Винтажное радио
Винтажное радио
Сложность урока: Средний

В этом Фотошоп уроке вы научитесь создавать старинное винтажное радио с использованием простых фигур, градиентов, узоров и текстур.
Необходимые материалы:
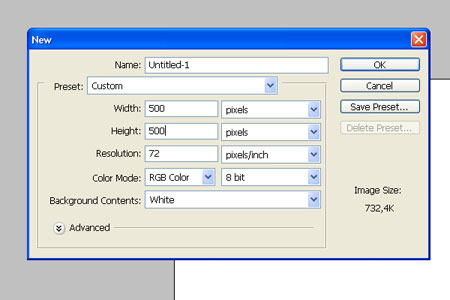
Шаг 1.

Начнем с создания нового документа (Ctrl+N) с размерами 700х700.
Шаг 2.

Создайте фон с радиальным градиентом от центра к любому углу, используя цвета #d2934c и #38240d.
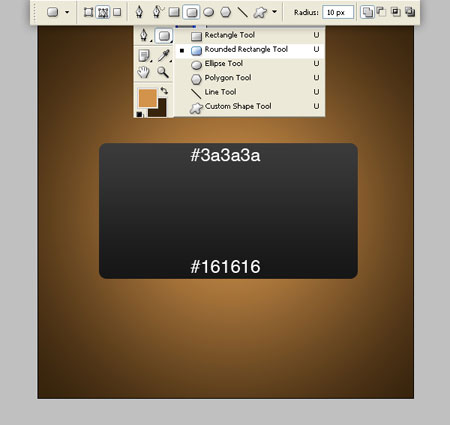
Шаг 3.

Создайте новый слой (Ctrl+Shift+N). Используя инструмент Rounded Rectangle  (Закругленный прямоугольник) (U) радиусом 10px, нарисуйте прямоугольник. Затем перейдите к Blending options (параметрам смешивания) слоя и используйте gradient overlay (наложение градиента) от #161616 к #3a3a3a.
(Закругленный прямоугольник) (U) радиусом 10px, нарисуйте прямоугольник. Затем перейдите к Blending options (параметрам смешивания) слоя и используйте gradient overlay (наложение градиента) от #161616 к #3a3a3a.
Шаг 4.

Теперь давайте используем нашу текстуру бумаги. Скопируйте ее поверх всех слоев. Убедитесь, что она покрывает прямоугольник. Ctrl+клик по пиктограмме прямоугольника. Затем инвертируйте выделение (Ctrl+Shift+I) и нажмите delete. Измените blending mode (режим смешивания) на overlay (перекрытие). На данный момент у вас должно получиться что-то вроде этого.
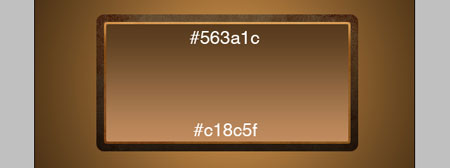
Шаг 5.

Создайте новый слой. Снова используйте инструмент Rounded Rectangle  (Закругленный прямоугольник), но на этот раз создайте меньший прямоугольник с радиусом 5px. В Blending options (параметрах смешивания) используйте линейное gradient overlay (покрытие градиента) с этими цветами: #563a1c; #61442b; #563a1c; #c18c5f.
(Закругленный прямоугольник), но на этот раз создайте меньший прямоугольник с радиусом 5px. В Blending options (параметрах смешивания) используйте линейное gradient overlay (покрытие градиента) с этими цветами: #563a1c; #61442b; #563a1c; #c18c5f.
Шаг 6.

Повторите Шаг 4, но на этот раз Ctrl+ клик по пиктограмме предыдущего прямоугольника 5px и установите blending mode (режим смешивания) бумажной текстуры на Soft light (Мягкий свет).
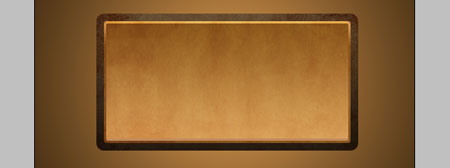
Шаг 7.

Создайте новый слой. Возьмите инструмент Rectangular Marquee  (Прямоугольное выделение) (M) и нарисуйте прямоугольник на несколько пикселей меньше, чем предыдущий. Используйте градиент от #c18c5f к #563a1c.
(Прямоугольное выделение) (M) и нарисуйте прямоугольник на несколько пикселей меньше, чем предыдущий. Используйте градиент от #c18c5f к #563a1c.
Шаг 8.

Повторите шаг 4 – Ctrl+клик по пиктограмме предыдущего прямоугольника, и установите blending mode (режим смешивания) бумажной текстуры на Soft light (Мягкий свет).
Шаг 9.

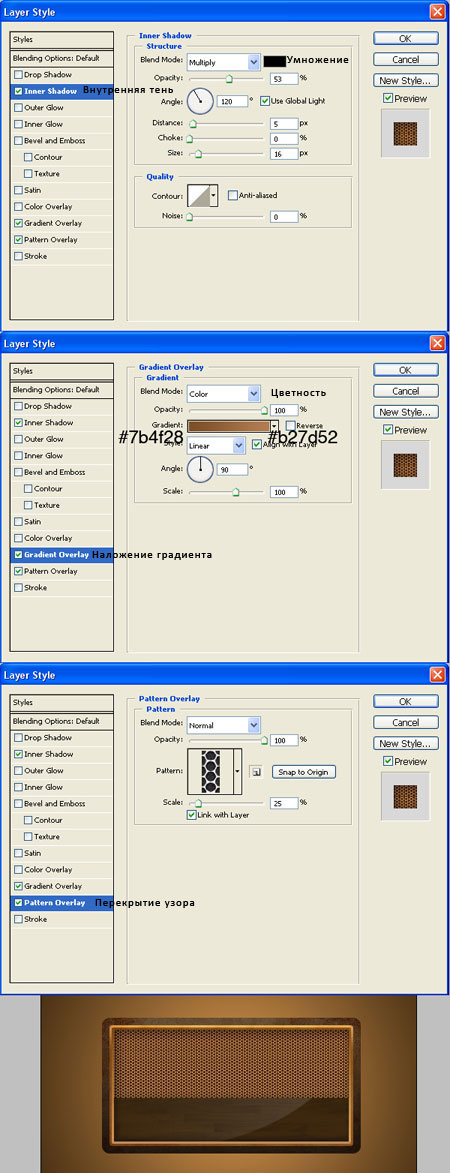
Создайте новый слой. Нарисуйте прямоугольник на несколько пикселей меньше предыдущего. Перейдите в Blending options (параметры смешивания) и установите inner shadow (внутренняя тень) и деревянную текстуру, как показано на изображении.
Шаг 10.

Давайте зададим немного блика деревянной панели. Создайте новый слой. Ctrl+ клик по слою с прямоугольником, который мы создали ранее (так вы создадите выделение всего прямоугольника, к которому мы добавим блик). Затем выберите инструмент Elliptical Marquee  (Овальное выделение) и, удерживая Shift+Alt, создайте выделение, как на изображении. Затем используйте градиент white to transparent (от белого к прозрачному ) справа налево и измените opacity (непрозрачность) до 13%.
(Овальное выделение) и, удерживая Shift+Alt, создайте выделение, как на изображении. Затем используйте градиент white to transparent (от белого к прозрачному ) справа налево и измените opacity (непрозрачность) до 13%.
Шаг 11.

Создайте новый слой. Нарисуйте меньший прямоугольник и измените его Blending options (параметры смешивания) как на изображении. Используйте узор из исходных файлов. Используйте цвета #7b4f28 и #b27d52 для градиента.
Шаг 12.

Создайте новый слой. Используя инструмент pencil (карандаш), нарисуйте линию в 1px, используя #120c04 для темного и #67482c для светлого.
Шаг 13.

Теперь давайте создадим переключатели радио. Это будет просто группа кругов с различными градиентами и blending options (режимами наложения). Для каждого круга создайте новый слой. Затем сгруппируйте эти слои (выделите слои и нажмите Ctrl+G) и дублируйте группу. Разместите их, как на изображении.
Шаг 14.

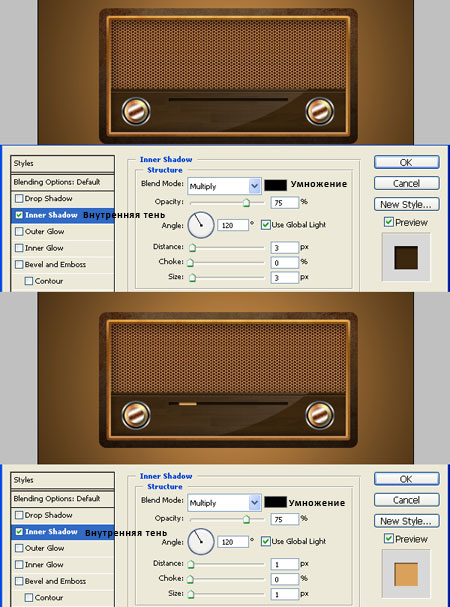
Теперь мы добавим еще немного деталей. Создайте новый слой. Нарисуйте тоненький прямоугольник, залейте его #3b260f цветом, и над ним, на новом слое, нарисуйте еще один, меньший по размеру, залейте его #d9a15b. Добавьте обоим inner shadow (внутренней тени).
Шаг 15.

Дублируйте предыдущие 2 слоя дважды и слегка измените положение меньшего прямоугольника.
Шаг 16.

Давайте сделаем на радио немного бликов. Создайте новый слой. Используя инструмент pen  (перо), нарисуйте фигуру, как на изображении. Затем клик левой кнопкой мыши - make selection (создать выделение) и залейте его белым. Измените opacity (непрозрачность) до 35%. Дублируйте этот слой и сделайте его в 2 раза меньше (нажмите Ctrl+T и уменьшите его). Затем дублируйте оба этих слоя и поместите их на другую сторону радио.
(перо), нарисуйте фигуру, как на изображении. Затем клик левой кнопкой мыши - make selection (создать выделение) и залейте его белым. Измените opacity (непрозрачность) до 35%. Дублируйте этот слой и сделайте его в 2 раза меньше (нажмите Ctrl+T и уменьшите его). Затем дублируйте оба этих слоя и поместите их на другую сторону радио.
Шаг 17.

Давайте добавим основу для радио. Создайте новый слой. Используя инструмент rounded rectangle (закругленный прямоугольник) 10px, нарисуйте прямоугольник, залейте его #1e1209 цветом и поместите под остальными слоями.
Шаг 18.

Затем давайте добавим некоторые детали для совершенства. Возьмите инструмент pencil (карандаш) и нарисуйте белую линию в 1px вокруг радио. Используйте большой мягкий ластик, чтобы стереть концы линий. Измените opacity (непрозрачность) до 27%.
Шаг 19.

Давайте сделаем фон более интересным. Создайте новый слой над фоновым слоем и с помощью инструмента Rectangular Marquee  (Прямоугольное выделение) выделите чуть больше половины всего изображения и залейте его градиентом from black to transparent (от черного к прозрачному). Снизьте opacity (непрозрачность) до 31%.
(Прямоугольное выделение) выделите чуть больше половины всего изображения и залейте его градиентом from black to transparent (от черного к прозрачному). Снизьте opacity (непрозрачность) до 31%.
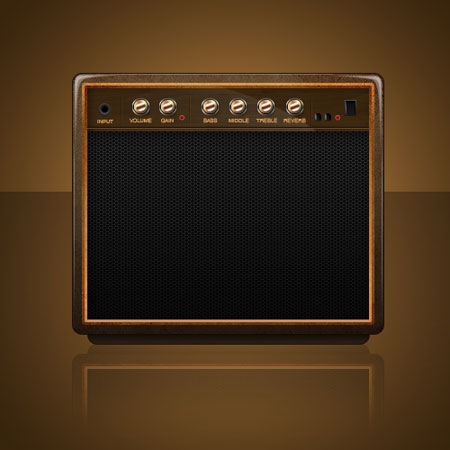
Конечный результат

Теперь в завершение, давайте создадим хорошее отражение. Слейте все слои радио, кроме фона. Нажмите Ctrl+A, затем копируйте (Ctrl+C). Нажимайте Alt+Ctrl+Z до тех пор, пока не вернутся слои, а затем вставьте (Ctrl+V). Flip vertically (отразите слой по вертикали) и, используя мягкую круглую кисть, сотрите нижнюю часть. Понизьте opacity (непрозрачность) до 20%.
Заключение
Итак, надеюсь, вы узнали что-то новое из этого урока. Используя эту простую технику, вы можете создать великолепные иконки. Вот еще некоторые иконки для примера.



Автор: Jurgis Narvils
Перевод: Анцыперович Александра
Ссылка на источник
Источник: www.tutorial9.net
Комментарии 166
Спасибо за урок!
Спасибо за урок и перевод!
Спасибо за урок. Моё радио.
Спасибо большое)
У меня почему-то выдает ошибку на скачивание архива(
Говорит длина запроса менее трех символов.
Спасибо за перевод!
спасибо
Спасибо!
Спасибо !
Спасибо
Спасибо.
Спасибо! Как-то все не без труда вышло!
Спасибо за урок и перевод.
Спасибо
Спасибо)))
Спасибо
Спасибо! =)
Александра, спасибо за урок!
Спасибо!
Интересный урок.Спасибо.
Спасибо)
Очень люблю такие уроки)
Спасибо.. Рада быть с вами снова после отпуска:))
А что за шрифт?
Замечательный урок! Спасибо!
Очень крутой урок) спасибо!
Классный урок!)))
Очень красивый урок! Думала, не осилю, но ура! получилось. Спасибо.
не совсем получилось, но урок очень интересный!
Спасибо! Отличный урок!
Урок затянул, спасибо!