Рисуем стикер в Фотошоп
Рисуем стикер в Фотошоп
Сложность урока: Средний
В данном уроке вы узнаете, как создать простой web знак в Фотошоп.
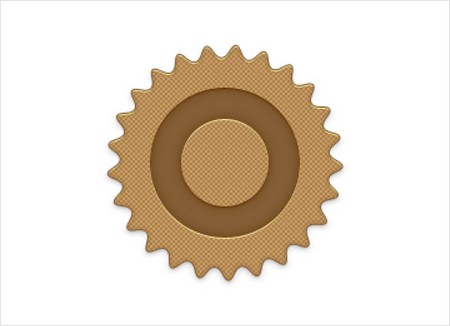
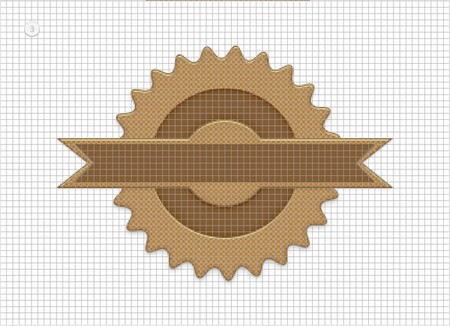
Окончательное изображение
Как всегда, это окончательный результат, к которому мы будем стремиться.

Используемые материалы:
Шрифт MoolBoran
Шаг 1
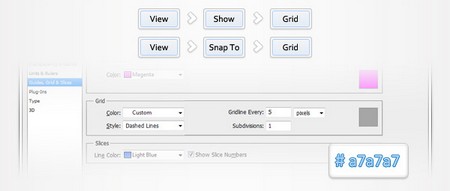
Откройте Фотошоп и нажмите Ctrl + N, чтобы создать новый документ. Введите параметры, показанные на рисунке ниже, и нажмите кнопку OK. Включите сетку View> Show> Grid (Просмотр>Показать>Сетку) и привязку к сетке View> Snap To Grid (Просмотр>Привязка).
Для начала вам понадобится сетка через каждые 5px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе "сетка". В этом окне введите "5" в пункте "линия через каждые". Кроме того, установите цвет сетки #a7a7a7.
После того, как вы установите все параметры, нажмите кнопку ОК. Не расстраивайтесь, это всего лишь сетка. Это облегчит вам выполнение данного урока.
Вы также должны открыть Панель информации Window> Info (Окно>Инфо) для предварительного
просмотра размера и положения вашей фигуры.


Шаг 2
Выберите инструмент Polygon Tool  (Многоугольник) и сосредоточьтесь на верхней панели. Введите 25 в поле "стороны", затем нажмите на маленькую черную стрелку, чтобы открыть меню параметров многоугольника.
(Многоугольник) и сосредоточьтесь на верхней панели. Введите 25 в поле "стороны", затем нажмите на маленькую черную стрелку, чтобы открыть меню параметров многоугольника.
Проверьте, что галочки стоят на всех трех пунктах, затем введите 100px в поле "радиус" и 20% в поле "глубина лучей". Установите цвет переднего плана на #c7a069 и создайте фигуру, как показано на следующем изображении.

Шаг 3
Далее, вам необходимо создать простую текстуру. Сначала нажмите Ctrl + N, чтобы создать новый документ. Установите в окне параметры 4 в ширину и высоту, нажмите кнопку ОК.
Включите сетку и привязку к ней. Для этой текстуры нам необходима сетка через каждые 1px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе "сетка". В этом окне введите "1" в пункте "линия через каждые".
Затем перейдите на панель слоёв и удалите слой "Background". Установите цвет переднего плана на чёрный и выберите инструмент Rectangle Tool  (Прямоугольник). Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
(Прямоугольник). Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
Теперь, просто перейдите в меню Edit> Define Pattern (Редактирование>Определить текстуру). Выберите имя для вашей текстуры и нажмите кнопку ОК, текстура готова. Закройте этот документ и вернитесь к основному.

Шаг 4
Вернитесь в раздел "Линия через каждые 5px". Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе "сетка". В этом окне введите "5" в пункте "линия через каждые".
Сосредоточьтесь на панели слоев и дважды щелкните на векторной фигуре, созданной во втором шаге, чтобы открыть окно Стилей слоя.
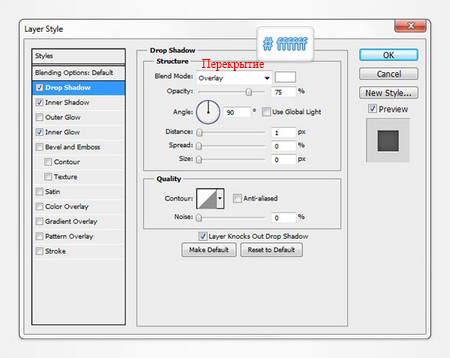
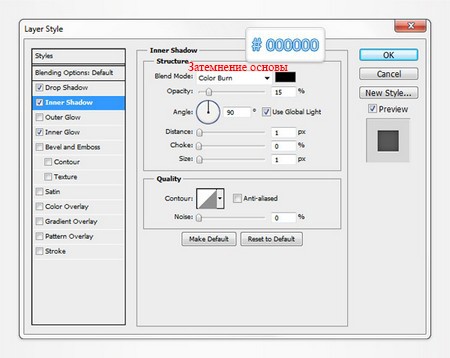
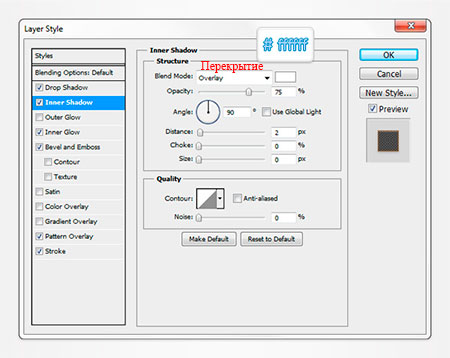
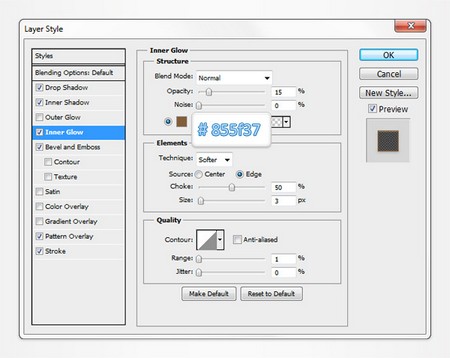
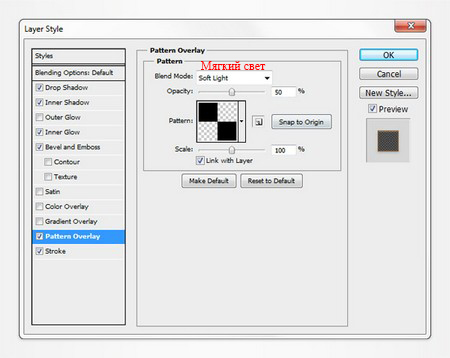
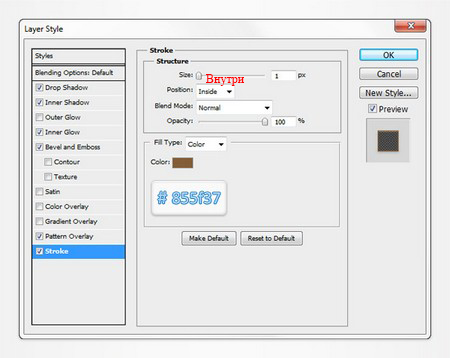
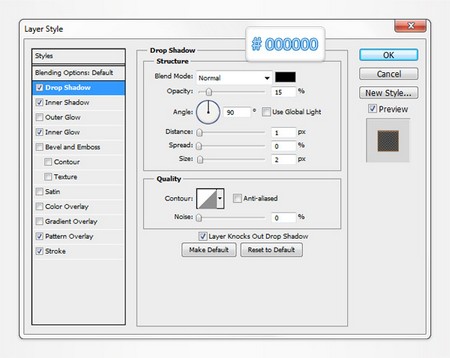
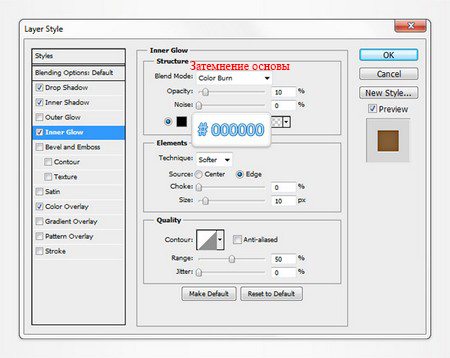
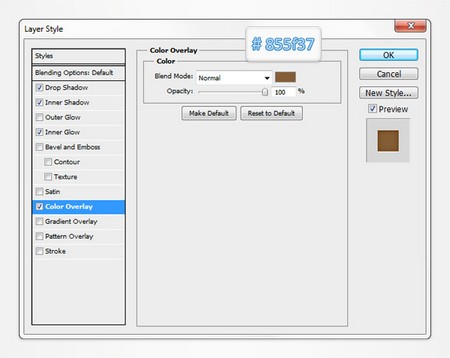
Введите параметры, показанные на следующем изображении, для стилей слоя Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка. Нажмите кнопку ОК. В разделе Pattern Overlay (Наложение текстуры) используйте текстуру, созданную в предыдущем шаге.

Шаг 5
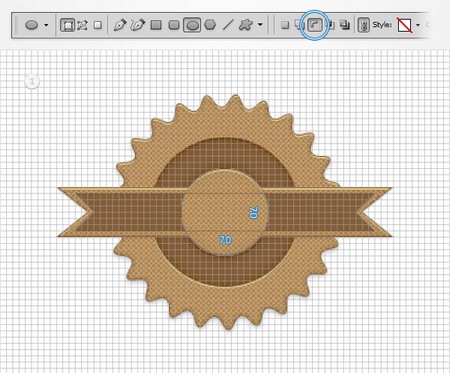
Установите цвет переднего плана на #855f37, выберите инструмент Ellipse Tool  (Эллипс), создайте круг, размером 120px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной, продолжайте с помощью инструмента Ellipse Tool (Эллипс), проверьте активность кнопки Subtract (Вычесть) на верхней панели и нарисуйте круг, размером 70px, как показано на втором изображении.
(Эллипс), создайте круг, размером 120px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной, продолжайте с помощью инструмента Ellipse Tool (Эллипс), проверьте активность кнопки Subtract (Вычесть) на верхней панели и нарисуйте круг, размером 70px, как показано на втором изображении.


Шаг 6
Откройте окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и введите параметры, показанные на изображениях для Тень, Внутренняя тень, Внутреннее свечение.



Шаг 7
Установите цвет переднего плана на #c7a069, выберите Ellipse Tool  ( Эллипс), создайте круг, размером 70px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной и переключитесь на инструмент Rectangle Tool
( Эллипс), создайте круг, размером 70px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной и переключитесь на инструмент Rectangle Tool  (Прямоугольник).
(Прямоугольник).
Проверьте активность кнопки Add (объединить фигуры) в верхней панели и создайте прямоугольник, размером 270 на 40px, как показано на втором изображении.


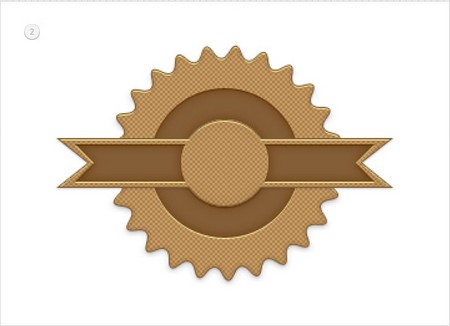
Шаг 8
Убедитесь, что векторная фигура, созданная в предыдущем шаге, все еще активна. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool  (Угол) и нажмите на обе опорные
(Угол) и нажмите на обе опорные
точки. Далее, вам необходимо переместить эти новые опорные точки.
Выберите инструмент Direct Selection Tool  (Стрелка), выберите левую опорную точку и переместите ее на 25px вправо, затем выберите правую опорную точку и переместите её на 25px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
(Стрелка), выберите левую опорную точку и переместите ее на 25px вправо, затем выберите правую опорную точку и переместите её на 25px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка.


Шаг 9
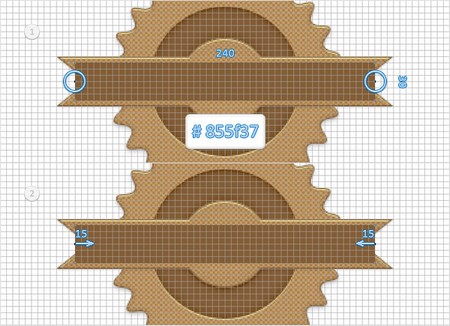
Установите цвет переднего плана на #855f37, выберите инструмент Rectangle Tool  (Прямоугольник), создайте векторную фигуру, размером 240 на 30px и поместите её, как показано на первом изображении. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
(Прямоугольник), создайте векторную фигуру, размером 240 на 30px и поместите её, как показано на первом изображении. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool  (Угол) и нажмите на обе опорные точки.
(Угол) и нажмите на обе опорные точки.
Выберите инструмент Direct Selection Tool  (Стрелка), выберите левую опорную точку и переместите ее на 15px вправо, затем выберите правую опорную точку и переместите ее на 15px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
(Стрелка), выберите левую опорную точку и переместите ее на 15px вправо, затем выберите правую опорную точку и переместите ее на 15px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.


Шаг 10
Убедитесь в том, что векторная фигура, созданная в предыдущем шаге, остается выделенной. Выберите Ellipse Too l  (Эллипс), проверьте активность кнопки Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте круг, размером 70px на 70px, как показано на первом
(Эллипс), проверьте активность кнопки Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте круг, размером 70px на 70px, как показано на первом
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение.


Шаг 11
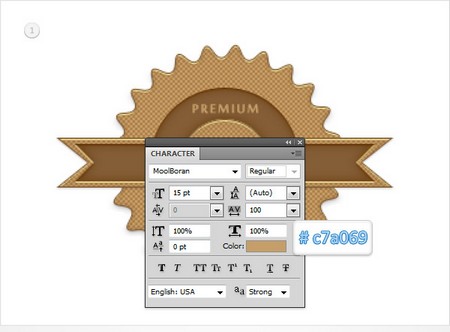
Установите цвет переднего плана на #c7a069, выберите инструмент Type Tool  (Текст) и добавьте надпись "PREMIUM", как показано на первом изображении.
(Текст) и добавьте надпись "PREMIUM", как показано на первом изображении.
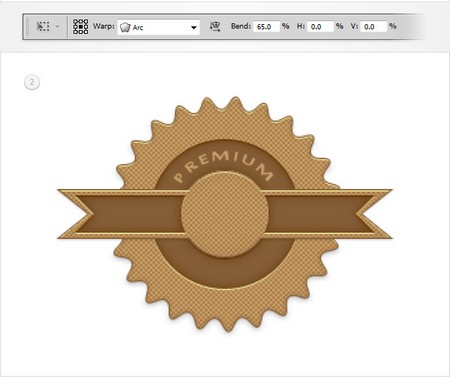
Используйте шрифт MoolBoran, размером в 15pt. Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp( Редактирование>Трансформирование>Деформация). Выберите "дугу" в деформации из раскрывающегося меню, введите 65 в окне "изгиб" и нажмите Enter.


Шаг 12
Откройте окно Стилей слоя для текста, созданного в предыдущем шаге, и введите параметры, показанные на следующем изображении.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите "Скопировать стиль слоя".

Шаг 13
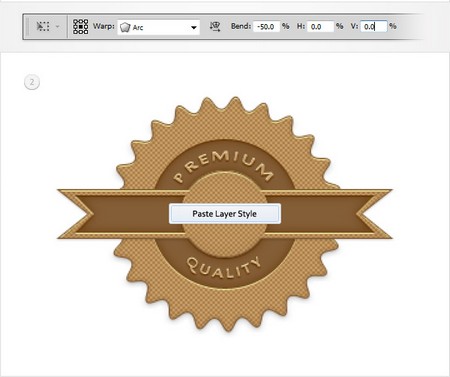
Выберите инструмент Type Tool  (Текст) и добавьте надпись "QUALITY", как показано на следующем изображении. Опять же, используйте шрифт MoolBoran, размером в 15pt.
(Текст) и добавьте надпись "QUALITY", как показано на следующем изображении. Опять же, используйте шрифт MoolBoran, размером в 15pt.
Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp (Редактирование>Трансформирование>Деформация)
Выберите "дугу" в деформации из раскрывающегося меню, введите -50 в окне "изгиб" и нажмите
Enter.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите "Вставить стиль слоя".


Шаг 14
Выберите инструмент Type Tool  (Текст) и добавьте надпись "MONEY BACK " дважды, как показано на следующем изображении.
(Текст) и добавьте надпись "MONEY BACK " дважды, как показано на следующем изображении.
Используйте шрифт MoolBoran при установленном размере в 13pt. Кроме того, установите интерлиньяж в 10pt и трекинг в 350.
Щелкните правой кнопкой мыши на этих фрагментах текста и нажмите "Вставить стиль слоя".


Шаг 15
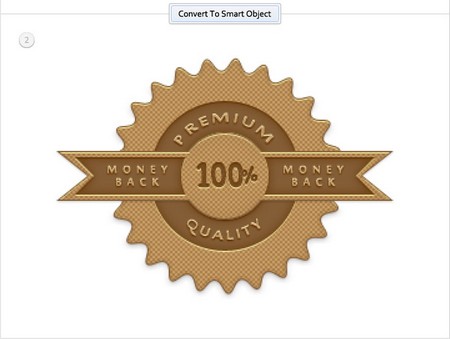
Выберите инструмент Type Tool  (Текст), добавьте надпись "100" и символ процента, используйте параметры, показанные на первом изображении.
(Текст), добавьте надпись "100" и символ процента, используйте параметры, показанные на первом изображении.
Выделите обе части текста и конвертируйте их в смарт-объект.
Откройте окно Стилей слоя для этого смарт-объекта и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Наложение цвета.


Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.

Автор урока: Andrei Marius
Источник: photoshopstar.com



















Комментарии 84
Спасибо за урок!
Спасибо))
Спасибо автору и переводчику!
Спасибо
Отличный результат!))
Спасибо!
Спасибо за урок!
мой стикер
Спасибо за урок.
Фактура из пикселов - просто и стильно.
Спасибо
Спасибо
Спасибо за урок и за перевод.
вот что у меня поучилось
Скиньте psd файл
Спасибо за урок!!!
Спасибо автору. Респект всем участникам.
Спасибо за урок,немного не понял как сделать Шаг 8-9,сделал на глаз .
Спасибо за перевод! Для меня урок был не сложным.
Ангелина, спасибо за перевод! Мне всегда интересно делать такие уроки...
Спасибо за интересный урок! :)
Интересный урок!!! Спасибо!)
Большое спасибо за урок!
Спасибо за урок. Я угрохала огроооомную кучу времени, чтоб довести дело до конца. (у нас разные версии Photoshop) и это оказалось ощутимой проблемой. Но таки сделала!
Урок красивый.спасибо!
Спасибо за урок)
Спасибо, справилась без сетки (не сумела задать настройки). Урок замечательный!
супер, только переводчик невнимательный, 12 пункт не доделал.
Спасибо за урок.
Отличный урок=)
Спасибо за такой интересный урок!