Воздушный бой в Фотошоп
Воздушный бой в Фотошоп
Сложность урока: Средний
В этой этом уроке мы будем создавать кинематографическую воздушную сцену в Photoshop.
Идея заключалась в создании коллажа, который будет выглядеть как кадр из фильма.
В работе нам помогут бесплатные изображения и некоторые простые методы и правила графического дизайна, такие как: перспектива, освещение и цветовая коррекция.
Я с задачей справился! Надеюсь у вас тоже это получится!
Исходники:
Шаг 1
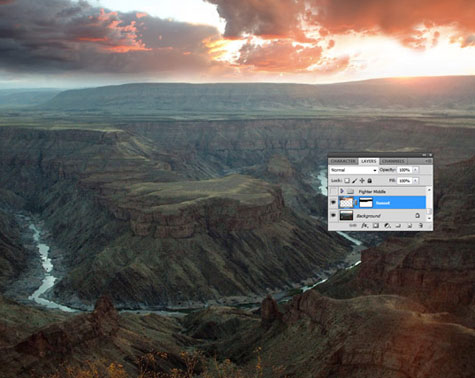
Откройте изображение "Ущелье" в Photoshop.

Шаг 2
Давайте сделаем небо более выразительным. Для этого откройте изображение "Закат". Создайте выделение по линии горизонта и скопируйте часть с небом на новый слой. Перенесите дублированный участок в свою работу.

Переверните изображение с небом по горизонтали, в соответствии с направлением света в фоновом изображении "Ущелье". Редактирование - Трансформирование - Отразить по горизонтали (Edit - Transform -Flip Horizontal).

Используя инструмент Штамп  (Сlone tool) удалите участок скалы.
(Сlone tool) удалите участок скалы.

Шаг 3
Масштабируйте закат под основное изображение. Для этого перейдите к Редактирование - Трансформирование - Масштабирование (Edit - Transform - Scale). Удерживайте нажатой клавишу Shift при масштабировании, чтобы сохранить пропорции.

Шаг 4
Теперь мы создадим маску для слоя "Закат", чтобы вписать новое небо в общую картину. Встаньте на слой "Закат" и перейдите к Слой - Слой-маска - Показать все (Layer> Layer Mask> Reveal All). Возьмите стандартную мягкую черную Кисть (Вrush tool) черного цвета, и прорисуйте на слой-маске область перехода неба в горы.
(Вrush tool) черного цвета, и прорисуйте на слой-маске область перехода неба в горы.

Работая на маске слоя регулируйте размер и непрозрачность кисти. У вас должен получится похожий результат.

Шаг 5
Пришло время добавить самолеты в наш коллаж.
Откройте изображение "Eagle fighter" и отделите самолет от фона воспользовавшись инструментом Волшебная палочка  (Wand tool).
(Wand tool).

Скопируйте и вставьте истребитель Eagle fighter в вашу работу, переверните его по горизонтали и уменьшите размер, как показано на рисунке.

Расположите истребитель в левой части композиции, уменьшить непрозрачность до 35%, затем поверните самолет вверх примерно на 20 º. Дублируйте слой с Eagle fighter несколько раз. Разместите копии как показано в примере.

Шаг 6
Откройте изображение "F-15 Strike Eagle". Повторите действия из шага №5.

Разместите F-15 Strike Eagle в правом углу вашей композиции. Непрозрачность (Opacity) для слоя со вторым истребителем установите 48%. Дублируйте слой несколько раз и расположите как на картинке.

Шаг 7
Мы уже создали эпизод "второго плана"!
Переходим к элементам , которые находятся ближе к камере.
Откройте изображение "Tornado Jet", активируйте инструмент Волшебная палочка  (Wand tool) и отделите самолет от фона.
(Wand tool) и отделите самолет от фона.

Уменьшим насыщенность и добавим теплый оттенок истребителю, используя Цветовой тон\ Насыщенность (Hue/Saturation). Изображение - Коррекция - Цветовой тон\ Насыщенность (Image - Adjustments - Hue/Saturation). Установите такие настройки : Насыщенность (Saturation): -71; Цветовой тон (Hue): +148

Скопируйте и вставьте "Tornado Jet" в ваш коллаж. Масштабируйте изображение и уменьшить его непрозрачность (opacity) до 70% -80%. Дублируйте слой с истребителем несколько раз. Расположите их подобным образом.

Шаг 8
Теперь мы начнем создавать сцену переднего плана.
Акцент в данной работе мы сделаем на истребителе "Fighter plane".
Откройте изображение "Fighter plane". Отделите самолет от неба используя удобный для вас метод ( я использую Волшебную палочку  (Wand tool)).
(Wand tool)).

Перенесите готовое изображение Fighter в свою работу.

Откорректируем самолет использовав Уровни (Levels). Изображение - Коррекция - Уровни (Image - Adjustments - Levels).

Уменьшите размер истребителя, перейдите к Редактирование - Трансформирование - Масштабирование (Edit - Transform - Scale). Установите значения ширины и высоты на 45%.

Шаг 9
Создадим эффект движения для основного истребителя.
Дублируйте слой "Fighter plane", а затем добавить к слою-копии Фильтр - Размытие - Размытие в движении (Filter> Blur> Motion Blur).

Переместите размытый слой немного вправо и уменьшить его непрозрачность (opacity) до 30%. Активируйте инструмент Ластик  (Eraser Tool). В настройках инструмента выбираем мягкую круглую кисть непрозрачностью 50% и стираем размытую область в передней части истребителя.
(Eraser Tool). В настройках инструмента выбираем мягкую круглую кисть непрозрачностью 50% и стираем размытую область в передней части истребителя.

Создайте группу из слоев "Fighter plane" и "Fighter plane copy". Дублируйте полученную группу дважды. Уменьшите размер двух групп, для того что бы создать дополнительное ощущение объема изображения.

Шаг 10
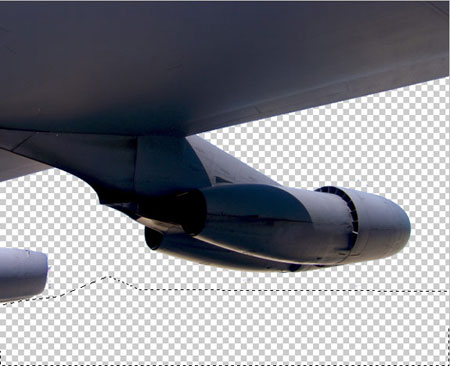
Что бы добавить эффект присутствия мы разместим в наш коллаж еще один самолет, точнее его часть. Откройте изображение "Турбина". Отделите деталь самолета от фона ( я снова использовал инструмент Волшебная палочка  (Wand Tool)).
(Wand Tool)).

Для того что бы удалить оставшуюся лишнюю часть фона я так же использовал инструмент Прямолинейное лассо  (Lasso Tool).
(Lasso Tool).

Когда будете довольны результатом, скопируйте и вставьте турбину в вашу работу. Измените размер и положение нового элемента, как на изображении ниже.

Шаг 11
У нас уже получился неплохой кадр. Теперь мы добавим небольшую коррекцию для того что бы придать всем элементам общее настроение.
Начнем с добавления корректирующего слоя Уровни (Levels). Нажмите на иконку черно-белого круга в нижней части палитры слоев и выберите из меню Уровни (Levels). Вы можете поэкспериментировать с настройками либо воспользоваться моими: 28; 1.16; 229.

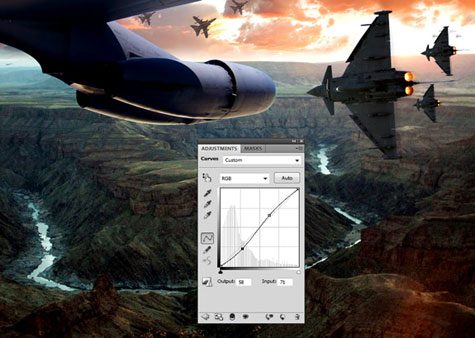
Затем добавьте корректирующий слой Кривые (Curves). Подберите параметры так, чтобы передний план был более темным, а фон - светлым.

Так же воспользуемся корректирующим слоем Цветовой Баланс (Color Balance) с такими значениями: Тон - "Средние тона" (Midtones); Голубой (Cyan) +29; Пурпурный (Magenta) +13; Желтый (Yellow) +15. Данный слой поможет нам усилить эффект заката.

Добавим еще одну корректировку с использованием Цветовой Баланс (Color Balance). Она необходима для усиления насыщенности фиолетовых тонов: Тон - "Средние тона" (Midtones); Голубой (Cyan) +48; Пурпурный (Magenta) +37; Желтый (Yellow) +62.

Теперь создайте новый слой поверх всех остальных. Активируйте инструмент Градиент (Gradient Tool). Откройте редактор градиента и установите такие цвета: # 066caa, #008fc7, #c1dbe8. Протащите линию градиента от верхней границы холста до нижней.

Установите режим наложения слоя с градиентом на Мягкий свет (Soft Light), а непрозрачность (оpacity) понизьте до 82%.

Изображение получилось с ярко выраженным голубым оттенком. Это можно легко исправить. Добавьте к слою с градиентом слой-маску. Активируйте инструмент Кисть  (Вrush tool). Из набора выберите круглую мягкую черную кисть с непрозрачностью около 50%. Прорисуйте нижнюю область изображения, стоя на слой-маске.
(Вrush tool). Из набора выберите круглую мягкую черную кисть с непрозрачностью около 50%. Прорисуйте нижнюю область изображения, стоя на слой-маске.

Уменьшите непрозрачность (opacity) кисти до 31%, и продолжайте прорисовывать слой маску в направлении к небу. Мы должны достичь плавного перехода между голубым цветом и закатом.

Так же, нам необходимо пройти черной кистью (на маске слоя) некоторые области турбины и Fighter plane, для того что бы создать ощущение отражения солнечных лучей (не забывайте чередовать белую и черную кисть при работе с маской слоя , это поможет достигнуть наилучшего результата).

Шаг 12
Для того что бы наша воздушная сцена выглядела эффектнее мы добавим в нее вспышку света.
Откройте исходник "Яркий свет" и поместите это изображение в свой коллаж. Обратите внимание, что этот слой должен располагаться ниже всех корректирующих слоев (добавленных в предыдущем шаге).

Уменьшаем размер изображения "Яркий свет" , меняем режим наложения на Экран (Screen).

Используя инструмент Ластик  (Eraser Tool) удаляем выраженный белый контур, чтобы переход стал выглядеть более натуралистично.
(Eraser Tool) удаляем выраженный белый контур, чтобы переход стал выглядеть более натуралистично.

Шаг 13
Теперь вы можете обрезать изображение что бы получить эффект широкоформатного экрана. Так же, благодаря этому, ваш коллаж будет выглядеть динамичнее!

Шаг 15
Мы закончили работу! Осталось подвести итоги.
В этом уроке мы освоили некоторые методы, которые помогут вдохнуть жизнь в любую вашу композицию:
- для придания объема компонуйте фон, середину и первый план картинки;
- всегда помните о перспективе;
- запомните, что объекты которые находятся дальше от нас всегда выглядят более бледными нежели те что ближе;
- если вы создаете атмосферу заката или рассвета, то основные тона могут смещаться в сторону красных оттенков;
- используйте корректирующие слои чтобы сделать работу целостной;
Эти простые советы помогут вам создавать отличные дизайнерские коллажи и рисунки!

Автор: Peter
Источник: inspiks.com

Комментарии 76
Спасибо!!!
Спасибо
Спасибо !
второй вариант
Мои два варианта. Спасибо за урок!
спасибо
Спасибо за урок!
Создавал ещё в 2013 году).
Спасибо)
спасибо)
Очень классный урок! Обучает работе со слоями, группами, корректирующими слоями и масками! Великолепный урок для начинающих!
Спасибо
хорошая работа
Спасибо за урок!
Спасибо за урок!
Спасибо!
Получила огромное удовольствие! Спасибо за урок!!!
спасибо!
красивый урок
Полезный урок)
ну вот так вот получилось)))
спасибо! весьма познавательно!
Удивительный урок, спасибо!!!
Спасибо!
Большое спасибо! Интересный урок1
Классный урок! Спасибо!
как то так.
За урок большое спасибо!!!
К сожалению я не обнаружил ущелья ,которое рассматривают в уроке, в исходниках..
Пришлось экспериментировать над расположением... Зная физику полета истребителей я могу смело сказать ,что при первом же "Оживлении" данной сцены "Fighter plane" повлетют в скалы.. что весьма прискорбно :(
Вообщем.. для первой более менее серьезной работы я думаю сойдет.
А урок отличный. Большое спасибо)
отличный урок)
Очень простой и эффектный урок! Спасибо!
мило и очень просто)