Создаем аккуратный макет портфолио в Фотошоп
Создаем аккуратный макет портфолио в Фотошоп
 В этом уроке вы научитесь создавать стильный и аккуратный макет портфолио в Фотошоп.
В этом уроке вы научитесь создавать стильный и аккуратный макет портфолио в Фотошоп.
Сложность урока: Средний
Если вы находитесь в поисках работы в Интернете, вам необходимо иметь, как минимум, две вещи. Первое, это ваша квалификация, так называемые "скиллы", вторая вещь, которая вам обязательно потребуется, это портфолио с вашими уже выполненными работами, которые вы могли бы показать вашим потенциальным клиентам, чтобы склонить их к положительному решению заказать работу именно у вас. Хотя, вы можете получить определенный небольшой объем работы и без портфолио, но многие из клиентов все же предпочитают заказывать работу у тех, у кого портфолио все-таки есть. С ростом спроса в веб-индустрии, то тут, то там появляются много новых веб-дизайнеров, и соответственно, конкуренция среди них становится очень жесткой.
Единственный верный способ привлечь к себе внимание клиентов - это показать им вашу квалификацию, используя портфолио. Поэтому сегодня мы, как раз, и научимся создавать макет портфолио в программе Фотошоп, который вы сможете в дальнейшем использовать, чтобы заполучить себе работу.
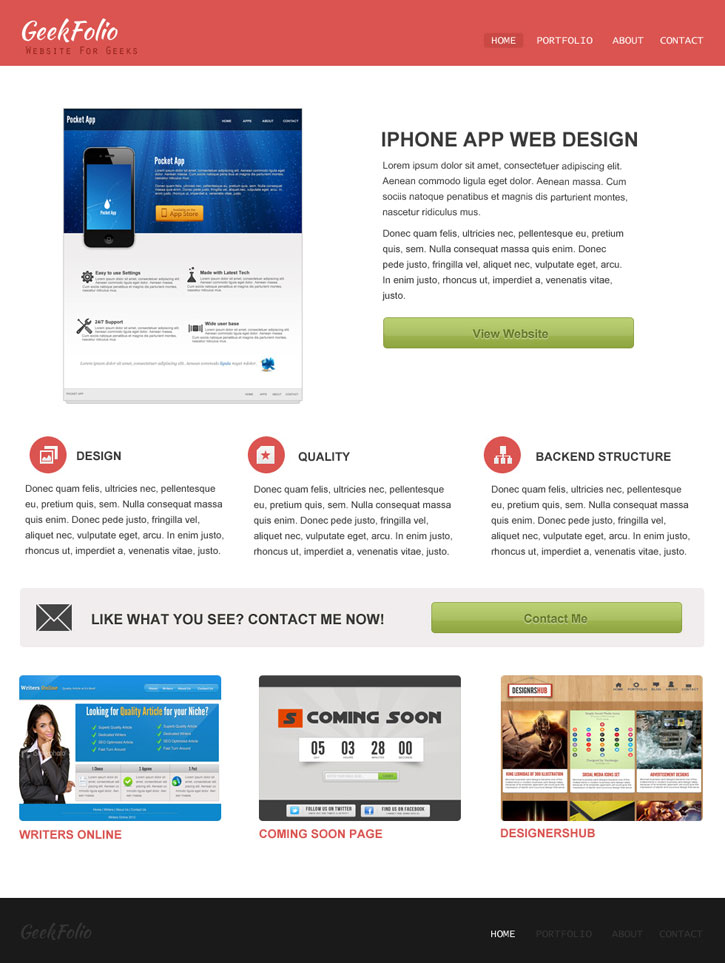
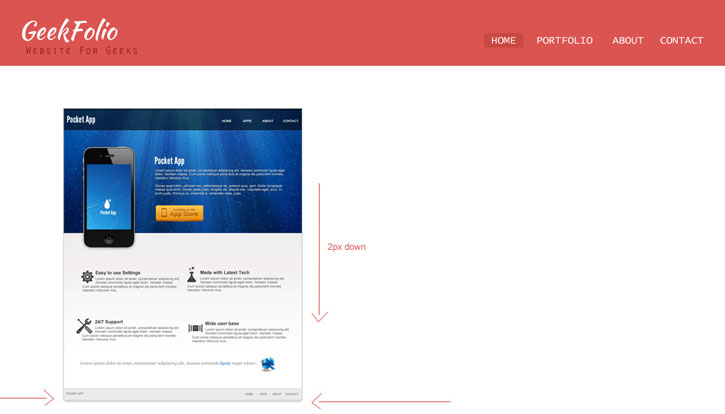
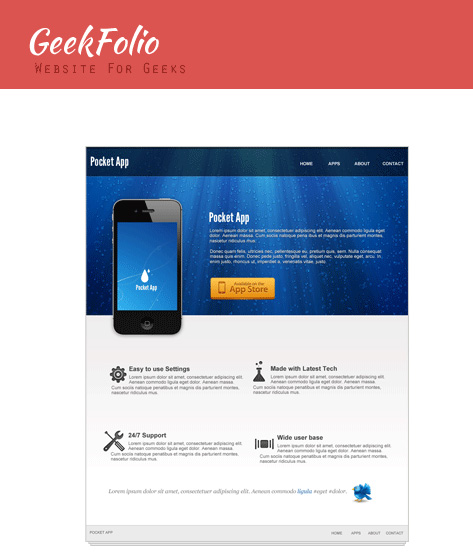
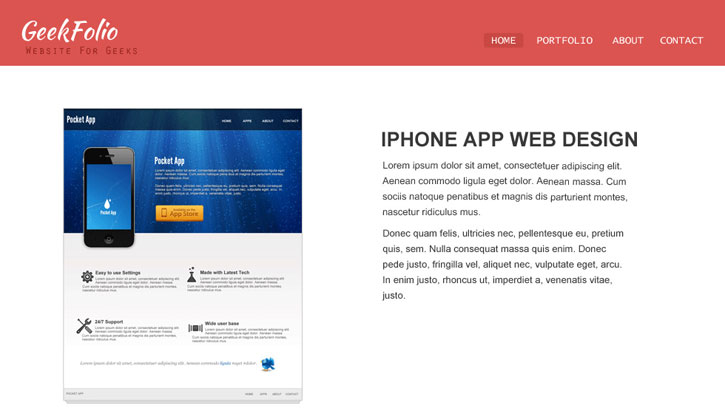
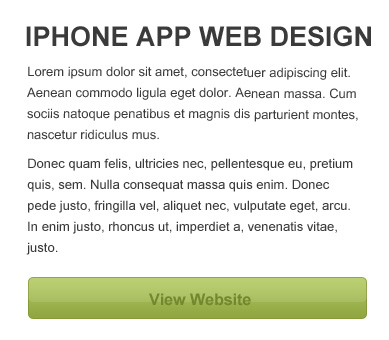
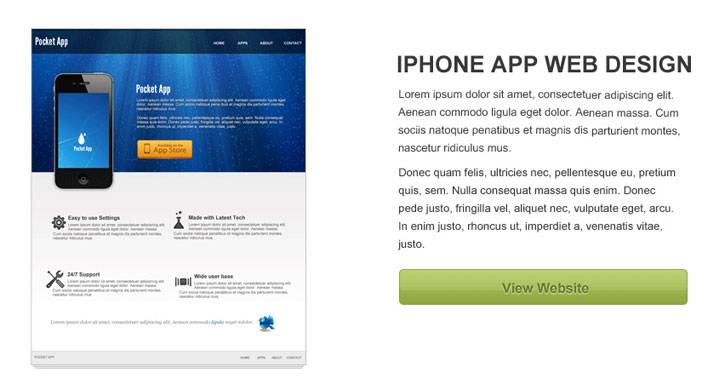
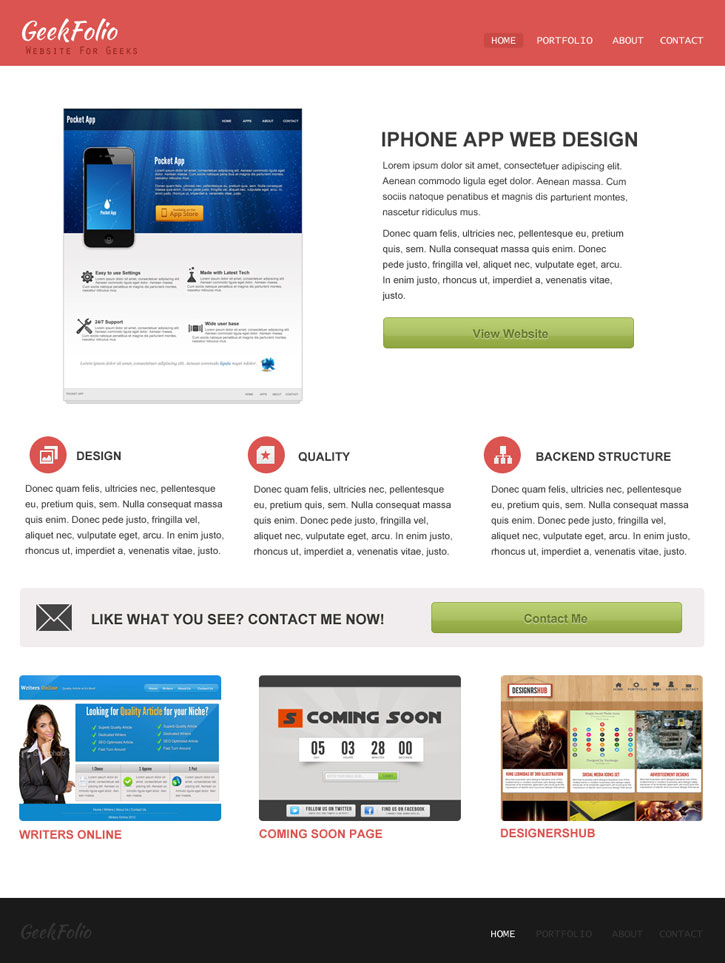
Ниже вы можете увидеть конечный результат нашего урока, нам нужно, чтобы макет был аккуратный и фокусировал внимание на наших выполненных в прошлом работах:
Перед тем, как мы начнем, нам необходимо подготовиться:
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Что касается используемых изображений, то просто кликните правой кнопкой мыши по нужному вам изображению и сохраните его. Желательно сохранять все изображения в одну папку, чтобы вы точно знали, где его потом взять.
Итак, начинаем создавать наш макет портфолио.
Шаг 1
Создайте новый документ размером 980*1302 пикселя.
Активируйте инструмент Прямоугольная область выделения  (rectangular marquee tool(М)), выделите область высотой в 100 пикселей от верхнего края холста и залейте эту область цветом #db5450.
(rectangular marquee tool(М)), выделите область высотой в 100 пикселей от верхнего края холста и залейте эту область цветом #db5450.
Шаг 2
Для нашего логотипа мы используем шрифт Kaushan Script (см. доп.материалы) размером 34 пункта (pt), для текста пониже используйте шрифт Orator Std размером 15 пунктов и цвет #8e201c.
В правой части нашей "шапки" сайта (хедера) мы разместим главное навигационное меню. Для него предлагаю использовать шрифт Lucida Console размером 14 пунктов и цвет #ffffff. Все слова в меню напечатайте буквами в верхнем регистре (клавиша Caps).
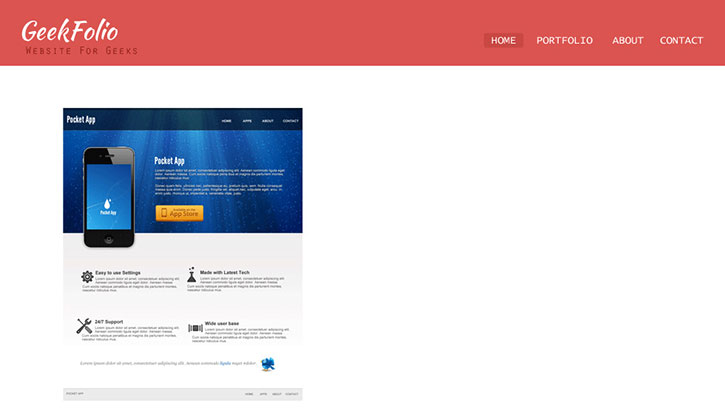
Шаг 3
Далее, мы должны использовать изображение приложения для айфона и разместить его прямо под нашим логотипом.
Теперь применим Стиль слоя (Layer Style) к этому изображению. Для этого нужно сделать двойной щелчок левой клавиши мыши по данному слою. В открывшемся диалоговом окне выбираем пункт Обводка (Stroke).
Параметры для обводки задайте следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #c9c8c7
Теперь, создайте дубликат этого слоя, нажав сочетание клавиш (CTRL + J). Уменьшите размер этой копии на 1 пиксель и сдвиньте ее вниз, дважды нажав на клавишу-стрелку вниз на вашей клавиатуре. Сделайте еще одну копию, таким образом, у вас должно оказаться еще два слоя под исходным слоем.
Вот, что у вас в результате должно получиться:
Шаг 4
В данном шаге мы должны будем добавить текст описания рядом с изображением приложения для айфона. Для этих целей в заголовке мы используем шрифт Arial Bold 17 пунктов и цвет #3b3a3a , и шрифт Arial Regular размером 13 пунктов для самого текста.
Шаг 5
Далее, под описанием нам нужно создать кнопку. Для этого воспользуемся инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и установим радиус скругления размером 5 пикселей.
(Rounded Rectangle Tool) и установим радиус скругления размером 5 пикселей.
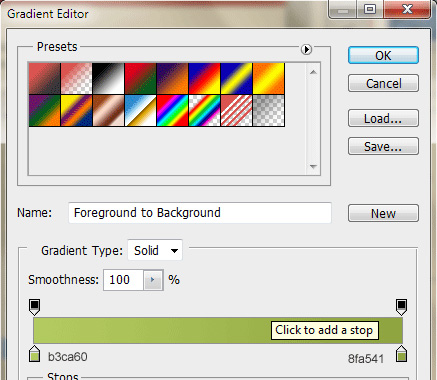
Теперь применим Стиль слоя (Layer Style) к кнопке. Для этого нужно сделать двойной щелчок левой клавиши мыши по данному слою. В открывшемся диалоговом окне выбираем пункт Наложение градиента (Gradient Overlay). Цвета для градиента установите от #b3ca60 к #8fa541.
Далее поставьте галочку в чекбоксе Обводка (Stroke).
Параметры для обводки задайте следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #859а39
Вот что у нас в результате получилось:
Шаг 6
Продублируйте слой кнопкой и отключите стили слоя, нажав на иконку глазка. Залейте копию белым цветом (#FFFFFF) и перетащите копию выше исходного, после чего уменьшите уровень заливки (fill) до 11%.
Добавьте какой-нибудь текст, например, View Website, для этого используйте шрифт Arial Bold размером 16 пунктов.
Для текста примените Стили слоя (Layer Style):
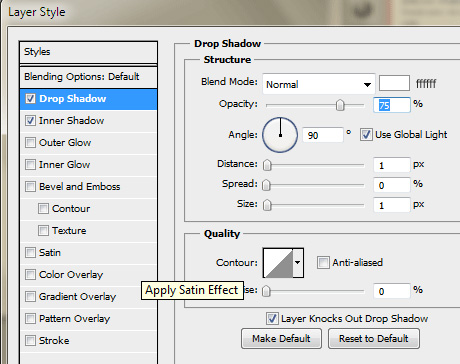
Тень (Drop Shadow) со следующими параметрами:
- Режим наложения (Blend mode): Нормальный (Normal)
- Цвет (Color): #ffffff
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- Поставьте галочку в чекбоксе Использовать глобальное освещение (Use Global light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1
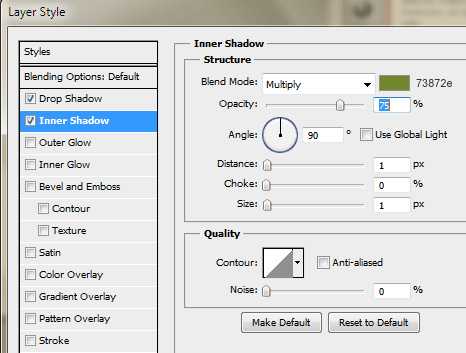
Внутренняя тень (Inner shadow) со следующими параметрами:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #73872e
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- Снимите галочку в чекбоксе Использовать глобальное освещение (Use Global light)
- Расстояние (Distance): 1
- Стягивание (choke): 0
- Размер (Size): 1
Вот, что у нас получилось:
Шаг 7
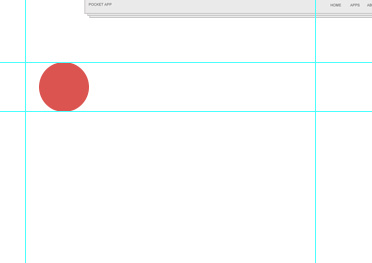
После слоя со слайдами мы должны создать блок из трех колонок. Выберите инструмент Эллипс  (Ellipse Tool (U)) и нарисуйте круг. Чтобы все было ровно, воспользуйтесь направляющими.
(Ellipse Tool (U)) и нарисуйте круг. Чтобы все было ровно, воспользуйтесь направляющими.
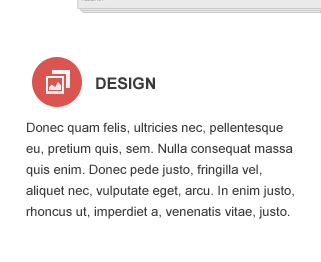
Разместите в этом круге иконку из набора jigosoar (доп.материалы). Для заголовка используйте шрифт Arial Bold размером 16 пунктов и цвет #3b3a3a, для текста шрифт Arial Regular размером 13. Размер иконок 24*24 пикселя.
Примечание переводчика: можете объединить в группу слои, формирующие колонку, с помощью сочетания клавиш Ctrl+G, после этого продублировать группу 2 раза, заменить иконки и заголовки соответствующим образом, и расположить данные блоки, как это показано на скриншоте ниже.
Для данной секции были использованы следующие иконки 24_gallery, 24_css, 24_structure.
Шаг 8
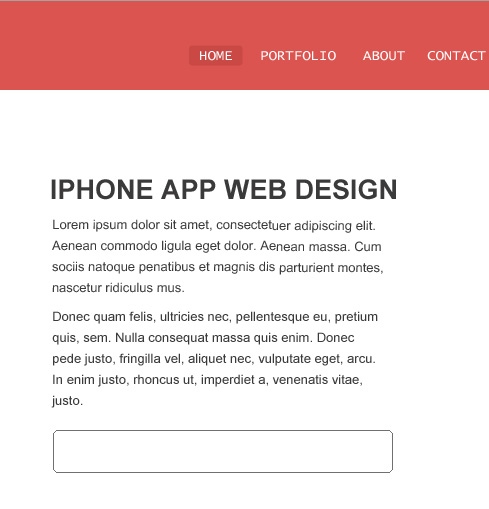
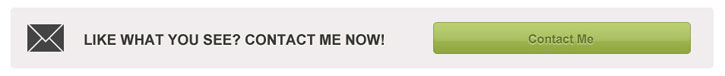
Далее, формируем поле для связи. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и установите радиус скругления 5 пикселей. Нарисуйте прямоугольник, как показано на скриншоте ниже.
(Rounded Rectangle Tool) и установите радиус скругления 5 пикселей. Нарисуйте прямоугольник, как показано на скриншоте ниже.
Опять же воспользуйтесь иконками из набора jigosoar, выберите 48*48 пикселей иконку 48_email (конвертик), темную. Для текста используйте шрифт Arial Bold размером 16 пунктов и цвет #3b3a3a. Чтобы создать кнопку, просто скопируйте ее из предыдущих шагов (CTRL + J) и поменяйте на ней текст на Contact me.
Шаг 9
Теперь создадим еще один трехколоночный блок. Для этого опять воспользуемся инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и установим радиус скругления 15 пикселей. Рисуем прямоугольник, как на скриншоте ниже, и два раза копируем его (CTRL + J). Должно получиться вот так:
(Rounded Rectangle Tool) и установим радиус скругления 15 пикселей. Рисуем прямоугольник, как на скриншоте ниже, и два раза копируем его (CTRL + J). Должно получиться вот так:
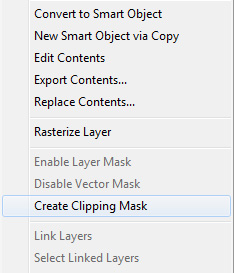
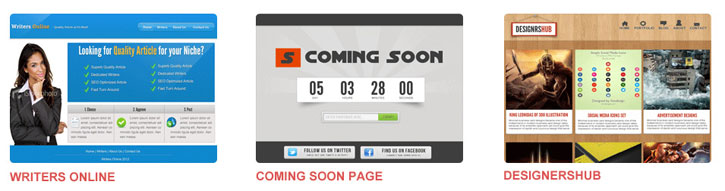
На этом шаге мы добавим в наши колонки изображения (будем использовать картинки из других уроков). Переносим их в наш документ. Убедитесь, что под каждой из ваших перенесенных картинок находится слой с прямоугольником со скругленными углами. Далее стоя на слое с картинкой кликните правой клавишей мышки по нему и выберите в меню Создать обтравочную маску (create clipping mask). Подгоните изображение, чтобы оно четко вписывалось в ваш прямоугольник.
В результате должен получиться примерно вот такой результат. Да, и не забудьте добавить заголовок к каждому блоку с картинкой. Для этого используйте шрифт Arial Bold размером 16 пунктов и цвет #db5450.
Шаг 10
Теперь нарисуем подвал нашего сайта (футер). Для этого возьмите инструмент Прямоугольная область выделения  (rectangular marquee tool(М)) и нарисуйте прямоугольник, а затем залейте его цветом #1a1a1a.
(rectangular marquee tool(М)) и нарисуйте прямоугольник, а затем залейте его цветом #1a1a1a.
Содержание футера мы сделаем аналогичным шапке сайта (хедеру). Для этого просто продублируйте слои с логотипом в хедере и навигационным меню в хедере (CTRL + J), перетащите их вниз в ваш "подвал" и поменяйте цвет на #353535. Для подсвеченного элемента меню установите белый цвет (#ffffff).
Все, наше портфолио готово!
Автор: Sanjay
Источник: sanjaykhemlani.com






























Комментарии 19
Спасибо за урок)
Спасибо)
Спасибо за урок!
Спасибо за работу
spasibo
Очень хорошо!
Спасибо за урок)
Спасибо
Спасибо за урок и перевод.
Спасибо за урок ^_^ Но в итоге от самого внешнего вида урока мало, что осталось(
Спасибо за урок! Мои первый урок в фотошопе.Не судите :)))
Спасибо за урок!
Спасибо за урок!
Владимир, спасибо за перевод!
несложно было, спасибо
спасибо