Создаём простой макет для сайта в Фотошоп
Создаём простой макет для сайта в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим текстурированный макет сайта, используя относительно небольшое количество изображений. Это проще, чем вы думаете. Вы быстро освоите эту «науку». Для пользователей среднего уровня владения Photoshop работа займет меньше часа, а по ходу дела вы узнаете несколько профессиональных секретов. Давайте приступим.
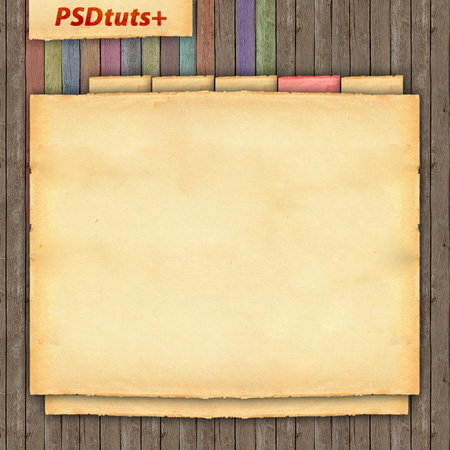
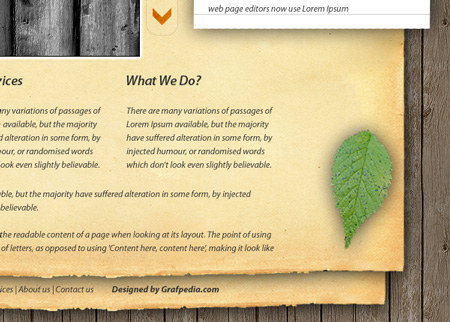
Вот, что должно у нас получиться:

Материалы для урока:
Текстура 1
Текстура 2
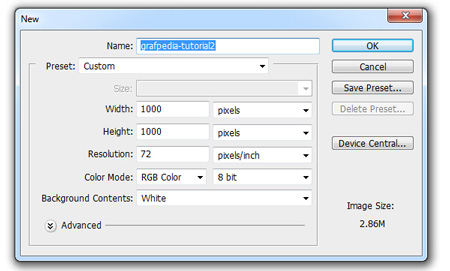
В этом уроке мы используем несколько готовых изображений. Давайте начнем с создания нового документа:

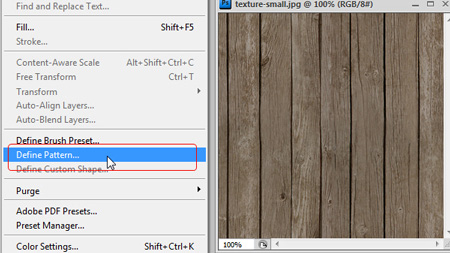
Теперь нам понадобится текстура дерева, ссылку на которую я давал выше. Открываем «texture-small.jpg» и жмём Edit – Define Pattern (Редактирование – Определить узор). Даём текстуре название, после чего текстуру можно закрыть.

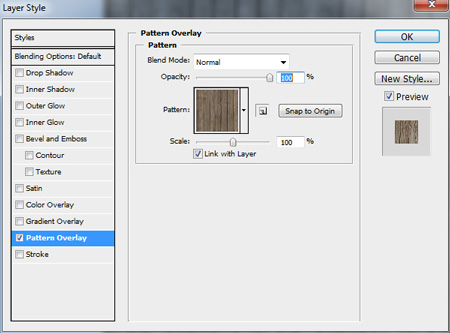
Дублируем фоновый слой. Выделяем его и жмём Layer – Layer Style – Pattern Overlay (Слой – Стиль слоя – Наложение узора). Используем текстуру, которую мы только что создали.

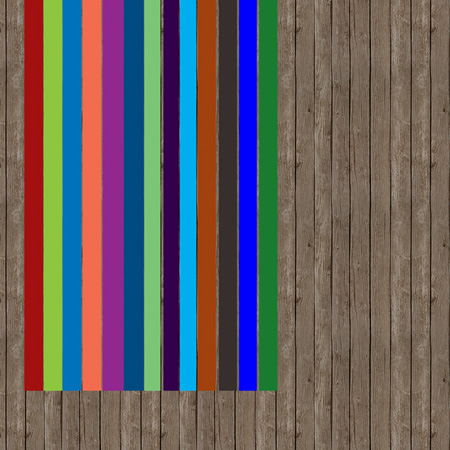
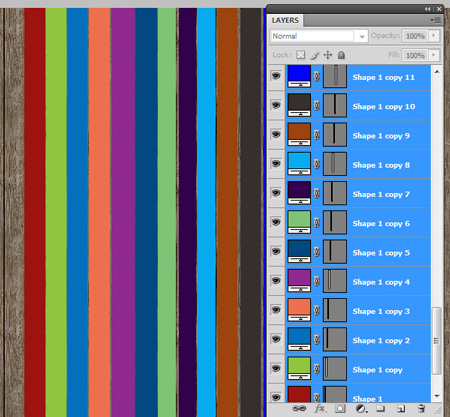
Используя Rectangle Tool  (Прямоугольник), создаем вот такие разноцветные прямоугольники вдоль досок текстуры.
(Прямоугольник), создаем вот такие разноцветные прямоугольники вдоль досок текстуры.

Удерживая Ctrl, по очереди кликаем на всех слоях с квадратными формами. Таким образом, мы их выделяем.

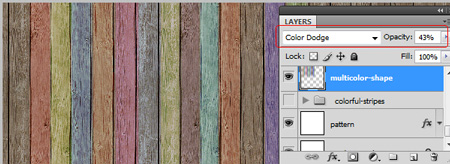
Когда все слои будут выделены, жмём Ctrl+E, чтобы объединить их в один. Меняем режим наложения на Color Dodge (Осветление основы), а значение Opacity (Непрозрачность) где-то на 40–50%.

Теперь нам понадобится вторая текстура, ссылку на которую я давал в самом начале – гранжовая текстура, помещаем слой с ней поверх остальных, жмём File – Place (Файл - Поместить) и выделяем текстуру.

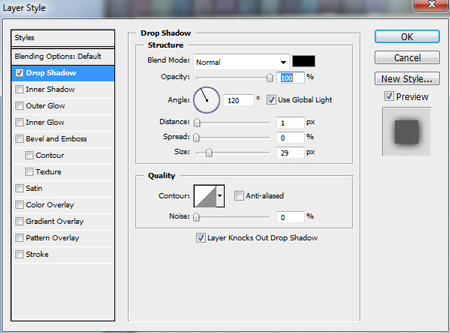
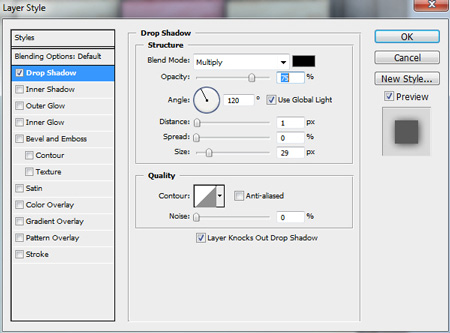
Убедитесь, что слой выделен, и добавьте немного тени со следующими настройками:

Используйте Rectangular Marquee Tool  (Прямоугольная область), чтобы создать выделение, как на иллюстрации:
(Прямоугольная область), чтобы создать выделение, как на иллюстрации:

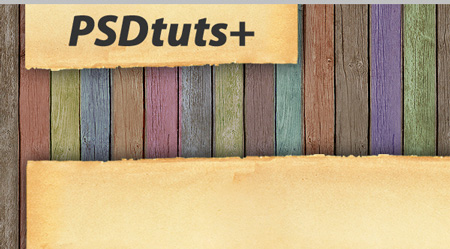
Теперь выделяем слой с текстурой и жмём Ctrl+J, чтобы скопировать выделение на новый слой. Выделяем новый слой и поворачиваем его на 180 градусов, после чего помещаем на верхнюю часть макета. Добавим необходимый текст.

Меняем режим наложения слоя с текстом на Color Burn (Затемнение основы).

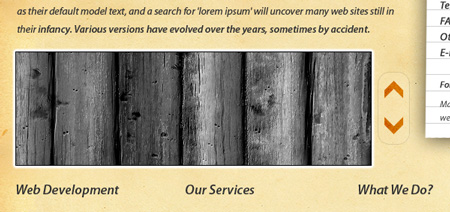
Используя ту же технику, нарежьте футер и кнопки меню. Вот так получилось у меня:

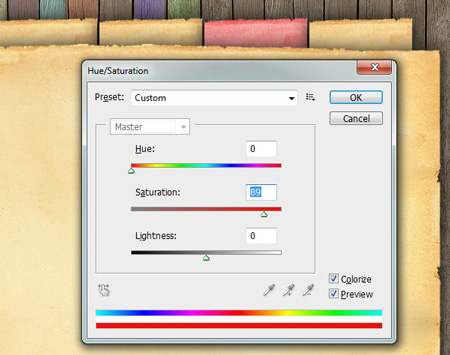
Если вы хотите выделить какую-либо кнопку (например, для hover state), выделите слой с этой кнопкой и зажмите Ctrl+U. Играя с настройками, вы сможете добиться желаемого результата.

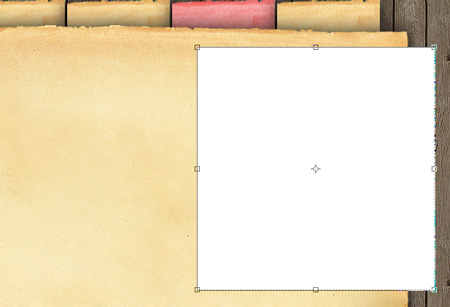
Создаем справа белу форму с помощью инструмента Rectangle Tool  (Прямоугольник).
(Прямоугольник).

Используя инструмент Line Tool  (Линия), разлинуем нашу форму. Я использовал цвет #d3d1d2 для линий.
(Линия), разлинуем нашу форму. Я использовал цвет #d3d1d2 для линий.

Выделим слой с линиями и слой с формой, после чего зажмем Ctrl+E, чтобы объединить их. С помощью круглой маленькой резинки немного «продырявим» нашу форму, пока она не примет вид настоящего, вырванного из блокнота листочка.

Добавим следующие стили для слоя:

Добавим текст. Я использовал шрифт Myriad Pro (вы найдете этот шрифт и на Windows 7 и на Vist’e).

Теперь добавим необходимое изображение в середину макета, а также две стрелочки справа от него. Стрелочки вы можете нарисовать с помощью инструмента Custom Shape Tool  (Произвольная фигура).
(Произвольная фигура).

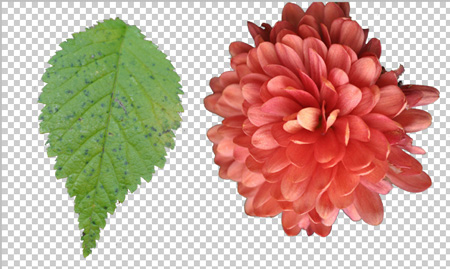
Теперь найдем похожие изображения листочка и цветочка. Удаляем фон резинкой, или любым другим способом.

Поместим наш листочек в правый нижний угол нашего макета, как показано на рисунке:

Сделаем несколько дублей листочка и расположим их как-нибудь так:

И последний шаг – помещаем сверху наш цветочек.

А вот и финальный результат!

Автор: Razvan
Источник: psd.tutsplus.com
Комментарии 32
Спасибо
спасибо
Спасибо!
Спасибо за урок!
Спасибо за урок, очень интересно, вот что получилось у меня)))
Спасибо вам за перевод столь прекрасного урока!Желаю вам вдохновения!
Первая работа... Шрифты конечно ужасные у меня.) Но за урок спасибо) Была только одна проблема. При выделении полосок и обьединении все в один слой, все полоски становились одного цвета. Почему так?
Все гениальное - просто! Спасибо!
Вот как то так)
Спасибо большое за урок! Очень хорошая идея с полосками! Аплодисменты!
Огромное спасибо за идею
Перезалейте пожалуйста текстуры
текстур нет!
Администратор
К сожалению текстуры удалены с сайта- источника урока.
Не могу скачать текстуры. кто-то может выложить?
Спасибо вам за урок!!!
товарищ, у Вас совсем нету чувства прекрасного! Посмотрев Вашу "работу" мне захотелось повеситься!
СПАСИБО
Руслан, спасибо за урок!
вот так вот получилось)
tranvi. Так значит если этот сайт сделают,то в интернете появится чёрная дыра и начнётся апокалипсис.
Спасибо за урок!
Здорово!!! Спасибо вам за урок!!!
Спасибо за урок!
:)Спасибо!
Спасибо!!!
Спасибо за урок!
по-моему хороший урок...
5. Сам белый листочек: не понятно, он будет прокручиваться с сайтом, или висит постоянно. в 2м случае лучше ему добавить кнопку закрытия.
6. нет варианта дизайна, где будет длинный контент. поэтому центральная часть дизайна должна уметь стыковаться сама с собой при необходимости.
7. Листочки. Допустим, их можно вырезать в прозрачный png и наложить тень через Css. ой, а если потребуют совместимость с МСИЕ ?
Это красивый дизайн, но он крайне оторван от верстки.
"Это красивый дизайн, но он крайне оторван от верстки." А мы и не будем верстать!
Делая такие макеты для сайтов, надо иметь в виду, как потом этот сайт будет верстаться и работать.
1. Фон. К фону добавили разноцветные полоски. Значит вместо небольшой текстуры придется делать текстуру на всю ширину экрана, как минимум в 1900 пикселов шириной. Это лишний вес.
2. Модульная сетка - Тут ее просто нет. Не показаны направляющие, нет разбивки на основные логические блоки: заголовок, контент, подвал.
3. Закладки наверху. Не показаны варианты "активная закладка" для разных вариантов и комбинаций. верхний край рисунка проходит чуть выше нижнего края закладок. верстальщик будет рад, пытаясь это объединить.
4. Текст на белом листочке: Положить текст ровно на линии на нем при современном разнообразии браузеров и устройств? не выйдет. Или текст сделают графикой, или удерут линии с рисунка и будут делать костыли в виде линий в Css.