Упаковываем подарок в Photoshop
Упаковываем подарок в Photoshop
Сложность урока: Сложный
Что может быть лучше подарка, сделанного своими руками?!

Материалы для урока:
Шаг 1. Создайте новый документ (Ctrl+N) размером 800х800 рх, разблокируйте слой – двойной щелчок ЛКМ по слою, примените стиль слоя (клик по иконке «Добавить стиль слоя» (Add a later style) внизу палитры слоёв)).
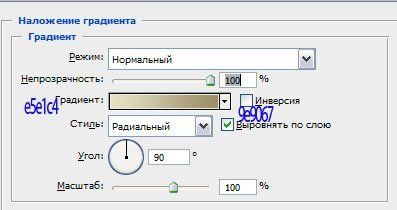
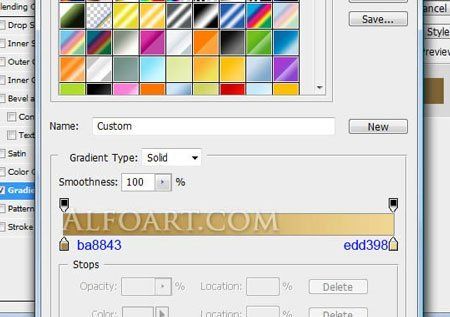
Наложение градиента\Gradient Overlay.


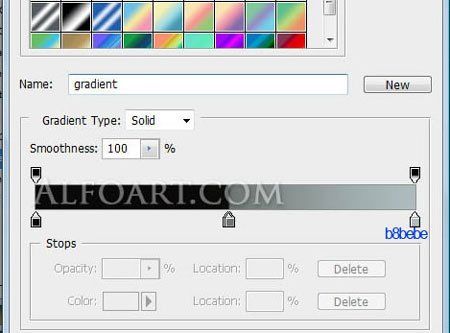
Шаг 2. Создайте новый слой (ALT+SHIFT+CTRL+N), залейте любым цветом и заполните градиентом, настройки ниже, заливка (Fill) слоя 0%.


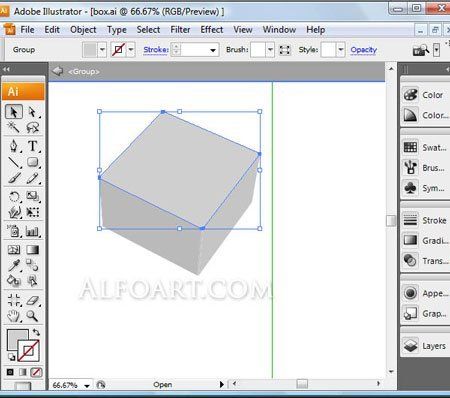
Шаг 3. Создадим 3D коробку. Автор урока при создании 3D коробки использовал Adobe Illustrator.
Примечание переводчика: ниже вы найдёте описание создания 3D коробки в Photoshop.
Готовый файл Illustrator с 3D коробкой можно скачать здесь.


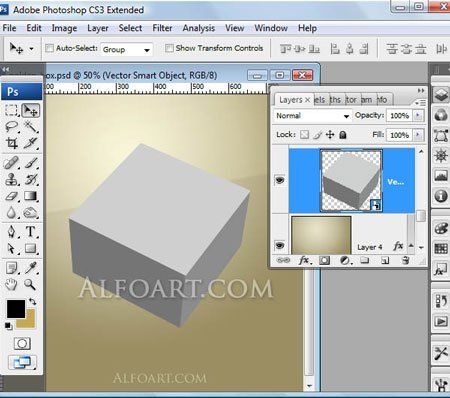
Копируем наш куб Ctrl+C, вернёмся в Фотошоп и вставляем куб на новый слой Ctrl+V, как смарт-объект, нажимаем Enter, назовите слой «куб».

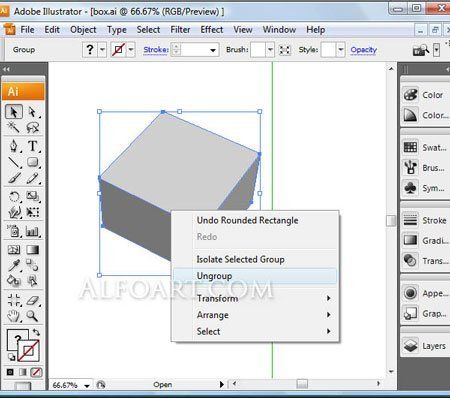
Идём в Illustrator, разгруппируйте куб (инструментом «Выделение» выделите весь куб и нажимаем Shift+Ctrl+G).


Выделяем каждую сторону и копируем в Фотошоп, разместите их над кубом, между сторонами оставьте маленькие промежутки, углы куба должны быть видны, назовите слои «левая», «правая», «верх».


Примечание переводчика: сделать куб в Photoshop с помощью фильтра 3D (если вы не знаете, как работать с эти фильтром, посмотрите урок)
Инструментом «Перо» (Pen Tool) в режиме контуров выделите каждую сторону, щелчок ПКМ и выберите «образовать выделенную область» и дублируйте (Ctrl+J), у нас получится куб и три стороны
Между сторонами оставьте маленькие промежутки, углы куба должны быть чуть видны (отключите видимость слоя с кубом и стрелочкой на клавиатуре при активном инструменте «Перемещение» (Move Tool) передвиньте слои, не забудьте «включить» слой с кубом).
Ещё один вариант создания 3D коробки.
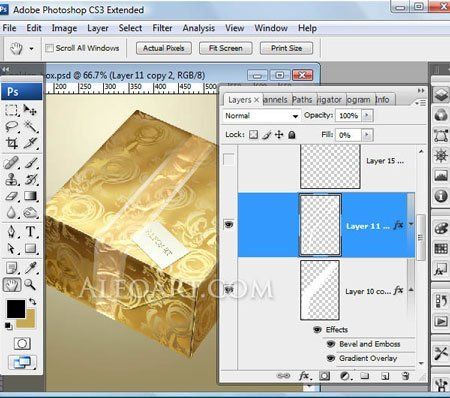
Шаг 4. Сделаем активным слой с кубом и применим к слою
Наложение градиента\Gradient Overlay.



Шаг 5. Примените к сторонам коробки более тёмные градиенты, к левой стороне:



К правой стороне:


Размойте края граней: загрузите выделение левой стороны (Ctrl+клик по миниатюре слоя), добавьте маску слоя (клик по иконке внизу палитры слоёв) и примените Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), примерно 4.
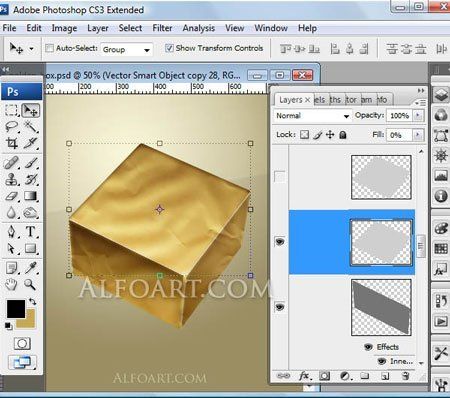
Шаг 6. Вставьте изображение с бумагой (найти можете здесь), назовите слой «бумага».

Шаг 7. Нам нужно удалить лишнее: Ctrl+клик по миниатюре слоя с кубом и находясь на слое с бумагой, добавьте слой-маску  .
.

Поменяйте режим наложения (Blending Mode) для слоя на «Перекрытие» (Overlay) и непрозрачность (Opacity) 60%.

Шаг 8. Дублируйте стороны куба (Ctrl+J) и на палитре слоёв разместите их над слоем с бумагой (поместите их в группу), для слоя «правая копия» примените следующие настройки, заливка (Fill) для слоя 0%.

Наложение градиента\Gradient Overlay:


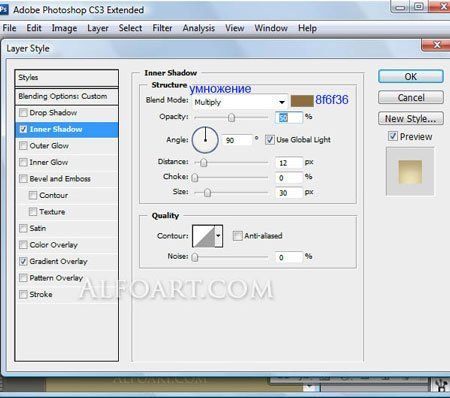
Внутренняя тень\Inner Shadow:

Шаг 9. Для слоя «левая копия» следующие настройки, заливка (Fill) для слоя 0%.

Наложение градиента\Gradient Overlay:


Внутренняя тень\Inner Shadow:

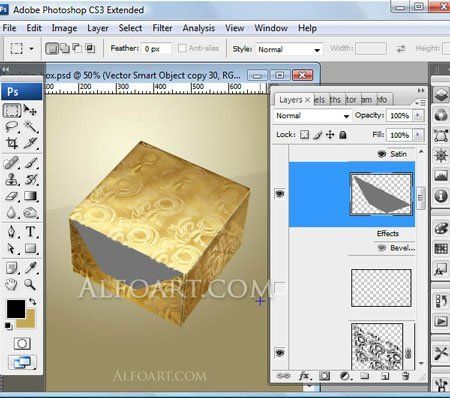
Шаг 10. Для слоя «верх копия», заливка (Fill) для слоя 0%.

Внутренняя тень\Inner Shadow:

Наложение градиента\Gradient Overlay:


Шаг 11. Чтобы усилить глянцевый эффект, создайте дубликат верхней стороны, на палитре слоёв расположите на самом верху, заливка (Fill) для слоя 0% и примените градиент от белого к прозрачному.
Наложение градиента\Gradient Overlay:


Шаг 12. Создайте новую группу, назовите «узор». Найдите или создайте любой узор на прозрачном фоне, создайте новый слой, залейте узором и с помощью команды Редактирование\Трансформирование\Искажение (Edit\Transform\ Distort) разместите на верхней стороне, обрежьте лишнее (как в шаге 7).

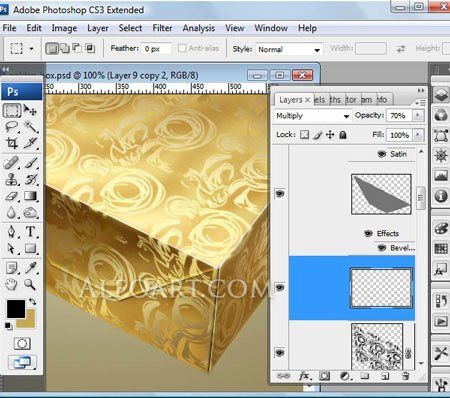
Шаг 13. К слою с узором примените следующие настройки:

Наложение градиента\Gradient Overlay:


Глянец\Satin:

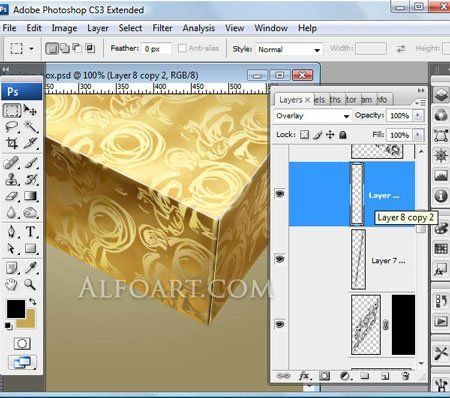
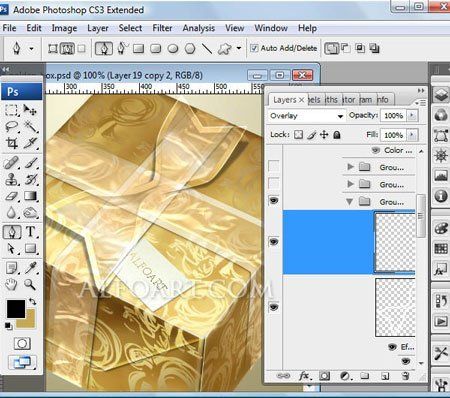
Шаг 14. Создайте новый слой и наложите узор на левую сторону.

Глянец\Satin:

Наложение градиента\Gradient Overlay:


Шаг 15. Для правой стороны:

Наложение градиента\Gradient Overlay:


Глянец\Satin:

Шаг 16. Теперь будем создавать край бумаги, создаём новый слой непрозрачность (opacity) для слоя 90%, инструментом «Линия»  (Line Tool), в режиме фигур, толщина 2 pх, проведите чёрную линию по правой грани левой стороны куба. Примените Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), 2 рх, загрузите выделение правой стороны (Ctrl+клик по миниатюре слоя с правой стороной) и нажмите Delete (удалим размытие линии на правой стороне).
(Line Tool), в режиме фигур, толщина 2 pх, проведите чёрную линию по правой грани левой стороны куба. Примените Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), 2 рх, загрузите выделение правой стороны (Ctrl+клик по миниатюре слоя с правой стороной) и нажмите Delete (удалим размытие линии на правой стороне).

Шаг 17. Рисуем белую линию, толщина 1 рх, параллельно чёрной на новом слое и меняем режим наложения (Blending Mode) для слоя на «Перекрытие» (Overlay).

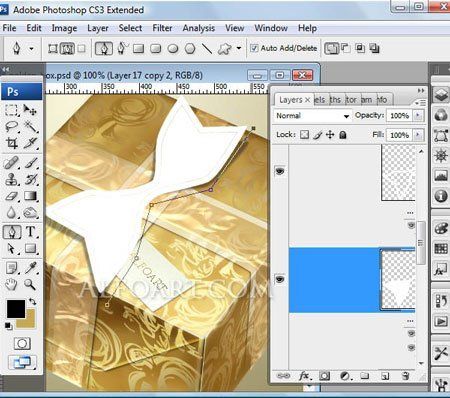
Шаг 18. Создайте новую группу, назовите «угол». На новом слое (назовите «уголок»), инструментом «Перо»  (Pen Tool) в режиме фигур рисуем фигуру, как показано ниже.
(Pen Tool) в режиме фигур рисуем фигуру, как показано ниже.

Заливка (Fill) для слоя 0%.

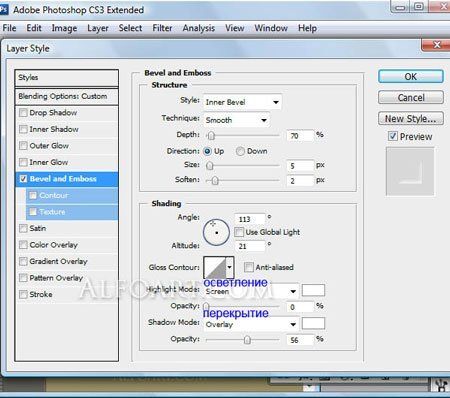
Примените настройки для стилей слоя
Тиснение\Bevel and Emboss:

Шаг 19. Чтобы создать тень, загрузите выделение слоя «уголок» и на новом слое залейте чёрным цветом, снимите выделение (Ctrl+D), этот слой на палитре слоёв расположите под слоем «уголок» инструментом «Перемещение»  (Move Tool) переместите слой немного ниже. Примените Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), 2 рх, загрузите выделение слоя «уголок» и нажмите Delete, снимите выделение (Ctrl+D), установите непрозрачность (opacity) для слоя 70% и поменяйте режим наложения (Blending Mode) на «Умножение» (Multiplay).
(Move Tool) переместите слой немного ниже. Примените Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), 2 рх, загрузите выделение слоя «уголок» и нажмите Delete, снимите выделение (Ctrl+D), установите непрозрачность (opacity) для слоя 70% и поменяйте режим наложения (Blending Mode) на «Умножение» (Multiplay).

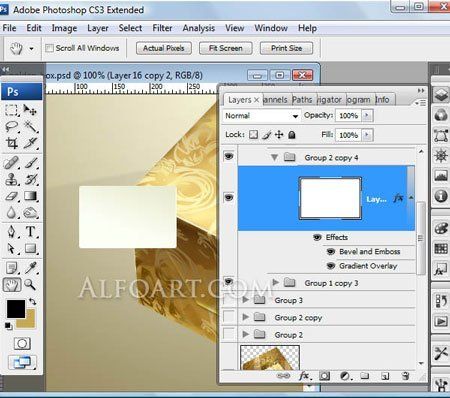
Шаг 20. На новом слое, назовите «карточка», с помощью инструмента «Прямоугольник со скругленными углами»  (Rounded Rectangle Tool) нарисуйте небольшую карточку.
(Rounded Rectangle Tool) нарисуйте небольшую карточку.

Примените следующие стили слоя
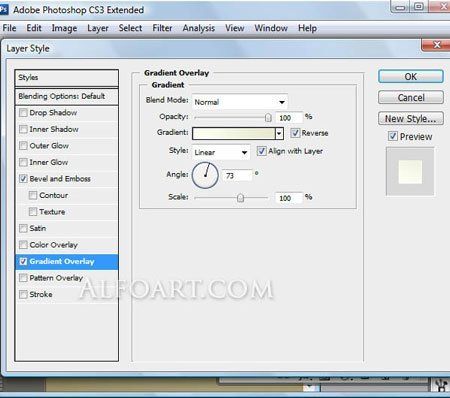
Наложение градиента\Gradient Overlay:

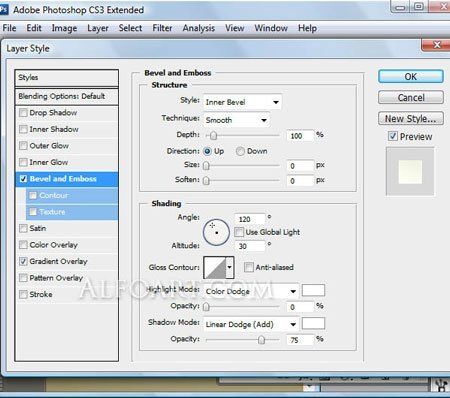
Тиснение\Bevel and Emboss:

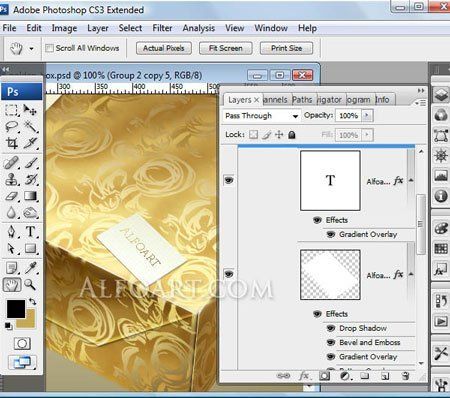
Шаг 21. Напишите любое слово инструментом «Текст»  (Type Tool), примените стиль Наложение градиента (Gradient Overlay), объедините текстовый слой и слой «карточка» (с нажатой клавишей Shift выделите их), Ctrl+Т, клик ПКМ, выберите «Искажение» (Distort), трансформируйте
(Type Tool), примените стиль Наложение градиента (Gradient Overlay), объедините текстовый слой и слой «карточка» (с нажатой клавишей Shift выделите их), Ctrl+Т, клик ПКМ, выберите «Искажение» (Distort), трансформируйте

Примените следующие стили слоя к слою «карточка»
Тень\Drop Shadow:

Перекрытие узора\Pattern Overlay:


Шаг 22. Создайте новую группу, назовите «ленты». На новом слое с помощью инструмента «Перо»  (Pen Tool) в режиме фигур рисуем ленту, как показано ниже.
(Pen Tool) в режиме фигур рисуем ленту, как показано ниже.

Заливка (Fill) 0%, примените следующие стили слоя

Тиснение\Bevel and Emboss:


Наложение градиента\Gradient Overlay:

Шаг 23. Загрузите выделение слоя с лентой (Ctrl+клик по миниатюре слоя с лентой) и на новом слое Редактирование\Выполнить обводку (Edit\Stroke), ширина 7, цвет белый, снаружи, сотрите лишнее на краях

Заливка (Fill) 0%, примените следующие стили слоя
Наложение градиента\Gradient Overlay:

Примените стиль Обводка\Stroke:

Шаг 24. Добавьте тень (как в шаге 19)

Шаг 25. На новом слое нарисуйте ленту поперёк коробки (применяем те же принципы, как и для ленты вдоль, только измените направление для градиента), также не забудьте про тень. Точно так же нарисуйте бант.


Поиграйте с настройками стиля слоя «Наложение градиента»

Шаг 26. Нарисуйте узел. Загрузите выделение слоёв с бантами и на новом слое залейте любым цветом, инструментом «Ластик»  (Erase), с мягкими краями сотрите часть в центре, заливка (Fill) 0%,
(Erase), с мягкими краями сотрите часть в центре, заливка (Fill) 0%,


примените следующие стили слоя
Наложение цвета\ColorOverlay

Шаг 27. Чтобы создать отражение, слейте все слои кроме фона. Выделите левую и правую стороны, скопируйте на новые слои и с помощью команды трансформирование расположите, как показано ниже

Шаг 28. Добавьте маску слоя  к сторонам и заполните градиентом от чёрного к белому, как показано ниже
к сторонам и заполните градиентом от чёрного к белому, как показано ниже

Корректируем отражение с помощью мягкой полупрозрачной кисточки и маски слоя

Шаг 29. На новом слое рисуем кистью чёрного цвета, как показано ниже, размойте Фильтр\Размытие\Размытие по Гауссу (Filter\Blur\Gaussian Blur), поменяйте режим наложения на «Перекрытие» (Overlay)

Вот и наша коробочка!

Желаю удачи!
Автор урока: Alexandra Fomicheva
Перевод: Оксана Гудкова
Ссылка на источник
Источник: www.alfoart.com
Комментарии 54
Спасибо за урок!
Спасибо за урок!
Спасибо за урок, Не всё конечно получилось, но старалась...
Ура!Ура!Закончила.Чегойто я с бантиком намучилась,никак не получалось.Оставила так.А урок интересный,спасибо.
Оксана, спасибо за перевод! Замечательный урок, не все, конечно, получилось, но я старалась.
Спасибо за полезный и интересный урок!
спасибо :)
Вот ещё вариант. Решила с цветом поиграться )))
Прикольно!
СПАСИБО
А как убрать белый прямоугольник на первом плане в cs5?
Урок волшебный. С золотым покрытием не справилась. Поздравляю команду с наступающими праздниками. Волшебного Нового года всем! Спасибо! Спасибо! Спасибо!
Спасибо за урок!
Спасибо.:)
а у меня в CS5 не работает 3D(((
безумной красоты урок, спасибо)
Большое спасибо за урок!
А я лично просто не понимаю, зачем так заморачиваться, зачем нужна эта коробка, что с ней делать ?????
Полезная практика! спасибо))
Ураа!!
Вот моя коробочка... сложный урок...да) Повторю попытку) Спасибо)
обалденно! нет слов!
Спасибо.
Спасибо за урок!
Нервов не мало ушло. Но урок классный. Спасибо!
а вот бантик у меня не получается (((((((((((((
Спасибо за урок! урок конечно сложноват, но много нового узнала.
Жесть! Можно было бы обойтись гораздо меньшей монетой, в начале - лишний набор действий. А потом, загнутый край бумаги и ленту можно было бы по-другому обыграть. Получилось красиво, но все делается гораздо проще.
вот и моя
Вообщем, получилось. Потребовалось недюжиное терпение, но урок стоил того! Уроки автора превосходные! Спасибо.