Создаём в Фотошоп макет для сайта в бизнес-стиле
Создаём в Фотошоп макет для сайта в бизнес-стиле
Сложность урока: Средний
В сегодняшнем уроке вы научитесь создать стильный бизнес макет в прохладной голубой теме.
Что мы будем создавать:

Ресурсы, используемые в этом уроке
Абстрактные обои
Кисти «Облака»
Элегантные социальные иконки
Шаг 1 - Создание фона
Создайте новый документ (Ctrl + N) 1200 х 1140px с белым фоном. Выберите инструмент Прямоугольная область  "Rectangular Marquee Tool" (M) и сделайте выделение верхней части холста. Затем залейте выделение (G) черным цветом #000000.
"Rectangular Marquee Tool" (M) и сделайте выделение верхней части холста. Затем залейте выделение (G) черным цветом #000000.

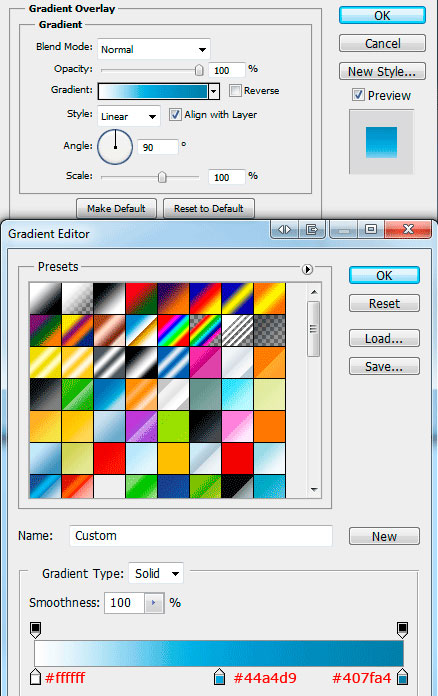
После заливки добавьте Наложение градиента "Gradient Overlay", как показано ниже.

Далее, снова выберите инструмент Прямоугольная область  Rectangular Marquee Tool" (M), только на этот раз выделите прямоугольник в два раза меньше первого. Залейте выделение (G) черным цветом #000000. После этого перейдите в меню Фильтр>Рендеринг>Блик "Filter> Render> Lens Flare", разместите блик в левом верхнем углу нового прямоугольника.
Rectangular Marquee Tool" (M), только на этот раз выделите прямоугольник в два раза меньше первого. Залейте выделение (G) черным цветом #000000. После этого перейдите в меню Фильтр>Рендеринг>Блик "Filter> Render> Lens Flare", разместите блик в левом верхнем углу нового прямоугольника.

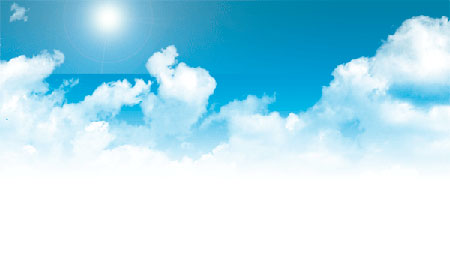
После добавления блика установите режим смешивания на Экран "Screen". У Вас должно получиться примерно так:

Выберите и скачайте кисти с облаками (см. ресурсы к уроку). Затем добавьте облака на синюю часть прямоугольника. Добавьте тяжелые облака по белой линии, чтобы скрыть линию, где заканчивается прямоугольник. Если вам не удалось скрыть края прямоугольника, то вы можете использовать маску слоя.


Не беспокойтесь, что в середине будет видна граница края, т.к. она будет закрыта остальной частью заголовка.
Шаг 2 - Создание области заголовка
Выберите инструмент Прямоугольник со скругленными углами  "Rounded Rectangle Tool" (U) с радиусом около 20px.
"Rounded Rectangle Tool" (U) с радиусом около 20px.

Растяните прямоугольник, оставляя достаточно места для заголовка сайта.

Теперь нужно изменить прямоугольник. Для этого повторно выберите инструмент Прямоугольник со скругленными углами  "Rounded Rectangle Tool" (U) и растяните два новых прямоугольника, один вверху и один внизу. Сделайте прямоугольник в нижней части немного меньше, чем в верхней. Чтобы убедиться, что прямоугольник прилегает к слою с формой, удерживайте нажатой клавишу Shift перед рисованием двух новых прямоугольников.
"Rounded Rectangle Tool" (U) и растяните два новых прямоугольника, один вверху и один внизу. Сделайте прямоугольник в нижней части немного меньше, чем в верхней. Чтобы убедиться, что прямоугольник прилегает к слою с формой, удерживайте нажатой клавишу Shift перед рисованием двух новых прямоугольников.

На двух новых прямоугольниках нужно отрезать углы. Выберите инструмент Перо  "Pen Tool" и измените параметр в верхней части на Вычесть из области фигуры «Subtract From Shape Area".
"Pen Tool" и измените параметр в верхней части на Вычесть из области фигуры «Subtract From Shape Area".

Обрежьте закругленный угол у верхнего и нижнего прямоугольников, просто удерживайте клавишу Shift, чтобы добавить контур к форме, затем сделайте маленький треугольник.

Теперь, когда углы были обрезаны, скачайте и откройте синие абстрактные обои (см. ресурсы к уроку).
Скопируйте обои в буфер обмена, а затем загрузите выделение вокруг прямоугольника, который вы только что изменяли. Чтобы загрузить выделение выберите слой с фигурой, затем перейдите в меню Выделение>Загрузить выделенную область "Select> Load Selection". После загрузки выделения перейдите в меню Редактирование>Специальная вставка>Вставить "Edit> Paste Special> Paste Into".

Обои должны вставиться в форму с прямоугольником и должны быть в состоянии перемещаться и преобразовываться внутри прямоугольника. Если все получилось, то теперь вы можете скрыть старый слой с прямоугольником. Разместите обои так, чтобы узор находился в верхнем левом углу формы, затем добавьте следующие стили слоя:
Тень:

Внутренняя тень:

Обводка:

Должно получиться что-то вроде этого:

Шаг 3 - Добавление текста в область заголовка
В верхней части макета поверх бликов добавьте название сайта. Я использовал шрифт Verdana, а синий цвет выбрал из обоев с помощью инструмента Пипетка "Eye Dropper Tool" (I).
"Eye Dropper Tool" (I).

Далее добавьте текст справа от названия. Это подходящее место для рекламы Вашей компании, номера телефона, если он у вас есть. Затем добавить какой-нибудь текст внутри подготовленной области.

Шаг 4 - Создание навигации
Выберите инструмент Прямоугольник со скругленными углами  "Rounded Rectangle Tool" (U), создайте слой позади формы с синими обоями и нарисуйте прямоугольник в верхней правой части. Прямоугольник должен стройно выравниваться с указанными областями.
"Rounded Rectangle Tool" (U), создайте слой позади формы с синими обоями и нарисуйте прямоугольник в верхней правой части. Прямоугольник должен стройно выравниваться с указанными областями.

Затем добавьте следующие стили слоя:
Внутренняя тень:

Наложение градиента:

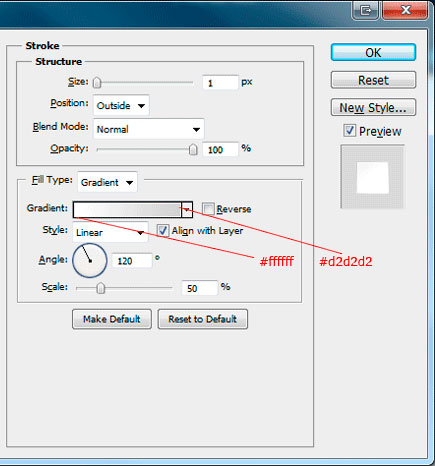
Обводка:

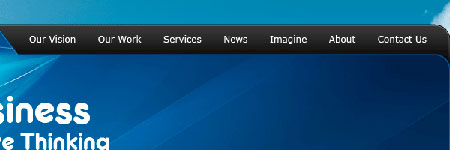
Внутри прямоугольника с навигацией добавьте текст.

Шаг 5 - Завершение создания области заголовка
Под областью заголовка, добавьте маленькую простую кнопку для связи. Начните с прямоугольника и добавьте текст обращения от вашей компании.

Для кнопки связи добавьте следующие стили слоя.
Тень:

Внутренняя тень:

Обводка:

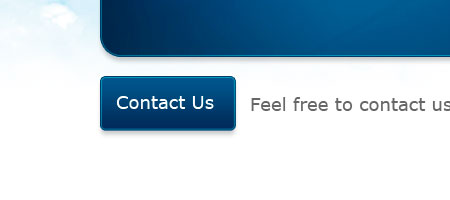
У вас должно получиться что-то вроде этого:

Наконец на правой стороне области заголовка добавьте 4 маленьких кружка с помощью инструмента Эллипс "Ellipse Tool" (U).

Эти 4 круга будут имитировать, что показывается некоторый слайд, что это JQuery слайдер.
Шаг 6 - Создание области контента
Область контента будет состоять из 3 блоков с содержанием и небольшой галереи. Начните с фона областей, выберите инструмент Прямоугольник со скругленными углами  "Rounded Rectangle Tool" (U)
"Rounded Rectangle Tool" (U)

Для каждого из 3 прямоугольников добавьте следующие стили слоя.
Внутренняя тень:

Наложение градиента:

Обводка:

Должно получиться, примерно, следующее:

Заполните блоки содержимым, каким хотите. Я сделал окно «Добро пожаловать», «Услуги» и «Некоторые отзывы клиентов». В названиях каждого блока используйте оттенки серого и синего, как в названии сайта. Это хороший способ использовать несколько цветов, вместо одного тусклого, обычно серого или черного.

Шаг 7 - Создание галереи
Создайте 4 прямоугольника с помощью инструмента Прямоугольник  "Rectangle Tool" (U), залейте (G) каждый прямоугольник с серым цветом #f1f1f1.
"Rectangle Tool" (U), залейте (G) каждый прямоугольник с серым цветом #f1f1f1.

Загрузите выделение вокруг первого прямоугольника Выделение>Загрузить выделенную область "Layer> Load Selection", затем перейдите в меню Выделение>Модификация>Сжать "Select> Modify> Contract" границу выберите около 5-10 пикселей. Скопируйте и вставьте одно из изображений галереи в прямоугольник, перейдя в Редактирование>Специальная вставка>Вставить "Edit>Paste Special>Paste".

Повторите эти действия для следующих 3 прямоугольников. У вас должно получиться примерно так:

Шаг 8 - Создание футера (нижней области)
Продублируйте слой с формой области заголовка, затем переместите форму в нижнюю часть холста. Перейдите в меню Редактирование>Трансформация>Отразить по горизонтали "Edit> Transform> Flip Horizontal", чтобы перевернуть форму по горизонтали.

Внутри прямоугольника, в месте выступа, загрузите и добавить некоторые социальные иконки из сборника элегантных социальных иконок (см. ресурсы к уроку). Внутри остальной части футера добавьте информацию об авторских правах.

Заключение
Спасибо за участие в этом уроке! Выкладывайте ваши работы.

Автор: photoshop-plus
Источник: photoshop-plus.co.uk

Комментарии 100
Спасибо за урок!
Спасибо
спасибо
Как-то так :)
Долго мучал , быстро сделал))Спасибо !)
Отличный урок)))))
Уррра!!! Я его сделала!! Особая благодарность модератору Светлане за подсказки на форуме!! =)
Еще сайт .
Спасибо!
Спасибо!
Спасибо за урок
Спасибо за урок, очень интересно. Впервые познакомился с Photoshop, но не смотря на это урок оказался прост в исполнении.
Спасибо было интересно!
Очень хороший и полезный урок. Прост в исполнении, позволяет использовать различные способы достижения тех или иных эффектов.
Ну вот как то так, что скажите?
Вот ка то так, были конечно проблемы с бликом не получался сделал по другому) И загрузить выделение не активно, тоже сделал по другому!
Спасибо большое за урок) Вышло очень красиво)
Стильный урок! Спасибо.
Спасибо за урок!
Как то так..)
Спасибо)
Спасибо, урок пригодился)))
Запарился с "загрузить выделенную область", хорошо на форуме написано решение !
Спасибо за урок )
Урок,супер,спасибо большое.
Спасибо за урок))
Другой вариант...
шаг 1. После добавления блика установите режим смешивания на Экран "Screen".
Этого не пойму, объясните подробнее, пожалуйста
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо! Замечательный урок.
Спасибо за урок. Я, правда, совсем зеленый новичок, но уж что получилось...