Векторный персонаж
Векторный персонаж
Сложность урока: Средний
Сегодня мы будем создавать персонажа, используя векторную графику в PS. Для этого хорошо бы подошел Adobe Illustrator, но можно и с помощью Photoshop CS.
Комментарий переводчика: Дорогие соотечественники по великой программе Adobe Photoshop, урок очень интересный и познавательный, но автор этого урока совсем не беспокоился о нас, плохо описывал свои действия, полагаясь на скрины которые сделал. Я постараюсь описать более подробно каждый его шаг. Так же хочу добавить, что каждая деталь нашего персонажа, это отдельная слой-фигура к которой не нужно применять функцию "Растрировать слой", иначе персонаж перестанет быть векторным.
Для начала, как всегда создаем новый документ.

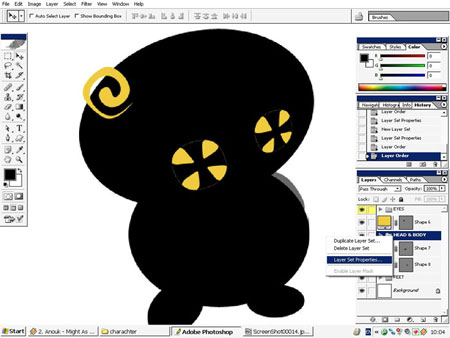
Теперь выберите инструмент Custom Shape Tool  (U) ("Произвольная фигура") для создания исходных "частей" нашего персонажа: головы, ног и тела.
(U) ("Произвольная фигура") для создания исходных "частей" нашего персонажа: головы, ног и тела.
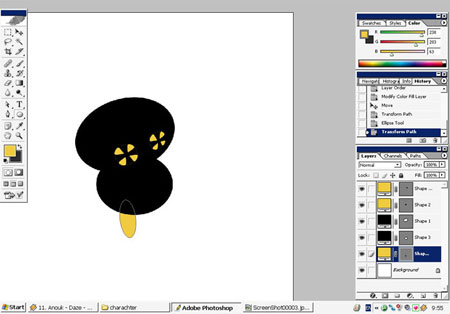
На скриншоте ниже настройки для фигуры. Только цвет измените на черный.

Комментарий переводчика: Выберите Ellipse Tool  (U) (Инструмент "Эллипс") и нарисуйте окружность, или что угодно в зависимости от того кого вы хотите сотворить.
(U) (Инструмент "Эллипс") и нарисуйте окружность, или что угодно в зависимости от того кого вы хотите сотворить.

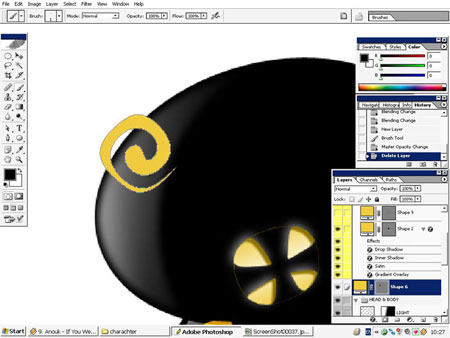
Для глаз используйте любую фигуру, которая подойдет.
Комментарий переводчика: Лично я просмотрел стандартный набор произвольных фигур и не увидел такой что использовал автор, но может я просто не увидел:) . В общем пришлось делать самому, из подручных материалов.

Для тела нарисуйте окружность, смотрите, чтобы каждая фигура была на отдельном слое.


Теперь мы будем работать с ногами и другими частями.
Ноги сделаем желтые, чтобы вы видели, как они должны потом находится на рисунке.



Комментарий переводчика: Чтобы быстро поменять цвет фигуры щелкните в палитре слоев на миниатюру слоя дважды и выберите цвет.

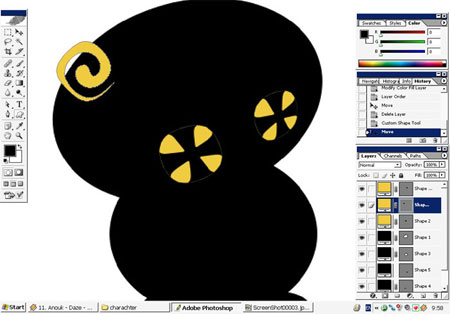
Интересная фигура, смотрится как прическа.
Комментарий переводчика: Такую фигуру я тоже не нашел, выбрал что понравилось.

Далее автор, с помощью Пера  (Pen) изобразил вот такую фигуру.
(Pen) изобразил вот такую фигуру.

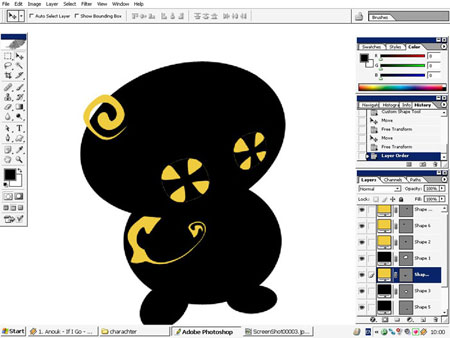
Не забудьте присматривать за балансом желтого/черного. Уменьшайте или увеличивайте изображение. И теперь используйте произвольную фигуру чтобы нарисовать руку.


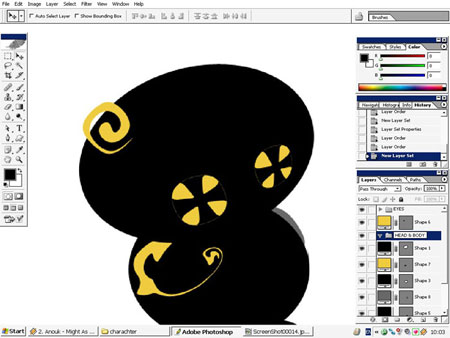
Когда вы работаете с большим количеством слоев, то лучше их распределить по группам. Это сэкономит ваше время в поиске нужного слоя.

Лучше создать группы для Ног, тела и глаз.


Так же можно и определить для групп цвета в настройках слоя.

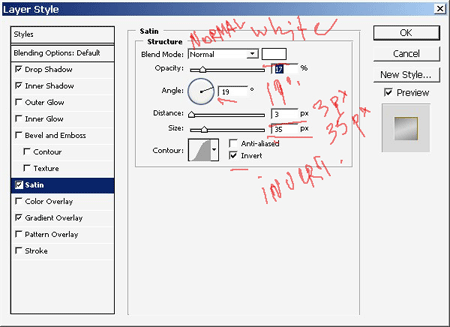
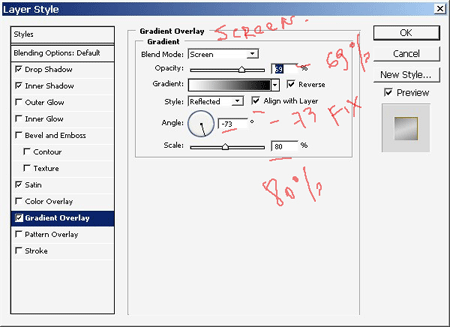
Глаза! Некоторые эксперименты над стилем слоя.





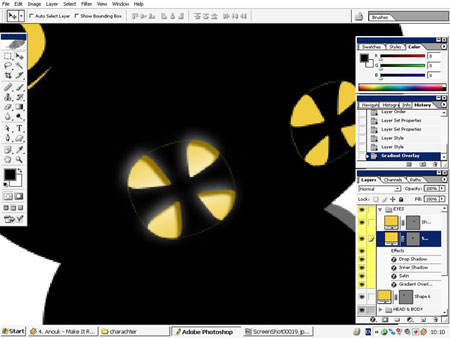
Теперь у нас красивые и очень разные глаза.

Не нужно повторять все еще раз, просто скопируйте Стиль слоя на другой глаз.

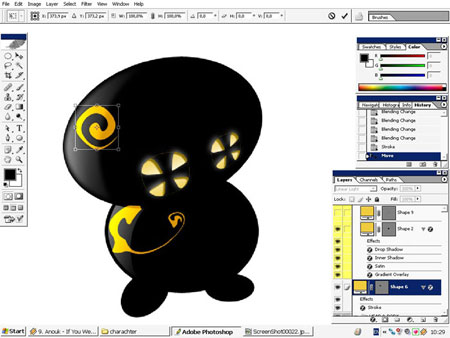
Трансформируйте немного глаза.
Правый глаз (левый у персонажа) должен быть меньше и чуть-чуть искажен.
Комментарий переводчика: Я использовал Искажение (Редактирование - Трансформирование - Искажение)

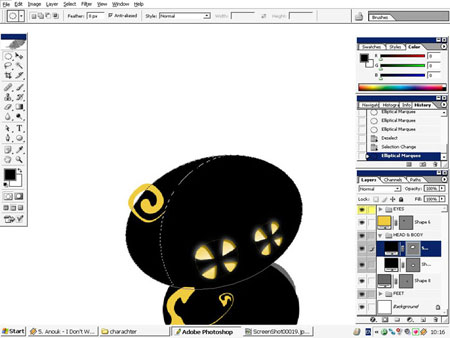
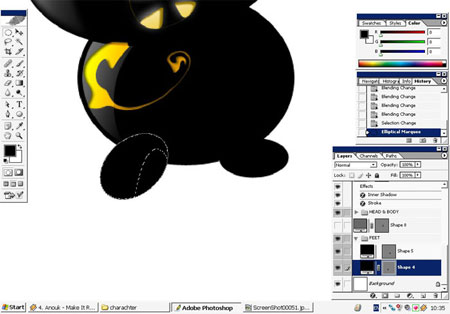
Теперь следующий шаг, будем делать блик. Для этого нам понадобиться выделение и другие основные техники.

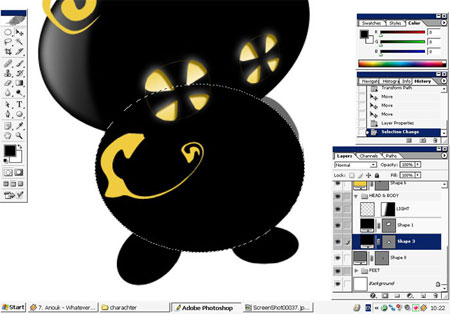
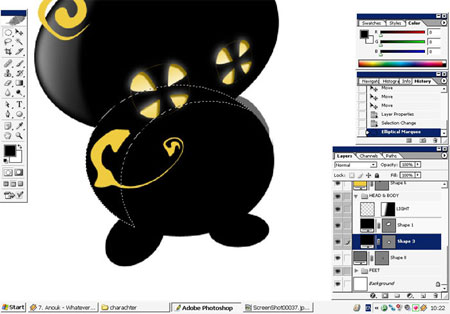
Сначала голова. Выберите нужный слой, затем Инструмент "Овальная область" , оставьте только ту часть выделения, которая нам нужна, как на рисунке ниже.
, оставьте только ту часть выделения, которая нам нужна, как на рисунке ниже.

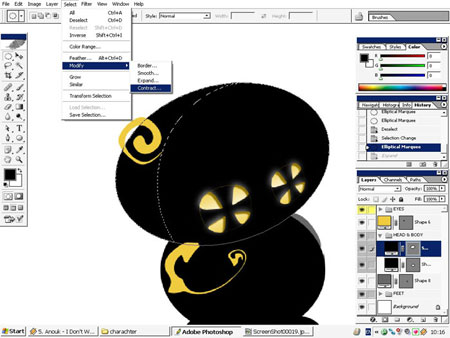
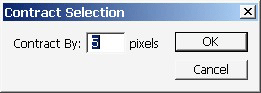
Далее Select - Modify - Contract (Выделение - Модификация - Сжать).




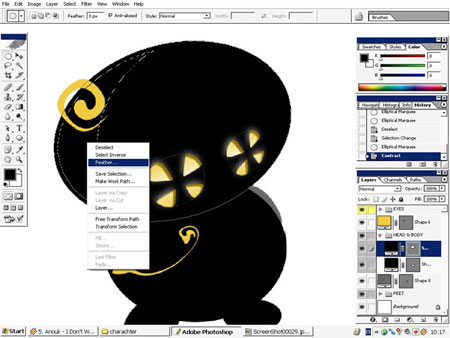
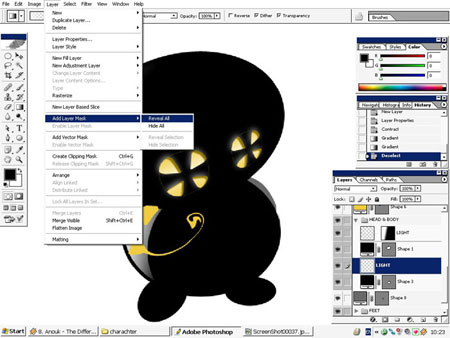
Когда выделение будет сделано, создайте новый слой и залейте его градиентом от Белого к Прозрачному.



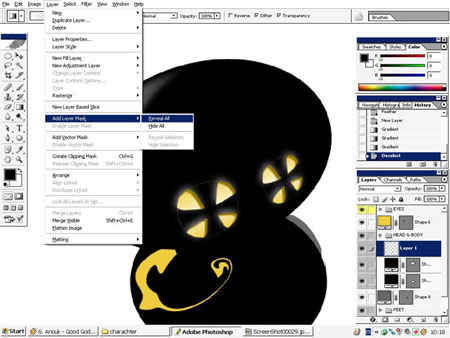
Маска слоя - залейте маску градиентом от Черного к Белому.
Запомните эту схему, так как она нам понадобиться еще несколько раз.
1. Select. (Выделение)
2. Contract and Further. (Сжать)
3. Create layer. (Создать новый слой)
4. White Gradient fill. (Заливка белым цветом)
5. Layer mask (reveal all). (Слой-маска (Показать все))
6. Black - White gradient overlay. (Перекрытие градиентом от Черного к Белому)


Теперь тело!

Сделайте то же самое и с телом.






Теперь так лучше смотрится.
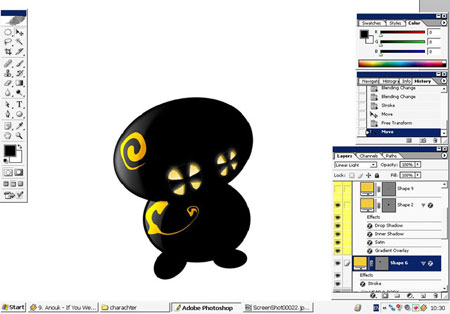
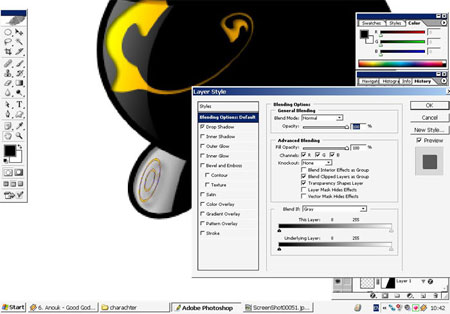
Измените Режим наложения у фигуры на голове и на теле.
Linear light (Линейный свет):


Уже лучше смотрится.

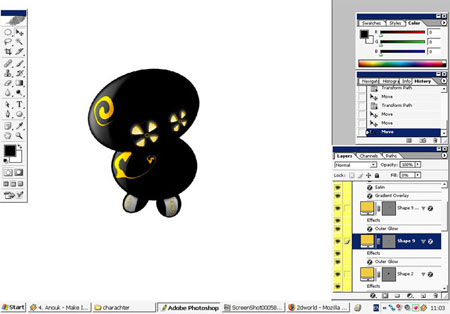
Автор трансформировал прическу и наложил эффекты.



*Непрозрачность 49%, Угол 156, Смещение 2 пикс., Размер 1 пикс.
Помните, откуда идет свет? Теперь, то же самое с фигурой на теле.
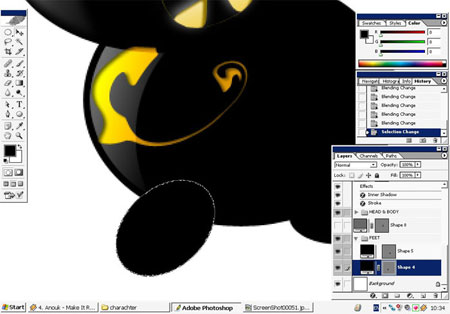
И теперь время заняться ногами.

Модернизируйте выделение.

Создайте новый слой, залейте градиентом и используйте слой-маску как было показано раньше.
Наложите Inner shadow (Внутренняя тень).

*Непрозрачность 47%, Угол 143, Смещение 3 пикс., Размер 2 пикс.
Можно еще что-нибудь создать на ногах. Попрактикуемся и в дизайне.


*Стиль слоя - Тень.
Вот так у нас получилось.

Теперь, то же самое с другой ногой.



*Внутренняя тень: Режим наложения Нормальный, Цвет Серый, Угол 50, Смещение 3 пикс., Размер 0 пикс.
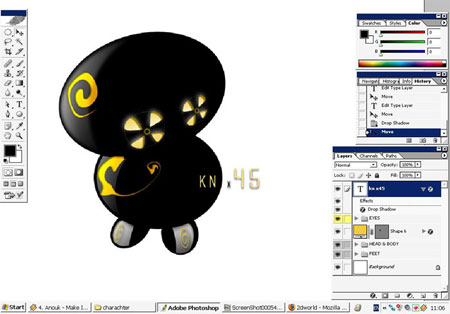
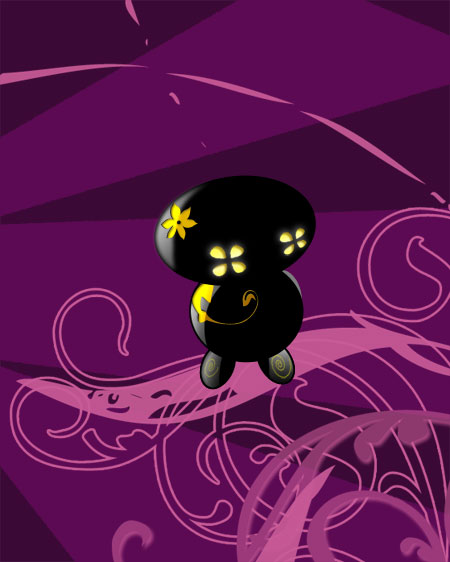
Конечный результат.

Автор дал этому персонажу имя.

Все!

А это мой персонаж

Не переживайте что у вас что-нибудь не будет получаться! Экспериментируйте и у вас все получиться. Если что, задавайте вопросы я попытаюсь ответить.
Автор: Jeka !
Перевод: John Jackson
Ссылка на источник урока
Источник: www.eyesontutorials.com
Комментарии 54
Вот что вышло. Спасибо за перевод
спасибо большое :3
Спасибо
Начал осваивать векторную графику. Спасибо за урок.
Прикольно.
Спасибо *_*
Мне очень понравился урок! Спасибо вам что вы перевели его для нас! не много изменил урок так как не всё было понятно...
Классный урок!
Прикольный урок!Спасибо что перевили.
Спасибо за урок... Получилось нечто радиоактивное)
Спасибо за интересный урок))
Не все поняла, но вот.
Автор: Вероника - у нас есть счастливая возможность оценить Ваше "мастерство" перекрашивать авторскую работу!
От меня Вам ЗАСЛУЖЕННАЯ - "3" !!!
Блеск! =D
Замечательный урок! Большое СПАСИБО!
интересный урок..
хи... супер... спасибо...
Вдохновился этим уроком....спасибо...создал такого персонажа....
Так загадочно...)
"Сначала голова. Выберите нужный слой, затем Инструмент "Овальная область", оставьте только ту часть выделения, которая нам нужна, как на рисунке ниже. - сдесь застрял.. а дальше смысла нет=)) помогите пожалуйсто.... неполучаетса у меня и всё тут(((("
Миленько...
Получилось мило, ИМХО...
Ну вот как-то вот так. Спасибо классный урок!!!
Мне тоже очень понравилось))))))Так и из просто тыкающего на кнопочки, глядишь, стану тем, кто делает это осознано)))Автору респект и большое спс)))
Спасибо за урок. С хорошим фоном картинка стала лучше.
Классный урок вот только я много чего не онял и не нашел, но вот сделел чуть по другому и добавил мою давнишнюю работу) А назвал его просто Вектор)
Спасибо! Интересная идея. А у меня такой :)))
мой бука:)
А вот мой результат
Вот мой результат
позновательно) спасибо за урок, вот мой Дух Зимы печальный ^_^