Макет игрового сайта в Фотошоп
Макет игрового сайта в Фотошоп
Сложность урока: Средний
Итоговый результат:
Исходники:
- Фон
- Шрифт
- Иконки
Шаг 1. Создание документа и фона.
Создайте новый документ (Ctrl+N) размером 1200х1340px и чёрным (#000000) фоном. Скачайте фон для сайта и скопируйте в документ. Расположите его так, чтобы солнечная вспышка находилась в правом верхнем углу. Добавьте маску слоя к фону, и залейте слой линейным градиентом снизу вверх, у Вас должно получится, примерно, то же, что и на картинке ниже.

Шаг 2. Создание логотипа
Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом в 10px (Это будет радиус по умолчанию) и создайте прямоугольник 360х105px.
(Rounded Rectangle Tool) с радиусом в 10px (Это будет радиус по умолчанию) и создайте прямоугольник 360х105px.

Добавьте прямоугольнику следующие стили: Blending Options (режим наложения), Drop Shadow (Тень), Stroke (Обводка).



У Вас должно будет получиться что-то вроде этого:

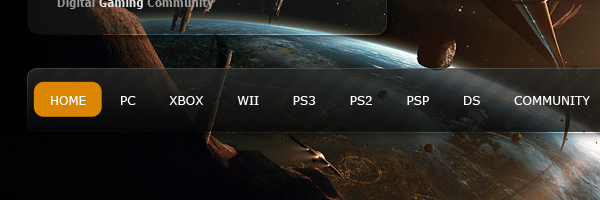
Внутри прямоугольника добавьте название сайта и слоган, используя инструмент Текст  (Type Tool).(Название сайта напишите шрифтом Virgo 01)
(Type Tool).(Название сайта напишите шрифтом Virgo 01)

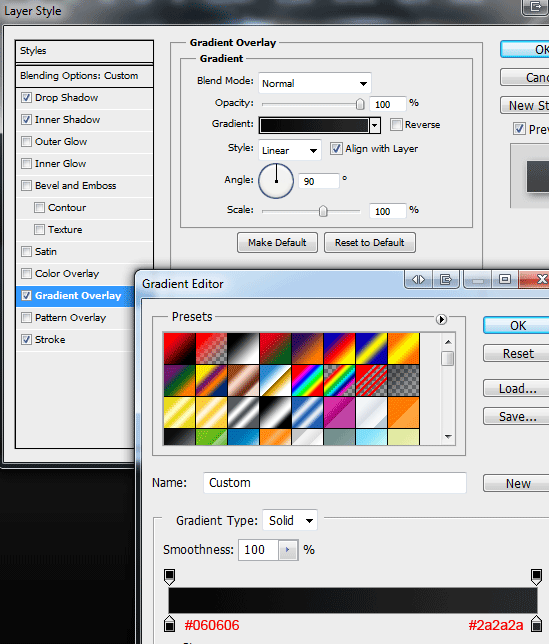
Стили для первого слова в названии сайта: Drop Shadow (Тень), Gradient Overlay (Наложение градиента).


Стили для второго слова: Drop Shadow (Тень), Gradient Overlay (Наложение градиента).


У Вас получится что-то вроде этого:

Шаг 3. Создание навигации.
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и нарисуйте под логотипом прямоугольник.
(Rounded Rectangle Tool) и нарисуйте под логотипом прямоугольник.

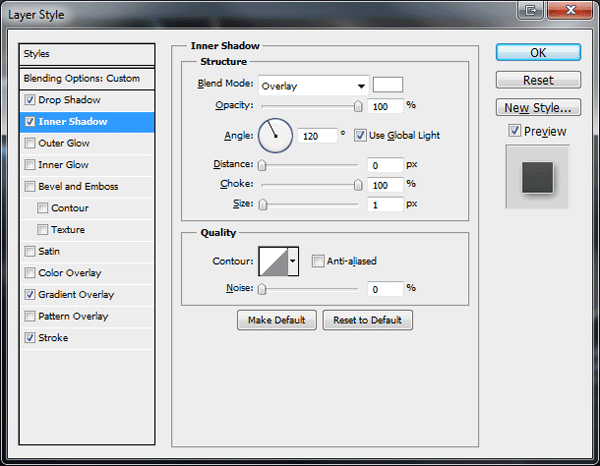
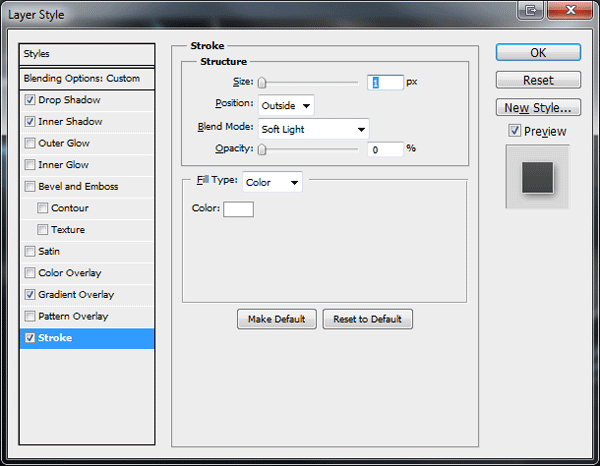
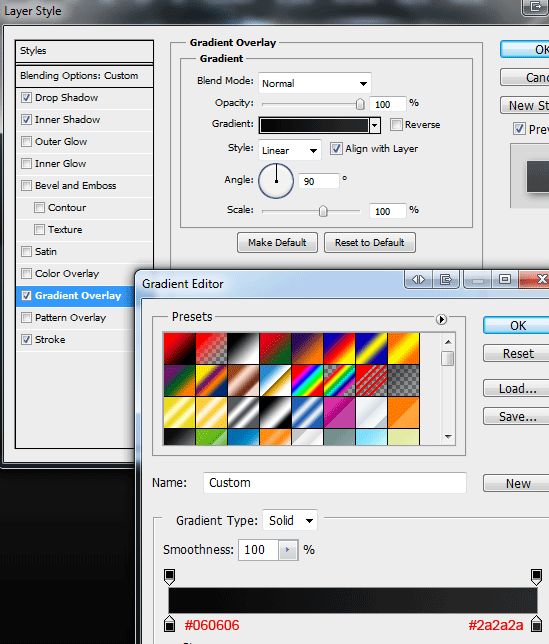
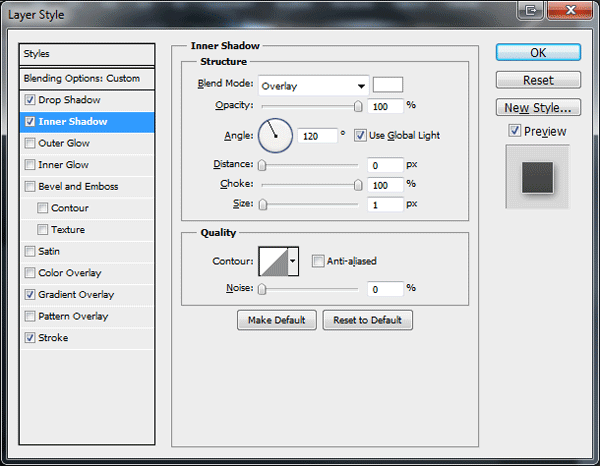
Добавьте к слою следующие стили: Blending Options (режим наложения), Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента), Stroke (Обводка).





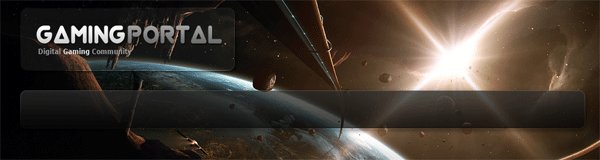
Получится должно что-то вроде этого:

Теперь, Вам нужно будет создать узор. Создайте новый документ (Ctrl+N) 9x9px, выберите инструмент Лупа  (Zoom Tool) и максимально приблизьте документ. Возьмите инструмент Карандаш
(Zoom Tool) и максимально приблизьте документ. Возьмите инструмент Карандаш  (Pencil Tool) и нарисуйте то же, что и на картинке ниже.
(Pencil Tool) и нарисуйте то же, что и на картинке ниже.

После этого перейдите в Редактирование > Определить узор (Edit > Define Pattern), сохраните свой узор и вернитесь к шаблону. Загрузите выделение для слоя с навигацией.
Совет:
Для загрузки выделения зажмите кнопку Ctrl и кликните ЛКМ по иконке слоя в панели слоёв. Теперь возьмите инструмент Заливка (Fill Tool) и выберите свой узор в списке узоров.

На новом слое залейте выделение и установите Непрозрачность (Opacity), примерно, на 7%.

Возьмите инструмент Текст  (Type Tool) и добавьте свои пункты меню.
(Type Tool) и добавьте свои пункты меню.

Создайте оранжевый (#d88503) прямоугольник, используя инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), и поместите его под слой с текстовой навигацией.
(Rounded Rectangle Tool), и поместите его под слой с текстовой навигацией.

Выберите инструмент Овальная область выделения  (Elliptical Marquee Tool) и создайте небольшой овал в правой стороне навигации. Залейте овал белым (#FFFFFF) цветом и добавьте размытие по Гауссу, Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Guassian Blur), Радиус - 5px.
(Elliptical Marquee Tool) и создайте небольшой овал в правой стороне навигации. Залейте овал белым (#FFFFFF) цветом и добавьте размытие по Гауссу, Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Guassian Blur), Радиус - 5px.

Добавьте стиль Внешнее свечение (Outer Glow) используя настройки ниже: Outer Glow (Внешняя тень).

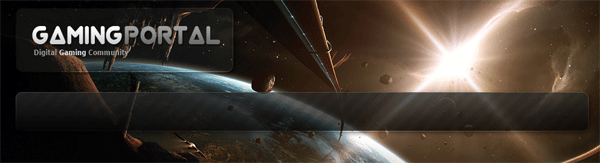
Должно получится что-то вроде этого:

Шаг 4. Создание области контента.
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и создайте 3 прямоугольника.
(Rounded Rectangle Tool) и создайте 3 прямоугольника.

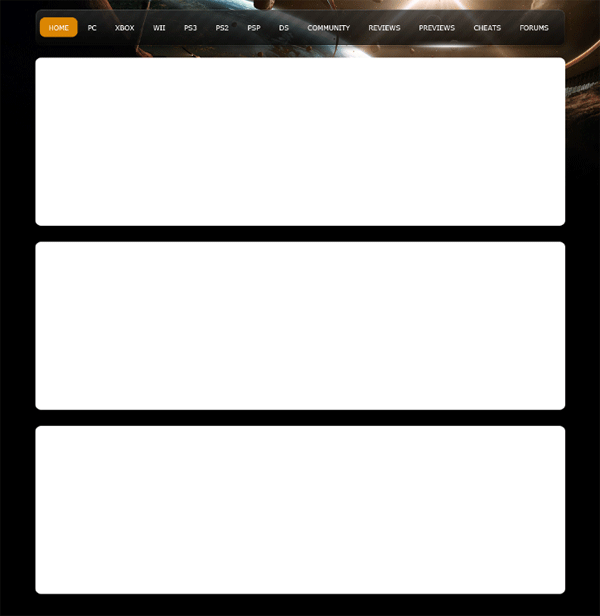
Для каждого прямоугольника добавьте следующие стили слоя: Blending Options (режим наложения), Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента), Stroke (Обводка).





Получится что-то похожее на это:

Выберите слой со светящимся овалом и дублируйте его (Ctrl+J). Переместите его в правый верхний угол первого прямоугольника.

Шаг 5. Блок "Рекомендуемое".
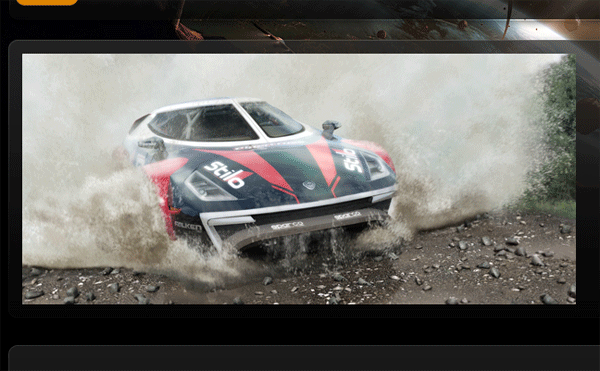
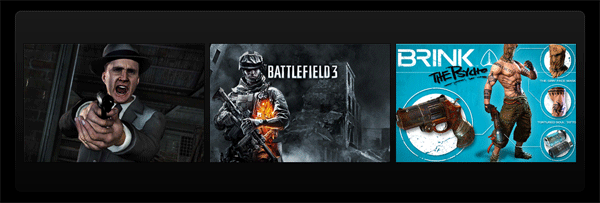
Блок "Рекомендуемое" будет в виде слайдера. Поместите в левую часть прямоугольника изображение размером 555х250px.

После большого изображения добавьте 3 маленьких. Первое изображение должно быть уменьшенной копией большого изображения.

Теперь добавьте описание для каждой картинки. И добавьте разделители между слайдами используя дефисы (--).

Теперь добавим описание для большого изображения. Для этого возьмите инструмент Прямоугольная область выделения  (Rectangular Marquee Tool) и создайте прямоугольное выделение. Залейте выделение чёрным (#000000) цветом и установите Непрозрачность (Opacity) на 75%.
(Rectangular Marquee Tool) и создайте прямоугольное выделение. Залейте выделение чёрным (#000000) цветом и установите Непрозрачность (Opacity) на 75%.

Внутри получившегося прямоугольника добавьте своё описание.

Шаг 6. Блок со случайными новостями.
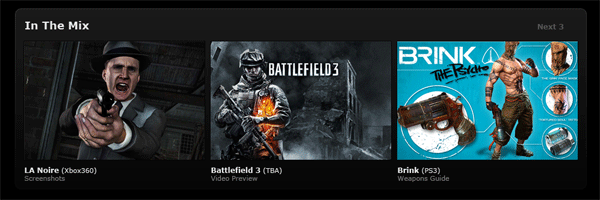
Внутри второго блока я решил добавить слайдер со случайным контентом. Слайдер состоит из 3 больших изображений.

Над картинками добавьте заголовок "Случайные новости" и в правом верхнем углу добавьте ссылку для просмотра следующего слайда.

Добавьте краткое описание под каждым изображением.

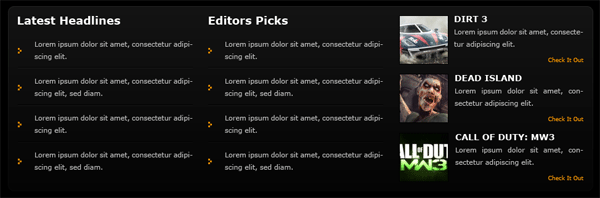
Шаг 7. Блок с контентом.
Внутри третьего блока я решил сделать 3 колонки с контентом. Выглядит всё это следующим образом:

Шаг 8. Создание футера.
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) и создайте прямоугольник такого же размера, как и навигация.
(Rounded Rectangle Tool) и создайте прямоугольник такого же размера, как и навигация.

И добавьте к слою следующие стили: Blending Options (режим наложения), Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента), Stroke (Обводка).





Внутри блока футер добавьте свои копирайты и несколько социальных иконок из набора, который Вы скачали.

Дублируйте слой с фоном и отразите его по вертикали, для этого перейдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical), после этого переместите изображение в самый низ документа.

Итоговый результат:

Автор: photoshop-plus
Переводчик: StoleYourBike
Источник: photoshop-plus.co.uk
Комментарии 39
Спасибо
Красивый сайт Elden Ring, фанатам бы понравилось
Спасибо за урок
Понравился дизайн!
Этот урок делал с удовольствием.В игрушки играть люблю,правда в последнее время стал в них мало играть так как появилась новая-Фотошоп,которую с лета этого года изучаю с интересом.
Отличное исполнение урока!
Очень хорошо!
Урок понравился, такого ещё не делала. Спасибо!)
не хотел особо заморачиватся, сделал чуть проще для себя )
Было интересно) Спасибо
Отличный урок!
не могу сделать узор так чтобы нормально отображался в навигации
Спасибо за урок.
Как-то так.
Благодарю!
Очень познавательно, благодарю!
спасибо
Отличный урок
спасибо за урок))
Спасибо за хороший урок!
Простой, но очень полезный урок
У меня такое получилось
Спасибо за урок, фантазировал ;)
Спасибо за урок !)
Спасибо за урок
я делал всё по своему на основании уроко потомучто у меня русский cs6 и мне нечего не понятно
Урок НЕ сложный, но возиться однако долго, выполняя однообразные шаги.
Хороший, не легкий урок.
Сложновато, но очень интересно))Спасибо)
Футер уже лень переделывать было, но в целом интересно получилось! Спасибо за урок.
Спасибо за интересный и полезный урок!
Спасибо за урок!