Зеленая шапка для Веб-сайта в Фотошоп
Зеленая шапка для Веб-сайта в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать иллюстрацию светящейся лампочки-земли для шапки сайта. Вы должны будете получить что-то вроде этого.
Финальное изображение

Исходные материалы:
- Текстура
- Лампочка
- Земля 3D
- Молния
Для начала заполните фоновый слой цветом #ccea89.

Вставьте изображение лампочки. Вырежьте стеклянную часть и вставьте ее на новый слой.

Установите следующие параметры слоя:

Дублируйте предыдущий слой и установите показанные ниже параметры слоя.

Вставьте файл с глобусом, отделите континенты от фона, примените для них параметр наложения Color Overlay (Наложение цвета).


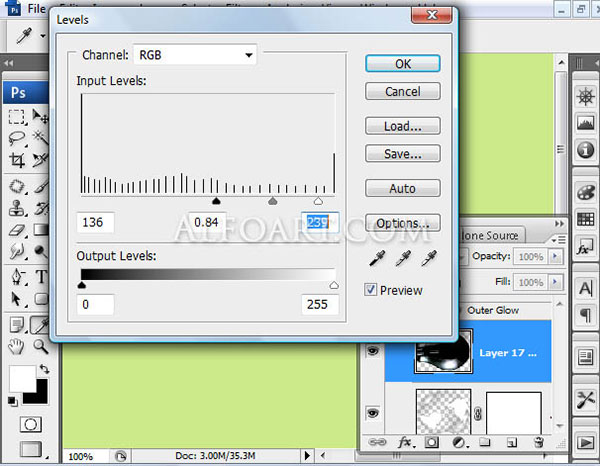
Дублируйте стеклянную часть снова, установите Opacity (Непрозрачность) 100%, скорректируйте уровни изображения Image -> Adjustments -> Levels (Изображение ->Коррекция -> Уровни).

Переместите черный и серый маркеры вправо, а левый маркер немного влево.

Примените режим наложения на этом слое Screen (Экран).

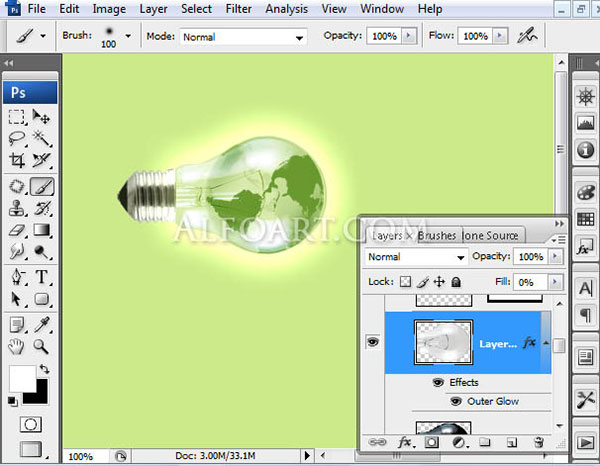
Дублируйте стеклянную часть последний раз, установите Fill (Заливка) 0%. Примените параметр наложения Outer Glow (Внешнее свечение)


Теперь создадим и расположим изображение с молнией.

Примените режим наложения Screen (Экран) или Linear Dodge (Осветление основы). Загрузите выделение лампочки и вырежьте выделенную область из слоя с молнией.

Теперь создадим зеленую блестящую шапку.

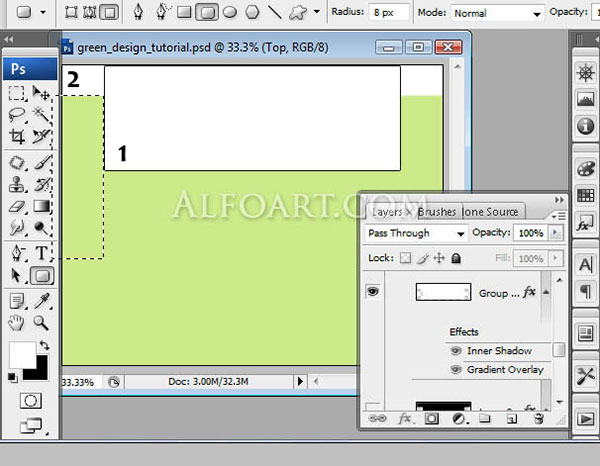
Шапка состоит из двух фигур – прямоугольников.
Создайте форму «1» с помощью Rounded Rectangle Tool  (Прямоугольник со скругленными углами) размером 900 * 322, радиус 8.
(Прямоугольник со скругленными углами) размером 900 * 322, радиус 8.
Сделайте форму «2» с помощью Rounded Rectangle Tool (Прямоугольник со скругленными углами), высота 90px.
(Прямоугольник со скругленными углами), высота 90px.
Чтобы создать закругленный угол между формой «1» и формой «2» сделайте закругленную область при помощи Rounded Rectangle Tool  (Прямоугольник со скругленными углами), загрузите выделение Ctrl + Enter и вырежьте небольшую область от формы «2». Повторите эту операцию для второго угла.
(Прямоугольник со скругленными углами), загрузите выделение Ctrl + Enter и вырежьте небольшую область от формы «2». Повторите эту операцию для второго угла.

Выделенная область со скругленными углами.

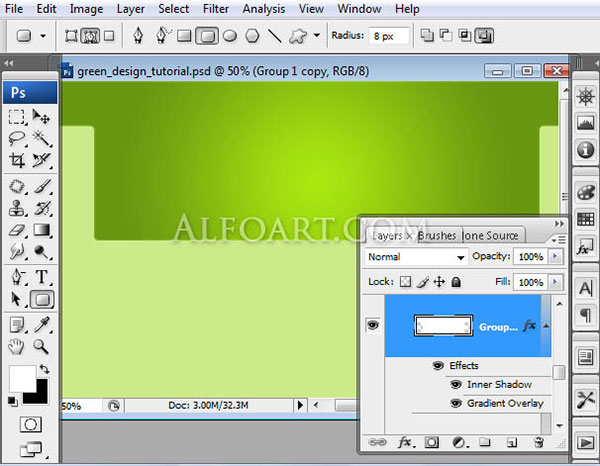
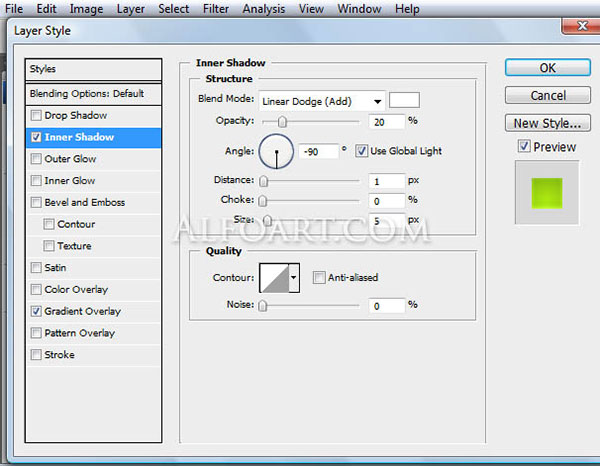
Слейте формы шапки. Примените следующие стили слоя: Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента).


# 699611 - # abe910

Чтобы создать тень, загрузите выделение для формы шапки, заполните новый нижележащий слой черным цветом. Примените фильтр Filter-> Blur-> Gaussian Blur (Фильтр -|>Размытие ->Размытие по Гауссу) 2-3px. Установите режим наложения Multiply (Умножение).

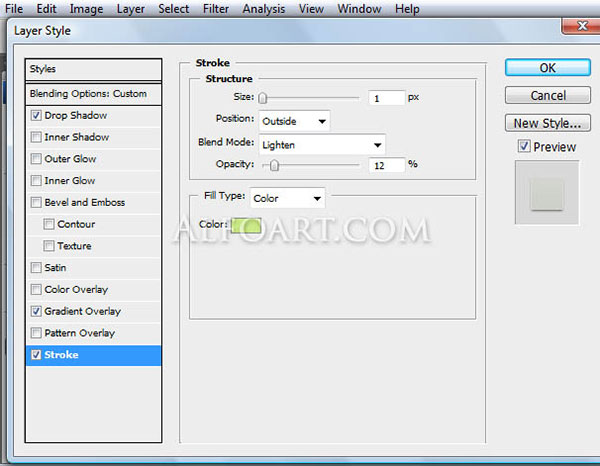
Дублируйте форму шапки. Слейте с пустым слоем. Увеличьте контраст. Filter-> Noise-> Add Noise (Фильтр -> Шум -> Добавить шум)

Примените режим наложения для «зашумленного» слоя Lighten (Осветление основы).

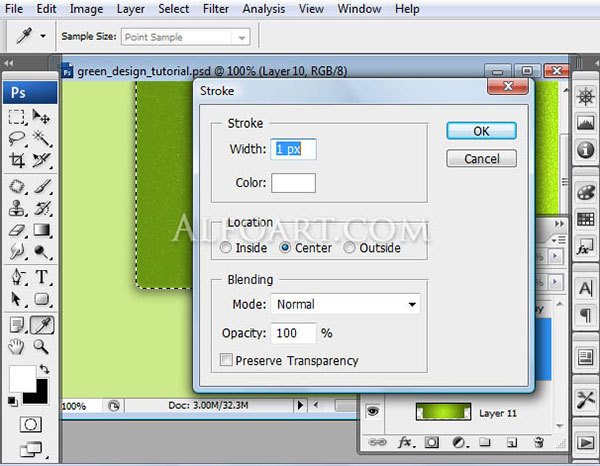
Загрузите выделение формы шапки. Создайте новый слой

Edit-> Stroke (Редактирование -> Обводка). Создайте обводку. Примените режим наложения Soft Light (Мягкий свет) к этому слою

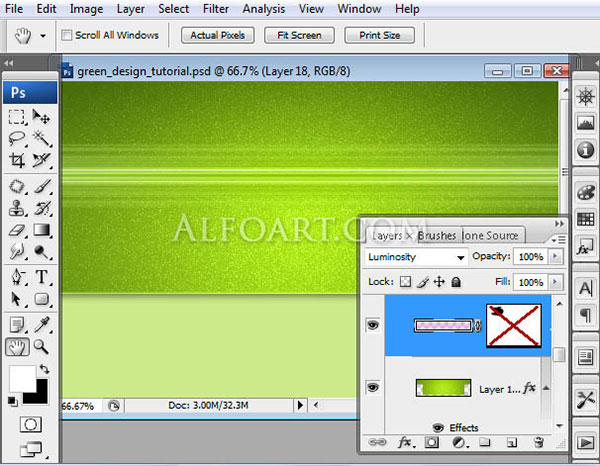
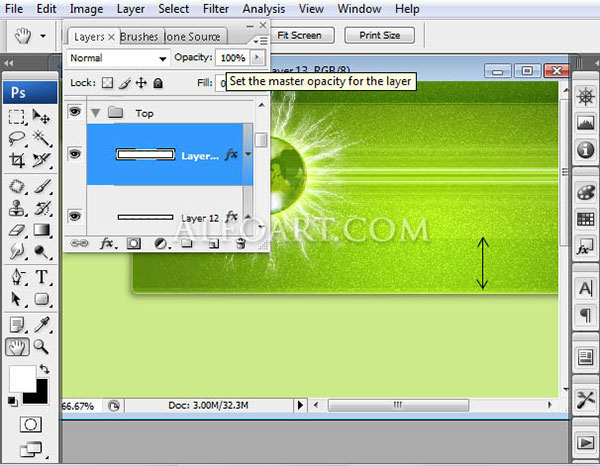
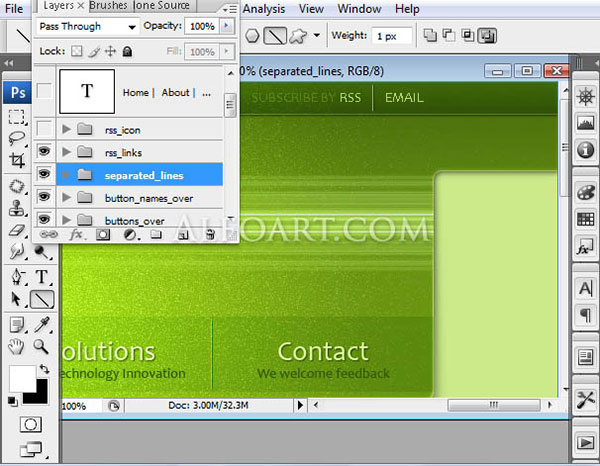
Для того чтобы создать линии, дублируйте форму шапки, установите Opacity(Непрозрачность) 0%.

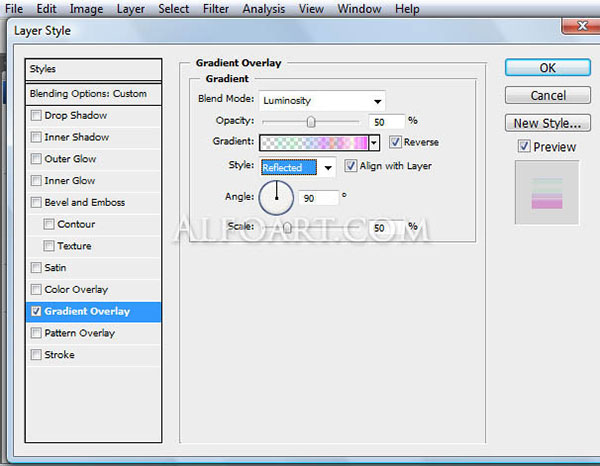
Примените стиль слоя Gradient Overlay (Наложение градиента) градиент Transparent Pastels (Прозрачная пастель)

Слейте слой с линиями с пустым слоем. Загрузите выделение лампочки и вырежьте выделенную область из слоя с линиями.

Поместите светящуюся лампочку выше слоя с линиями

Создайте новый прямоугольник (высота 34px) в верхней части формы шапки на новом слое.

Примените к созданной форме следующие стили слоя: Drop Shadow (Тень), Gradient Overlay (Наложение градиента), Stroke (Обводка).

# 1e3a07 - # 637d4d

# ccea89

Создайте новый прямоугольник Width (Ширина) 900px, Height (Высота) 75px. Fill (Заливка) 0%

Примените следующий стиль слоя: Gradient Overlay (Наложение градиента). Градиент: # a4c855 - # ccea89

Создайте названия кнопок.

Примените следующие стили слоя для названий кнопок: Drop Shadow (Тень), Color Overlay (Наложение цвета).


Настройки для второй линии названия кнопок


Создайте форму для нажатой кнопки. Прямоугольник с закругленными углами, размер 228 * 85, радиус закругления - 8px. Fill (Заливка)0%.

Примените следующие стили слоя: Gradient Overlay (Наложение градиента), Stroke (Обводка).


Настройки для названий нажатой кнопки:

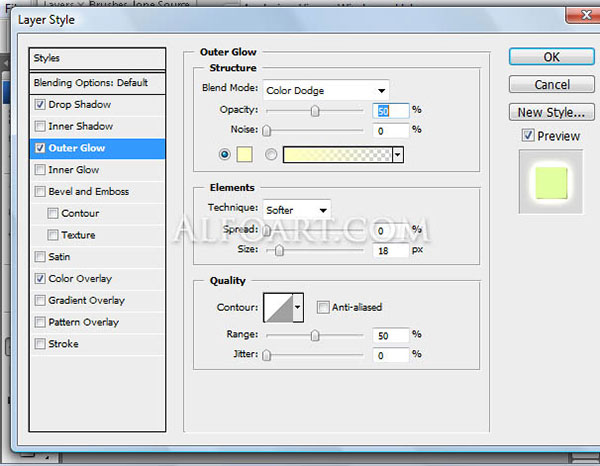
Примените следующие стили слоя: Drop Shadow (Тень), Outer Glow (Внешнее с вечение), Color Overlay (Наложение цвета).




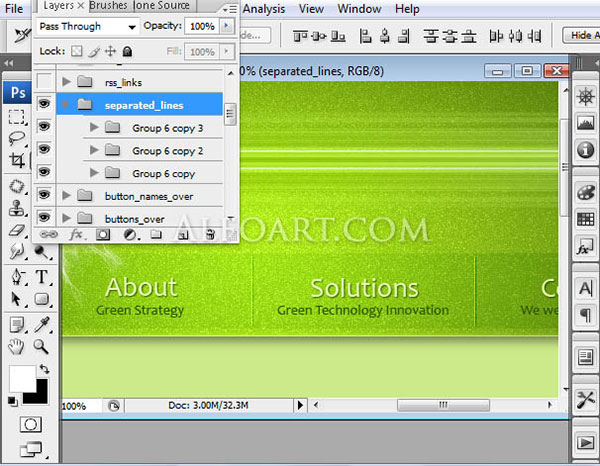
Такие же настройки для нижней строки, но без внешнего свечения. Используйте Line Tool  (Линия), чтобы создать отдельные линии. Нарисуйте две линии, ширина 1px для каждой из них. Fill (Заливка) 0%.
(Линия), чтобы создать отдельные линии. Нарисуйте две линии, ширина 1px для каждой из них. Fill (Заливка) 0%.

Параметр наложения Color Overlay (Наложение цвета) для первой линии.

Параметр наложения Color Overlay (Наложение цвета) для второй линии.

Используйте тот же самый метод, чтобы создать верхнюю отдельную строку.

Используйте изображение с листом, параметр наложения Drop Shadow (Тень) и RSS иконку для создания оригинального RSS значок.

Примените параметр наложения Gradient Overlay (Наложение градиента) для RSS изображения

Введите параметры для названия сайта:

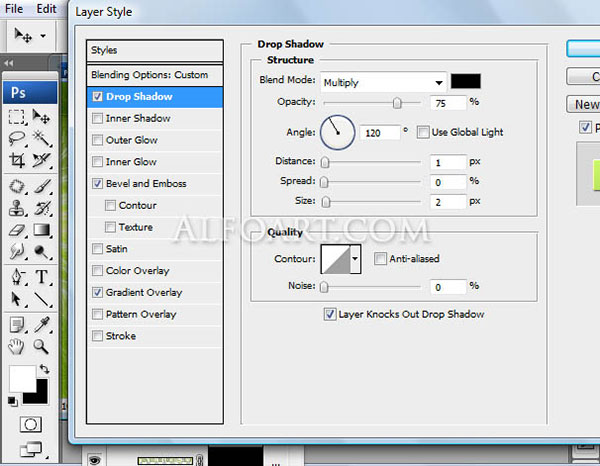
Примените следующие стили слоя: Drop Shadow (Тень), Bevel / Emboss (Тиснение / скос), Gradient Overlay (Наложение градиента).



Для того чтобы создать отражение, дублируйте слой с названием сайта, объедините копию с пустым слоем, примените трансформацию Flip Vertical (Отразить по вертикали). Переместите его немного вниз, добавьте маску слоя и залейте ее линейным черно-белым градиентом в отмеченной области, как на скриншоте ниже

И вот результат!

Автор: Alexandra Fomicheva
Источник: alfoart.com
Комментарии 4
Не открывается архив(
ElenaPre, Спасибо за сигнал! Исправили.
Спасибо за интересный урок!
Ссылка на анимацию:
http://savepic.ru/9343715.gif
Очень интересно увидеть верстку данной шапки, без потери скорости загрузки сайта.
Вот оно
И зеленая...
Виктория, спасибо за урок! Не совсем зеленая, но тоже шапка...
Красивая и я ркая шапка получилась)
Спасибо за прекрасный урок!
Спасибо за интересный урок.
Расскажите,как его потом использовать на своем сайте)