Рисуем переключатель в Фотошоп
Рисуем переключатель в Фотошоп
Сложность урока: Средний
Сегодня мы создадим симпатичную кнопку-переключатель, которую вы сможете использовать в своих работах. Для начала взглянем на финальное изображение.
Материалы для урока:
Создание заднего фона
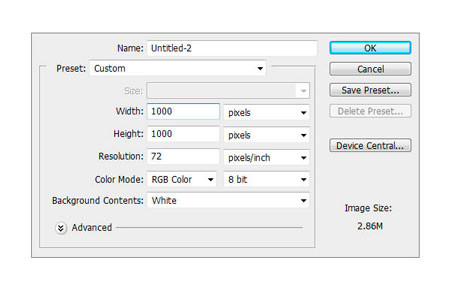
Создайте новый файл размером 1000х1000 пикселей с разрешением 72 пикс/дюйм.

Наложение узора
Создайте группу в Палитре слоев и назовите ее "Задний фон". Откройте узор и загрузите его в Adobe Photoshop. С помощью инструмента Rectangle Tool  (U) (Инструмент "Прямоугольник") нарисуйте прямоугольник, как слой-фигуру, чуть больше чем холст нашей работы. Затем примените стиль слоя - наложите узор, как показано на изображении ниже.
(U) (Инструмент "Прямоугольник") нарисуйте прямоугольник, как слой-фигуру, чуть больше чем холст нашей работы. Затем примените стиль слоя - наложите узор, как показано на изображении ниже.

Шаг 1 - Создание кнопки
Создайте новую группу слоев, назовите ее "Кнопка". Используя Ellipse Tool  (U) (Инструмент "Эллипс") нарисуйте круг (наведите курсор мыши на середину холста, зажмите клавиши Alt+Shift, чтобы нарисовать идеальную окружность). Цвет для кнопки выберите #0e0f0f, затем примените стили слоя, как показано ниже. После этого поменяйте Непрозрачность слоя на 20%.
(U) (Инструмент "Эллипс") нарисуйте круг (наведите курсор мыши на середину холста, зажмите клавиши Alt+Shift, чтобы нарисовать идеальную окружность). Цвет для кнопки выберите #0e0f0f, затем примените стили слоя, как показано ниже. После этого поменяйте Непрозрачность слоя на 20%.
Шаг 2
Создайте еще один круг, чуть меньше предыдущего. Для него выберите цвет #222429. Далее примените стили слоя, наложите тень, тиснение, градиент и обводку.
Шаг 3 - Наложение текстуры
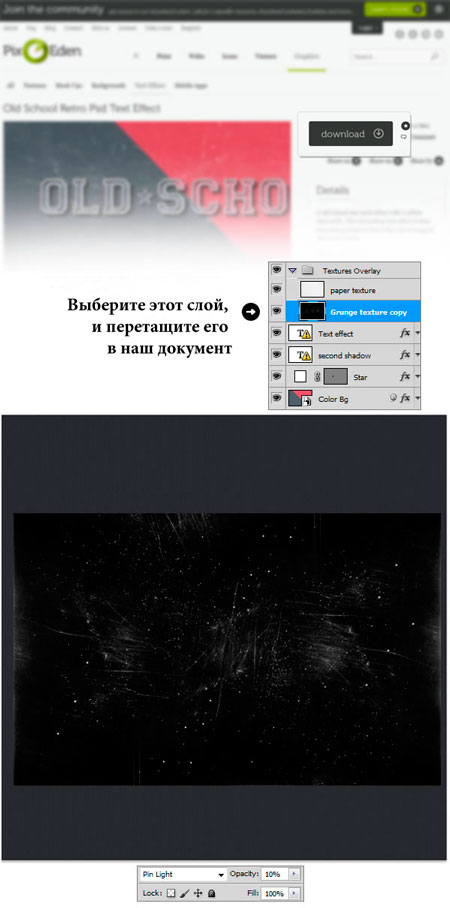
Откройте архив Old School Retro Psd Text Effect, который содержит нужную нам текстуру. Откройте файл в Adobe Photoshop и выберите слой с текстурой, названный Grunge Texture. Переместите слой в наш документ с кнопкой. Измените режим наложения на Pin Light (Точечный свет), Непрозрачность слоя выставите на 10%. Создайте для слоя обтравочную маску.

Шаг 4
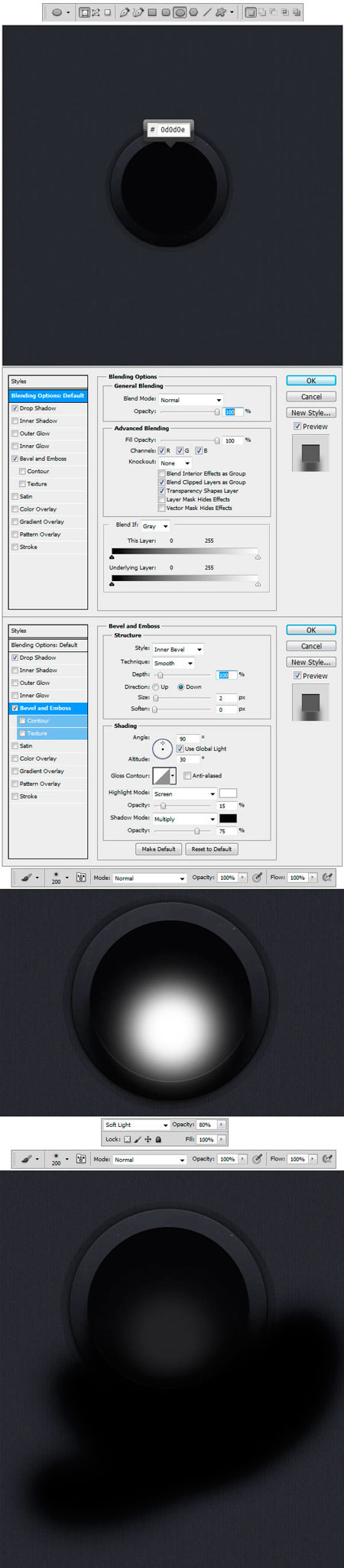
С помощью инструмента Ellipse Tool (U) (Инструмент "Эллипс") создайте третий круг, меньше второго, выберите цвет #0d0d0e, затем примените стили слоя, как показано на изображении ниже. Выберите инструмент Brush Tool
(U) (Инструмент "Эллипс") создайте третий круг, меньше второго, выберите цвет #0d0d0e, затем примените стили слоя, как показано на изображении ниже. Выберите инструмент Brush Tool  (B) (Инструмент "Кисть"), размер кисти 200 пикселей, жесткость 0%, цвет белый, кликните несколько раз в нижней части кнопки, пример смотрите ниже. Режим наложение измените на Soft Light (Мягкий свет), Непрозрачность на 80%, создайте для слоя обтравочную маску. Далее следуя инструкции на изображении ниже, с помощью черной кисти, затемните нижнюю область кнопки. Также создайте для слоя обтравочную маску.
(B) (Инструмент "Кисть"), размер кисти 200 пикселей, жесткость 0%, цвет белый, кликните несколько раз в нижней части кнопки, пример смотрите ниже. Режим наложение измените на Soft Light (Мягкий свет), Непрозрачность на 80%, создайте для слоя обтравочную маску. Далее следуя инструкции на изображении ниже, с помощью черной кисти, затемните нижнюю область кнопки. Также создайте для слоя обтравочную маску.
Шаг 5
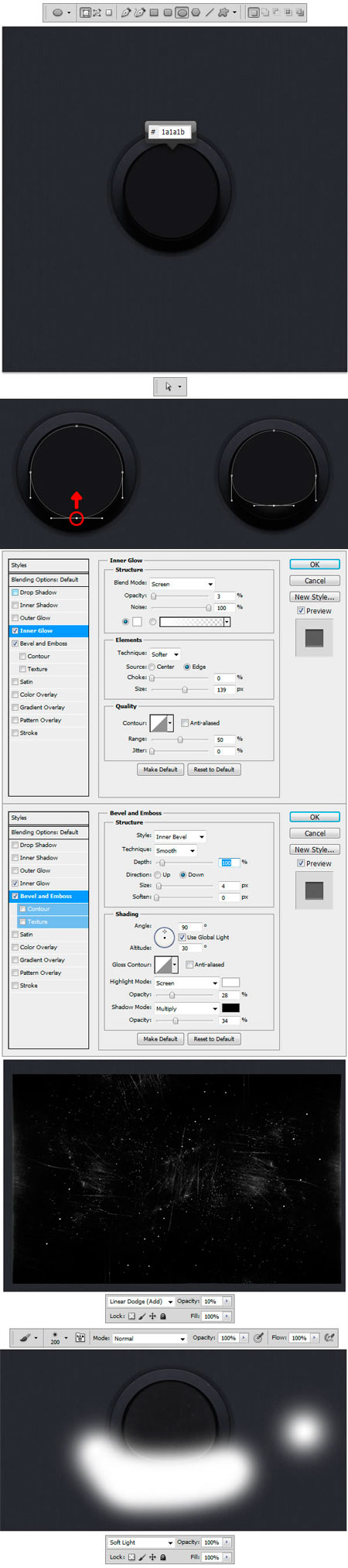
Снова выберите инструмент Ellipse Tool  (U) (Инструмент "Эллипс") и создайте окружность на несколько пикселей меньше предыдущего. Для этого круга, используйте цвет #1a1a1b. Затем выберите инструмент Direct Selection Tool
(U) (Инструмент "Эллипс") и создайте окружность на несколько пикселей меньше предыдущего. Для этого круга, используйте цвет #1a1a1b. Затем выберите инструмент Direct Selection Tool  (A) (Инструмент "Стрелка") и передвиньте нижнюю точку на несколько пикселей вверх.
(A) (Инструмент "Стрелка") и передвиньте нижнюю точку на несколько пикселей вверх.
Примените стили слоя, как показано на изображении ниже. Нам еще раз понадобится текстура с царапинами, которую мы импортировали из другого документа, переместите ее снова в наш документ. Режим наложения поменяйте на Linear Dodge (Линейный осветлитель), Непрозрачность на 10%. Создайте новый слой, выберите инструмент Brush Tool  (B) (Инструмент "Кисть"), настройки оставьте такие же, как в прошлом шаге, цвет измените на белый. Закрасьте белым цветом нижнюю область кнопки, как показано ниже. Создайте для слоя обтравочную маску.
(B) (Инструмент "Кисть"), настройки оставьте такие же, как в прошлом шаге, цвет измените на белый. Закрасьте белым цветом нижнюю область кнопки, как показано ниже. Создайте для слоя обтравочную маску.
Шаг 6
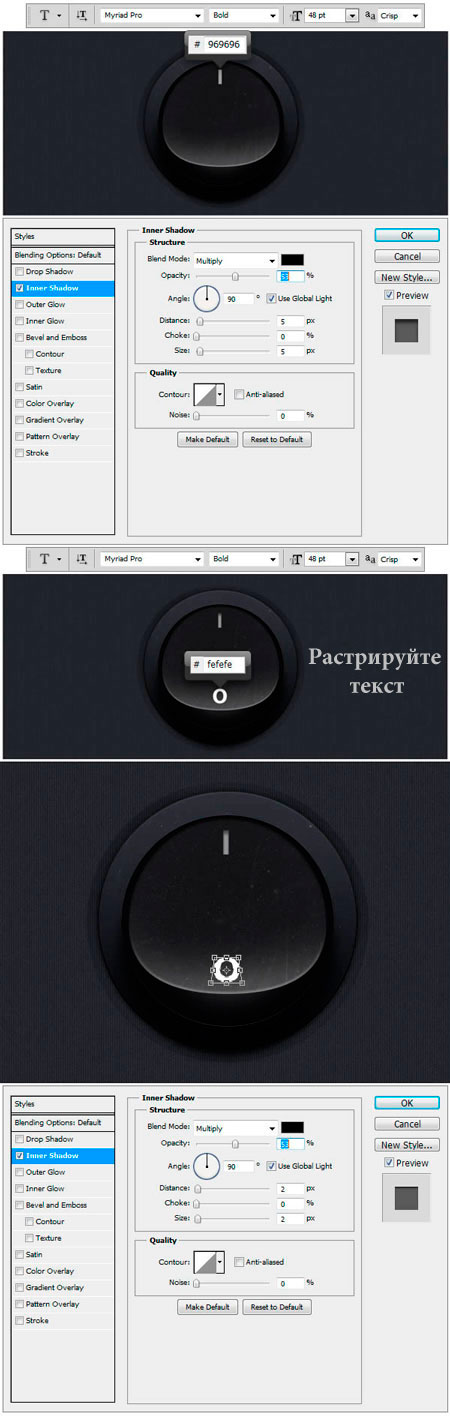
Используя инструмент Type Tool  (T) (Инструмент "Горизонтальный текст"), шрифт Myriad Pro, жирный, размер 48pt, цвет #969696, напишите букву "I". Примените стиль слоя "Внутренняя тень". Ниже напишите следующую букву “O”, цвет используйте #fefefe. Кликните правой кнопкой мыши по слою в Палитре слоев и выберите пункт "Растрировать слой". Активируйте инструмент "Свободное трансформирование" нажав Ctrl+T, зажмите клавиши Ctrl+Shift+Alt потяните за нижнюю левую точку рамки влево на несколько пикселей. Далее примените стиль слоя, как показано на изображении ниже.
(T) (Инструмент "Горизонтальный текст"), шрифт Myriad Pro, жирный, размер 48pt, цвет #969696, напишите букву "I". Примените стиль слоя "Внутренняя тень". Ниже напишите следующую букву “O”, цвет используйте #fefefe. Кликните правой кнопкой мыши по слою в Палитре слоев и выберите пункт "Растрировать слой". Активируйте инструмент "Свободное трансформирование" нажав Ctrl+T, зажмите клавиши Ctrl+Shift+Alt потяните за нижнюю левую точку рамки влево на несколько пикселей. Далее примените стиль слоя, как показано на изображении ниже.
Симпатичная кнопка-переключатель готова, так и хочется нажать!

Автор: Paul Flavius
Источник: design.tutsplus.com





Комментарии 77
Спасибо)
Спасибо за перевод!
Спасибо
прикольная штука ))
Спасибо за урок
Спасибо! =)
Спасибо за урок!
спасибо)
кнопка
Спасибо за урок.
Сделал на включение и выключение
Кнопочка супер!
Вот моя кнопочка))Спасибо.
Спасибо!
Сделал.
Спасибо.
У меня узор для заднего фона не скачивается. В смысле он скачивается в формате PNG. Файла с форматом PAT в архиве нет. И я не могу добавить его в набор узоров. Но у всх же получилось! Что я не понимаю?
спасибо урок супер)
Спасибо за урок
Красивая кнопка
Очень классный урок.
Спасибо))
Интересно))
спасибо за урок
Спасибо за урок!)
Cпасибо большое за интересный урок.
Не получилось
Был весьма интересным для меня уроком. Благодарю!
Спасибо за урок!
хороший урок
Спасибо
Хороший урок. Подробный.
Перевод правда оставляет желать лучшего.