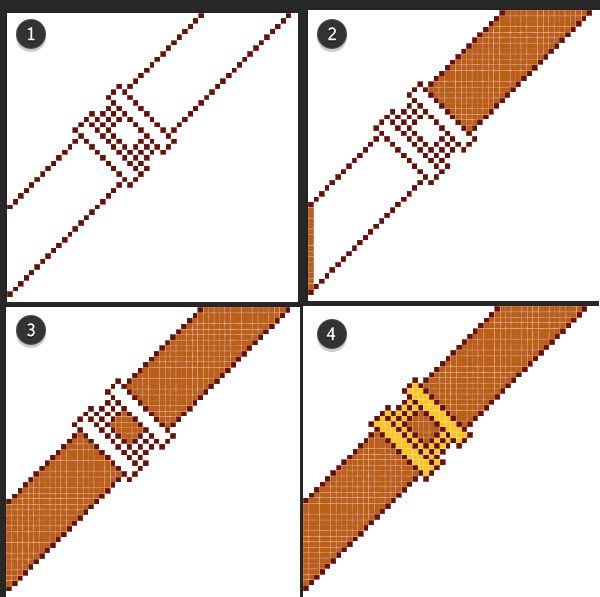
1. Соединяем две длинные диагонали линией длиной 7 пикселей.
2. В верхней части ремня рисуем две параллельные линии длиной 3 пикселя и по 1 пикселю на внешних сторонах.
3. В верхней части рисуем диагональ длиной 11 пикселей.
4. Чтобы закончить пряжку, рисуем по 1 пикселю на концах линии и соединяем их линией длиной 11 пикселей.

Шаг 3
1. Заканчиваем ремень, нарисовав две последние диагональные линии.
2. Заполняем ремень коричневым цветом (#bb5f15), используя Pencil Tool  (B) (Карандаш) или Paint Bucket Tool
(B) (Карандаш) или Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).
3. Не забываем заполнить центр ремня.
4. Для пряжки используем желтый цвет (#fbc423).

Шаг 4
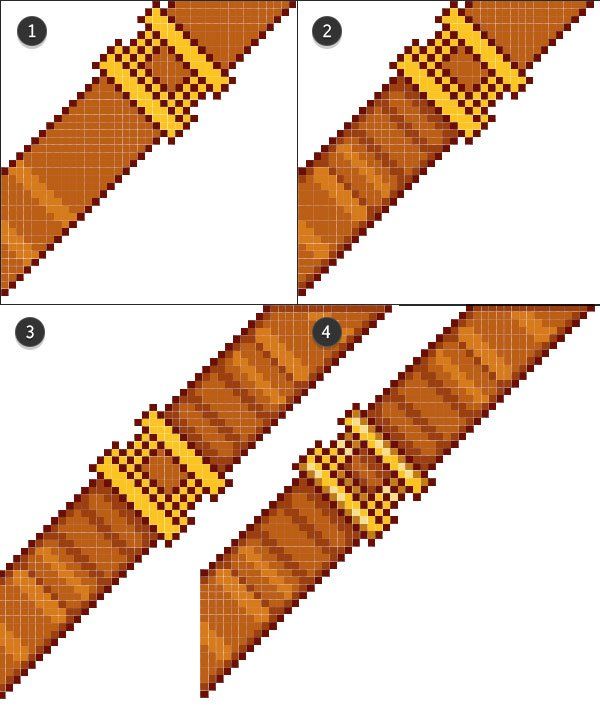
1. Создаем новый слой. Светло-коричневым (#d67b1b) добавляем блики толщиной 2-3 пкселя.
2. Темно-коричневым рисуем тени (#9b3f0e).
3. Рисуем тени/блики на второй половине ремня.
4. Темно-коричневым рисуем в центре ремня. Цветом #c27b17 рисуем диагональные линии на пряжке, кремовым цветом (#f8dd92) добавляем тени. Объединяем слои с ремнем в один (Ctrl+E).

3. Цепь и бумага
Шаг 1
Начнем с контура цепи. Она будет соединять ремень и меню.
1. Рисуем линию длиной 2 пикселя и по бокам дигональные линии по 2 пикселя.
2. Соединяем диагональные линии линией длиной 2 пикселя и рисуем четыре вертикальные линии длиной 3 пикселя. Завершаем двумя диагональными линиями по 2 пикселя, идущими от краев к центру.
3. Рисуем прямоугольник размеро 3 х 5 пикселей. Верхний правый угол оставляем пустым и добавляем один пиксель в нижний левый.
4. Повторяем базовую форму звена, созданную в начале.
5. Повторяем пункты 3-4 и создаем цепь из 8 звеньев.

Шаг 2
1. В нижней левой части звеньев рисуем тени (#c27b17).
2. Заполняем центральную область звеньев желтым цветом (#fbc423).
3. Заполняем оставшуюся область кремово-желтым (#f8dd92).
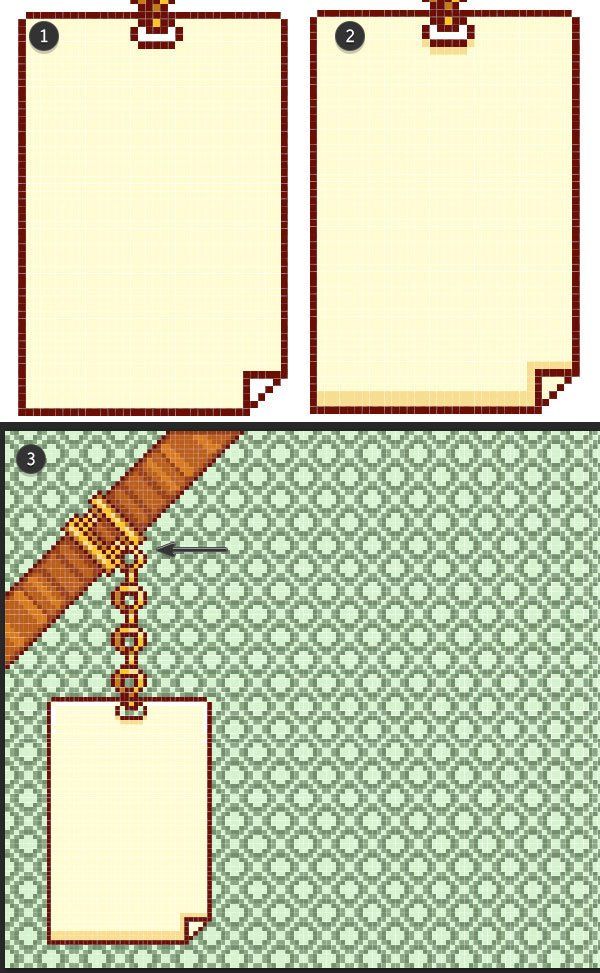
4. Для меню на новом слое рисуем прямоугольник без верхних угловых пикселей размером 53 х 36 пикселей. Размещаем нижний конец цепи в центре верхней части прямоугольника. Отверстие, через которое присоединена цепь размером 4 х 5 пикселей.
5. Загнутый уголок размером 6 х 6 пикселей. Рисуем его и удаляем лишние пиксели с помощью Eraser Tool  (E) (Ластик) в режиме Pencil
(E) (Ластик) в режиме Pencil  (Карандаш).
(Карандаш).

Шаг 3
1. Объединяем слои с бумагой и цепью в один (Ctrl+E). С помощью Paint Bucket Tool  (G) (Заливка) заполняем область меню светло-кремовым цветом (#fefbd8).
(G) (Заливка) заполняем область меню светло-кремовым цветом (#fefbd8).
2. Более темным цветом рисуем тени (#f8de93).
3. На панели слоев перемещаем слой с цепью под слой с ремнем. Цепь должна, как бы, свисать с ремня.

4. Элементы меню
Шаг 1
На новом слое рисуем указатель в виде руки.
1. С помощью Pencil Tool  (B) (Карандаш) рисуем вертикальную линию длиной 7 пикселей (#6c0e04).
(B) (Карандаш) рисуем вертикальную линию длиной 7 пикселей (#6c0e04).
2. Далее рисуем горизонтальную верхнюю линию длиной 13 пикселей и нижнюю длиной 11 пикселей. Соединяем их вертикальной линий длиной 7 пикселей.
3. Для указательного пальца рисуем 2 пикселя вниз и 4 пикселя влево. Из центра предыдущей линии рисуем 3 пикселя вниз.
4. Добавляем 3 пикселя, чтобы нарисовать еще 2 пальца.
5. Для большого пальца рисуем линию длиной 3 пикселя и по 1 пикселю на нижних углах.
6. И, наконец, добавляем тень. Цвет для тени берем тот же, что и для руки, только уменьшаем непрозрачность до 50%. Внутреннюю часть руки заполняем белым цветом.

Шаг 2
Активируем Type Tool  (T) (Текст), выбираем шрифт Small Fonts Regular (размер 10 pt) и пишем пункты меню. Размещаем руку рядом с надписью. Каждое слово должно находиться на отдельном слое.
(T) (Текст), выбираем шрифт Small Fonts Regular (размер 10 pt) и пишем пункты меню. Размещаем руку рядом с надписью. Каждое слово должно находиться на отдельном слое.

Шаг 3
Копируем (Ctrl+C) и вставляем (Ctrl+V) бумагу и кусочек цепи, выделив все это с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение). Удлиняем центральную часть бумаги, дорисовав или продублировав (Ctrl+C и Ctrl+V). Второе меню в два раза длиннее первого.
(M) (Прямоугольное выделение). Удлиняем центральную часть бумаги, дорисовав или продублировав (Ctrl+C и Ctrl+V). Второе меню в два раза длиннее первого.

5. Рисуем сердце
Шаг 1
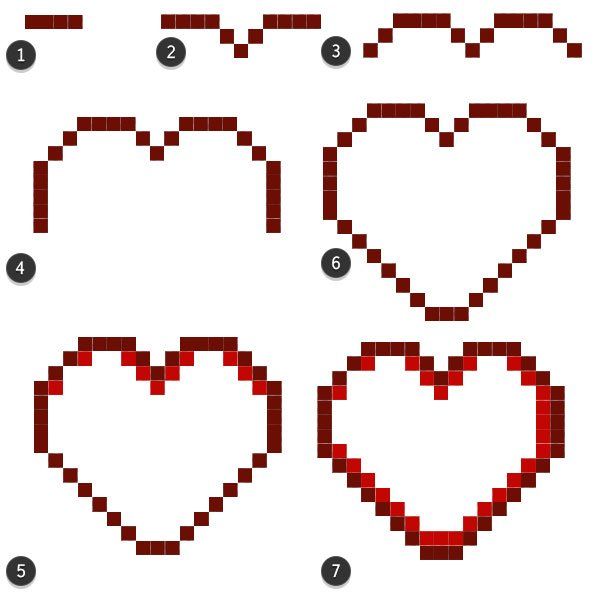
1. Создаем новый слой и рисуем горизонтальную линию длиной 4 пикселя.
2. Затем рисуем V-образную фигуру из трех пикселей и добавляем еще одну линию длиной 4 пикселя.
3. Рисуем по бокам диагональные линии из 2 пикселей.
4. По бокам добавляем две вертикальные линии по 5 пикселей.
5. Рисуем диагональные линии длиной по 6 пикселей, направленные к центру.
6. Соединяем диагонали линией из трех пикселей.
7. Темно-красным цветом обводим внутренний верхний контур (#bb0708).
8. Обводим остальные части сердца.

Шаг 2
1. Заполняем сердце светло-красным (#fa0000) и обводим внутренний контур другим оттенком красного (#e10507).
2. Бледно-красным с левой стороны сердца рисуем блик (#fa6964).
3. Правее от блика рисуем две окружности из 4 пикселей.
4. Белым цветом добавляем несколько пикселей в центре бликов.

6. Сундук с сокровищами
Шаг 1
Для рисования сундука создаем новый слой.
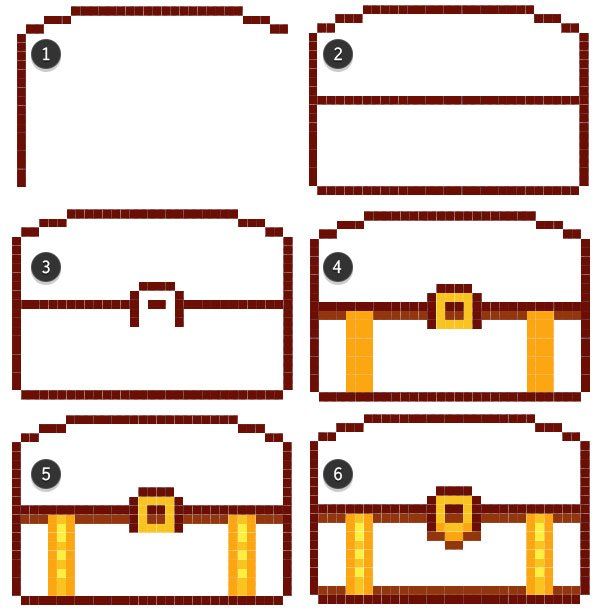
1. Карандашом рисуем вертикальную линию длиной 17 пикселей. Затем вверху рисуем 2 пикселя, чуть выше 3 пикселя, еще выше 19 пикселей и снова ниже 3 пикселя и 2 пикселя.
2. С правой стороны рисуем вертикальную линию длиной 17 пикселей. Соединяем бока сундука линией длиной 30 пикселей. Посредине сундука рисуем еще одну линию.
3. В центре сундука рисуем замок из одной горизонтальной линии и двух вертикальных длиной 4 пикселя. В центре замка оставляем линию длиной 2 пикселя.
4. Начинаем добавлять цвет. Заполняем замок желтым цветом (#953608). Этим же цветом рисуем две линии толщиной 3 пикселя. Коричневым цветом (#bb5f15) проводим линию в центре сундука, пропуская желтые пиксели.
5. В центре широких желтых полосок рисуем бледно-желтые пиксели (#fbf348).
6. Проводим коричневую линию в нижней части сундука (#bb5f15). Заканчиваем рисовать замок, добавив 4 пикселя золотистого цвета в нижней части и чуть ниже еще 6 пикселей коричневого цвета.

Шаг 2
1. Светло-коричневым цветом (#a84913) заполняем сундук, используя Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).
2. Бока тоже заполняем светло-коричневым.
3. По внутреннему контуру рисуем коричневым.
4. Коричневым цветом (#a84913) рисуем вертикальные линии в верхней части сундука. Затем рисуем горизонтальные линии в нижней части.
5. Светло-коричневым цветом (#fdaa74) рисуем в верхней части сундука.
6. Добавляем парочку светло-желтых пикселей на замке.

7. Рисуем топор
Шаг 1
Создаем новый слой.
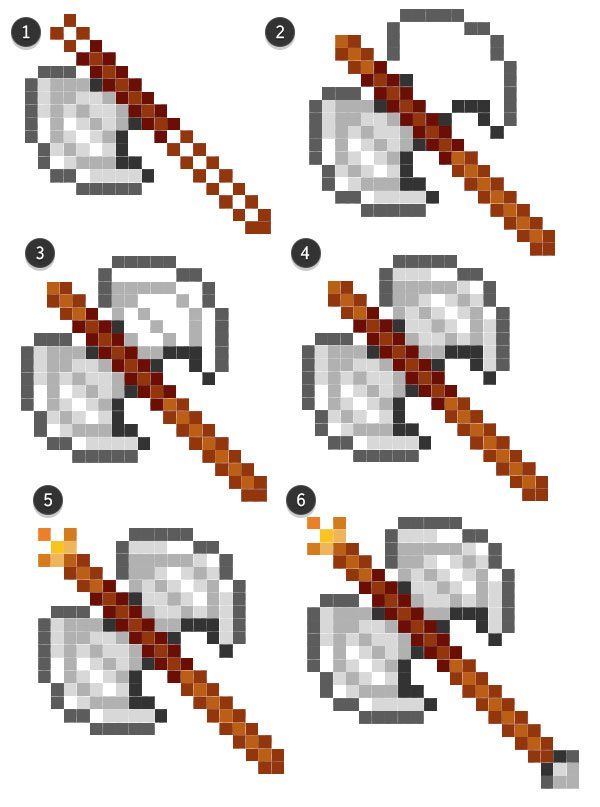
1. Серым цветом (#5c5c5c) рисуем линию длиной 3 пикселя.
2. Рисуем кривую, состоящую из 5 пикселей виз, затем 2 пикселя вниз, 2 пикселя вправо и 5 пикселей вправо.
3. Серым цветом (#afafaf) рисуем линии в форме буквы Г (5 х 3 пикселя). Темно-серым (#333333) рисуем еще одну кривую (1 пиксель, 3 пикселя вниз, 1 пиксель вправо, 1 пиксель по диагонали вниз).
4. Из угла Г-образной линии рисуем диагональ длиной 4 пикселя. Соединяем темно-серые пиксели со светлыми одним пикселем по диагонали и горизонтальной линией из 3 пикселей.
5. Серым цветом вверху рисуем 1 пиксель по диагонали. Затем светло-серым рядом с предыдущим пикселем с правой стороны рисуем еще один пиксель и по диагонали вниз 2 пикселя.
6. Заполняем всю оставшуюся область светло-серым (#d7d7d7).
7. Для ручки рисуем два ряда диагональных линий по 7 пикселей (#6c0e04). Белым цветом рисуем блики.
8. Продолжаем рисовать ручку светло-коричневым (#93360b).

Шаг 2
1. Заполняем первую часть рукоятки коричневым цветом (#993511)
2. Остальную часть заполняем светло-коричневым (#bb5f16). Продолжим работу на правой частью топора. Рисуем 3 пикселя вверх, 5 пикселей вправо, 2 пикселя ниже и вправо, 2 пикселя вниз и еще 5 пикселей вниз. Темно-серым рисуем 1 пиксель по диагонали, затем 2 пикселя вверх и 2 пикселя влево. Добавляем 2 темно-серых пикселя на рукоятке.
3. Светло-серым цветом, начиная от верхнего темно-серого пикселя на рукоятке рисуем 3 пикселя вверх, 5 пикселей вправо, 1 пиксель по диагонали вниз и 3 пикселя вниз. Затем рисуем диагональную линию длиной 4 пикселя и тремя пикселями проходимся по контуру ручки.
4. Заполняем оставшуюся область светло-серым цветом из предыдущего шага и добавляем блики.
5. В верхней части рукоятки рисуем золотым, коричневым и желтым цветами (эти цвета мы использовали для сундука).
6. Создаем набалдашник в нижней части рукоятки с помощью разных оттенком серого.

8. Золотая монетка
Шаг 1
Создаем новый слой и активируем Pencil Tool  (B) (Карандаш).
(B) (Карандаш).
1. Рисуем линию длиной 7 пикселей.
2. По бокам линии рисуем по 2 пикселя, затем по 1 пикселю по диагонали вниз и еще по 2 пикселя вниз.
3. Рисуем стороны монеты по 6 пикселей вниз и дорисовываем нижнюю половину (она симметрична верхней).
4. По внутренним углам окружности рисуем коричневые пиксели (#bb6403).
5. Тем же цветом рисуем внутренний круг. Каждая сторона состоит из 5 пикселей, соединенных между собой двумя линиями по 2 пикселя.
6. В нижней части внутренней окружности рисуем коричневым цветом (#974000).
7. Начинаем заполнять монету золотым цветом (#ffaa1b) и в центре рисуем горизонтальную линию в 3 пикселя.

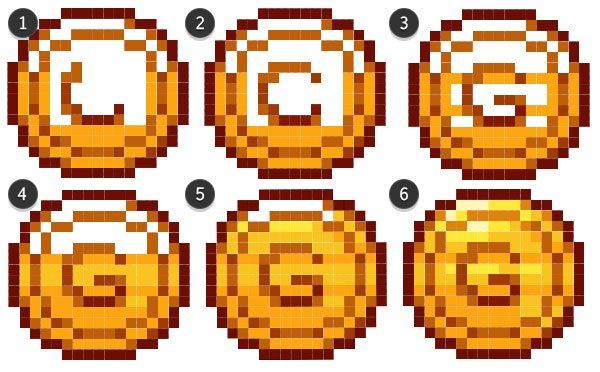
Шаг 2
1. В центре монеты нарисуем букву G. 3-пиксельная линия из предыдущего шага будет у нас за основу. Используем несколько оттенков коричневого. По бокам основной линии добавляем по две линии длиной 2 пикселя, затем с левой стороны рисуем 4 пикселя вверх и еще 2 пикселя вверх.
2. Для верхней части буквы G рисуем линию длиной 4 пикселя и 1 пиксель вниз по диагонали.
3. Рисуем хвостик буквы G длиной 3 пикселя. Добавляем золотистые пиксели.
4. Заполняем центр монеты светло-желтым цветом (#f9c325).
5. Используя тот же оттенок желтого и яркий желтый (#ffef51), заполняем верхнюю часть монеты.
6. Кремовым цветом (#fff7b6) рисуем блики в верхней части монеты.

Шаг 3
Размещаем созданные иконки на втором меню. Дублируем руку-указатель и размещаем ее возле иконки соответствующей надписи на первом меню (в нашем случае Items соответствует иконке сундука).

8. Счетчики
Шаг 1
У каждого счетчика должна быть одинаковая основа. Создаем новый слой.
1. Рисуем длинный прямоугольник коричневого цвета (берем уже использованный раньше оттенок коричневого). Угловые пиксели удаляем, чтобы прямоугольник был слегка закругленным.
2. В каждом углу рисуем квадраты золотого цвета 2 х 2 пикселя.
3. Добавляем в каждый угол по одному желтому пикселю. Коричневым цветом рисуем внутренний прямоугольник. Расстояние между внешним и внутренним прямоугольниками должно быть 1 пиксель.
4. Меньший прямоугольник заполняем светло-кремовым цветом (#fffcd3), используя Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).
5. Рамку заполняем светло-коричневым (#c45d12).
6. Коричневым цветом (#9e3e14) добавляем по два пикселя в каждом углу. С внутренней стороны меньшего прямоугольника желто-коричневым цветом (#cfa984) добавляем линию толщиной 1 пиксель.
7. Коричневым цветом (#9e3e14) через каждые 5-8 пикселей добавляем по одному пикселю.

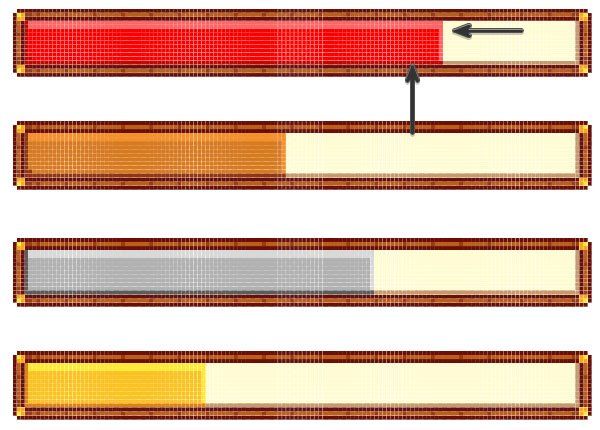
Шаг 2
Дублируем рамку три раза. Для каждого счетчика выбираем свой уровень и заполняем каждый соответствующими цветами:
Красный (#fe0211) для сердца.
Коричневый (#d47d1e) для сундука.
Серый (#b1b1b1) для топора.
Золотой (#ffc643) для монетки.

Шаг 3
На каждом счетчике рисуем блик и тень.
Красный блик: #ff6563; красная тень: #bd0704
Коричневый блик: #f4912c; коричневая тень: #f4912c
Серый блик: #dee4e0; серая тень: #5c5a5d
Золотой блик: #ffe33a; золотая тень: #d87e06

На этом все. Попробуйте создать на основе урока что-то свое и в другой цветовой гамме.

Автор: Mary Winkler
Источник: design.tutsplus.com
Комментарии 33
ставте лайки очень крутой урок
Спасибо. Очень понравилось.
Класс! Все подробно расписано. Очень интересно. Спасибо.
спасибо за урок :з
Спасибо!
Спасибо за урок!
Спасибо за урок!
без одной иконки :)
Очень интересный урок!
Спасибо за интересный урок ^_^
спасибо большое за подробный урок)
Спасибо за урок)
Урок крутой!
Спасибо за урок! Заодно порадовал любимую :)
а на какой програми єто сделано
Наш сайт посвящён одной единственной программе. Фотошоп.
Большое спасибо за урок!
Огромное удовольствие от урока получила) все так понятно написано ) спасибо!
Очень круто!! Спасибо
Спасибо:) Очень нравится пиксели:)
Огромное спасибо за урок, мне вообще нравится графика такого типа )))
Спасибо за урок! Было сложновато из-за путаницы с цветами.
Спасибо за урок)
Рисую еще в фотошопе.2 дня примерно рисую уже.Только вот где рисовать сундук надо и в некоторых других,не правильно цвета написаны.
Спасибо, всё было понятно. Вот что получилось.
Интересный урок, спасибо
Спасибо за урок)
Спасибо за урок! Было интересно))
Спасибо за урок.