Портфолио в виде записного блокнота
Портфолио в виде записного блокнота
Сложность урока: Сложный
Этот урок по Фотошопу покажет вам, как сделать дизайн сайта или портфолио.

Шаг 1. Создайте новый документ (CTRL+N) 1680 пикс x 1050 пикс.
Создаём фон, фон будут составлять два слоя.

Создайте новый слой (ALT+SHIFT+CTRL+N), залейте белым цветом, заливка (Fill) для слоя 0%, примените стиль слоя Перекрытие узора\Overlay Pattern.

Для узора открываем новый документ размером 20 x 2, фон прозрачный, увеличим до 1600% и выберем инструмент «Карандаш» (Pencil Tool), цвет чёрный, создаём новый слой и нарисуем узор, как показано ниже.

заходим в меню Редактирование\Определить узор (Edit\Define pattern), присваиваете вашему узору имя и сохраняете
Шаг 2. Создаём новый слой, залейте белым цветом, заливка (Fill) для слоя 0%, примените стили слоя: Перекрытие узора\Overlay Pattern.

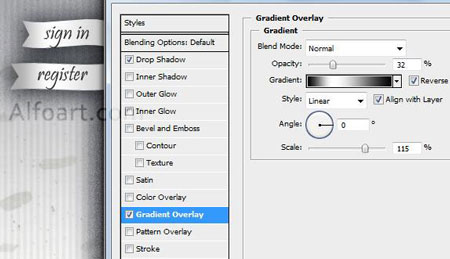
Наложение градиента\GradientOverlay.

Слои с фоном поместите в группу CTRL+G (предварительно слои нужно выделить)
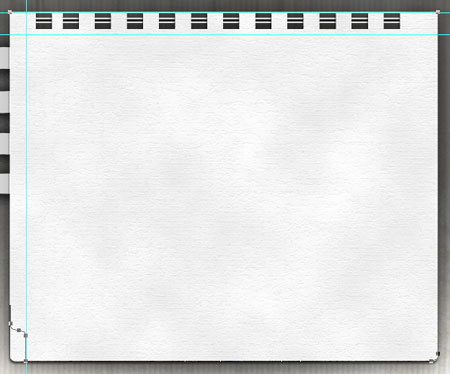
Шаг 3. Рисуем блокнот. Создайте новый слой, назовите «блокнот», инструментом «Прямоугольник»  (Rectangle tool ) в режиме фигур нарисуйте прямоугольник, растрируйте слой. Создайте любым удобным для Вас инструментом квадратное выделение, как показано ниже (для удобства включите сетку Просмотр\Показать\Сетку)
(Rectangle tool ) в режиме фигур нарисуйте прямоугольник, растрируйте слой. Создайте любым удобным для Вас инструментом квадратное выделение, как показано ниже (для удобства включите сетку Просмотр\Показать\Сетку)

Примените стили слоя: Тень\Drop Shadow

Перекрытие узора\Overlay Pattern

Шаг 4. Создаём тень. Дублируйте слой «блокнот» (Ctrl+J), назовите «тень», на палитре слоёв расположите под слоем «блокнот» (CTRL+ [), загрузите выделение слоя «тень» и залейте чёрным цветом, примените деформацию – в меню Редактирование \Трансформирование \Деформация (Edit\ Transform\ Warp), Inflate – надутый.

Поменяйте режим наложения (Blending Mode) для слоя на «умножение» (Multiply), непрозрачность (Opacity) 70%. Применим Фильтр\Размытие\Размытие по Гауссу (Filter\ Blur\Gaussian Blur) радиус 25-35, выберите Фильтр\Шум\Добавить шум (Filter\ Noise\ Add Noise) количество 12,5%, равномерное (Uniform), монохромный (Monochromatic).

Шаг 5. Инструментом «Прямоугольник»  (Rectangle Tool) в режиме фигур нарисуйте прямоугольник на новом слое, назовите «трубка», на палитре слоёв расположите под слоем «блокнот», примените стиль слоя Наложение градиента\GradientOverlay: стиль зеркальный (Reflected).
(Rectangle Tool) в режиме фигур нарисуйте прямоугольник на новом слое, назовите «трубка», на палитре слоёв расположите под слоем «блокнот», примените стиль слоя Наложение градиента\GradientOverlay: стиль зеркальный (Reflected).

Шаг 6. Создаём закладки. Инструментом «Перо»  (Pen Tool) в режиме контуров нарисуйте фигуру, как показано ниже, залейте белым цветом.
(Pen Tool) в режиме контуров нарисуйте фигуру, как показано ниже, залейте белым цветом.

Примените Деформацию.

Примените стили слоя Тень\Drop Shadow.

Наложение градиента\GradientOverlay.

Шаг 7. Загрузите выделение слоя «блокнот» (CTRL+клик по миниатюре слоя), создайте новый слой, назовите «текстура» и примените Фильтр\Рендеринг\Облака (Filter\ Render\ Clouds).

Шаг 8. Примените Фильтр\Текстура\Кракелюры (Filter\Texture\Graquelure).

Поменяйте режим наложения на «Перекрытие» (Overlay).

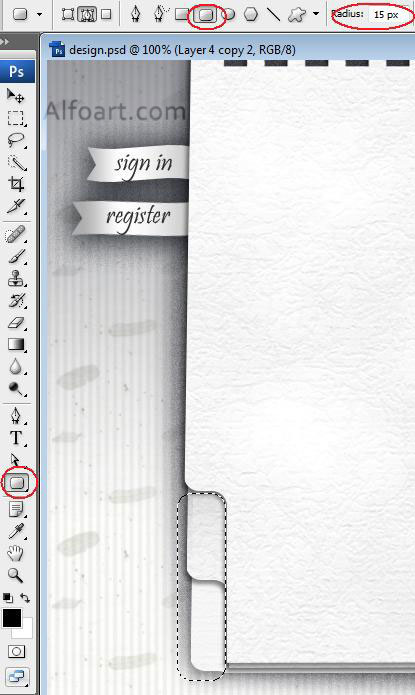
Шаг 9. Сделайте активным слой «блокнот, загрузите выделение этого слоя, инструментом «Прямоугольник со скруглёнными углами»  (Rounded Rectangle Tool)в режиме контуров, радиус скругления 15 рх, нарисуйте прямоугольник (чтобы сделать круглые нижние углы), клик ПКМ и выберите «образовать выделенную область», нажмите Delete (получатся скругленные углы), снимите выделение. Дублируйте слой «блокнот» (Ctrl+J), инструментом «Перо»
(Rounded Rectangle Tool)в режиме контуров, радиус скругления 15 рх, нарисуйте прямоугольник (чтобы сделать круглые нижние углы), клик ПКМ и выберите «образовать выделенную область», нажмите Delete (получатся скругленные углы), снимите выделение. Дублируйте слой «блокнот» (Ctrl+J), инструментом «Перо»  (Pen Tool) в режиме контуров нарисуйте фигуру, как показано ниже, клик ПКМ и выберите «образовать выделенную область», инвертируем выделение, нажмите Delete, снимите выделение.
(Pen Tool) в режиме контуров нарисуйте фигуру, как показано ниже, клик ПКМ и выберите «образовать выделенную область», инвертируем выделение, нажмите Delete, снимите выделение.


Трансформируйте странички блокнота, как показано ниже.

Шаг 10. Откройте изображение, автор использовал изображение с водяными лилиями. Перенесите на наш документ, назовите слой «лилия», дублируйте (Ctrl+J), выключите видимость слоя «лилия», примените к копии Изображение\Коррекция\Микширование каналов (Image\ Adjustments\ Channel Mixer), поставьте галочку «монохромный» (Monochrome). Далее Изображение\Коррекция\Автоматическая тоновая коррекция (Image >Adjustments > Auto Levels) (Shift+Ctrl+L). Идём в меню Фильтр\Стилизация\Свечение краёв (Filter\ Stylize\Glowing Edges) ширина краёв 1; яркость краёв 4; смягчение 2. Теперь Изображение\Коррекция\Инверсия (Image\ Adjustments\ Invert) (Ctrl+I). Поменяйте режим наложения для слоя на «умножение» (Multiply) и непрозрачность (Opacity) 80%.

Шаг 11. К слою «лилия» (включите видимость слоя) примените Фильтр\Имитация\Акварель (Filter\ Artistic\Watercolor), установите непрозрачность (Opacity) для слоя 65%, сгладьте края (добавьте маску слоя и большой мягкой кисточкой пройдитесь по краям изображения).

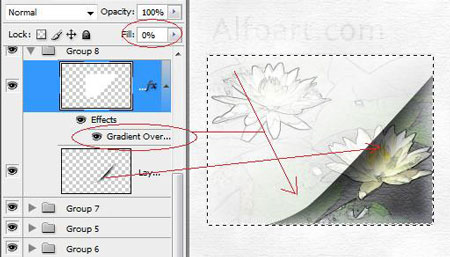
Шаг 12. Загрузите выделение слоя «лилия», создайте новый слой, назовите «градиент», залейте белым цветом, заливка 0%, примените стиль слоя «Наложение градиента» (линейный, от белого к прозрачному, инверсия, угол 132).

Шаг 13. Загрузите выделение слоя «лилия», выберите слой «текстура», копируйте выделение (Ctrl+C), создайте новый слой под слоем «лилия (копия)» и вставьте Ctrl+V, поменяйте режим наложения на «перекрытие» и непрозрачность 26%.

Шаг 14. Примените к слою «лилия» стиль Обводка\Stroke.

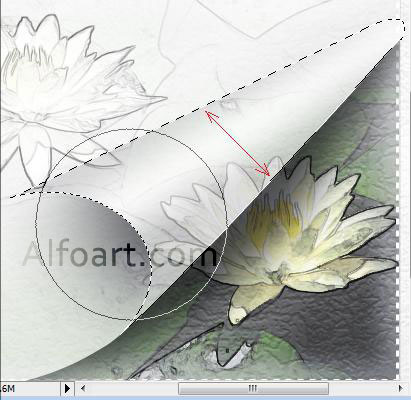
Шаг 15. Сделайте активным слой «градиент» и отрежьте угол, как показано ниже. Под этим слоем создайте новый слой и мягкой чёрной кисточкой нарисуйте тень.

Шаг 16. Создайте новый слой, инструментом «Перо»  нарисуйте уголок, как показано ниже, клик ПКМ и выберите «образовать выделенную область», залейте белым цветом, заливка 0%, залейте выделение зеркальным градиентом, нарисуйте тень.
нарисуйте уголок, как показано ниже, клик ПКМ и выберите «образовать выделенную область», залейте белым цветом, заливка 0%, залейте выделение зеркальным градиентом, нарисуйте тень.

Шаг 17. Создайте выделение, как показано ниже и на новом слое залейте любым цветом, заливка 0%, примените стиль слоя «Наложение градиента».

Шаг 18. Инструментом «Текст»  (Type Tool), шрифт «Pristina» создайте надписи, добавьте шум Фильтр\Шум\Добавить шум.
(Type Tool), шрифт «Pristina» создайте надписи, добавьте шум Фильтр\Шум\Добавить шум.

Шаг 19. Создайте новый слой, и выберите инструмент «Произвольная фигура»  (Custom Shape Tool) в режиме фигур с использованием фигуры Орнамент 1.
(Custom Shape Tool) в режиме фигур с использованием фигуры Орнамент 1.

Шаг 20. Создайте новый слой, инструментом «Прямоугольник»  (Rectangle tool ) в режиме контуров нарисуйте прямоугольник, образуйте выделенную область, залейте любым цветом, заливка 0% и примените стиль Обводка\Stroke.
(Rectangle tool ) в режиме контуров нарисуйте прямоугольник, образуйте выделенную область, залейте любым цветом, заливка 0% и примените стиль Обводка\Stroke.

Итоговый результат.

Желаю удачи!
Автор: Alexandra Fomicheva
Источник: www.alfoart.com
Комментарии 57
рисунок сьехал пришлось поправить
Интересный рок, спасибо!)
Спасибо за классный урок
Спасибо!
Спасибо.
я немного переделала под календарь!
Урок супер))
Спасибо за урок, вот мой результат
Очень интересный урок, картинка получилась с третьего раза)
Спасибо!
Намучалась, конечно, с этим уроком, но узнала много нового, спасибо))) вот что получилось))
Было сложно =D Спасибо за урок!
Можно ли получше расписать пункт 9?
спасибо за урок!
искала интересное оформление фотографии)))
Спасибо!
Спасибо за урок!
Спасибо за красивый урок)))
Отличный урок. Все на пальцах объясняется. Понятно и полезно. Спасибо.
P.S.
Подскажите, а как такие изображения на сайт натягивать? Ведь страница прокручивается вертикально. Как такой шаблон сделать с изменяющейся высотой?
:))) Мой первый сайт!
Спасибо Александре Фомичевой и Оксане Гудковой. Урок очень интересный. Голову поломать пришлось.Вот что получилось...
даа точно пришлось повозиться,рада что закончила работу)
мне понравилось
Очень сложный и интересный урок. Осознаеш как праздник когда получается. Спасибо!
Урок очень интересный. Спасибо!
да урок не из легких но делается на одном дыхании, СПАСИБО!
Спасибо очень хороший урок!
Красивый урок. Спасибо!!!
Скиньте psd исходниик с урока "Портфолио в виде записного блокнота"
Хочу сайт сделать "Фонда по помощи детям", называется "Ты ангел"... Помогите пожалуйста... напишите мне... плиз... Через этот сайт они будут продавать блокноты. Все деньги пойдут детям... tyanhel(крапка)org(крапка)ua, посмотрите сайт если не верите помогите
gudix@mai(крапка)ru
спасибо!Повозился конечно..
Спасибо!
Огромный респект всем, справившимся с уроком! Очень красиво, но ОЧЕНЬ сложно. И не все понятно из объяснений, так что получилось немного по-своему.