Футер для сайта в стиле Web 2.0
Футер для сайта в стиле Web 2.0
Сложность урока: Легкий
Поскольку Web 2.0 завоевал интернет, нижняя часть страницы, так называемый Footer, стала более важной, чем прежде.
В этом уроке показывается, как сделать стильный Footer (Футер - дублирование основного меню внизу сайта, как правило, с указанием координат изготовителя и Copyright’а.) для сайта в Photoshop.
На изображении представлено то, что мы будем создавать. Нажмите на изображение ниже, чтобы увидеть изображение в полноэкранном режиме:
Материалы для урока:
Градиенты
Узор
Шаг 1. Характерной чертой стиля Web 2.0 являются расплывчатые цвета, градиенты.
Для создания нашей нижней части, будем использовать сборник градиентов, с помощью которых можно получить прекрасный внешний вид. Сборник Градиентнов можно взять в архиве

Шаг 2. Откройте новый файл в Photoshop. Автор создал изображение больших размеров - 1440х900px. Это не показатель того, что и Ваши размеры должны быть такими, но это даёт представление того, когда окно браузера растягивается.
Выберите цвет фона, в случае Автора выбор для фона простой градиент с #b0b0b0 и #e1e1e1. Удерживая SHIFT, протяните градиент сверху вниз слоя.

Шаг 3. В веб-дизайне очень важно представлять то, чего хотим добиться.
То есть выбор между плавающей схемой (что не повторяется в браузере) или
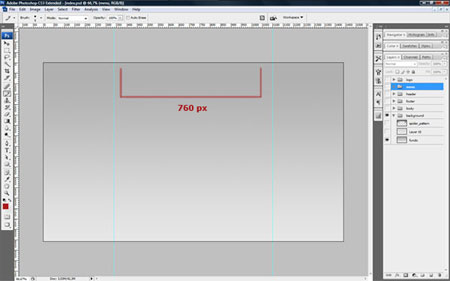
постоянный (во многих сайтах в стиле Web 2.0 элементы фиксированы, и, как правило, находятся в центре). В нашем случае, мы будем работать с фиксированным форматом 760х420px. Это гарантирует, что даже на экране 800х600px, наше изображение будет отображаться правильно.
Будем использовать направляющие, что бы видеть границы создаваемого сайта.
Если Вы хотите, чтобы Ваше творение корректно отображалось на разрешении 1024х768рх, то следует разместить направляющие так, чтобы они очерчивали область 995х600рх.

Шаг 4 . Нижний Footer фиксированной ширины, но это значит, что вся остальная область будет пустой.
Для этого мы будем использовать узор сделанный Автором урока в Photoshop,
который имитирует металлическую пластину.
Откройте изображение в фотошопе и перейдите Редактировать>Определить узор (Edit>Define Pattern) и выберите название для него.
Теперь откройте новый файл 1440х86px, и перейдите Редактирование>Выполнить заливку (Edit>Fill) и выберите узор, который только что определили. Выделите все (CTRL+A), а затем вырежьте и вставьте изображение в основание первого документа.
Вы получите результат, показанный ниже.

Шаг 5. Теперь пришло время для того, чтобы использовать набор градиентов (Шаг 1).
Создайте новый слой и создайте прямоугольник, используя Инструмент Прямоугольная область  (Marquee Tool (M)), размером 100% от ширины документа и 21px высотой.
(Marquee Tool (M)), размером 100% от ширины документа и 21px высотой.
Теперь выберите Инструмент Градиент  (Gradient Tool (G)) и выберите градиент холодного оттенка. Автор выбрал "Black5 - Gloss" из градиентного пакета.
(Gradient Tool (G)) и выберите градиент холодного оттенка. Автор выбрал "Black5 - Gloss" из градиентного пакета.
Протяните градиент вертикально над выделением, удерживая "SHIFT", это обеспечит вертикальное направление.
Теперь переместите получившейся слой в вершину формы, созданной в 4 шаге. У Вас должно получиться нечто похожее на то, что представлено на скриншоте.

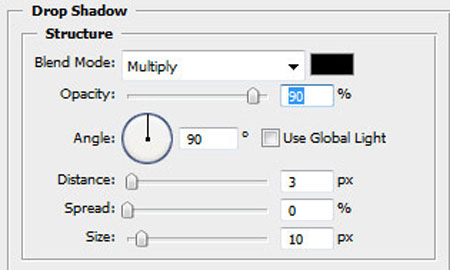
Шаг 6. Теперь мы добавим эффект тени на слой который создали в шаге 5.

Шаг 7. Теперь устанавливаем цвет переднего плана на #545557 и цвет фона #1e211f.
Создайте новый слой ниже слоя, созданного в 4 шаге. Используя инструмент Прямоугольная область  (Marquee Tool (M)). Выделите содержание слоя, созданного в 4 шаге. Выберите Градиент
(Marquee Tool (M)). Выделите содержание слоя, созданного в 4 шаге. Выберите Градиент  (Gradient Tool (G))), выберите первый градиент (комбинация из цветов переднего и заднего плана).
(Gradient Tool (G))), выберите первый градиент (комбинация из цветов переднего и заднего плана).
Нарисуйте вертикальный градиент. Теперь переходим к слою созданному на 4 шаге и устанавливаем режим смешивания слоя на Умножение (Multiply).

Шаг 8. Теперь создайте новый слой поверх всех остальных слоев и нарисуйте прямоугольник с закругленными углами между наших направляющих, выбрав цвет #dfdfdf. Щелкните правой кнопкой мыши по слою, выберите Параметры наложения (Blending Options), а затем создать тень для прямоугольника.
Затем щелкните правой кнопкой мыши на эффект слоя и выберите "Создать слой".
Это создаст тень на отдельном слое.
Теперь у вас есть слой прямоугольник и слой с тенью, перемещайте и изменяйте размер тени, чтобы получить результат, как показано ниже.
Вы можете нажать CTRL-T, чтобы воспользоваться Свободной трансформацией, потом выберите пункт Перспектива, а затем перетащите текстуру. Также вы можете перемещать тень вниз и мягким Ластиком  стереть верхние края.
стереть верхние края.

Шаг 9. Чтобы закончить дизайн добавьте какой-нибудь текст, информация об авторских правах и Вашим логотипом.

Шаг 10. Наш Footer готов для использования в HTML, просто удалите текст (текст будет добавлен в HTML), слейте слои, вырежьте Footer с фона и вставьте в новый документ.

В CSS документе вы не будете работать с футером в том размере, в котором сейчас его создали. На самом деле для последующей работы в документе CSS вам понадобится лишь небольшой участок созданного футера. Это всё для того, чтобы повысить производительность загрузки изображения.
Выделите в середине футера между направляющими небольшой участок созданного изображения, вырежьте его и вставьте в новый документ.
Чтобы сохранить файл, используйте Сохранить> Сохранить для Web, выберите JPG с соответствующими параметрами качества.
JPG и PNG файлы хорошо подходят для изображений, где много градаций цвета.
GIF изображения лучше в областях однородного цвета. Это связано с алгоритмами построения каждого изображения.
Вот вы и сделали красивый элемент страницы сайта!
Автор: Daniel Lopes
Источник: www.psd.tutsplus.com

Комментарии 114
Спасибо
Cпасибо, урок супер!
Спасибо за перевод!
Спасибо!
простой урок, но все равно что-то узнаешь новое
кстати, есть ещё на этом сайте уроки, которые близко касаются верстки? и вообще может есть дружественный сайт по верстке, подобный этому...
спасибо!
Спасибо!
Спасибо за урок!!!
Спасибо!
Спасибо=)
Спасибо!
сп
Спасибо за труды!
Спасибо за урок!
Классный урок. Спасибо!
Спасиб
Спасибо за урок :)
Я так и не понял как с этим узором выполнять заливку когда создаю новое изображение размерами 800х86 нажимаю
Файл-Выполнить заливку а узор нельзя выбрать((((
Спасибо! 8)
Вроде получилось. Первый урок по графике для сайта.
Спасибо за урок! не знал как оформить футер сайта (хотел в строгом стиле), и как всегда на помощь пришел Фотошоп-Мастер...
Спасибо за урок!
.з.
Очень хороший урок. Спасибо!
Спасибо.
Спасибо за урок!
Спасибо!
спасибо за урок
Спасибо за урок и перевод!
Вот.