Дизайн целевой страницы в Фотошоп
Дизайн целевой страницы в Фотошоп
Сложность урока: Средний
Финальный результат:

В этом уроке вы узнаете, как создать дизайн элегантного лендинга для вымышленного сервиса "дневник благодарности".
Мы начнем с разметки, очень быстро разработав макет при помощи Adobe Photoshop. Мы будем использовать некоторые базовые и средние по сложности техники, чтобы создать этот дизайн, а затем иметь возможность переделать его. Давайте начнем!
Материалы для урока
Чтобы следовать шагам урока вам потребуются некоторые (бесплатные) материалы:
Готовим документ
Шаг 1
Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню Файл > Создать (File > New). Используйте настройки, указанные ниже. Вы можете создать документ любых предпочитаемых размеров, в интернете нет фиксированной ширины.

Шаг 2
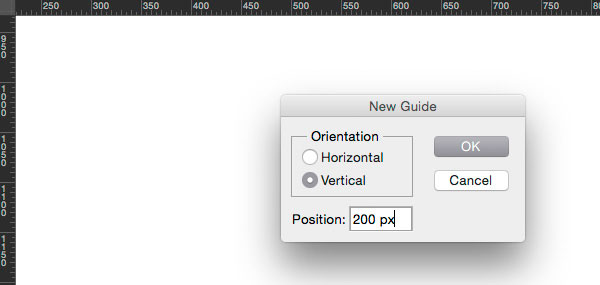
Давайте добавим несколько направляющих, чтобы дать нашему шаблону достаточно места и сделать его сбалансированным. Я не всегда использую преднастроенную сетку, но установка направляющих линий обеспечит аккуратность и поможет определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая (View > New Guide) и установите несколько направляющих. Я обычно выбираю 1000px для ширины сайта и добавляю несколько линий по краям, чтобы оставить свободное место.
Заметка: Направляющие, используемые в этом уроке: вертикальные на 200px, 500px, 700px, 900px и 1200px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide , чтобы ускорить процесс.

Шаг 3
Согласно с Этикетом Photoshop, мы аккуратно все организуем, чтобы было легко управлять документом и редактировать его. Давайте создадим три группы слоев и назовем их Заголовок, Контент, Подвал. Чтобы создать группу, перейдите в меню Слои > Новый > Группа (Layer > New > Group) и назовите каждый, как было указано выше. Для быстрого создания групп, кликните по иконке папки в панели слоев.

Работаем над зоной заголовка
Заголовок или зона "над сгибом" (что бы это не значило в современном мире) играет очень важную роль для взаимодействия с пользователем и обеспечения уверенности в том, что посетитель останется на сайте. Для шаблона этой посадочной страницы я использую фотографию двух людей, сидящих на скамейке; один из них держит руки в воздухе, демонстрируя позитивные эмоции и счастье.
Шаг 1
Для начала давайте создадим фон блога. В группе "Заголовок" нарисуйте прямоугольник черного #000000 цвета, используя инструмент Прямоугольник  (Rectangle Tool). В моем случае я нарисовал фигуру размером 1400x728px и поместил ее в верхней части документа.
(Rectangle Tool). В моем случае я нарисовал фигуру размером 1400x728px и поместил ее в верхней части документа.
Теперь загрузите фотографию Chillin’ in the sun, перетяните ее в документ Photoshop и разместите над слоем с прямоугольником. Переименуйте слой с изображением во что-нибудь понятное, например я использовал IMG. Нажмите и удерживайте кнопку Alt и переведите указатель мыши на слой с фото, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее. Вы только что создали обтравочную маску (Clipping Mask). Для завершения, уменьшите Непрозрачность (Opacity) слоя IMG до 70%, чтобы текст, который мы поместим наверх, был читаемым.
Теперь нажмите Ctrl + T, чтобы изменить размер фото под ваши нужды.
Совет: Удерживайте кнопку Shift и вы сможете трансформировать фото пропорционально.

Шаг 2
Теперь давайте создадим глобальную навигацию для нашего лендинга, чтобы люди могли перемещаться по сайту.
Создайте новую группу с названием "Навигация", поместите ее под группой "Заголовок". После этого, выберите инструмент Прямоугольник  (Rectangle Tool) и нарисуйте белый прямоугольник между первой и последней вертикальной направляющей. Установите высоту на 60px, чтобы элементы навигации могли "дышать" и выглядели опрятно. Наконец, передвиньте блок навигации на 30px вниз, чтобы получить эффект невесомости, который отлично смотрится с нашим изображением.
(Rectangle Tool) и нарисуйте белый прямоугольник между первой и последней вертикальной направляющей. Установите высоту на 60px, чтобы элементы навигации могли "дышать" и выглядели опрятно. Наконец, передвиньте блок навигации на 30px вниз, чтобы получить эффект невесомости, который отлично смотрится с нашим изображением.

Шаг 3
Теперь давайте нарисуем логотип и добавим несколько ссылок, чтобы придать нашей панели пригодный для использования вид. Для логотипа я просто написал "Grttd", используя шрифт Playfair Display (Bold Italic) размером 26px и темно-серым цветом #0e0e0e.

Для ссылок навигации я использовал шрифт Source Sans Pro 14px с увеличенным расстоянием между буквами. Для главного призыва к действию "Sign up" я использовал Жирный (Black) зеленый #96c218 цвет. Мы закончили с группой "Навигация", поэтому сверните ее, кликнув на маленькую иконку треугольника рядом с именем группы.


Шаг 4
Давайте напишем вдохновляющее послание, сопутствующее названию и общей идее сайта. Я буду использовать большой жирный шрифт с подзаголовком, объясняющим концепт более детально.
Так как у нас довольно темный фон, для верхней части более логично использовать бледный текст, чтобы создать высокий контраст и обеспечить читабельность. Я использовал белый #FFFFFF текст, набранный шрифтом Source Sans Pro (Black) 80px с высотой строки 86px. Поместите его примерно на 120px ниже от панели навигации, чтобы у текста было достаточно места, и он воспринимался как важный.

Теперь давайте добавим подзаголовок, который разъяснит общий концепт и ответит на некоторые вопросы, которые могут возникнуть у пользователей. Чтобы создать приятную типографическую комбинацию, давайте смешаем основной шрифт заголовка sans serif с элегантным шрифтом serif, который мы уже использовали в логотипе.
Для более вдохновляющих комбинаций оцените: Google Web Fonts Typographic Project и статью A Beginner’s Guide to Pairing Fonts.
Для этого урока я использовал белый #FFFFFF шрифт Playfair Display (Italic) размером 26px и переместил его на 40px ниже от основного заголовка.

Шаг 5
Давайте добавим что-нибудь более привлекательное, чтобы посетитель смог увидеть преимущество пребывания на сайте. Дневник благодарности базируется на записи вещей, за которые вы благодарны, поэтому немного социального доказательства будет хорошей идеей, показывая людям кого-либо, уже использующего сервис и показывая что-нибудь более соблазняющее, например беспрерывную благодарность.
Создайте новую группу, назовите ее "Пример", затем выберите инструмент Эллипс (Ellipse Tool) и, удерживая нажатой клавишу Shift, нарисуйте круг. В моем  случае его размер 60x60px. После этого поместите чье-либо лицо над кружком и, удерживая клавишу Alt, наведите указатель мыши на слой с кругом, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее, чтобы создать Обтравочную маску. Теперь вы можете изменить размер изображения, нажав Ctrl + T.
случае его размер 60x60px. После этого поместите чье-либо лицо над кружком и, удерживая клавишу Alt, наведите указатель мыши на слой с кругом, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее, чтобы создать Обтравочную маску. Теперь вы можете изменить размер изображения, нажав Ctrl + T.
Для этого урока я использовал случайное лицо с User Inter Faces.
Совет профи: удерживайте нажатой кнопку Shift, чтобы изменять размер или рисовать пропорционально.

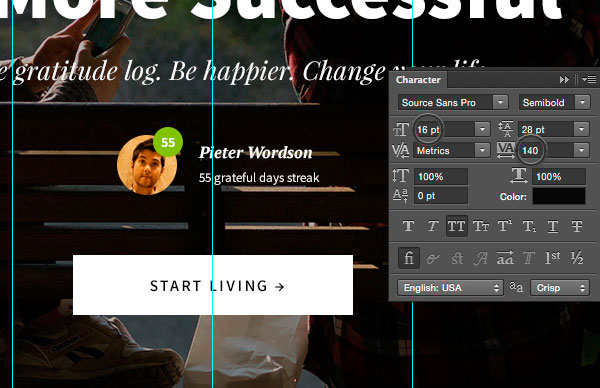
Теперь нам нужно поместить индикатор беспрерывных заметок. Давайте создадим другой круг, на этот раз меньший и разместим в нем число. Просто, но понятно и отлично справляется со своей работой. Для цвета круга я заново использовал прежний зеленый #96c218 цвет. В моем случае, размер круга 30x30px, текст внутри него белый #FFFFFF Source Sans Pro (Bold) 14px.

Теперь давайте назовем нашего пользователя и объясним, что означает цифра. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), введите имя и длину беспрерывного пользования сервисом. В моем случае я использовал шрифт PT Serif (Bold Italic) 16px для имени и Source Sans Pro (Regular) 13px для объяснения. Убедитесь, что высота строки достаточная, чтобы элементы могли "дышать".
(Horizontal Type Tool), введите имя и длину беспрерывного пользования сервисом. В моем случае я использовал шрифт PT Serif (Bold Italic) 16px для имени и Source Sans Pro (Regular) 13px для объяснения. Убедитесь, что высота строки достаточная, чтобы элементы могли "дышать".

Отлично, последнее, что мы сделаем перед переходом в группу "Контент". Нам нужен элемент Призыва к Действию (Call To Action - CTA), чтобы пользователь мог сделать что-нибудь после того, как увидел изображения и прочитал заголовки. Создайте новую группу "CTA", установите основной цвет на белый #FFFFFF и выберите инструмент Прямоугольник  (Rectangle Tool). После этого нарисуйте прямоугольник, в моем случае его размер 280x60px. Обратите внимание на согласованность высоты кнопки и навигационной панели.
(Rectangle Tool). После этого нарисуйте прямоугольник, в моем случае его размер 280x60px. Обратите внимание на согласованность высоты кнопки и навигационной панели.
После этого, напишите убедительное описание для кнопки. Я использовал "START LIVING →", цвет - тот же темно-серый #0e0e0e, шрифт Source Sans Pro (Semibold) 16px с трекингом (Tracking) 140.

Шаг 6
Теперь мы закончили с группой "Заголовок". Давайте откроем группу "Контент" и создадим еще одну - "Описание". Мы поместим заметный заголовок с более детализированным описанием всего сайта. Важно повторить CTA-элемент, поэтому пользователю не нужно будет много раздумывать, и он сможет произвести действие, когда будет готов.
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) и поищите "сильный" шрифт для вашего заголовка. В моем случае, я использовал красивый и элегантный, но авторитетно выглядящий Playfair Display (Black) 60px. Убедитесь, что у этого заголовка достаточно свободного места, я сместил его на 100px вниз от изображения в заголовке.
(Horizontal Type Tool) и поищите "сильный" шрифт для вашего заголовка. В моем случае, я использовал красивый и элегантный, но авторитетно выглядящий Playfair Display (Black) 60px. Убедитесь, что у этого заголовка достаточно свободного места, я сместил его на 100px вниз от изображения в заголовке.

Выберите инструмент Горизонтальный текст (  Horizontal Type Tool), затем создайте прямоугольник, кликнув и перетянув указатель мыши. В моем случае это блок размером 600x140px, в котором я поместил убедительный текст, чтобы заставить пользователя кликнуть на кнопку. Для чистой визуальной иерархии, текст описания должен быть меньшим и не таким тяжелым. В нашем примере использовался серый #666666 шрифт PT Serif (Regular) 18px, высота линии 28px. Весь элемент нужно сместить на 50px вниз от заголовка, чтобы получился чистый и профессиональный макет.
Horizontal Type Tool), затем создайте прямоугольник, кликнув и перетянув указатель мыши. В моем случае это блок размером 600x140px, в котором я поместил убедительный текст, чтобы заставить пользователя кликнуть на кнопку. Для чистой визуальной иерархии, текст описания должен быть меньшим и не таким тяжелым. В нашем примере использовался серый #666666 шрифт PT Serif (Regular) 18px, высота линии 28px. Весь элемент нужно сместить на 50px вниз от заголовка, чтобы получился чистый и профессиональный макет.

После прочтения текста пользователь может захотеть попробовать сервис, поэтому будет разумно повторить кнопку CTA-элемента. Откройте группу "Заголовок", найдите группу "CTA" и дублируйте ее, нажав Ctrl+J. После этого, переместите ее в "Описание" и измените цвет кнопки на прежде использованный зеленый #96c218, для текста мы используем белый #FFFFFF цвет. Сместите кнопку на 50px вниз для последовательного расстояния между элементами.

Пока выглядит хорошо. Давайте поместим простую линию, визуально разделяющую блок описания от текста. Выберите инструмент Линия (Line Tool), установите Толщину (Weight) на 1px и нарисуйте горизонтальную линию от первой до последней вертикальной направляющей. В уроке я использовал светло-серый цвет #e6e6e6, который не слишком заметен, но при этом отлично выполняет свою работу.
Совет профи: удерживайте нажатой клавишу Shift, чтобы нарисовать идеально прямую линию.

Шаг 7
Теперь мы закончили с блоком "Описание", поэтому пора перейти дальше. Создайте новую группу с названием "Вдохновение". После этого дублируйте слои заголовка и описания из группы "Описание" и переместите их в созданную группу. На картинке ниже мой пример:

Перейдите в группу "Заголовок", найдите в ней папку "Пример". Дублируйте всю группу, нажав Ctrl + J, затем переходите к группе "Вдохновение". Мы будем повторно использовать наш пример с верхней части и покажем некоторые истории пользователей, чтобы вдохновить посетителя к действию.

Переименуйте группу в "Истории" и избавьтесь от зеленого индикатора. Также нам понадобится изменить цвет текста на темно-серый #0e0e0e, чтобы он был читаемым на белом фоне. Используйте другое изображение для аватара и напишите мнение человека и его местоположение более светлым серым #666666, чтобы больше влиять на посетителя.

После этого создайте текстовый блок с размером примерно 300x160px, используя инструмент Горизонтальный текст  (Horizontal Type Tool) и напишите пример сообщения в дневнике благодарности. Я использовал шрифт PT Serif (Italic) 16px темно-серого цвета #666666, использованного ранее.
(Horizontal Type Tool) и напишите пример сообщения в дневнике благодарности. Я использовал шрифт PT Serif (Italic) 16px темно-серого цвета #666666, использованного ранее.

Теперь дважды дублируйте группу "Истории", измените аватары, имена и описания. Разместите две группы в горизонтальном порядке, оставляя достаточные пробелы между ними, и поместите ранее использованную линию под ними.

Шаг 8
Теперь, когда мы закончили с группой "Вдохновление", давайте перейдем к последней секции нашего лендинга. Финальный CTA-элемент (с некоторыми дополнительными деталями) поощрит пользователей зарегистрироваться, введя email адрес.
Создайте группу с названием "Email", перейдите к предыдущей папке, чтобы найти слой с заголовком, после чего дублируйте его, нажав Ctrl + J, и переместите в новосозданную группу. Измените заголовок на что-нибудь побуждающее к действию и переместите его примерно на 100px вниз от линии, сохраняя при этом согласованность.

Отлично! Теперь установите основной цвет на светло-серый #f5f5f5, выберите инструмент Прямоугольник  (Rectangle Tool) и нарисуйте блок для поля email. Он должен быть такой же высоты, как и главная CTA кнопка, а ширина не так важна. В моем случае его размер 430x60px. Затем выберите инструмент Горизонтальный текст
(Rectangle Tool) и нарисуйте блок для поля email. Он должен быть такой же высоты, как и главная CTA кнопка, а ширина не так важна. В моем случае его размер 430x60px. Затем выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите "Введите ваш email" или что-нибудь в этом роде. Убедитесь, что используете достаточно темный текст, который будет легко читаем.
(Horizontal Type Tool) и напишите "Введите ваш email" или что-нибудь в этом роде. Убедитесь, что используете достаточно темный текст, который будет легко читаем.

Теперь переходите к группе "Описание" на панели слоев и найдите группу "CTA". Дублируйте ее, нажав Ctrl + J, затем переместите в группу "Email". Поставьте кнопку справа от поля email и отцентрируйте весь элемент.

Шаг 9
Мы почти закончили! Давайте свернем все группы и откроем папку "Подвал". Установите основной цвет на темно-серый #2d2d2d и, используя инструмент Прямоугольник  (Rectangle Tool), нарисуйте прямоугольную фигуру полной ширины с высотой около 230px. Это будет фон для подвала, который поможет контрастно выделить зону контента.
(Rectangle Tool), нарисуйте прямоугольную фигуру полной ширины с высотой около 230px. Это будет фон для подвала, который поможет контрастно выделить зону контента.

Перейдите в папку "Навигация" и слой с логотипом, дублируйте их, нажав Ctrl + J, затем перейдите в группу "Подвал". Измените цвет на белый #FFFFFF, после чего переместите навигацию примерно на 50px ниже от края прямоугольника.

Наконец-то, возьмите инструмент Горизонтальный текст  (Horizontal Type Tool) и поместите несколько ссылок, которые могут пригодиться пользователям. Убедитесь, что сгруппировали ссылки для легкости в навигации. Для урока я взял шрифт Source Sans Pro (Semibold) 16px для заголовков групп и PT Serif (Regular) 14px для самих ссылок.
(Horizontal Type Tool) и поместите несколько ссылок, которые могут пригодиться пользователям. Убедитесь, что сгруппировали ссылки для легкости в навигации. Для урока я взял шрифт Source Sans Pro (Semibold) 16px для заголовков групп и PT Serif (Regular) 14px для самих ссылок.

Поздравляем!

Отлично! Мы закончили с дизайном макета, поэтому теперь проверьте слои, удалите ненужные и отдайте шаблон своему разработчику, а лучше сами превратите его в работающий сайт. Я затронул некоторые базовые техники и показал свой рабочий процесс для разработки веб макетов, надеюсь, вы научились чему-нибудь.
Я буду рад услышать ваши отзывы и увидеть результаты этого урока!
Автор: Tomas Laurinavicius
Источник: design.tutsplus.com
Комментарии 66
Спасибо за урок
Очень хорошо!
Спасибо, было очень познавательно.
Спасибо
Спасибо за урок и перевод.
спасибо за урок
Спасибо!
Спасибо за интересный и познавательный урок ^_^
Спасибо за урок!
Спасибо за урок, очень легко получилось.)
Спасибо большущее
Одно удовольствие выполнять такие уроки!
Спасибо!
Спасибо за красивый урок!
спасибо большое
Спасибо
Спасибо большое за урок!
спасибо за перевод
Спасибо за урок
Спасибо большое за урок! Очень доступно и познавательно
Здравствуйте. Скажите, как теперь этот шаблон установить на сайт uCoz?
Большое спасибо за урок! :)
Большое спасибо! Вот моя работа
Спасіба, научили !
Cпасибо.
Непогано, мені сподобалось. Особливо , ви постарались гарно з текстом
спасибо большое!)
Спасибо!
спасибо!
Чуток модернизации)
Спасибо..Чуть сделал по своему)
Спасибо)) Немного изменила )
Моя первая работа. Аж замотивировала)