Макет для сайта в гранж стиле
Макет для сайта в гранж стиле
Сложность урока: Средний
- #Шаг 1. Заготовка
- #Шаг 2. Создаем градиент для фона
- #Шаг 3. Добавим текстуру
- #Шаг 4. Создаем основной блок-контейнер
- #Шаг 5. Ещё разметка
- #Шаг 6. Навигация
- #Шаг 7
- #Шаг 8. Лого
- #Шаг 9. Блок портфолио
- #Важно
- #Шаг 10. Работа над блоком портфолио
- #Шаг 11. Добавляем «этикетку»
- #Шаг 12. Блок основного контента
- #Шаг 13. Колонка «Последние записи»
- #Шаг 14. Последние записи в Твиттере
- #Шаг 15. Подписка
- #Шаг 16. Копирайт
- #Вывод
- # Комментарии
В современном веб-дизайне, наряду с «акварельными» кистями широкое распространение получают прозрачные (я зову их полупрозрачными) слои. Например, на новом сайте Envato этот эффект получил широкое признание, и этот урок покажет вам как создаются подобные эффекты. Мы также будем совмещать его с другими популярными в современном веб-дизайне приемами.
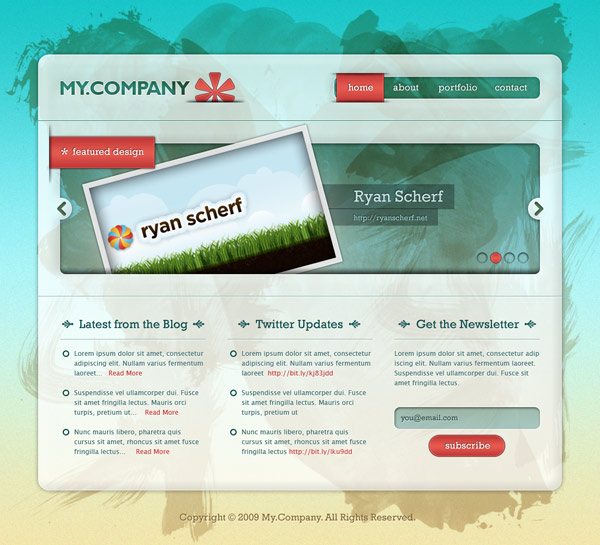
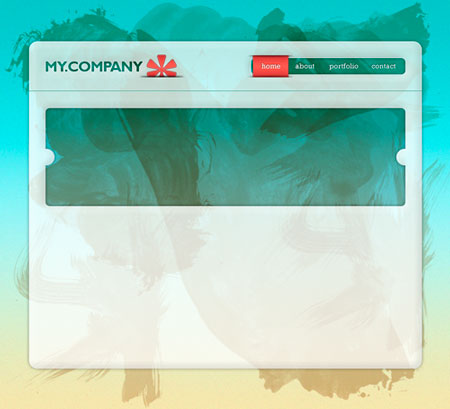
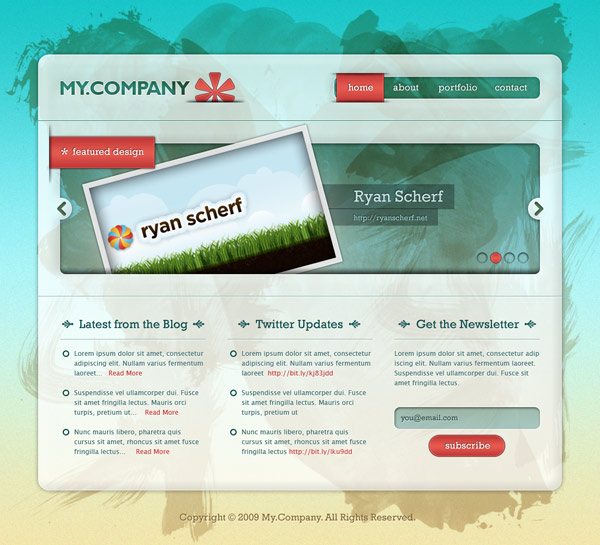
Так выглядит наш приблизительный итог:

Материалы для урока:
Шаг 1. Заготовка
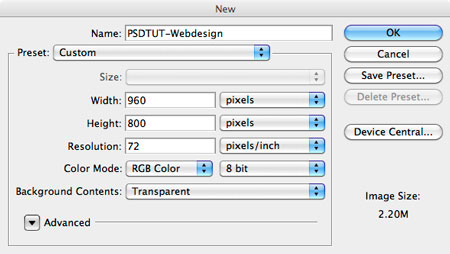
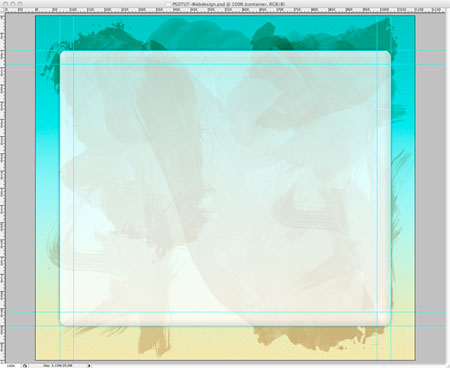
Давайте создадим документ. Я предпочитаю использовать ширину в 960 пикселей. Для этого урока я буду использовать высоту в 800 пикселей – такая высота гарантирует нам достаточное пространство для работы, которую мы наметили. Советую использовать разметку при работе над макетами сайтов, это облегчит вам работу.

Теперь о разметке. Пока достаточно окружить документ полосками со всех сторон – как на рисунке.

Теперь нам нужно распределить площадь. Жмем Image > Canvas Size (Изображение > Размер холста) и расширяем размер документ до 1100 на 1000. Это должно обеспечить нам достаточную площадь для работы.
Заливаем документ белым, переименовываем слой в «background». Должно получиться так:

Шаг 2. Создаем градиент для фона
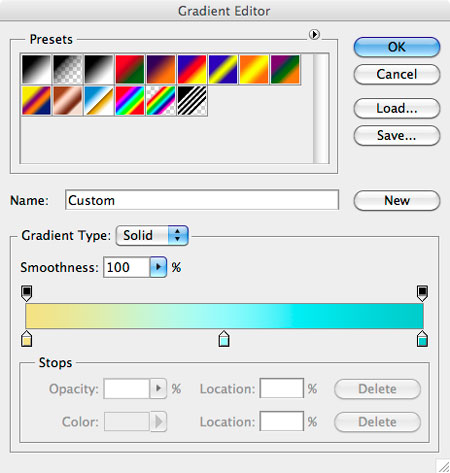
Добавим Gradient Overlay (Наложение градиента) в стили нашего фонового слоя. Я использовал трехцветный светло-желто-голубой градиент, вы можете использовать что-то другое, более вам подходящее. Мы специально заливаем слой через стили слоя, а не через заливку, в этом есть свой плюс – мы можем в любой момент намного легче подкорректировать цвет.

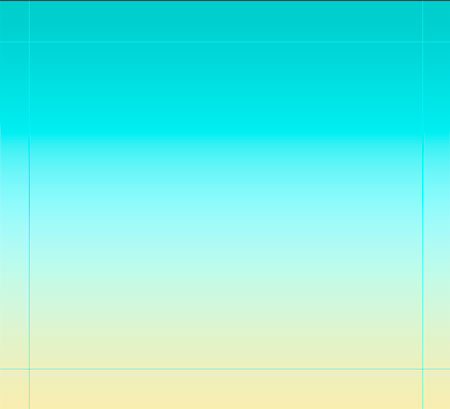
Вот так должно получиться:

Далее я добавлю немного шума в наш фон. Если вам это не по вкусу – переходить сразу к следующему шагу.
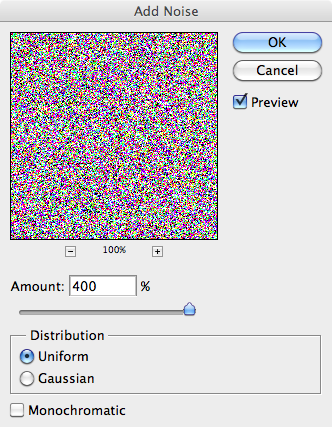
Создаем новый слой, называем его «noise». Заливаем его белым цветом. Жмем Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Выставляем настройки как на рисунке. Мы используем цветной шум, это даст нам глубину.

Режим наложения – Multiply (Затемнение), непрозрачность – 5%.
Шаг 3. Добавим текстуру
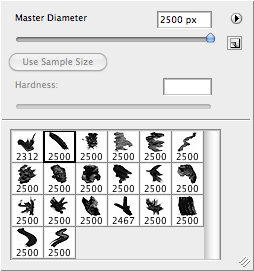
Во-первых, вы должны скачать необходимый нам пакет кистей, если, конечно, у вас такого ещё нет. Кисти в архиве.

Создаем новый слой поверх всех остальных. Назовите его «brush1» (мы будем использовать несколько слоёв). Режим наложения – Multiply (Затемнение). Выберите какой-нибудь тёплый цвет в противоположность фону. Я использовал #996726. Выберите понравившуюся кисть и начинайте «мазать» от верхнего левого угла, немного выходя за контур – так получится красивее.
Значение непрозрачности ставим на 50%. Повторите пару раз предыдущие шаги, чтобы в итоге мы имели 2-4 слоя с мазками друг поверх друга.

Поздравляю, наш красивый, уникальный фон закончен. Мазки на заднем фоне выделят вас из плеяды других похожих дизайнов, в которых обычно используется обычный градиент, а чаще – однотонный фон.
Шаг 4. Создаем основной блок-контейнер
Мы будем использовать инструмент Rounded Rectangle Tool  (Прямоугольник со скругленными углами) с радиусом в 20 пикселей. Поверх всех слоев создаем прямоугольник, учитывая разметку, созданную нами в самом начале. Размер – 960 на 800. Переименовываем слой с прямоугольником в container и растеризуем слой.
(Прямоугольник со скругленными углами) с радиусом в 20 пикселей. Поверх всех слоев создаем прямоугольник, учитывая разметку, созданную нами в самом начале. Размер – 960 на 800. Переименовываем слой с прямоугольником в container и растеризуем слой.

Чтобы контейнер не сливался, сделаем следующее:
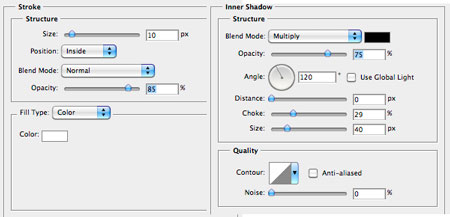
- Обнуляем значение Fill (Заливка) – мы окрасим контейнер с помощью стилей слоя.
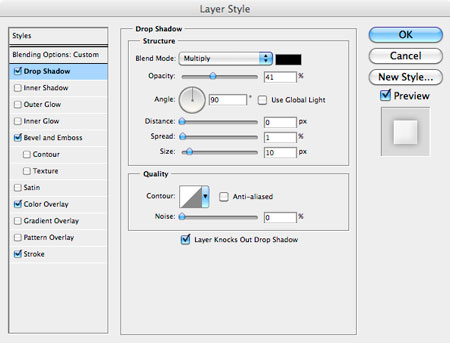
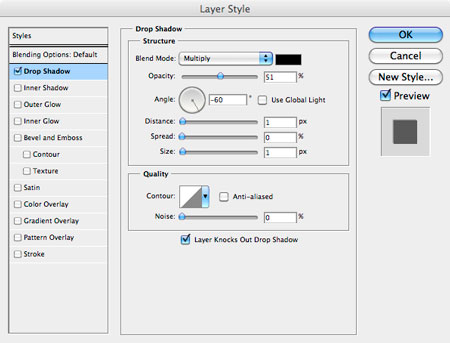
- Добавляем Drop Shadow (Тень) – настройки как на рисунке.
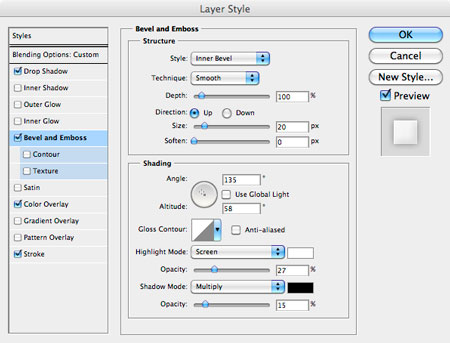
- Добавляем Bevel and Emboss (Тиснение) – настройки как на рисунке.
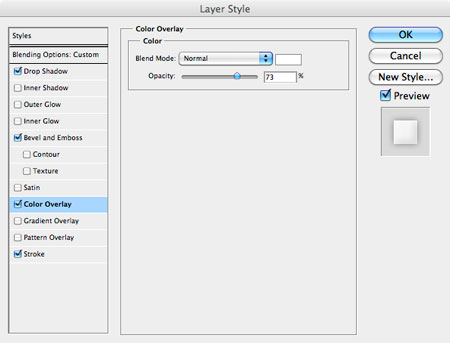
- Добавляем Color Overlay (Наложение цвета) – настройки как на рисунке.
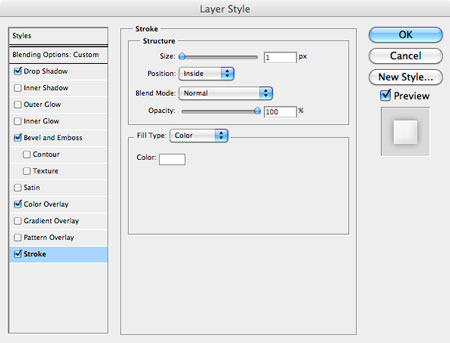
- Добавляем Stroke (Обводка) – настройки как на рисунке.




В конце должно получиться примерно так:

Шаг 5. Ещё разметка
Чтобы гарантировать, что мы будем придерживаться одинакового расстояния от краев контейнера при добавлении туда контента (мы же не будем каждый раз считать пиксели по линейке), добавим ещё четыре линии в контейнер на расстоянии 40 пикселей от краев.

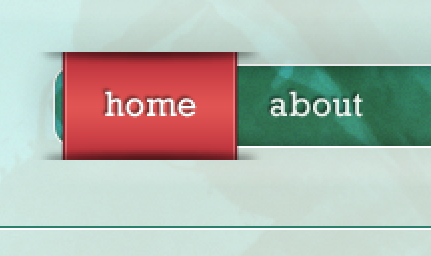
Шаг 6. Навигация
Как вы видели в превью финального итога, мы будем делать навигация как бы вырезкой из основного контейнера. Чтобы осуществить задуманное мы вырежем кусочек из основного контейнера и позволим настройкам стилей слоя сделать свою магию.
Для этого создадим поверх слоя выделения необходимой формы. Создаем прямоугольник со скругленными краями радиусом в десять пикселей.
Чтобы расположить навигацию правильнее, ориентируйтесь на разметку. Теперь выделяем наш прямоугольник. В списке слоев выделяем основной контейнер и жмем Delete на клавиатуре. Готово. Не забудьте удалить слой с маленьким прямоугольником – он нужен был нам только для создания выделения.

Если бы мы не использовали стили, то дырка была бы неаккуратной и некрасивой. Однако со стилями все выглядит абсолютно безупречно, кроме того есть ещё один плюс – мы в любой момент можем отредактировать что-либо в стилях.
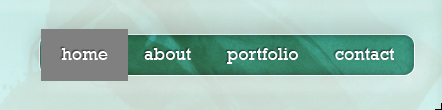
Добавим текст. Я использовал стандартный в Windows шрифт Rockwell.

Мы сделаем для него эффект «выгравированного в камне» текста. Для этого добавим теней со следующими настройками.

Шаг 7
Как правило, в современных дизайнах принято как-то выделять страницу навигации, на которой пользователь находится.
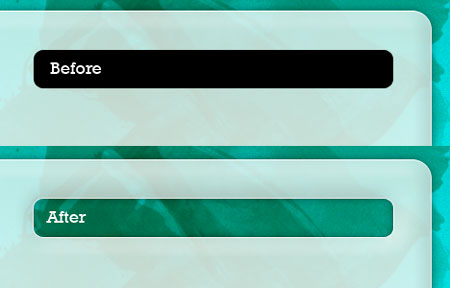
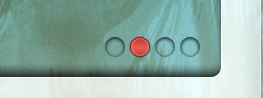
Создадим выделение, как показано на рисунке, поместив слой прямо под слоем с текстом. Залейте выделение каким-нибудь цветом, неважно каким. Назовем слой «active nav».

Применим к слою следующие стили.

Дублируем слой и называем дубликат «active nav flattened». Сводим все слои на дубликате – жмем Flatten All Layer Effects (Выполнить сведения всех эффектов слоя).
С помощью выделения удаляем внутреннее подсвечивание и обводку сверху и снизу нашей кнопки.

Теперь нам нужно добавить тени, чтобы создать эффект, будто кнопка «вплетена» в основной контейнер. Мы будем делать это вручную, используя Ellipse Tool  (Эллипс).
(Эллипс).
Создаем черный эллипс на 20 пикселей шире кнопки примерно в 5 пикселей высотой. Помещаем его над кнопкой и растеризуем. Назовем этот слой «top active shadow».

Теперь нужно немного размазать нашу тень, для этого жмем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и применяем размытие с радиусом в два пикселя. Делим эллипс по горизонтали напополам и удаляем верхнюю часть, оставив полукруг. Ставим непрозрачность на 50%.

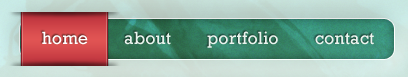
Ставим непрозрачность слоя «top active shadow» на 75%. Все, на этом верхняя часть готова. Дублируем слой с тенью, отражаем по вертикали и подгоняем под нижнюю часть. Называем дубликат «active nav flattened layer». Должно получиться примерно так:

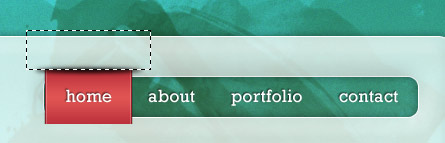
Шаг 8. Лого
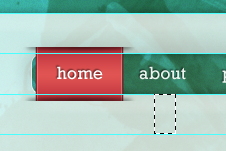
Перед тем как перейти к работе над логотипом, сделаем еще кое-что. Добавим еще несколько линий в разметку. Делаем, как показано ниже. Для справки – высота выделения 40 пикселей.

Добавим разделительную линию, дабы отделить шапку от блока с основным контентом. Рисуем линию высотой в один пиксель и шириной с ширину основного контейнера. Заливаем линию темно-зеленым цветом (я использовал цвет с фона). Называем слой «separating line».
Чтобы добиться эффекта гравировки, дублируем линию, переносим ее на пиксель ниже и заливаем белым.

Теперь займемся лого. Я не специалист по этой части, поэтому я просто добавлю красивую надпись красивым шрифтом - Gill Sans. Точно так же, как мы делали с блоком навигации, выделим текст и вырежем выделенную часть с основного контейнера. Получиться должно примерно так:

Эффект достигается таким же способом, какой мы применяли для навигации.
Шаг 9. Блок портфолио
И снова мы применим тот же метод, чтобы «вырезать» место для блока портфолио из основного контейнера.
Создаем прямоугольник со скругленными углами радиусом в десять пикселей, как показано на рисунке. Следите за тем, чтобы отступы от краев основного контейнера были по 40 пикселей.

Выделяем прямоугольник, переходим на слой с основным контейнером и удаляем выделенную часть. Теперь мы можем удалить слой с прямоугольником, который мы использовали для создания выделения, он нам больше не понадобится.
Теперь нам нужно создать стрелки по бокам блока. Позже мы заставим верстальщика реализовывать слайдер для портфолио на jquery (*раздается злорадный маниакальный смех*). Для этого создаем кружочки по 40 пикселей радиусом по бокам. Не забудьте отцентрировать их по вертикали относительно блока.

Важно
Так как мы не работаем с векторными масками (и параметр Fill (Заливка) основного контейнера на нуле), нам нужно на время изменять это, чтобы добавить новые элементы.
Итак, ставим значение Fill (Заливка) основного контейнера на 100%. Объединяем слои с кружками для стрелок с контейнером (Ctrl + E). Снова обнуляем значение Fill (Заливка). Получаем нужный результат.

Как вы поняли, мы сейчас сделали эти кружки частью основного контейнера.
Теперь займемся стрелками. Вы можете сделать стрелки, используя скобки из какого-нибудь шрифта, а я сделаю свои собственные.
Создаем прямоугольник со скругленными углами радиусом 3, шириной 20 и высотой 6 пикселей. Располагаем там, где вы хотите видеть стрелку. Теперь поворачиваем эту полоску на 45 градусов.
Дублируем, отражаем по вертикали. Располагаем обе полоски так, как вам нужно, относительно блока и друг друга. Теперь выделяем оба слоя в списке и объединяем их, нажав Ctrl + E. Называем новоиспеченный слой «left arrow».

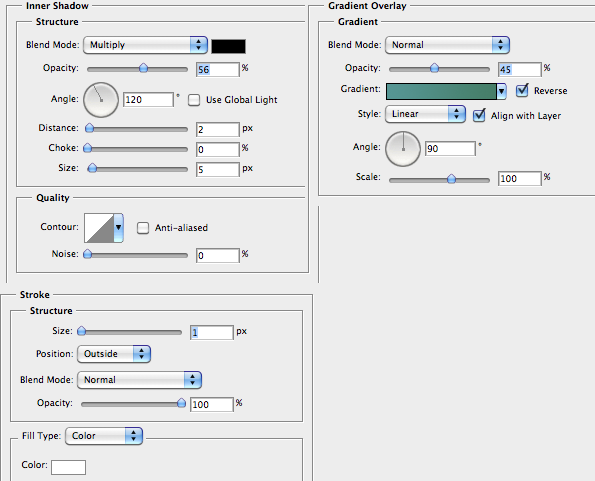
Обнуляем значение Fill (Заливка). Применяем следующие настройки для Inner Shadow (Внутренняя тень):
- Opacity (Непрозрачность) - 50%
- Angle (Угол) - 120
- Distance (Смещение) - 2
- Choke (Размах) - 0
- Size (Размер) - 3
- Noise (Шум) - 0
Дублируем слой, отражаем по горизонтали и располагаем его в правой части блока.
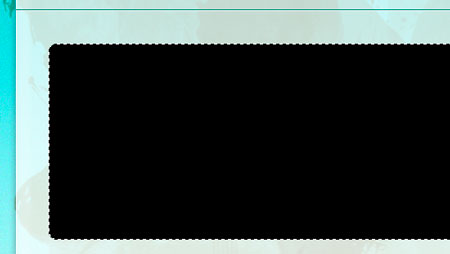
Последняя вещь, которую мы должны сделать в этом шаге – добавить тень для создания эффекта глубины. Создаем выделение, как на рисунке ниже, заливаем его градиентом от прозрачного к черному.

Чтобы отрезать лишнюю часть градиента, а именно ту, которая заходит на сам блок, выделяем этот блок, переходим в слой с тенью и жмем Delete на клавиатуре. Располагаем слой с тенью под слоем с блоком портфолио.
Шаг 10. Работа над блоком портфолио
Сделайте скриншот какого-нибудь сайта из вашего портфолио, я использовал сделанный мной ryanscherf.net. Назовите слой «screenshot».

Добавляем к слою со скриншотом следующие настройки:

Дублируем слой, сводим на дубликате все стили. Поворачиваем скриншот на 45 градусов, как мы делали это ранее со стрелочками.
Помещаем его в левый нижний угол блока, убедившись, что верхний уголок выходит за рамки слайдера – этим мы опять же добавим глубину, якобы картинка «торчит» из отверстия блока. Удаляем ту нижнюю часть, которая выходит за пределы слайдера.

Теперь, когда мы разместили картинку так, как нам нужно, давайте добавим описание. Ничего лишнего и мудреного, но в стиле.
Добавляем текст, цвет выбираем белый, или же можно еле-еле голубенький. Применяем такие же настройки теней, какие мы использовали для текста навигации.
Выделим наш текст. Рисуем черные прямоугольники, располагаем их под текстом, снижаем непрозрачность до 30%.

Для переключения слайдов используем точки, как в продукции компании Apple. Для активной точки мы применим к ней те же стили слоя, что и для слоя «active nav».
Примечание: Повторное использование стилей для разных элементов не только экономит время, но и также помогает выдержать дизайн в едином ключе. Например, выбирая повторно какой-нибудь оттенок, вы не сможете на глаз подобрать абсолютно тот же. Очевидной разницы заметно в конечном итоге не будет, но люди будут чувствовать: «Что-то не так!».
Рисуем кружок радиусом в 20 пикселей. Я специально делаю их больше, чем обычно, чтобы пользователям было удобнее ими пользоваться (бывает, промахиваешься мимо нужной ссылки). Правой кнопкой кликаем на слое «active nav» и жмем Copy Layer Style (Копировать стили слоя), выделяем слой с точкой, жмем правой кнопкой и тыкаем Paste Layer Style (Вставить стили слоя).
Создаем остальные точки, используя для них стили с «left arrow».

Шаг 11. Добавляем «этикетку»
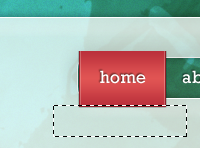
Мы должны дать знать пользователям, что мы выставляем тут, нужен заголовок. Добавим красную ленточку, используя тот же метод, что и в седьмом шаге для «active nav».

Единственное отличие в том, что я немного увеличил значение непрозрачности для тени, чтобы удостовериться, что лента выглядит лежащей всего остального.
Чтобы перейти к следующему шагу, нам осталось лишь добавить ещё одну разделительную линию. Для этого дублируем слой «separating line», который мы создавали в восьмом шаге, и перемещаем дубликат под слайдер, на расстояние в 40 пикселей.
Шаг 12. Блок основного контента
Для начала снова займемся разметкой, чтобы удостовериться, что у нас получаться три равных колонки. Не пугайтесь, но для этого нам понадобится математика:
960px ширины - 80px отступов = 880px доступного пространства. Между колонками будут отступы по 40px, значит, отнимаем еще 80px.
Осталось 800px на три колонки. 800/3 = примерно 266px. Для того, чтобы не осталось лишнего места, сделаем колонки 267px - 266px - 267px. Итак, с теорией разобрались, добавляем линии в разметку, не забывая об отступах.
Шаг 13. Колонка «Последние записи»
Создаем новую группу в списке слоев, называем её «Latest from the Blog». В эту группу мы будем добавлять все слои для этой колонки.
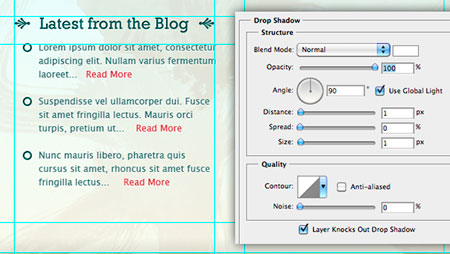
Добавим текст. Я снова использовал шрифт Rockwell и применил к тексту те же стили слои, что и для текста навигации.
Добавим какую-нибудь иконку по разные стороны заголовка. Я использовал стандартную форму Photoshop, вы же можете использовать все что угодно.
В стилях слоя активируем Color Overlay (Наложение цвета) с цветом #0e696a. Применяем следующие настройки для Inner Shadow (Внутренняя тень):
- Opacity (Непрозрачность) – 63%
- Angle (Угол) – 120
- Distance (Смещение) – 1px
- Size (Размер) – 1px
Должно получиться что-то такое:

Теперь добавим текст. Удостоверьтесь, что выбранный вами цвет в тонах фона. Поиграйте с оттенками столько, сколько потребуется, пока текст не будет органично вписываться в макет.
Добавим тень, однако внесем некоторые коррективы. Ранее мы работали с более светлым текстом, поэтому добавляли темную тень сверху справа от текста, а теперь мы добавим белую тень с противоположной стороны.

Для обозначения пунктов (для верстальщиков - li) я использовал кружки, применяя к ним стили, какие мы использовали для символов в заголовке этого блока.
Шаг 14. Последние записи в Твиттере
Тут все легко. Дублируем группу «Latest from Blog», переименовываем ее в «Twitter Updates». Перемещаем контент в центральную колонку. Меняем текст на соответствующий.

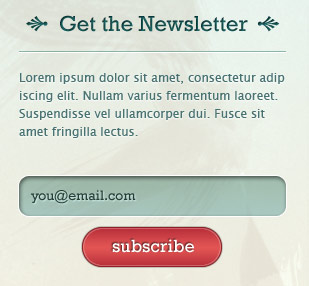
Шаг 15. Подписка
Дублируем группу с твиттером и перемещаем её в правую колонку. Назовем группу «Newsletter».
Тут не уместен тип текста «список», тут нужно лишь описание. Не забудьте удалить кружки, обозначающие пункты.
Чтобы создать поле ввода, создаем прямоугольник со скругленными углами радиусом 10 и высотой 40 пикселей. Шириной прямоугольник должен быть в ширину блока – в моем случае это 267 пикселей. Называем слой «input form» и применяем к нему следующие стили:

Теперь добавим кнопку. Стили для него возьмем аналогичные стилям «active nav», чтобы выдержать макет в едином ключе, о чем я говорил выше.
Создаем прямоугольник со скругленными углами радиусом 20, высотой 40 и шириной 140 пикселей.
Копируем стили из «active nav».
Дублируем текст из блока навигации, переименовываем дубликат в «Subscribe». Центрируем текст относительно кнопки. Выглядеть должно все примерно так:

Шаг 16. Копирайт
Клиенты всегда просят добавлять копирайты сразу в макет, и мы должны не забывать о них. Добавляем копирайты снизу, используя ту же технику обработки, какую мы использовали ранее.
Вывод
Я надеюсь, что этот урок ещё немного расширил границы ваших возможностей. Как вы понимаете, все показанные здесь техники достаточно просты, но элегантны и вполне практичны, что делает их применение удобным в самых разных макетах.
Вот, что мы получили в итоге:

Автор: Ryan Scherf
Источник: psd.tutsplus.com
Комментарии 16
Спасибо
спасибо, интересный урок
Спасибо за урок^^
спасибо за урок)))
Спасибо!
Благодарю за урок. Первый опыт создания макета полноценной страницы сайта :)
Спасибо за урок
Спасибо огромнейшее за урок)
Спасибо за урок.
спасибо за урок!
Прекрасный урок. Спасибо большое!!!
У меня не получается сделать блок контейнер, когда рисую фигуру, она при растрировании заливается цветом, хотя я ставлю без цвета в настройках.
Мой вариант сайта! ;)))
Дублируем слой и называем дубликат «active nav flattened». Сводим все слои на дубликате – жмем Flatten All Layer Effects (Выполнить сведения всех эффектов слоя).
Непонятно сводим все слои или эффекты?
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Спасибо! Урок очень подходит для новичка - не очень сложно, но информативно.
Техники урока просты, но элегантны и практичны, в чем я и убедилась! Благодарю!
Руслан, спасибо за перевод! Урок очень понравился.